Debounce
마지막 이벤트 호출 후, 지정된 시간 이후에 이벤트를 실행
Debounce는 자동 완성 기능을 구현할 때 효과적으로 쓰일 수 있다.
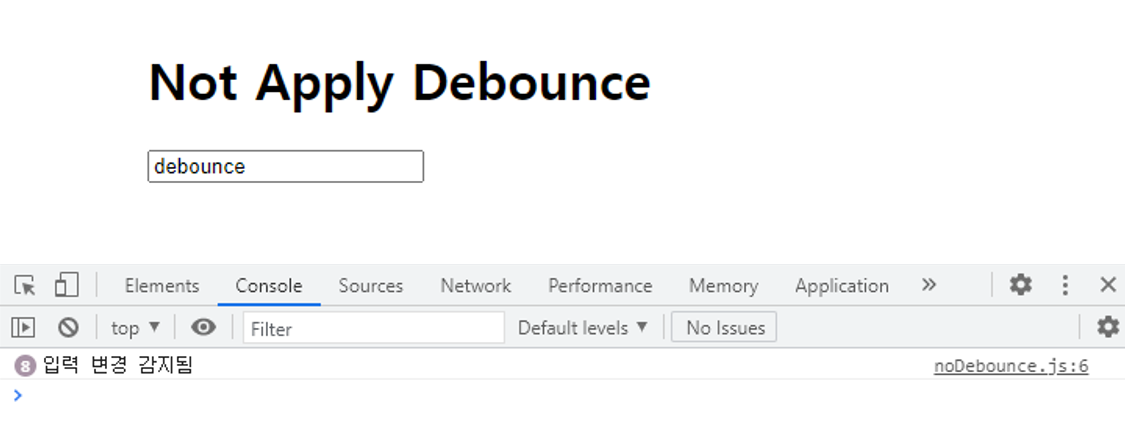
debounce가 적용 되지 않은 input 태그

위의 이미지를 보면, 입력을 할 때마다 이벤트가 발생하여 총 8번의 출력이 된것을 알 수 있다. console에 프린트가 아니라 서버에 요청을 보내는 API Call 요청일 경우, 아주 적은수의 사용자가 사용한다면 문제가 없겠지만, 다수의 사용자가 접속해 요청을 서버로 보내게 된다면 문제가 생기는 것은 불보듯 뻔하다.
예제 코드
lodash 라이브러리에서 제공하는 debounce는 실행할 함수와 시간(ms)을 인자로 받는다
import _ from 'lodash'
const DebounceExample = () => {
const callApi = () => {
// call api
}
const throttleCallApi = _.debounce(callApi, 100);
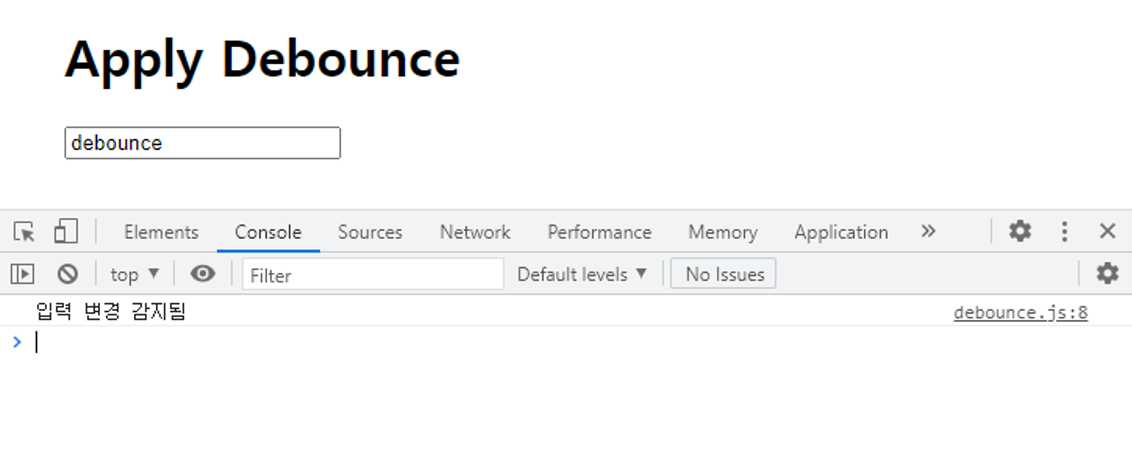
}debounce가 적용 된 input 태그

결과를 보면 알 수 있지만, 마지막 입력이 끝난 후 100ms 후에 출력이 된 것을 볼 수 있다.
Throttle
지정한 시간동안 발생한 모든 이벤트를 막고 하나의 이벤트만 실행
throttle이 적용되지 않은 input 태그

throttle을 적용할 수 있을만한 예에는 Infinite Scroll을 생각할 수 있다. 대개 Infinite Scroll은 onScroll 이벤트에 Ajax 요청을 할당해 놓는다. 하지만, 이럴 경우 Ajax요청이 스크롤 시 마다 발생하게 된다.
이 상황은 서버/클라이언트 모두에게 부담이 되기 때문에 Ajax 요청의 수를 줄일 수 있는 방안을 생각해야 한다.
이 때, 사용할 수 있는 좋은 방법이 throttle을 이용하는 것이다.
Example
import _ from 'lodash'
const ThrottleExample = () => {
const callApi = () => {
// call api
}
const throttleCallApi = _.throttle(callApi,1000);
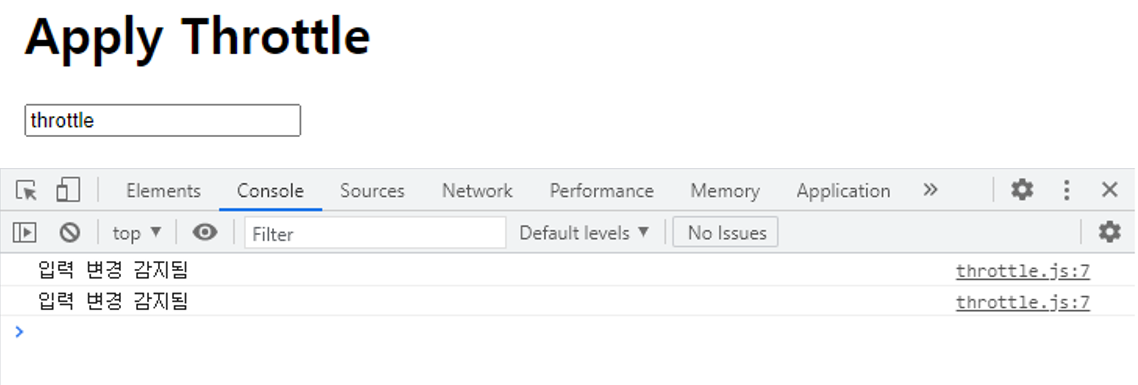
}throttle이 적용 된 input 태그

이미지를 보면 같은 'throttle'이라는 단어를 입력했어도, 100ms에 한번 씩 2번 실행 되었다.
Debounce와 Throttle의 차이
debounce와 throttle은 실행 시점이 가장 큰 차이라고 할 수 있다.
dbounce는 마지막 입력이 끝나고 설정한 시간이 지나야 실행되지만, throttle은 첫 이벤트 발생 후 설정한 시간이 지나면 실행된다.
이런 실행 시점의 차이는 구현하고 싶은 기능에 따라 잘 구별하여 쓸 수 있도록 해야하기 때문에, 확실하게 이해를 하고 사용하는 것이 중요하겠다.