1.웹에서 색상 표기하기
16진수 표기법
웹 문서에서 색상을 표현하는 첫 번째 방법은 #ffff00처럼 '#'기호 다음에 6자리의 16진수로 표시하는 것으로 가장 기본적인 방법이다. 이 6자리는 앞에서부터 두 자리씩 묶어 #RRGGBB형식으로 표시한다.
RR자리는 빨간색, GG 자리는 초록색, BB자리는 파란색의 양을 표시한다.
각 색상마다 사용할 수 있는 값은 #000000검은색 ~ #FFFFFF흰색까지이다.
ex) #ffff00은 빨강색,초록색으로 꽉 차고 파란색은 전혀 섞이지 않은 색이다.
| 십진수 | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 16진수 | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | a | b | c | d | e | f |
rgb와 rgba 표기법
두 번째 방법
rgb(255,0,0)나 rgba(255,0,0,0.5)처럼 표기하는 것이다.
rgb 차례대로 빨간색,초록색,파란색의 양을 나타내는데 여기서는 16진수가 아닌 십진수로 표현한다.
하나도 섞이지 않았을 때는 0, 가득 섞여있을때는 255로 표시하고, 그 사이 값으로 각 색상의 양을 조절한다.
rgb에서 맨 끝의 'a'는alpha 불투명도 값을 나타내는 것으로 0~1까지의 값 중에서 사용할 수 있다. 숫자가 작아질수록 투명해지다가 0되면 완전히 투명해진다. 투명도를 표기할 때는 0.5 대신 소수점 앞의 0을 빼고 .5 표기도 가능하다.
ex)
글자색을 빨간색으로만 표시하고 싶을 때
1) color:rgb(255,0,0);
글자색을 반투명한 빨간색 계열 색상으로 표시하고 싶을 때
2) color:rgba(255,0,0,0.5);
hsl과 hsla 표기법
세 번째 방법
hsl,hsla를 이용한다.
hue(색상), saturation(채도), lightness(밝기)
색상(hue)
각도를 기준으로 색상을 둥글게 배치한 색상환으로 표시.
0˚와360˚에는 빨간색,120˚에는 초록색, 240˚에는 파란색이 나머지색들은 그 사이사이에 배치된다.
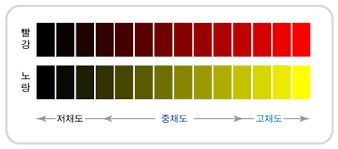
채도(saturation)
'%'로 표시되고, 아무것도 섞이지 않은 상태가 채도가 가장 높은 상태이다.
0% : 회색 톤/ 100% : 순색으로 표시된다.
밝기(lightness)
'%'로 표시되고, 0%가 가장 어둡고 100%가 가장 밝다.
색상이름 표기법
네 번째 방법
red,blue,yellow 등 잘 알려진 색상 이름으로 표시도 가능하다.
색상(hue)
채도(saturation)
예를들어 빨간색은 hsl(360,100%,0%)로 표현할 수 있는데 여기에 알파값을 더해서
hsla(360,100%,0%,0.5) 라고 하면 같은 색상이면서 절반은 투명하게 만들 수 있다.
<style>
/* 16진수로 문서 배경 색 지정 */
body {
background: #222222;
}
/* 흰색 글자 */
.text1 {
color: rgb(255,255,255);
}
/* 투명도 0.8인 흰색글자 */
.text2 {
color: rgba(255,255,255,0.8);
}
/* 투명도 0.5인 흰색글자 */
.text3 {
color: rgba(255,255,255,0.5);
}
/*투명도 0.2인 흰색글자*/
.text4 {
color: rgba(255,255,255,0.2);
}
</style>
<h1 class="text1">HTML5+CSS3</h1>
<h1 class="text2">HTML5+CSS3</h1>
<h1 class="text3">HTML5+CSS3</h1>
<h1 class="text4">HTML5+CSS3</h1>색상 추출 사이트,툴 이용하기
1) https://www.webfx.com/web-design/color-picker/
2) 그림판
3) 포토샵,일러스레이트
2.배경 색과 배경 이미지
background-color속성 - 배경 색 지정
*기본형*
background-color: <색상>background-color도 16진수나 rgb 값 또는 색상 이름을 사용해 지정한다.
예를들어 배경색을 초록색으로 지정하고 싶으면 다음과 같이 지정해주면 된다.
/* 16진수: 세밀히 색상 조절 */
background-color: #00ff00;
/*
rgba: 필요하면 투명도도 함께 조절가능
a 값을 1 로 하면 rgb 초록색과 동일함.
*/
background-color: rgba(0,255,0,1);
/* 색상 이름: 원색 사용 */
background-color: green;배경 색 스타일과 상속
background-color값은 상속되지 않는다.
만약 같은 배경색을 지정하고 싶다면 각 요소에서 직접 background-color 속성을 이용해 배경 색 값을 지정해야 한다.
background-clip 속성 -배경 적용 범위 조절하기
*기본형*
background-clip: border-box | padding-box | content-box| 속성값 | 설명 |
|---|---|
| border-box | 박스 모델의 가장 외각인 테두리(border)까지 적용한다. |
| padding-box | 박스 모델에서 테두리를 뺀 패딩(padding) 범위까지 적용한다. |
| content-box | 박스 모델에서 내용 부분에만 적용한다. |
background-image 속성 - 웹 요소에 배경 이미지 넣기
*기본형*
background-image : url(경로);이미지를 넣을때는 background-image속성,속성값으로 배경 이미지에는 웹에서 사용가능한 파일인 jpg,gif,png 파일을 사용한다.
배경 이미지는 여러 개를 사용할 수 있는데 이럴 경우, 첫 번째 이미지부터 순서대로 표시한다.
background-repeat 속성 - 배경 이미지 반복 방법 지정하기
*기본형*
background-repeat : repeat | repeat-x | repeat-y | no-repeat배경 이미지의 크기가 배경을 채우려는 요소보다 작을 경우, 기본적으로 반복해 표시된다. 이때 background-repeat 속성을 사용하면 배경 이미지를 반복하지 않게 할 수 있고 반복하더라도 가로 반복이나 세록 반복 등 반복방향을 지정할 수도 있다.
| 속성값 | 설명 |
|---|---|
| repeat | ***브라우저 화면에 가득 찰 때까지 배경 이미지를 가로와 세로 로 반복한다. |
| repeat-x | 브라우저 창 너비와 같아질 때까지 배경 이미지를 가로로 반복한 다. |
| repeat-y | 브라우저 창 높이와 같아질 때까지 배경 이미지를 세로로 반복한 다. |
| no-repeat | 배경 이미지를 한 번만 표시하고 반복하지 않는다. |
background-size 속성 - 배경 이미지 크기 조절하기
*기본형*
background-size: auto | contain | cover | <크기 값> | <백분율>background-size 속성을 사용하면 배경 이미지를 여러 크기로 조절할 수 있다.
| 속성값 | 설명 |
|---|---|
| auto | 원래 배경 이미지 크기만큼 표시된다. |
| contain | 요소 안에 배경 이미지가 다 들어오도록 이미지를 확대/축소한다. |
| cover | 배경 이미지로 요소를 모두 덮도록 이미지를 확대/축소한다. |
| 크기값 |
너비 값과 높이 값을 지정한다. 너비 값만 지정할 경우, 원래 배경 이미지 크기를 기준으로 축소/확대 비율을 자동으로 계산해 높이 값을 지정한다. |
| 백분율 | 배경 이미지가 들어갈 요소의 크기를 기준으로 백분율 값을 지정하고 그 크기에 맞도록 배경 이미지를 확대하거나 축소한다. |
background-position 속성 - 배경 이미지 위치 조절하기
*기본형*
background-position :<수평 위치> <수직 위치>;
수평 위치 : left | center | right | <백분율> | <길이 값>
수직 위치 : top | center | bottom | <백분율> | <길이 값>background-position 속성은 수평위치 값, 수직위치 값을 함께 표시하는데 하나만 지정할 경우, 그 값은 수평 위치값으로 간주하고, 수직위치 값은 50%나 center로 간주한다. 속성 값을 두 개 다 지정한다면 앞의 값은 수평 위치 값이 되고, 뒤의 값은 수직위치 값이 된다.
위치를 나타내는 표시법에는 키워드 표시법, 백분율(%) 표시법, 길이(px) 표시법이 있다
-
키워드 표시법
배경 이미지의 위치를 지정할 때 가장 많이 사용하는 속성 값은 키워드다.
ex) background-position: center bottom; 이라면 배경 이미지를 브라우저 창의 중앙 하단에 배치한다. 참고로 background-position: center center;일 경우, 간단히 background-position: center;로 줄여쓸 수 있다. -
백분율(%) 표시법
위치 속성 값을 백분율로 표시한다는 것은 주어진 요소의 해당 위치에 배경 이미지의 위치를백분율로 맞춘다는 것이다.
ex) background-position: 0% 0%;라면 배경 이미지를 넣으려는 요소의 왼쪽 모서리에 배경 이미지의 왼쪽 모서리를 맞춘다. -
길이(px) 표시법
배경 이미지의 위치를 길이로 직접 지정할 수도 있다.
ex) background-position: 30px 20px;이라고 지정하면 가로30픽셀, 세로20픽셀의 위치에 배경 이미지의 가로 30픽셀,세로 20픽셀의 위치를 맞춘다.
<style>
div#bg1 {
position: absolute;
left: 200px;
width: 300px;
height: 400px;
background-image: url('images/img1_1.jpg');
background-repeat: no-repeat;
background-position: left top;
padding-top: 150px;
border: 1px solid orchid;
}
div#bg2 {
position: absolute;
left: 600px;
width: 300px;
height: 400px;
background-image: url('images/img1_1.jpg');
background-repeat: no-repeat;
background-position: center;
border: 1px solid red;
}
</style>
</head>
<body>
<div id ="bg1">
<h1>초콜릿(Chocolate)</h1>
<p>
초콜릿(영어: chocolate, 문화어: 쵸콜레트)은 카카오 콩을 재료로 가공한 식품이다. 숙성한 카카오
콩을 볶은 뒤 이를 갈아서 만든 카카오 매스와 지방 성분만으로 만들어진 카카오 버터를 혼합하여 만드는데,
설탕 등의 다른 재료를 더 넣어 만들기도 한다. 카카오 매스의 함량에 따라 다크 초콜릿, 밀크 초콜릿,
화이트 초콜릿, 루비 초콜릿 으로 구분한다.(다이어트를 하는 분들을 위해 무설탕 초콜릿도 개발 중이다.)
외래어 표기법에 의해 '초컬릿'으로 적기도 하지만, 둘째 음절은 'ㅗ'로 발음하는 경향에 따라 '초콜릿'으로 표기한다.
</p>
</div>
<div id ="bg2">
<h1>초콜릿(Chocolate)</h1>
<p>
초콜릿(영어: chocolate, 문화어: 쵸콜레트)은 카카오 콩을 재료로 가공한 식품이다. 숙성한 카카오
콩을 볶은 뒤 이를 갈아서 만든 카카오 매스와 지방 성분만으로 만들어진 카카오 버터를 혼합하여 만드는데,
설탕 등의 다른 재료를 더 넣어 만들기도 한다. 카카오 매스의 함량에 따라 다크 초콜릿, 밀크 초콜릿,
화이트 초콜릿, 루비 초콜릿 으로 구분한다.(다이어트를 하는 분들을 위해 무설탕 초콜릿도 개발 중이다.)
외래어 표기법에 의해 '초컬릿'으로 적기도 하지만, 둘째 음절은 'ㅗ'로 발음하는 경향에 따라 '초콜릿'으로 표기한다.
</p>
</div>background-origin 속성 - 배경 이미지 배치할 기준 조절하기
*기본형*
background-origin: border-box | padding-box | content-box배경 이미지를 배치할 기준은 background-origin 속성으로 지정한다.
| 속성값 | 설명 |
|---|---|
| border-box | 박스 모델의 가장 외각인 테두리(border)가 기준이 된다. |
| padding-box | 박스 모델에서 테두리를 뺀 패딩(padding)이 기준이 된다. |
| content-box | 박스 모델에서 내용 부분에만 기준이 된다. |
background-attachment 속성 - 배경 이미지 고정하기
*기본형*
background-attachment: scroll | fixedbackground-attachment 속성을 이용하면 배경 이미지를 고정할 수있다.
| 속성값 | 설명 |
|---|---|
| scroll | **화면 스크롤과 함께 배경 이미지도 스크롤 된다.(기본 값) |
| fixed | 화면이 스크롤되더라도 배경 이미지는 고정 된다. |
ex) <body> 태그 선택자에서 이미지를 문서 전체의 배경 이미지로 사용하고 고정
<style>
body {
background-image: url(images/img1.jpg);
background-repeat: no-repeat;
background-position: right bottom;
background-attachment: fixed;
}
</style>background 속성 - 속성 하나로 배경 이미지 제어하기
background라는 하나의 속성으로 줄여서 사용할 수 있다.
background-image: url(images/img1.jpg) no-repeat fixed right bottom;
3.그라데이션 효과로 배경 꾸미기
그라데이션과 브라우저 접두사
| 접두사 | 브라우저 버전 |
|---|---|
| -webkit- | 사파리 5.1 ~ 6.0 |
| -moz- | 파이어폭스 3.6 ~ 15 |
| -o- | 오페라 11.1 ~ 12.0 |
.grad {
background: blue; /* 그라데이션을 지원하지 않는 브라우저용 */
background: -webkit-linear-gradient(left top, blue, white);
background: -moz-linear-gradient(right bottom, blue, white);
background: -o-linear-gradient(right bottom, blue, white);
background: linear-gradient(to right bottom, blue, white); /* 표준 구문 */
}선형그라데이션
*기본형*
linear-gradient(<각도> to <방향>, color-stop, [color-stop,..]);- 색상이 수직이나 수평 또는 대각선 방향으로 일정하게 변하는 것을 말한다.이것을 만들어주는 함수는 linear-gradient인데 색상이 어느 방향으로 바뀌고 어떤 색상으로 바뀌는지 알려줘야 한다.
방향
그라데이션 방향을 지시할 때는 끝 지점 기준으로 'to' 키워드를 함께 사용해야 한다.
| 속성값 | 설명 |
|---|---|
| to top | 아래에서 시작해 위로 그라데이션이 만들어진다. |
| to left | 오른쪽에서 시작해 왼쪽으로 그라데이션이 만들어진다. |
| to right | 왼쪽에서 시작해 오른쪽으로 그라데이션이 만들어진다. |
| to bottom | 위에서 시작해 아래로 그라데이션이 만들어진다. |
각도
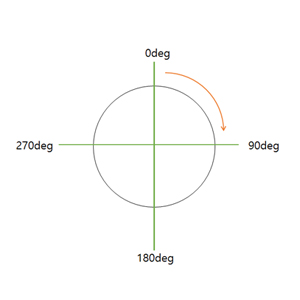
선형 그라데이션에서 색상이 바뀌는 방향을 알려주는 다른 방법은 각도이다. 그라데이션이 끝나는 각도이며 값은 'deg'로 표기한다.
css에서 각도는 맨 윗부분이 0deg, 시계방향으로 회전하면서 90deg, 180deg가 된다.

색상의 중지 점(color-stop)
선형그라데이션을 만들기 위해서는 바뀌는 부분의 색을 지정해 주어야 하는데 바뀌는 지점을 색상 중지 점(color-stop)이라고 한다.
색상 중지 점을 지정할 때 색상만 지정할 수 있고,색상과 함께 중지 점의 위치도 지정할 수 있다.
원형 그라데이션
*기본형*
radial-gradient(<최종모양> <크기> at <위치>, color-stop,[color-stop...]);원형 그라데이션에서 만들어지는 모양은 두가지가 있다.
1) circle(원형)
2) ellipse(타원형)
따로 지정하지 않으면 ellipse로 인식한다.
위치
그라데이션이 시작하는 원의 중심도 지정할 수 있다.
선형 그라데이션과 마찬가지로 '위치' 속성 부분은 표준구문과 이전 구문 사이에 큰 차이가 있기 때문에 주의해야 한다.
사용할 수 있는 위치 값은
키워드(left, center, right중 하나, top,center,bottom중 하나)나 30% 20% 같은 백분율이다. 생략하면 가로와 세로 모두 중앙인 center로 인식한다.
크기
그라데이션을 지정할 때 윈의 크기도 지정할 수 있다.
키워드 값(circle 또는 ellipse)과 크기를 나타내는 키워드 값을 함께 쓰면 된다.
-
closest-side 속성 값
원 - 그라데이션 가장자리가 그라데이션 중심에서 가장 가까운 요소의 모서리와 만난다.
타원 - 그라데이션 중심에서 가장 가까운 요소의 수평축이나 수직축과 만난다. -
closest-corner 속성 값
그라데이션 가장자리가 그라데이션 중심에서 가장 가까운 요소의 코너에 닿도록 한다. -
farthest-side 속성 값
원 - 그라데이션 가장자리가 그라데이션 중심에서 가장 먼 모서리와 만난다.
타원 - 그라데이션 가장자리가 그라데이션 중심에서 가장 먼 모서리와 만난다. -
farthest-corner 속성 값 (기본 값)
그라데이션 가장자리가 그라데이션 중심에서 가장 먼 코너에 닿도록 한다.
그라데이션 반복
선형 그라데이션과 원형 그라데이션은 패턴을 한 번 만든 후 요소를 채울 만큼 반복해 표시할 수 있다.
선형그라데이션을 반복할 때는 repeating-linear-gradient를 사용
원형그라데이션을 반복할 때는 repeating-radial-gradient를 사용