팀미니프로젝트 1주차 팀원 소개페이지
오늘은 각자 자신의 프로필 html을 만들어보고 자신의 mongoDB와 연동시킨 후 팀장의 Github에 올리는게 목표였다.
코드를 짜는데 오타 찾는데만 몇 시간을 낭비했다....class나 id 데이터 경로 등 안 겹치고 햇갈리지 않도록 앞으로는 잘 구분해서... 지정해야겠다...
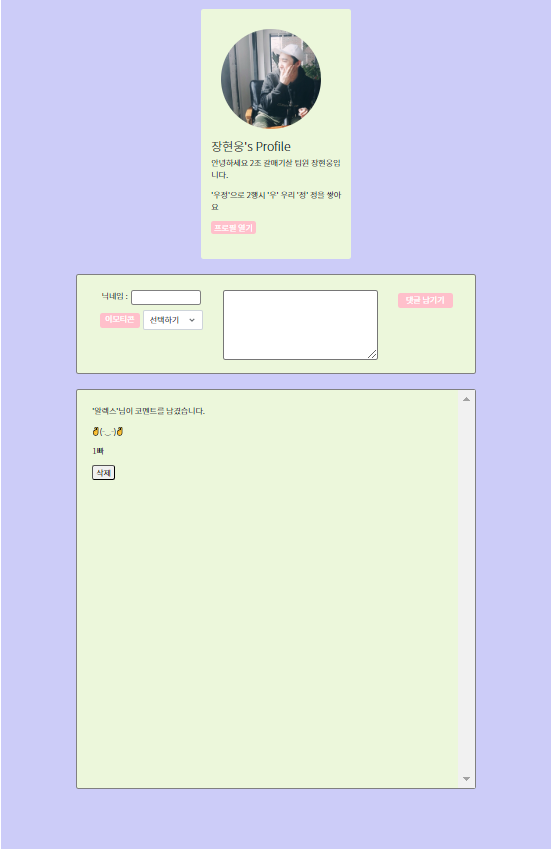
나의 개인 프로필 html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@300&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<title>장현웅's profile</title>
<style>
* {
font-family: 'Noto Sans KR', sans-serif;
}
#profile_wrap{
background-color: rgb(204, 204, 248);
width: 1100px;
height: 1700px;
margin: auto;
}
.profile_main {
width: 300px;
height: 500px;
margin: 20px 0px 0px 0px;
padding: 20px;
border: none;
border-radius: 5px;
background-color: rgb(236, 247, 219);
}
.myphoto {
width: 200px;
height: 200px;
border-radius: 50%;
margin: 20px 20px 20px 20px;
background-image: url("https://ca.slack-edge.com/T043597JK8V-U05GE8YNPCP-0d79bad78773-512/");
background-position: center;
background-size: cover;
}
.profile_box {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
.my_profile_btn {
background-color: pink;
color: white;
text-align: center;
border: none;
border-radius: 5px;
}
.profile_contents {
border: solid gray;
border-radius: 15px;
width: 400px;
height: 300px;
padding: 20px 20px 20px 20px;
margin-left: 90px;
background-image: url("");
background-position: center;
background-size: cover;
background-color: rgb(236, 247, 219);
}
#profile_wrap .profile_box .profile_contents p {
border: 1px solid gray;
padding: 5px;
text-align: center;
}
#contents-box {
display: block;
}
.comment_box {
border: 3px solid gray;
border-radius: 5px;
width: 800px;
height: 200px;
padding: 30px;
margin: 30px auto 30px auto;
background-color: rgb(236, 247, 219)
}
#nickname {
width: 140px;
height: 30px;
border-radius: 5px;
margin-left: 7px;
border: 3px solid gray;
}
.emoticon_label {
background-color: pink;
color: white;
text-align: center;
width: 80px;
height: 30px;
padding: 1px 1px 1px 1px;
border-radius: 5px;
border: none;
margin-right: 3px;
}
#emoticon {
width: 120px;
height: 40px;
margin-left: 3px;
}
.comment_textarea {
width:310px;
height:140px;
margin: 0px 40px 0px 40px;
border-radius: 5px;
}
.save_btn {
width: 110px;
height: 30px;
border-radius: 5px;
border: none;
margin-bottom: 100px;
color: white;
background-color: pink;
}
.merge2 {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
.merge_all {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.column {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
.comment_list {
border: 3px solid gray;
border-radius: 5px;
width: 800px;
height: 800px;
margin: 30px auto 30px auto;
padding: 30px 30px 30px 30px;
overflow-y: scroll;
scrollbar-color: rebeccapurple green;
scrollbar-width: thin;
background-color: rgb(236, 247, 219)
}
.delete {
border-radius: 5px;
}
</style>
<script>
function openclose() {
let status = $('#contents-box').css('display');
if (status == 'block') {
$('#contents-box').hide();
$('#contents-box-btn').text('프로필 열기');
} else {
$('#contents-box').show();
$('#contents-box-btn').text('프로필 닫기');
}
}
function save_comment() {
let visitor_nickname = $('#nickname').val();
let visitor_emoticon = $('#emoticon').val();
let visitor_comment = $('#comment').val();
alert('댓글이 등록되었습니다.');
let new_temp_html = `<p>'${visitor_nickname}'님이 코멘트를 남겼습니다.</p>
<p>${visitor_emoticon}</p>
<p>${visitor_comment}</p>
<p><button class="delete">삭제</button></p>
</p>`;
$('#visitors').append(new_temp_html);
}
function delete_btn() {
alert('속았지롱');
alert('구현 못했습니다 사실;;;;;');
}
</script>
</head>
<body>
<div id="profile_wrap">
<div class="profile_box">
<div class="profile_main">
<div class="myphoto"></div>
<h4>장현웅's Profile</h4>
<p>안녕하세요 2조 갈매기살 팀원 장현웅입니다.</p>
<p>'우정'으로 2행시 '우' 우리 '정' 정을 쌓아요</p>
<p>
<button onclick="openclose()" class="my_profile_btn" id="contents-box-btn">프로필 열기</button>
</p>
</div>
<div class="profile_contents" id="contents-box" style="display : none;">
<p style="float: left">이름</p>
<p>장현웅</p>
<p style="float: left">팀 내 역할</p>
<p>팀원</p>
<p style="float: left">MBTI 및 성격</p>
<p>ENFJ 사람들과 잘 친해진다!</p>
<p style="float: left">블로그 주소</p>
<p><a href="https://velog.io/@alex01">https://velog.io/@alex01</a></p>
<p style="float: left">짧은 한 마디</p>
<p>우리 정을 쌓아요~</p>
</div>
</div>
<div class="comment_box">
<div class="column">
<div class="merge_all" style="margin-bottom: 60px;">
<div class="merge1">
<input type="text" id="nickname" placeholder=""/>
<p style="float: left; border:none;">닉네임 : </p>
</div>
<div class="merge2">
<label class="emoticon_label">이모티콘</label>
<select class="form-select" id="emoticon">
<option selected>선택하기</option>
<option value="(>́ꇴ<̀)">(>́ꇴ<̀)</option>
<option value="!(•̀ᴗ•́)و ̑̑">!(•̀ᴗ•́)و ̑̑</option>
<option value="!(ᵒ̤̑ ◁ ᵒ̤̑)wow!">!(ᵒ̤̑ ◁ ᵒ̤̑)wow!</option>
<option value="( ˃᷄˶˶̫˶˂᷅ )💗">( ˃᷄˶˶̫˶˂᷅ )💗</option>
<option value="((๑✧ꈊ✧๑))">((๑✧ꈊ✧๑))</option>
<option value="(۶•̀ᴗ•́)۶">(۶•̀ᴗ•́)۶</option>
<option value="( ๑‾̀◡‾́)✨">( ๑‾̀◡‾́)✨</option>
<option value="🍭( '-' 🍭 )">🍭( '-' 🍭 )</option>
<option value="₍ᐢ.ˬ.ᐢ₎❤️">₍ᐢ.ˬ.ᐢ₎❤️</option>
<option value="✌(-‿-)✌">✌(-‿-)✌</option>
<option value="╭∩╮(⋋‿⋌)ᕗ">╭∩╮(⋋‿⋌)ᕗ</option>
<option value="╭∩╮(︶_︶)╭∩╮">╭∩╮(︶_︶)╭∩╮</option>
<div class="overflow-hidden">...</div>
</select>
</div>
</div>
<textarea class="comment_textarea"id="comment" placeholder=""></textarea>
<button onclick="save_comment()" class="save_btn">댓글 남기기</button>
</div>
</div>
<div class="comment_list" id="visitors">
<p>'알렉스'님이 코멘트를 남겼습니다.</p>
<p>✌(-‿-)✌</p>
<p>1빠</p>
<p><button onclick="delete_btn()" class="delete">삭제</button></p>
</div>
</div>
</body>
</html>
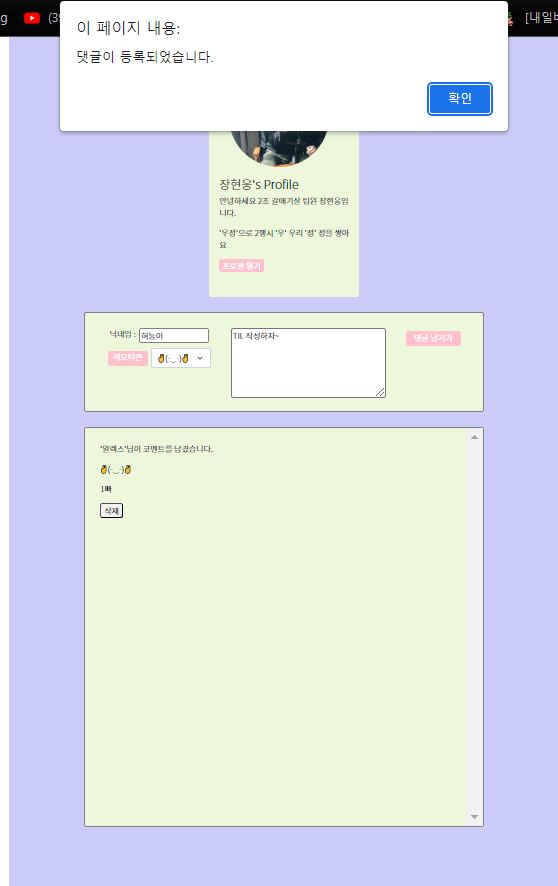
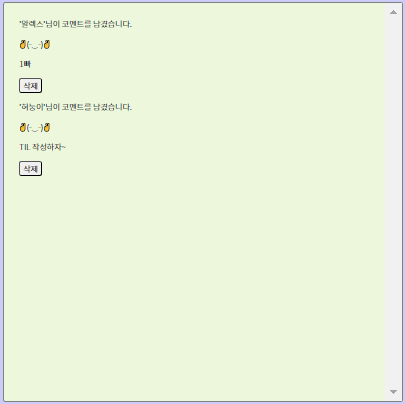
닉네임 / 이모티콘 / 코멘트 입력 후 '댓글 남기기' 버튼을 누르면 아래 댓글 리스트에 추가된다.


Flask (몽고DB연동)
app.py 코드
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
from pymongo import MongoClient
client = MongoClient('mongodb+srv://sparta:test@cluster0.wop0dox.mongodb.net/?retryWrites=true&w=majority')
db = client.dbsparta
@app.route('/')
def home():
return render_template('index.html')
@app.route('/profile', methods=["POST"])
def profiles_post_comment():
nickname_receive = request.form['nickname_give']
emoticon_receive = request.form['emoticon_give']
comment_receive = request.form['comment_give']
doc = {
'nickname':nickname_receive,
'emoticon':emoticon_receive,
'comment':comment_receive
}
db.profiles.insert_one(doc)
return jsonify({'msg':'댓글 감사합니다!!!!'})
@app.route("/profile", methods=["GET"])
def profiles_get_comment():
profiles_data = list(db.profiles.find({},{'_id':False}))
return jsonify({'result':profiles_data})
if __name__ == '__main__':
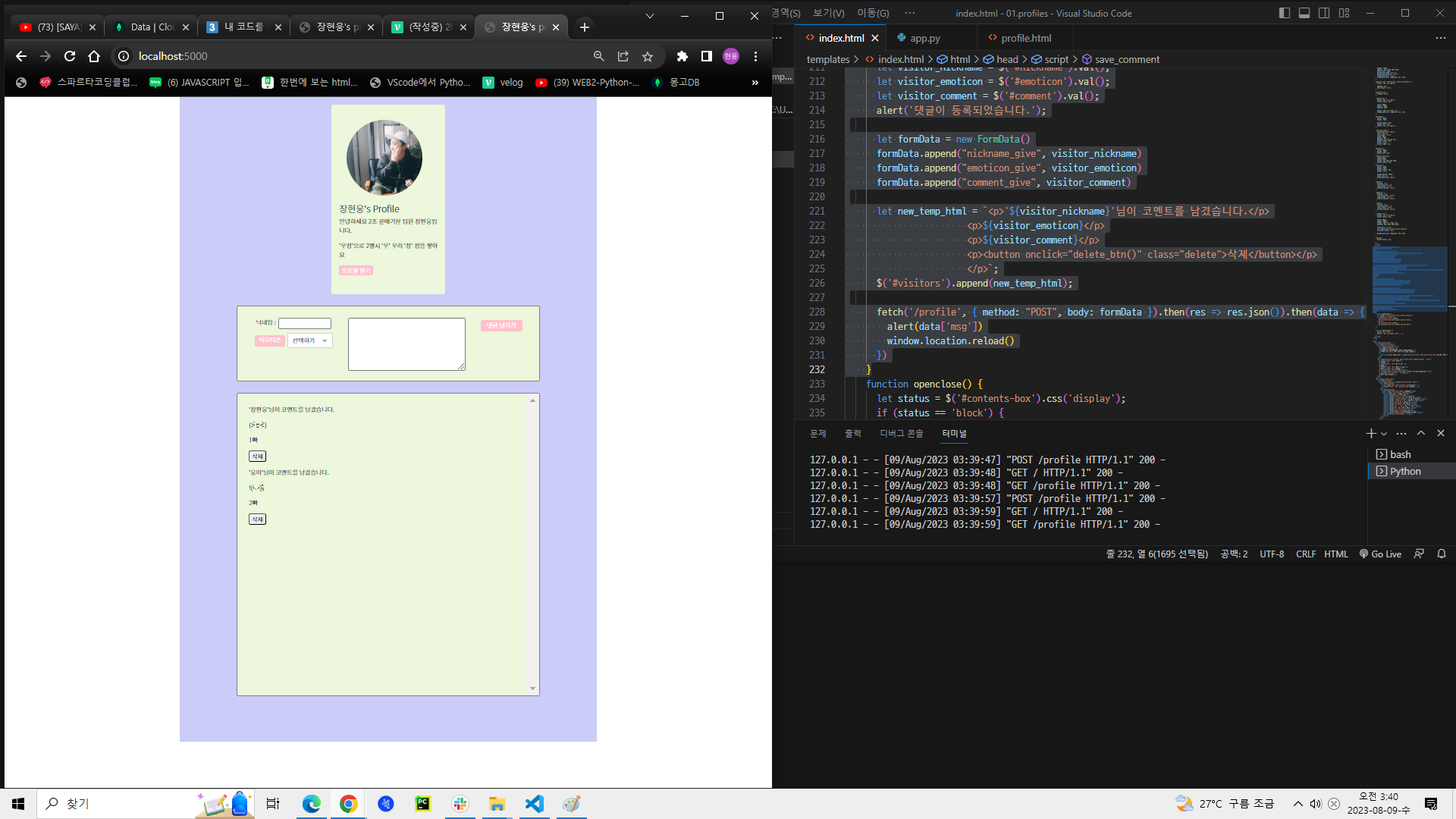
app.run('0.0.0.0', port=5000, debug=True)index.html GET/POST용 코드
$(document).ready(function () {
show_comment_list()
})
function show_comment_list() {
fetch('/profile').then((res) => res.json()).then((data) => {
let rows = data['result']
$("#visitors").empty()
rows.forEach((a) => {
let nickname = a["nickname"]
let emoticon = a["emoticon"]
let comment = a["comment"]
let temp_html = `<p>'${nickname}'님이 코멘트를 남겼습니다.</p>
<p>${emoticon}</p>
<p>${comment}</p>
<p><button onclick="delete_btn()" class="delete">삭제</button></p>
</p>`;
$("#visitors").append(temp_html)
})
})
}
function save_comment() {
let visitor_nickname = $('#nickname').val();
let visitor_emoticon = $('#emoticon').val();
let visitor_comment = $('#comment').val();
alert('댓글이 등록되었습니다.');
let formData = new FormData()
formData.append("nickname_give", visitor_nickname)
formData.append("emoticon_give", visitor_emoticon)
formData.append("comment_give", visitor_comment)
let new_temp_html = `<p>'${visitor_nickname}'님이 코멘트를 남겼습니다.</p>
<p>${visitor_emoticon}</p>
<p>${visitor_comment}</p>
<p><button onclick="delete_btn()" class="delete">삭제</button></p>
</p>`;
$('#visitors').append(new_temp_html);
fetch('/profile', { method: "POST", body: formData }).then(res => res.json()).then(data => {
alert(data['msg'])
window.location.reload()
})
}

Github에 올려야하는데 실수할까봐 겁나서 내일 팀원들 있을 때 올리려고 한다.
