

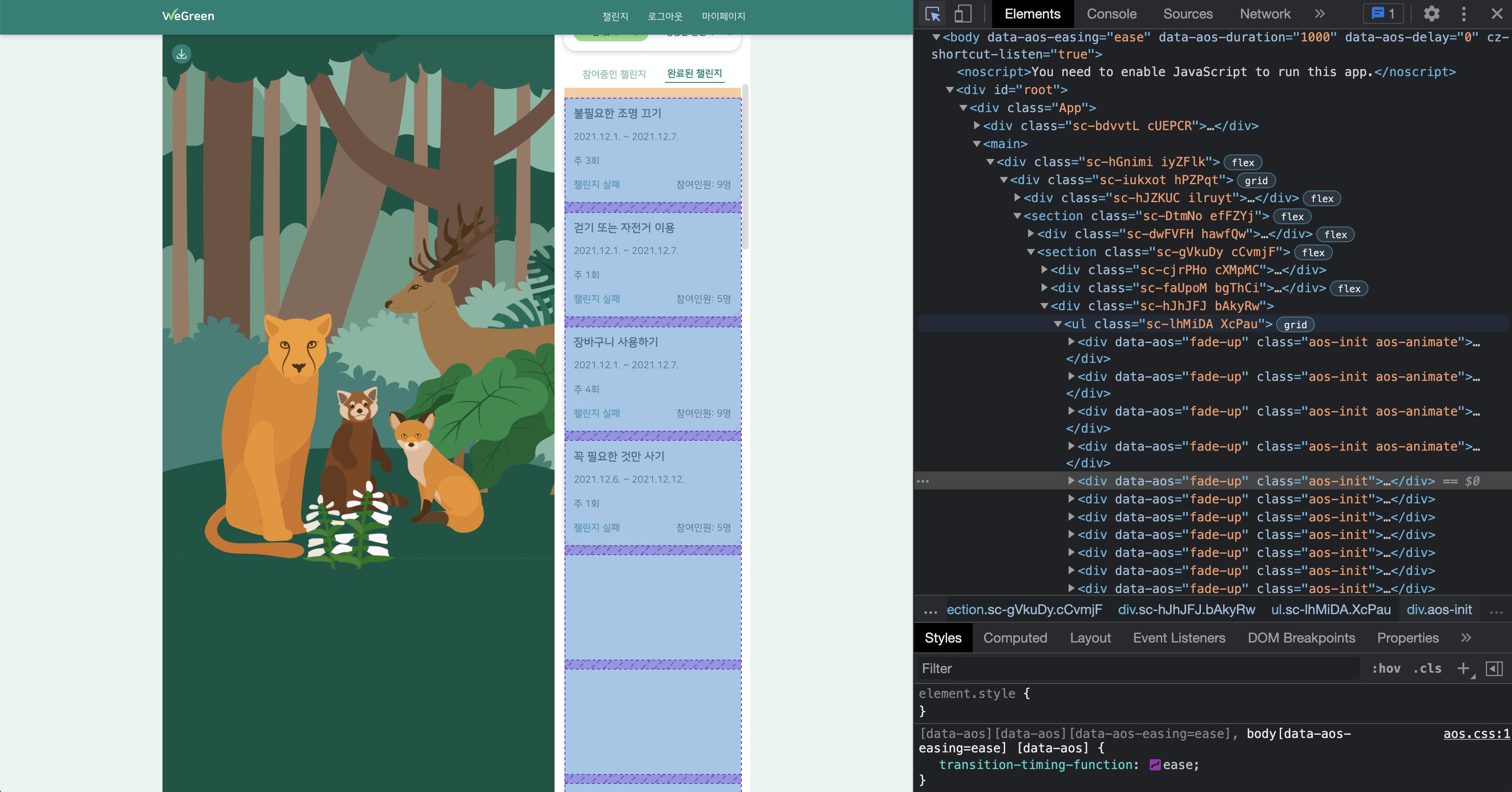
팀장님께서 내가 구현한 부분에 UI 오류를 찾으셨다고 수정을 부탁하셨다. 마이페이지에 들어가면 지금까지 사용자가 참여한 챌린지들이 리스트로 뜨는데, 스크롤 영역 밖에 있는 리스트 아이템이 스크롤 되어 화면에 들어와도 제대로 표시가 되지 않았다. 서버에서 전체 리스트는 제대로 받아와 div들이 존재는 하는데 aos-animate 클래스가 없는 div들이 보이지 않는 걸 보니 내가 사용한 AOS 라이브러리와 관련한 문제같다고 하셨다.
이번 오류의 경우 로컬에서 테스트할 때, 챌린지 데이터가 충분하지 않아 스크롤이 발생할 일이 없어서 제대로 작동하는지 체크하지 못한 것이 화근이었다. 정보가 화면에 아예 표시 되지 않는 건 큰 오류인데도 배포가 끝나고 3주가 지난 지금에야 데이터가 쌓이면서 발견하게 된 것이다. UI 부분은 아무래도 콘솔에 오류메세지가 뜨거나 하는 것이 아니다보니 오류가 발생할 때까지 오류가 발생했는지 알아차리기도 어렵고, 오류가 발생해도 어디서 발생했는지 한눈에 알기 쉽지 않다.
AOS 깃헙 레포에 들어가 aos.js 코드를 보니 다음과 같았다.
// Handle scroll event to animate elements on scroll
window.addEventListener(
'scroll',
throttle(() => {
handleScroll($aosElements, options.once);
}, options.throttleDelay)
);즉, AOS 라이브러리에서는 전체 window에 스크롤 이벤트가 발생할 때, data-aos 속성을 가진 DOM 요소의 offsetTop을 구해 위치를 파악하여 애니메이션을 추가하는 aos-animate 클래스를 해당 요소에 추가할지를 결정한다. WeGreen 마이페이지 챌린지 리스트의 경우 window가 아니라 리스트를 담은 ul에 스크롤 이벤트가 발생하는 것이라 아예 이벤트 탐지가 되지 않은 것이다.
라이브러리를 고칠 수는 없으니 UI 구현을 고쳐 ul이 아닌 전체 화면이 스크롤 되도록 바꾸어야 했다.
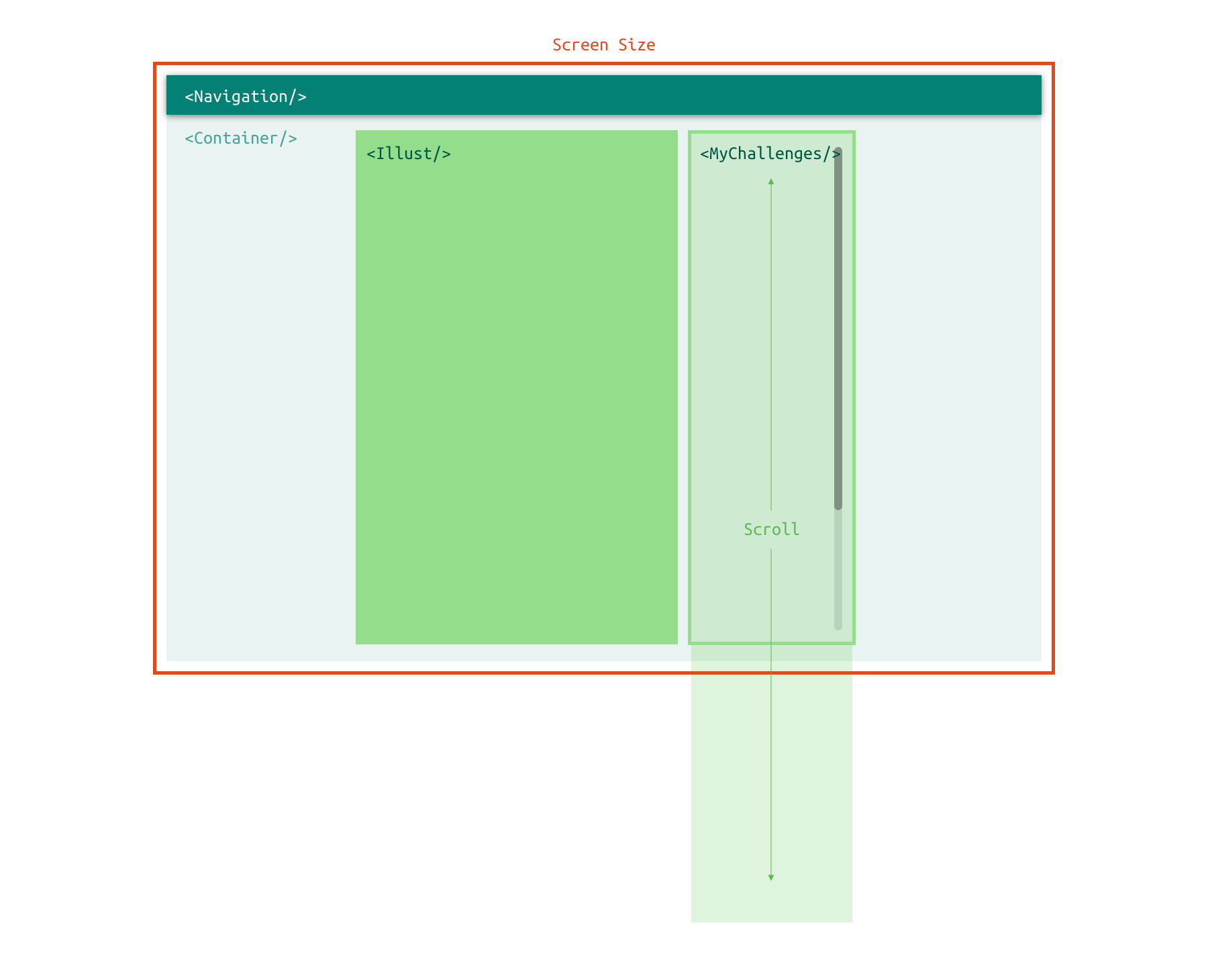
변경전:
<Container/>의 높이는 전체 스크린의 높이와 같으며 그 자식인<Illust/>와<MyChallenges/>도 부모와 같은 고정 높이를 가진다.<MyChallenges/>의 overflow되는 부분은 해당div안에서 스크롤된다.

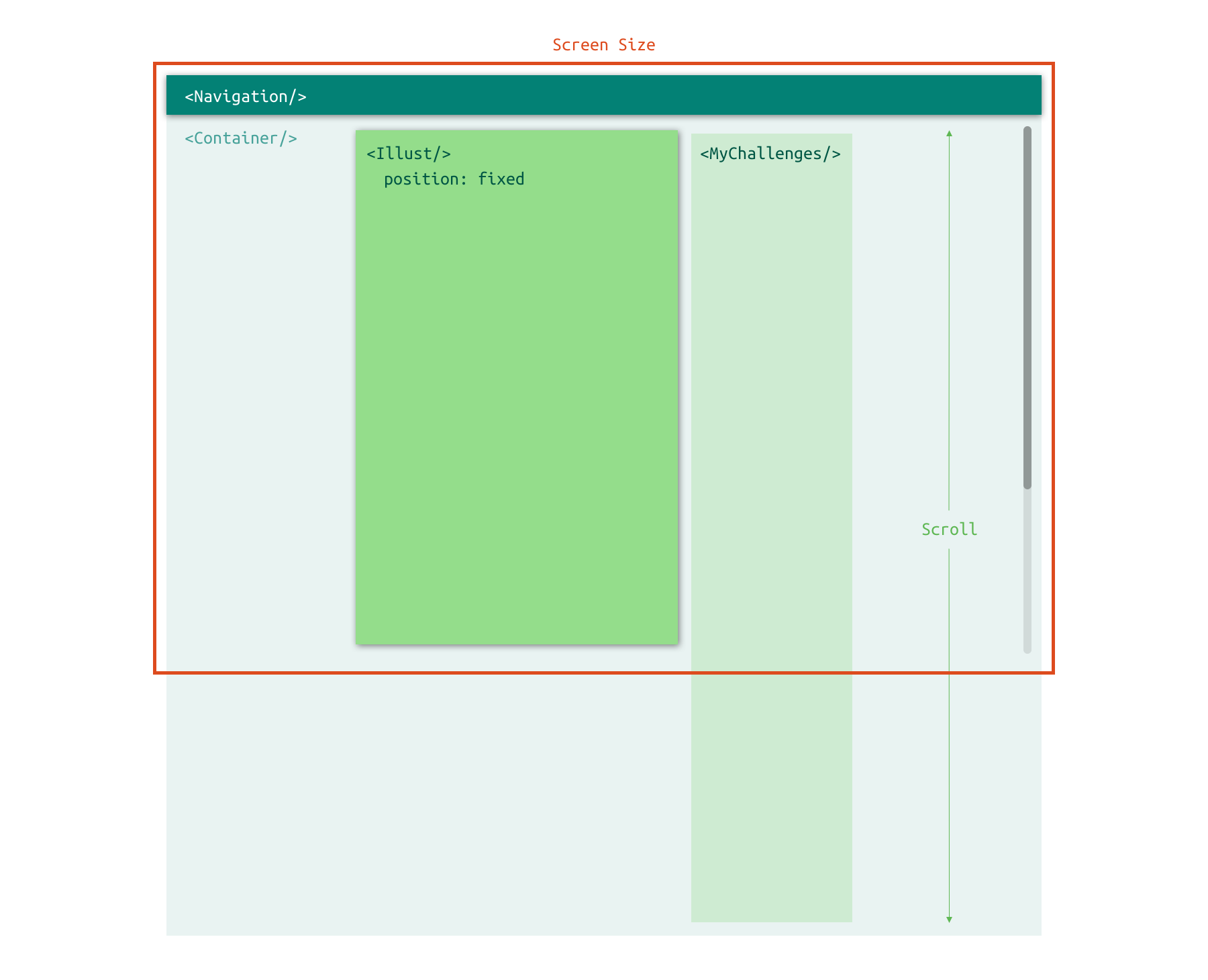
변경후:
- 같은 부모
div내에서 grid로 나누어져 있던<Illust/>와<MyChallenges/>를 분리해<Illust/>는 전체 페이지 높이와 상관없이 개별적인 높이를 가지고 fixed된 위치를 가지도록하고, 부모div인<Container/>는 자식인<MyChallenges/>와 같은 높이를 가지도록 했다.

더미 데이터로 UI를 테스트하는 단계에서 데이터 양이 많아졌을 때도 제대로 확인해야겠다. 또, 외부 라이브러리를 사용할 때 어떤식으로 동작하는 라이브러리인지 살펴보지 않고 사용하면 위험하다는 교훈도 얻었다.
