
TDD (Test-Driven Development)
- 기존 개발 프로세스와 달리 실제 코드를 작성하기 전에 테스트 케이스를 먼저 작성하여 개발자가 무엇을 해야 하는지를 명확히 한다.
- 설계 단계에서 프로그램의 목적과 무엇을 테스트할지 미리 정의해야 한다.
- 테스트 코드 작성 중 발생하는 예외 사항들은 테스트 케이스에 추가하고 설계를 개선한다.
- 애자일 방법론 중 하나인 XP(eXtreme Programming)의 주요 실천 방법 중 하나이다.
- 짧은 개발 주기를 반복하며 자연스럽게 버그가 줄고 소스 코드는 간결해진다.
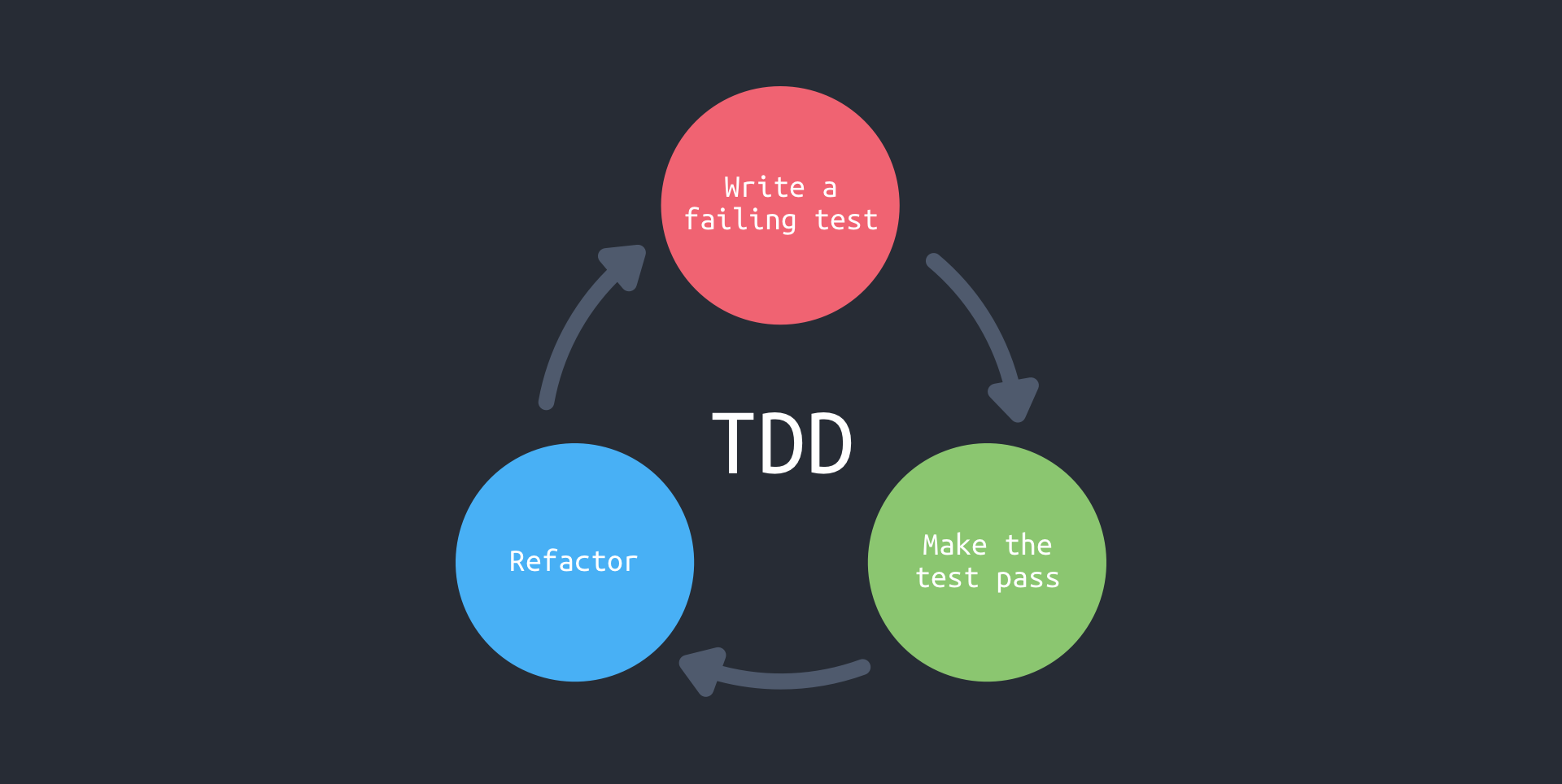
TDD 개발 주기

TDD 개발 장점
- 재설계 시간 단축 : 테스트 코드를 먼저 작성하는 과정에서 무엇을 해야하는지 명확하게 정의하고 실제 코드를 작성하게 된다.
- 객체지향적 코드 작성 : 기능 별 모듈화로 재사용성이 높아진다.
- 디버깅 시간 단축 : 자동화된 유닛 테스트로 버그가 발생한 위치를 빠르게 파악할 수 있다.
- 추가 구현 용이 : 새로 추가되는 코드가 기존 코드에 주는 영향을 빠르게 파악 가능하여 확장에 용이하다.
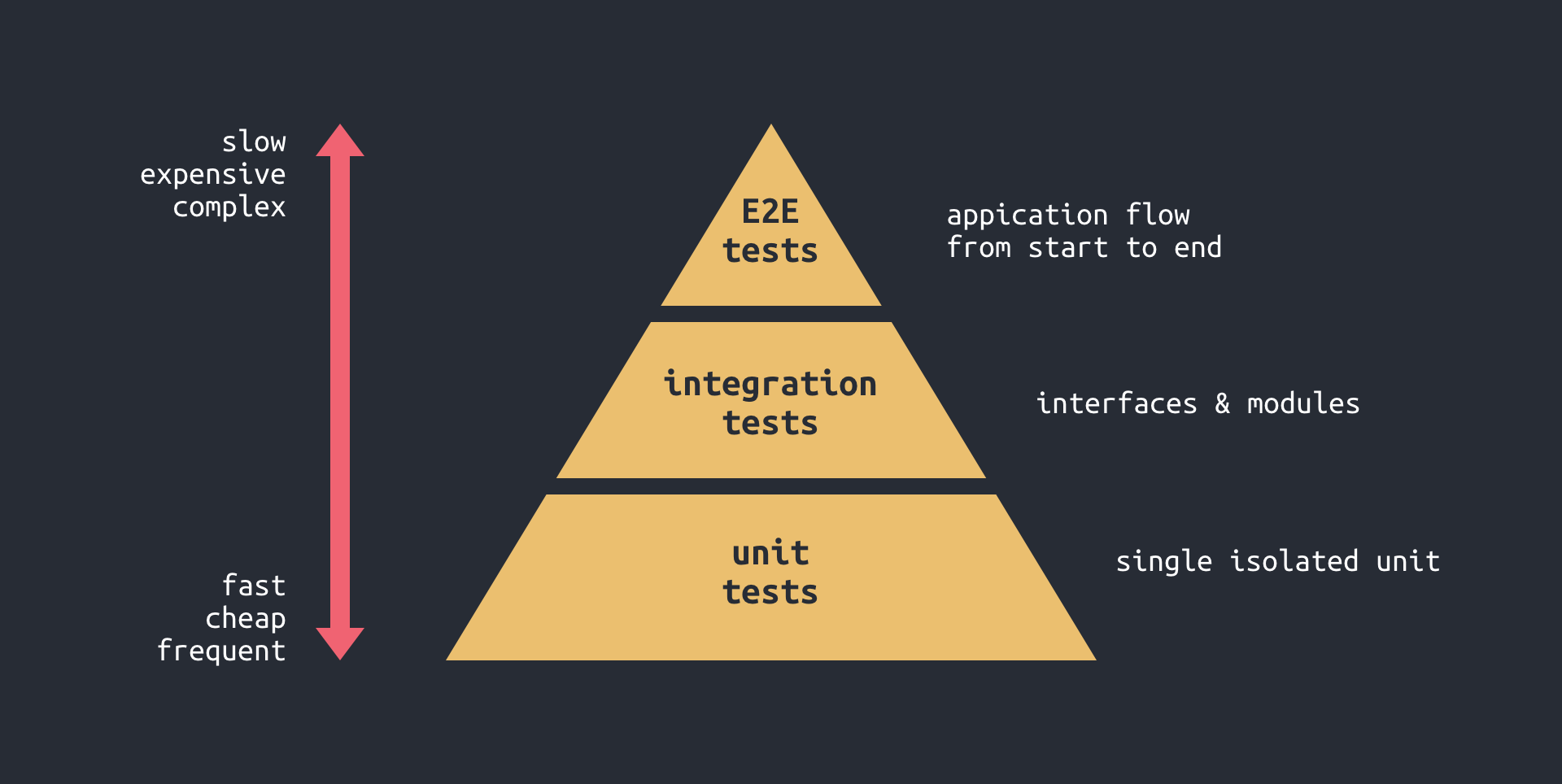
테스트의 종류

유닛 테스트 (Unit Test)
Unit Testing: Principles, Practices, and Patterns - by Vladimir Khorikov
유닛 테스트의 목표
- 유닛 테스트의 목표는 소프트웨어의 지속 가능한 성장이다.
- 테스트는 새로운 기능 추가 또는 리팩토링 후에도 기존 기능이 제대로 작동하는지 확인해 주는 안전망의 역할을 한다.
유닛 테스트의 구조 : AAA 패턴
- Arrange, Act and Assert
- 테스트 코드 작성시 AAA 패턴을 따르면 가독성이 향상된다.
- 한 번에 하나의 유닛만 테스트하도록 하며 조건문 사용은 피한다.
- Arrange Section : 테스트를 실행하는 데 필요한 객체를 준비
- Act Section : 테스트 실행
- Assertion : 실행한 코드가 예상한 결과물을 도출하는지 확인
자바스크립트 테스트 도구
Mocha
- 테스트 러너(Test Runner)를 지원하는 테스트 프레임워크(Test Framework)
- Assertion, Mocking, Spying 라이브러리를 지원하지 않기 때문에 원하는 라이브러리와 함께 사용한다.
- Assertion : Node.js Assertion 모듈, Chai, Should.js
- Mocking & Spying : Sinon.js
// Mocha & Chai Basic Test Case
const { expect } = require('chai');
const { add } = require('../app');
describe('Add test', function() {
it('should return the sum in number type when 2 numbers are given', function() {
// Arrange
const first = 1, second = 2;
// Act
const result = add(first, second);
// Assert
expect(result).to.be.eq(2);
})
});- Chai의 Expect 인터페이스는 BDD 스타일로 체이닝을 이용하여 마치 하나의 영어 문장을 쓰는 것처럼 테스트 케이스를 작성할 수 있다.
Jest
- Mocha와 달리 테스트 러너, Assertion Library, Code Coverage 등 테스트에 필요한 모든 기능을 지원한다.
- create-react-app에서 기본적으로 사용하고 있는 테스트 프레임워크로 React와 마찬가지로 페이스북에서 개발하였다.
- 누구나 쉽게 사용가능하도록 별도의 설정이 필요 없으며 제공하는 API도 단순하다.
// Jest Basic Test Case
const { add } = require('../app');
describe('Add test', function() {
it('should return the sum in number type when 2 numbers are given', function() {
// Arragne
const first = 1, second = 2;
// Act
const result = add(first, second);
// Assert
expect(result).toBe(3);
})
})