Today I Learned
JavaScript is a single-threaded, synchronous and blocking language.
자바스크립트는 기본적으로 싱글 스레드(single thread) 언어로, 동기적(synchronous)으로 기존 수행하던 작업이 완료 되어야만 다음 작업을 수행하기 시작할 수 있기 때문에 블로킹(blocking)이 발생할 수 있다.
- 스레드(thread)란 실행 중인 프로그램 내 실행 흐름을 말하며 싱글 스레드란 이 흐름이 하나밖에 없다는 말이다. 즉, 한 번에 한 가지 작업만 가능하다.
- 블로킹이 발생할 수 있는데 왜 싱글 스레드를 사용할까? 싱글 스레드는 다중 스레드에서 발생할 수 있는 복잡한 동시성 문제를 신경쓰지 않아도 된다.
- 블로킹(blocking)이란 호출한 함수(caller)가 호출된 함수(callee)에게서 제어권이 돌아올 때까지 다른 작업을 수행하지 못하고 기다리는 것을 말한다.
클라이언트에서 서버로 요청을 보낸다고 해 보자. 동기적으로 작업을 처리하면 요청을 기다리는 동안 사용자가 브라우저에서 다른 작업을 할 수 없는 상태가 된다. 이를 해결하기 위해 자바스크립트에서 비동기(asynchronous) 작업을 처리할 수 있어야 한다. 자바스크립트에서 어떻게 비동기 작업을 처리할 수 있을까? 이를 이해하기 위해서는 자바스크립트 엔진과 런타임이 어떻게 작동하는 지 이해할 필요가 있다.
자바스크립트 엔진
- 자바스크립트 엔진은 자바스크립트 코드를 컴파일하고 실행한며 자바스크립트 런타임의 중심이 된다.
- 대표적으로 Chrome과 Node.js에서 사용되는 V8 엔진이 있다.
- 구성
- 메인 스레드 (main thread) : 코드 컴파일과 실행을 담당
- 메모리 힙 (memory heap) : 변수, 함수선언 등의 정보를 저장
- 콜 스택 (call stack) : 함수가 호출되면 콜 스택에 push되고 LIFO로 차례로 동기적으로 실행 됨
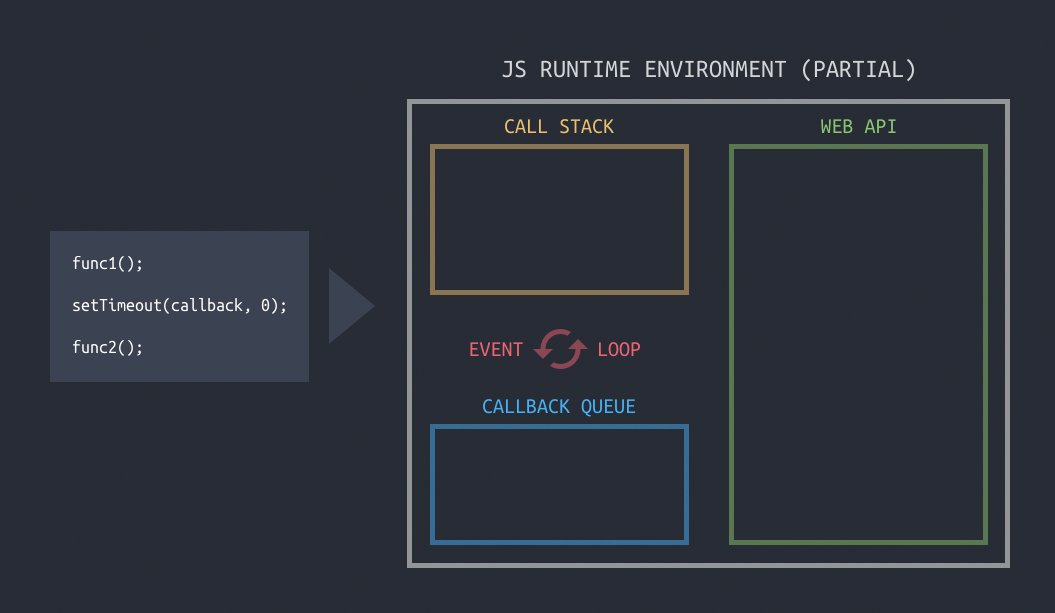
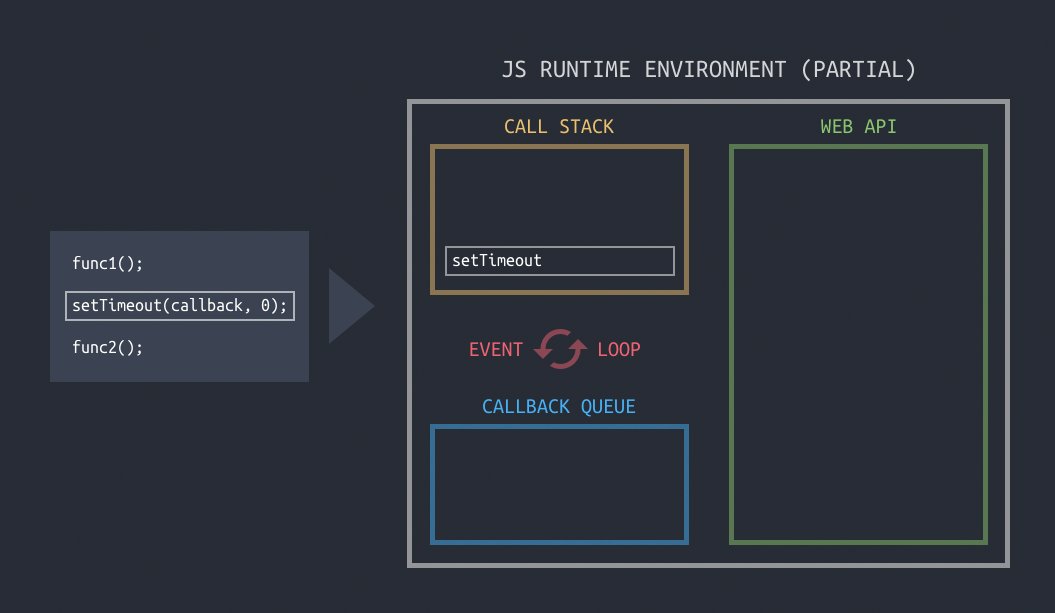
자바스크립트 런타임 환경
- 자바스크립트가 구동되는 환경으로 대표적으로 브라우저와 Node.js가 있다.
- 자바스크립트 엔진은 비동기 작업을 지원하지 않지만 자바스크립트 런타임 환경 내에서 다른 컴포넌트들과 함께 작동하여 비동기 처리가 가능해진다.
- 자바스크립트 런타임은 싱글 스레드 기반의 비동기, 논 블로킹으로 동작한다.
- 구성
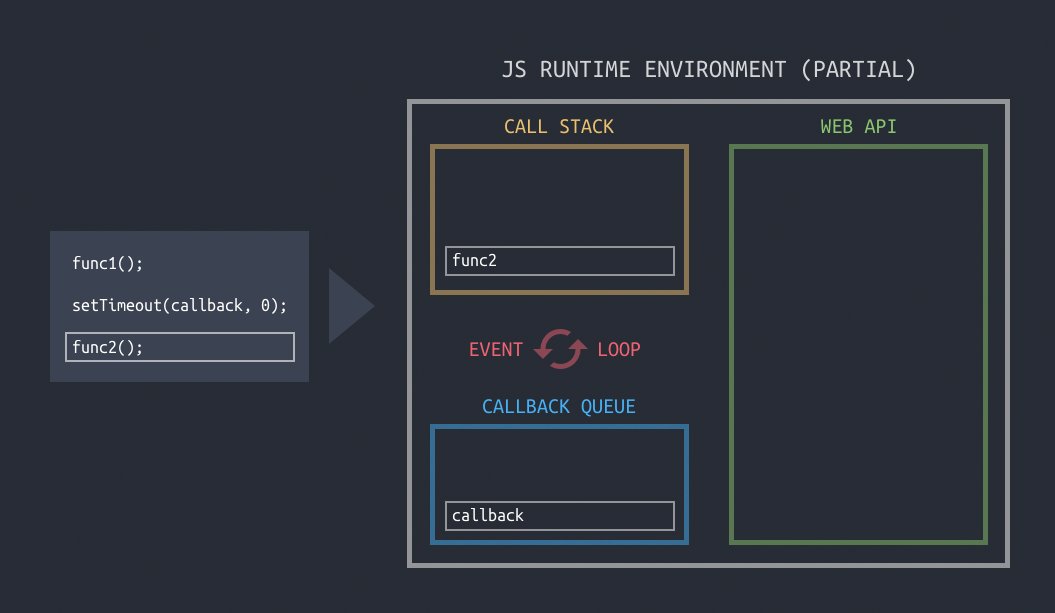
- Web API : 브라우저에서 지원하는 API. 콜 스택에서 Web API 호출 (예를 들어 이벤트 리스너, HTTP/AJAX 리퀘스트 또는 타이머같은 비동기 작업)을 받아 트리거 될 때까지 기다렸다가 트리거되면 콜백 함수를 콜백 큐에 넣어 준다.
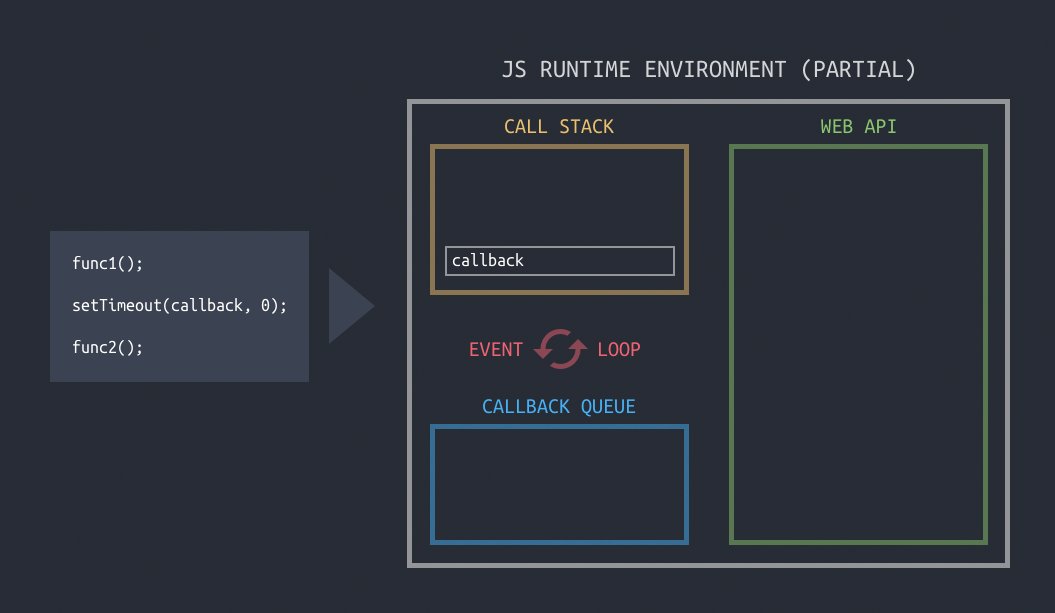
- 콜백 큐 (callback queue) : Web API에서 보낸 콜백 함수들이 저장되는 곳
- 이벤트 루프 (event loop) : 끊임 없이 콜 스택과 콜백 큐를 확인하여 콜 스택이 빈 것으로 확인되면 콜백 큐에 쌓인 작업들을 콜 스택에 전달
- 브라우저 환경에서는 Web API를 사용하고 Node.js 환경에서는 Node.js API를 사용한다.