
오늘은 DOM에 요소를 조회/추가/제거/업데이트하는 법을 배우고 JS에서 특정 요소에 이벤트 핸들러를 추가해 입력된 input의 값에 따라 경고 메시지를 띄우는 Form 유효성 검사를 페어와 함께 구현하였다.
Today I Learned
DOM (Document Object Method)
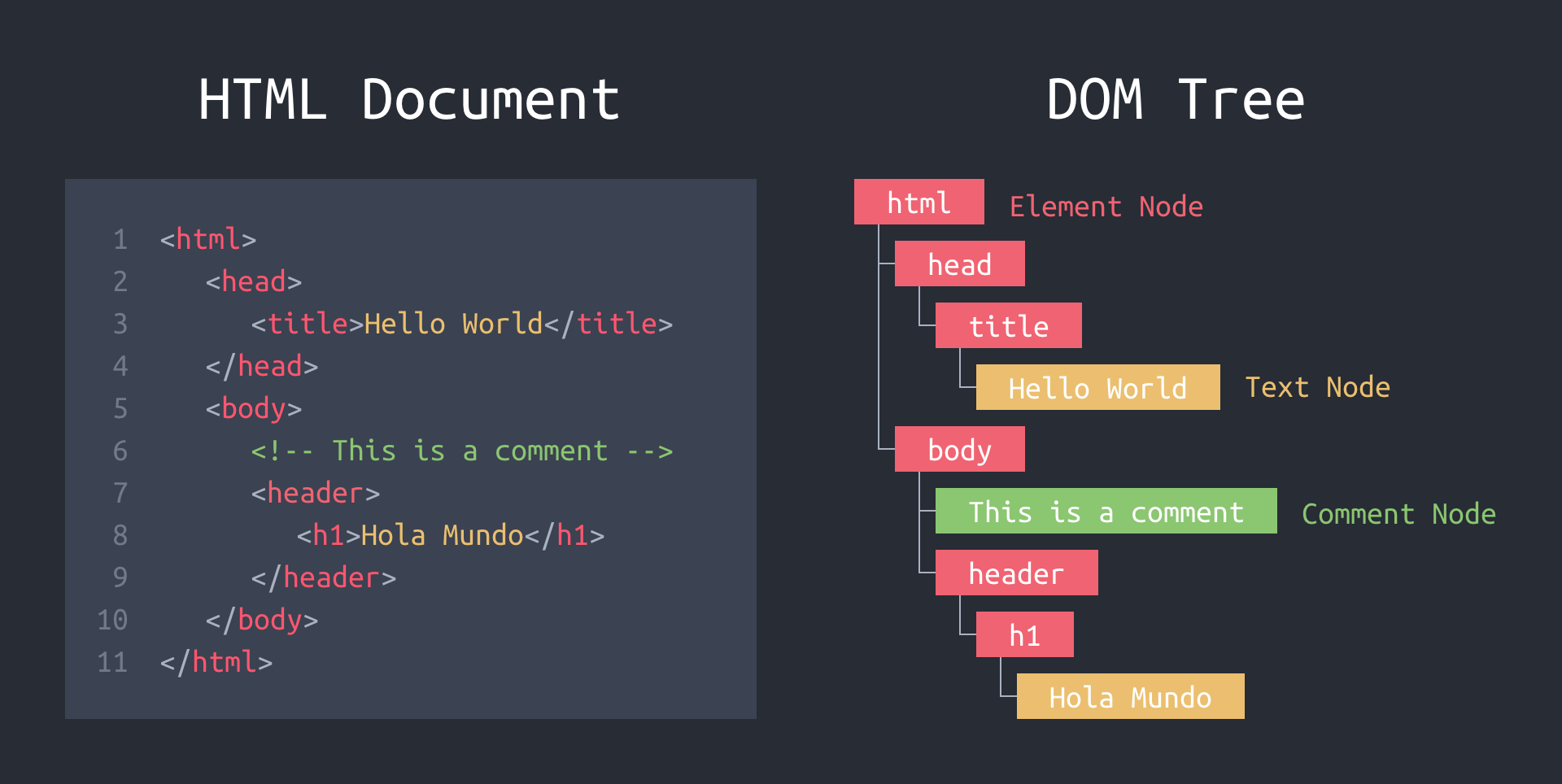
HTML 문서를 화면에 표시하기 위헤 먼저 브라우저는 HTML 문서를 parsing하여 DOM을 생성한다. DOM은 HTML 문서를 객체 기반으로 구조화하여 Node Tree로 표현한 것으로 JS와 같은 프로그래밍 언어에서 조작할 수 있다. DOM은 JS에서 document라는 전역 변수로 접근 가능하다.

요소(Element) vs. 노드(Node)
- Node가 Element보다 더 상위 개념으로 Element는 Node를 상속한다.
- Node는 DOM의 가장 기본이 되는 데이터 타입으로 Element Node 외에도 Text Node, Comment Node, Attribute Node 등이 존재한다.
DOM 요소(Element)에 접근
document.querySelector('#some-id');
document.querySelectorAll('.some-class');-
querySelector()와querySelectorAll()은Document객체 뿐 아니라Element객체에서도 사용 가능한 메서드다. -
querySelector(selector)는 선택자와 일치하는 첫 번째 요소 / 없으면null반환 -
querySelectorAll(selector)는 선택자와 일치하는 모든 엘리먼트를 나타내는 staticNodeList를 반환NodeList는 배열은 아니지만forEach()를 사용할 수 있으며 인덱스로 각각의 노드에 접근할 수도 있으며Array.from()을 사용해 배열로 변환할 수도 있다.
-
그 외에
getElementById(id),getElementByClassName(classname),getElementByTagName(tagname)을 사용할 수 있다.
// 자식 요소/노드 선택
parent.children;
parent.childNodes;
// 부모 요소/노드 선택
child.parentElement;
child.parentNode;children은 자식 요소들을 담은HTMLCollection을 반환한다childNodes는 자식 노드들을 담은 liveNodeList를 반환한다.parentElement가 반환하는 것은 언제나 DOM 요소다. (부모 요소가 없는 경우null)parentNode가 반환하는 것은 요소(Elementnode)일 수도 있고,Document노드나DocumentFragment노드일 수도 있다. (Document와DocumentFragment는 절대 부모를 가질 수 없으며parentNode값은 언제나null이다)
DOM 요소 생성
// 새로운 요소 생성
const newDiv = document.createElement('div');
// 새로운 요소에 텍스트 컨텐츠 채우기
newDiv.textContent = '새로운 div를 생성하였습니다.';
// 새로운 요소의 속성 부여하기
// newDiv.setAttribute(name, value);
newDiv.id = 'add-some-id';
newDiv.classList.add('add-some-class');
// 새로운 요소를 DOM에 추가하기
container.appendChild(newDiv); // 가장 마지막 자식 요소로 추가append()와appendChild()모두 가장 마지막 자식 요소로 새로운 노드를 추가하지만 약간의 차이점이 있다append():Node뿐 아니라DOMString도 받을 수 있다. 리턴 값이 없다. 여러개의 노드를 추가할 수 있다.appendChild():Node만 추가할 수 있다. 추가된Node를 리턴한다. 한개의 노드만 추가할 수 있다. 만약 이미 문서에 존재하는 노드를 추가하려 하면 해당 노드를 현재 위치에서 새로운 위치로 이동시킨다.
- 특정 노드 앞에 새 노드를 추가하고자 한다면
parent.insertBefore(newNode, referenceNode)를 사용할 수 있다.
DOM 요소 제거
// 특정 요소 제거
targetElement.remove();
// 자식 요소 제거
parent.removeChild(child);remove()는 메서드를 호출한 요소를 제거한다.removeChild()는 호출한 노드의 자식 노드들 중 특정된 자식을 제거하고 제거된 노드를 반환한다.
