
Today I Learned
객체 지향 프로그래밍 (Object-Oriented Programming)
- 실제 세계를 객체로 추상화하여 표현.
- 프로그램을 여러 객체(object)들의 모임으로 보며, 각각의 객체들은 상호작용하고 데이터를 처리할 수 있다.
- 관련 데이터(property)와 기능(method)이 별개로 취급되지 않고 객체로 묶여 함께 처리된다.
OOP의 주요 컨셉
1. 캡슐화 (Encapsulation)
- Loose Coupling : 객체 안에서 데이터와 기능은 느슨하게 결합된다
- Information Hiding : 객체 내부 데이터와 로직이 외부에 노출되지 않도록 숨기고 외부에서 필요한 메소드만 노출시킨다
2. 추상화 (Abstraction)
- 복잡한 내부 구현은 숨기고 필요한 메서드만 노출시켜 인터페이스를 단순화한다
3. 상속 (Inheritance)
- Base Class의 속성과 메서드를 Derive Class가 상속받을 수 있다
4. 다형성 (Polymorphism)
- Overriding : 만약 부모 클래스와 자식 클래스에 같은 이름의 속성/메서드가 있다면 자식 클래스의 것이 부모 클래스의 것을보다 우선시된다
- Overloading : 같은 이름을 가졌으나 인자의 개수가 다르거나 인자의 데이터 타입이 다른 다수의 메서드들이 존재할 수 있다
JS에서의 OOP
-
private키워드 부재 : 클래스 내부에서만 쓰이는 속성과 메서드를 구분하는private키워드가 없기 때문에 은닉을 위해 클로져를 사용한다. (TypeScript를 사용하면private을 사용할 수 있다) -
interface키워드 부재 : TypeScript에서는interface를 사용하여 구현하려는 클래스의 속성/메소드 구현을 강제하여 일관성을 유지할 수 있으며 사용법을 명확하게 해 준다.
Prototype
- 자바스크립트는 멀티패러다임 언어로 객체지향 프로그래밍이 가능하며, Class는 Prototype으로 구현된다. (프로토타입 기반 객체지향 언어)
- 자바스크립트의 모든 객체는 프로토타입 객체 (
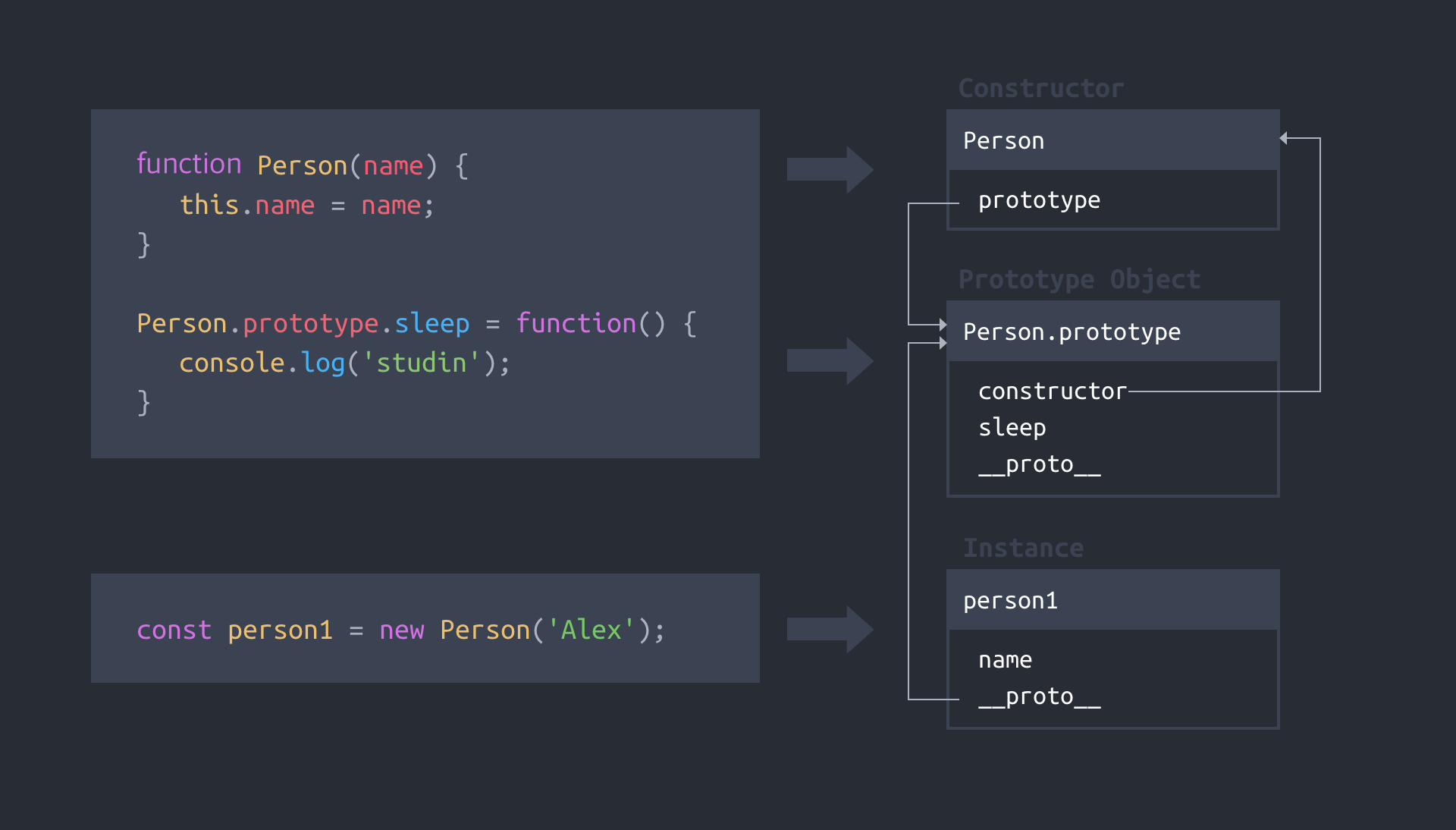
[[Prototype]])를 가지며__proto__를 통해 이에 접근할 수 있다. prototype은 함수 객체만 가지고 있는 속성으로 해당 함수가 생성자로 사용될 때 이 생성될 객체의 부모 객체 (프로토타입 객체)를 가리킨다.
Prototype Chain을 통한 상속
- 자바스크립트 객체는
__proto__가 가리키는 프로토타입 객체의 속성/메서드에 접근할 수 있다. - 프로토타입 체인 : 만약 특정 속성/메서드가 해당 객체에 존재하지 않으면
__proto__로 거슬러 올라가며 부모 객체에 해당 속성/메서드가 존재하는지 검사하는 것 - 모든 프로토타입 체인의 종점은
Object.prototype이다. - 각각의 인스턴스 객체는 prototype의 내용을 참조하고 있는 것이지 가지고 있는 것이 아니다.

Class
- Class는 객체 생성을 위한 일종의 청사진으로, new 연산자를 통해 instance를 생성한다.
// Declare Class
class Person {
// ...properties & methods
}
// Create instance
const person1 = new Person();-
Class는 property와 method를 가진다.
-
Class의 생성자(constructor)는 this 문맥을 생성하고, 생성자에 인수를 전달할 수 있기에 인스턴스를 생성할 때 속성을 동적으로 설정할 수 있다.
-
생성자와 동일한 문법으로 클래스에 매서드를 추가할 수 있다. 객체 메소드를 작성할 때, 화살표 함수를 쓰지 않는다. 화살표 함수 자신의 this가 없고 일반 변수 조회 규칙에 따라 현재 범위에서 존재하지 않는 this를 찾기 위해 바깥 범위 this를 검색하게 되기 때문에 화살표 함수를 사용하면 this가 함수가 포함된 객체가 아닌 해당 함수를 둘러싼 lexical scope의 this가 된다.
-
엄밀히 말해 자바스크립트에는 클래스 개념이 없고, 생성자 함수를 통해 객체를 생성한다. 다만 ES6 이후 class가 syntactic sugar로 새롭게 도입되어 이전보다 단순하게 작성할 수 있게 되었다.
// 클래스 생성 1 : 생성자 함수
function Person(name, age) {
// property
this.name = name;
this.age = age;
}
// add method to prototype
Person.prototype.getName = function() {
return this.name;
}
// 클래스 생성 2 : ES6 class
class Person {
// constructor
constructor(name, age) {
// property
this.name = name;
this.age = age;
}
// method
getName() {
return this.name;
}
}
// 클래스 이름은 PascalCase로 표기한다Class 상속
class Person {
constructor(name) {
this.name= name;
}
sleep() {
console.log('zzz');
}
}
class Student extends Person {
constructor(name, grade) {
super(name);
this.grade = grade;
}
study() {
console.log('studin');
}
}
const person1 = new Person("Alex");
const student1 = new Student('Lewis', '1st');
