
Today I Learned
useState가 반환한 state 변수 갱신 함수는 호출해도 비동기이기 때문에 바로 state가 변하지 않는다. React에서는 성능을 위해 setState() 호출을 단일 업데이트로 한꺼번에 처리한다.

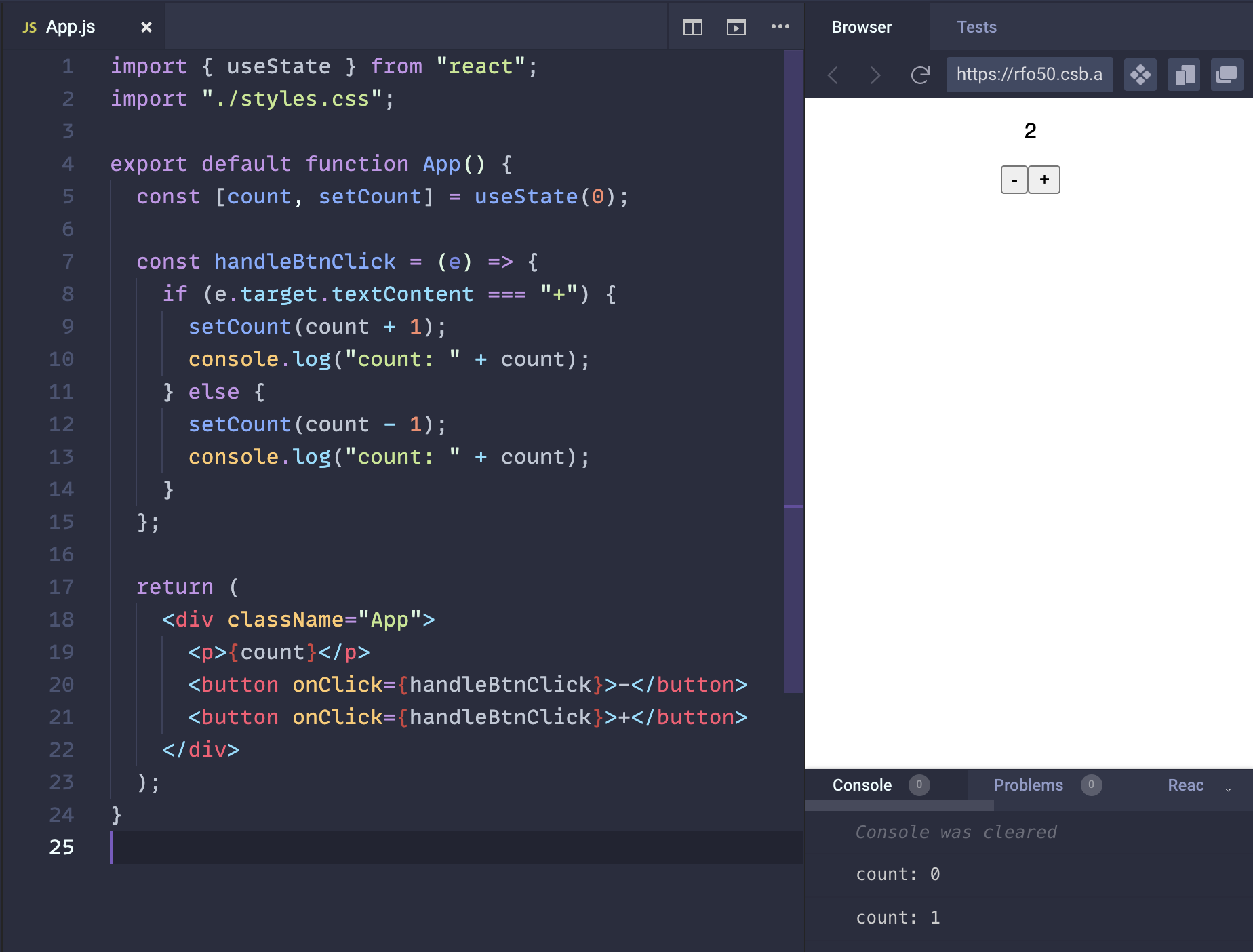
위의 예시에서 버튼을 클릭하면 화면에 출력되는 <p>{count}</p>부분은 의도대로 숫자가 제때 업데이트 되나, Console창에는 바뀌기 이전의 state가 출력됨을 볼 수 있다. handleBtnClick이 실행되었을때, setCount 먼저 호출되고 console.log가 호출된다. 하지만 setCount는 비동기이기 때문에 state 값이 바로 업데이트 되지 않고, state가 변하지 않은 상태에서 console.log가 실행되어 변경되기 전 state 값이 출력되는 것이다.
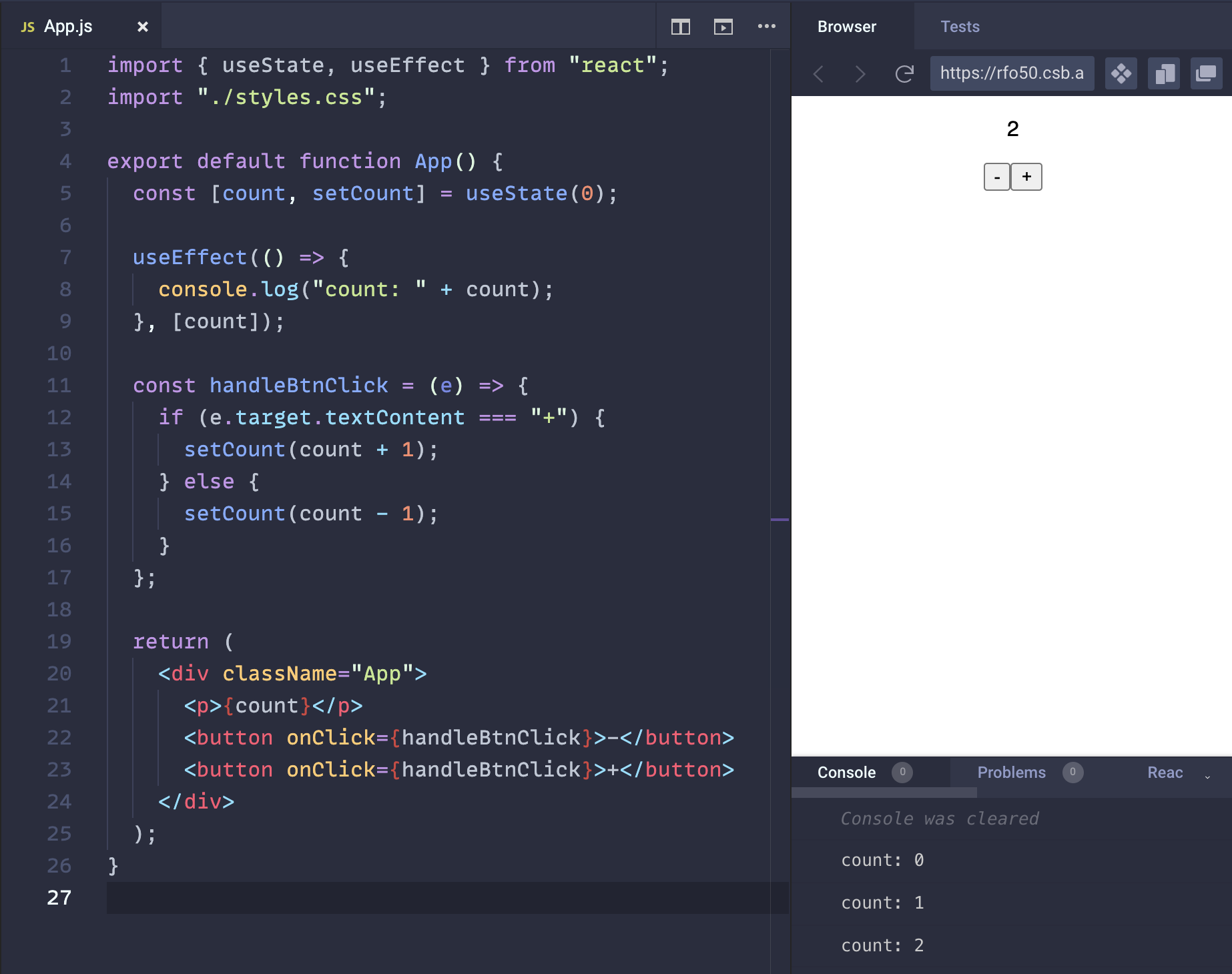
화면에 출력되는 <p>{count}</p> 부분 처럼 state count가 변경될 때 Console창에 의도대로 업데이트 된 값이 출력되게 하려면 useEffect를 사용해 특정 state(여기서는 count)가 변경될 때 console.log를 실행하도록 해야 한다.