<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
const TitleChange = () =>{
const [title,setTitle] = React.useState('first-title')
const handleClick = () => {
title=='first-title'?setTitle('second-title'):setTitle('first-title')
}
return(
<>
<h2>{title}</h2>
<button onClick={handleClick}>change</button>
</>
)
}
ReactDOM.render(
<TitleChange/>,
document.querySelector('#root')
)
</script>
</body>
</html>

import React from 'react'
const App = () =>{
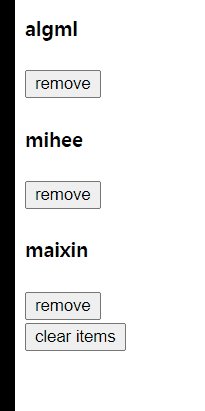
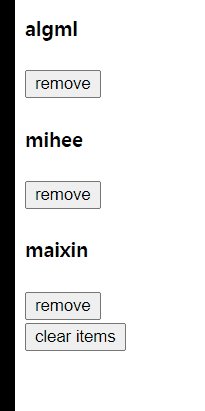
const arr = [
{name:'algml',age:26},
{name:'mihee', age:26},
{name:'maixin', age:26}
]
const [people,setPeople] = React.useState(arr)
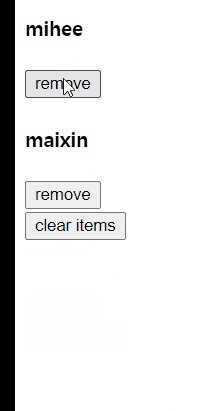
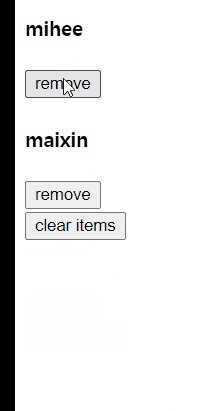
const removeItem = (name) =>{
let newPeople = people.filter((person)=>person.name!==name)
setPeople(newPeople)
}
return(
<>
{people.map((person)=>{
const {name,age}= person
return(
<div key={name}>
<h4>{name}</h4>
<button onClick={()=>removeItem(name)}>remove</button>
</div>
)
})}
<button onClick={()=>setPeople([])}>
clear items
</button>
</>
)
}
export default App

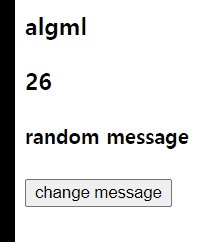
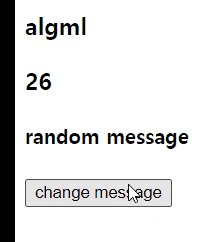
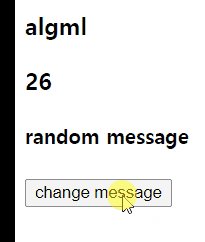
import React,{useState} from 'react'
const App = () => {
const [person,setPerson] = useState({
name:'algml',
age:26,
message:'random message'
})
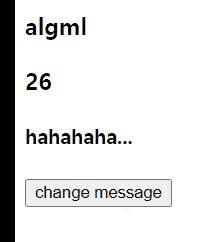
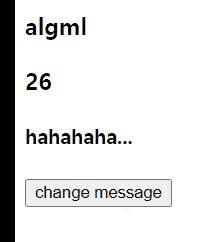
const changeMessage = () => {
setPerson({...person,message:'hahahaha...'})
}
return(
<>
<h3>{person.name}</h3>
<h3>{person.age}</h3>
<h4>{person.message}</h4>
<button onClick={changeMessage}>
change message
</button>
</>
)
}
export default App