시작하며
모바일 청첩장인 만큼 누군가에게 꼭 공유를 해야만 한다.
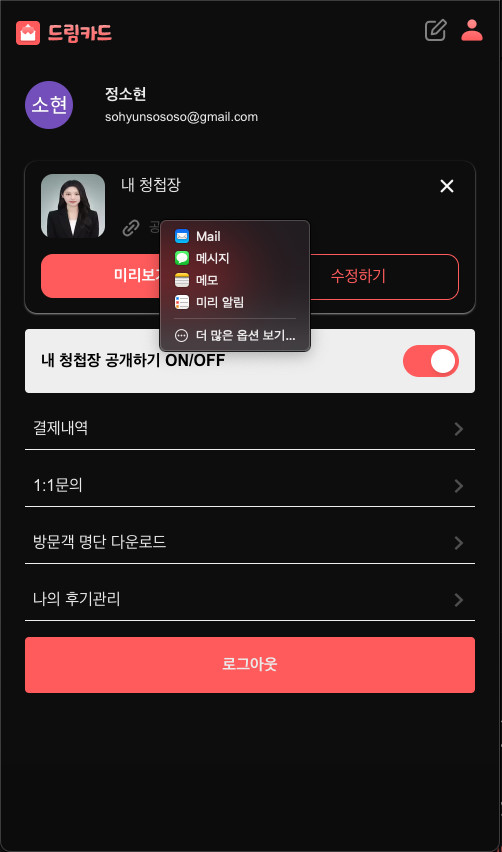
원래는 클립보드 주소로만 복사하는 기능을 구현했었는데 대부분 모바일 청첩장을 카카오톡이나 문자매체등을 통해서 보내기 때문에 바로 연결하여 보낼 수 있도록 하면 좋을 것 같아 Web_share_api를 사용해보았다.
구현하며
const invitationCard = invitationCards?.[0];
const handleCopyLink = async () => {
if (navigator.share) {
navigator
.share({
title: `{${invitationCard?.greeting_message?.title}}`,
text: `{${invitationCard?.greeting_message?.content}}`,
url: `{http://localhost:3000/card/${invitationCard?.id}}`,
})
.then(() => console.log('공유성공'))
.catch((error) => console.error('공유실패', error));
} else {
alert('공유하기가 지원되지 않는 환경입니다.');
}
};