🌟 영화페이지 빌드업
☘️ 상세페이지 빌드업 ~ing
팀원들과 함께 상세페이지 빌드업을 하고있다.
내가 맡은 부분은 상세페이지쪽에서는 댓글작성과 비슷한 장르 fetch로 불러오는 부분이었다.

⭐️ 댓글 수정 코드 만들기
function correctionComments(index, name, review) {
const comments = JSON.parse(localStorage.getItem("comments")) || []; // localStorage에서 문자열로 변환된 것을 다시 객체로 변환시킴
comments[index] = { name, review };
localStorage.setItem("comments", JSON.stringify(comments));
}
// 댓글 수정
function modifyReview(event) {
const reviewLi = event.target.closest(".review-card");
const index = reviewLi.dataset.index;
const comments = JSON.parse(localStorage.getItem("comments")) || [];
const comment = comments[index];
const newReview = prompt("댓글을 수정하세요:", comment.review);
if (newReview !== null && newReview.trim() !== "") {
correctionComments(index, comment.name, newReview.trim());
uploadComment();
alert("수정되었습니다");
}
}🥵 어려웠던 점
삭제랑 비슷한 과정을 거쳐서 만들었지만 수정을 하기 위해 다시 입력을 받고 입력 받은 것을 대체 시켜주는 과정을 구현하고 생각하는 것이 많이 어려웠다...
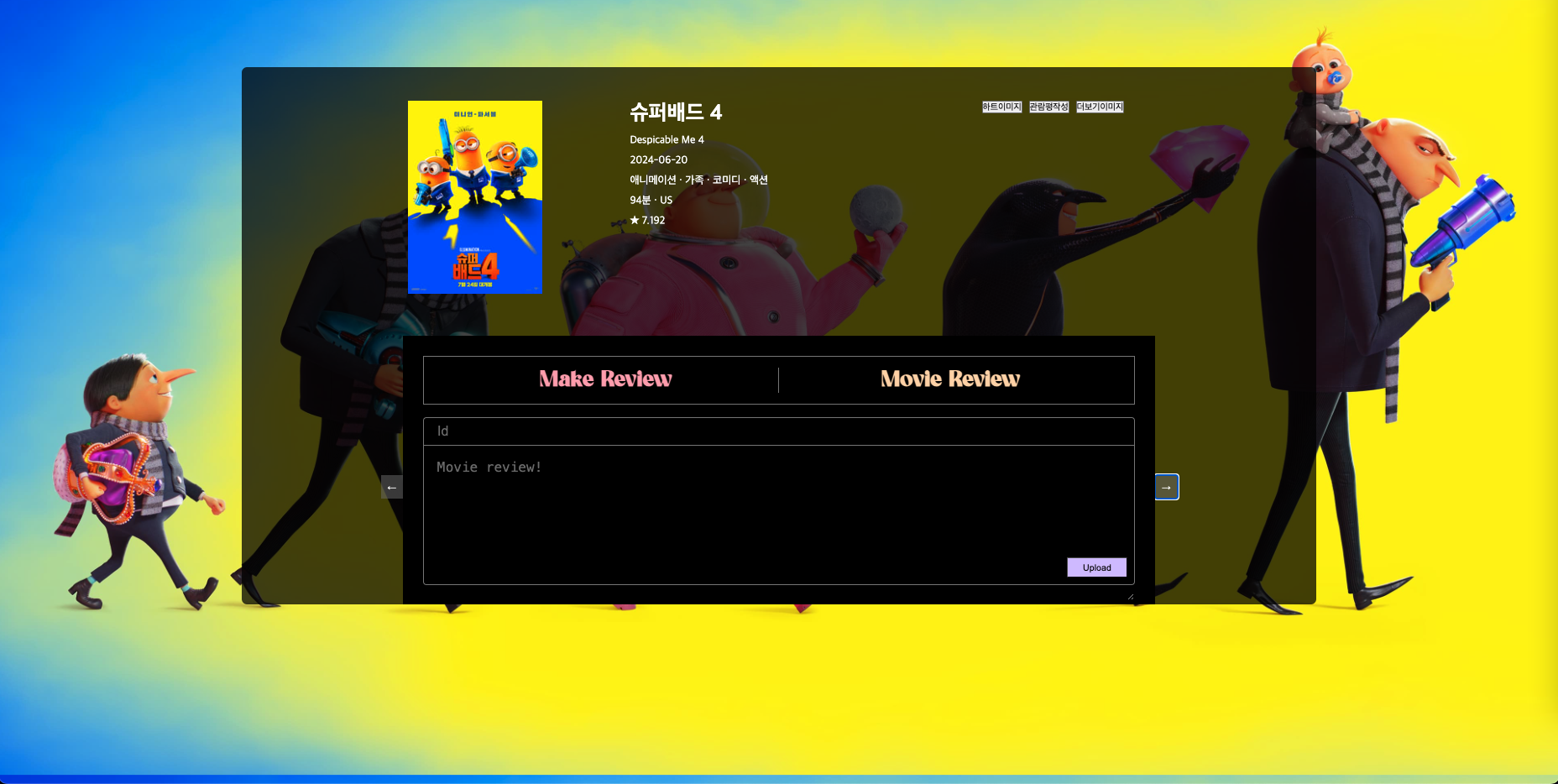
그리고 가독성 부분에서 이미 슬라이드를 넘겨서 댓글을 찾았는데 댓글 쓰는 곳과 보는곳이 떨어져있어 보는곳까지 스크롤을 내려야하는 것이 불편해 한 창에서 make review시 리뷰를 쓸 수 있고 movie review를 누를 시 리뷰를 볼 수 있는 것으로 창을 전환시켰다.

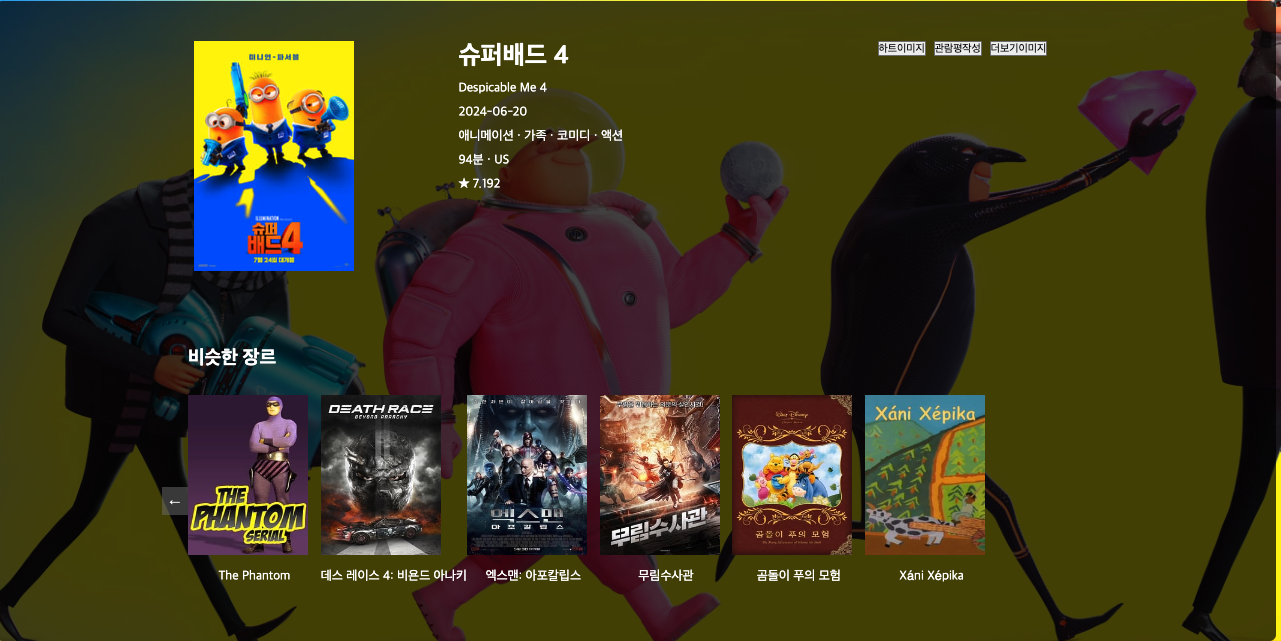
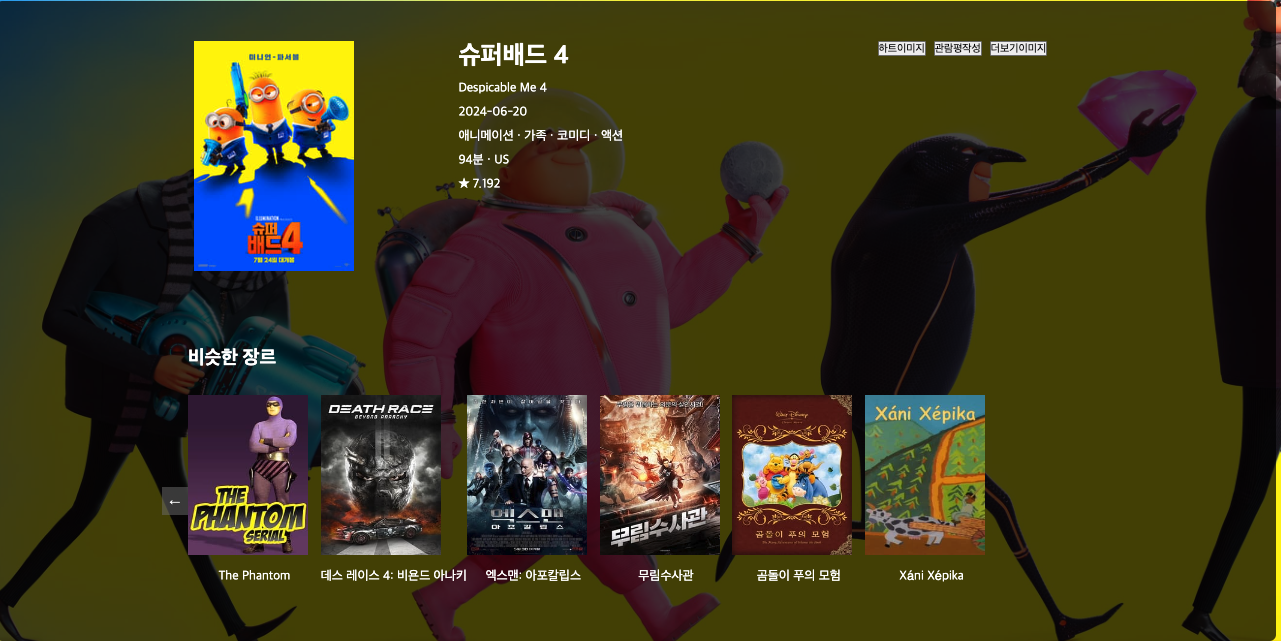
⭐️ 비슷한 장르 불러오기
한 카드의 상세페이지에 들어갔을 때 내가 선택한 카드와 비슷한 장르를 보여줄 수 있으면 좋을 것 같다고 생각했다.
개인적으로 작업할 때도 꼭 구현해보고 싶었던 사항이라 진행하게되었다.🌼
우선 다른 팀원분이 작업하신 것에 내 코드를 덧붙이면 되는 상황이라
연결은 간단하였다.
fetch로 비슷한 장르를 불러오는 apiurl을 만들어주는 함수를 만들어주고
영화정보를 입력해 카드를 만들어줄 수 있도록 하는 함수를 만들어 연결시켜주었다.
// 비슷한 장르의 영화 가져오기
async function fetchSimilarMovies(id) {
const apiUrl = `https://api.themoviedb.org/3/movie/${id}/similar?api_key=${apiKey}&language=ko-KR`;
try {
const response = await fetch(apiUrl);
const similarData = await response.json();
console.log("비슷한 장르의 영화 =>", similarData);
similarMovie(similarData);
} catch (error) {
console.error("비슷한 영화 정보가 없습니다", error);
}
}
// 비슷한 영화를 불러오고 카드 형태로 만들어 붙여넣어줌
function similarMovie(similarData) {
const similarGenreList = document.querySelector(".genre-list");
const similarMovies = similarData.results;
similarMovies.slice(0, 6).forEach((movie) => {
const similarLi = document.createElement("li");
similarLi.className = "similar-Movie";
similarLi.innerHTML = `
<div class="similar-poster">
<img src="https://image.tmdb.org/t/p/w200${movie.poster_path}" alt="${movie.title}">
</div>
<div class="similar-movie-data">
<div class="similar-title">${movie.title}</div>
</div>`;
similarGenreList.appendChild(similarLi);
});
}
👀 추가적으로 알게 된 사항
input, textarea 클릭시 테두리영역 없애기
css적으로 이번에 새로알게 되었다. 입력하기위해서 커서를 눌렀을 때 의도치 않게 생기는 테두리 영역을 없애주기 위하여 입력하였다.
input:focus {
outline: none;
}
textarea:focus {
outline: none;
}