🌟프로젝트 명 : Yummy yummy!
🌼 개요
지금까지 배웠던 React hook, react-route-dom 들을 이용하여 뉴스피드 사이트를 만들게 되었다. 저번에 이어 팀장을 맡게되었고 프로젝트 관리, 일정 관리 등 신경써야 할 부분들을 놓치지 않고 챙기기 위해 많이 노력할 것이다.
팀원들과 함께 주제를 정하기 전 뉴스피드 사이트의 주제를 스스로 고민해보았고 하나의 분야에 특화된 뉴스피드 사이트면 좋을 것 같다고 생각했다. 치솟는 물가, 1인가구가 늘어나며 요리에 관심을 가지고 취미를 가지는 사람이 많아졌다는 생각이 들면서 나만 알고 있는 요리 레시피들을 공유하고 떄론 정보를 얻어갈 수 있는 커뮤니티 사이트를 만들면 좋을 것 같아 구체적으로 사이트 예시를 적어가 팀원들과 이야기하게 되었다.
최종적으로 내가 제시했던 요리레시피사이트가 주제로 선정되었고 바로 코드 컨벤션, 깃 컨벤션, 깃세팅, 프로젝트 세팅, 와이어 프레임 제작을 시작하게 되었다.
🌼 사이트 소개
: 유저들이 공유한 요리 레시피 기록을 한 눈에 볼 수 있는 뉴스피드 사이트
🌼 기능
: 레시피 게시글 CRUD, 유저 로그인/회원가입, 상세페이지 열람, 마이페이지, 프로필수정, 내가 작성한 게시글확인하기 , 내가 작성한 리뷰 확인하기, 게시글 댓글 CRUD (기능 추가 구현 예정)
🌼 페이지 분배
- 공통
- Header
- Footer
- 메인페이지
- 레시피 리스트 - 무한 스크롤
- 상세페이지
- 레시피 상세정보
- 댓글 CRUD
- 게시글 작성페이지
- 사진, 제목, 게시글 업로드
- 로그인, 회원가입페이지
- 로그인, 회원가입 기능(아이디(이메일), 패스워드)
- 마이페이지
- 프로필수정
- 내가 작성한 게시글 확인
- 내가 작성한 댓글 확인
- 로그인 한 작성자가 볼 수 있는 페이지
- 마이페이지
- 로그인, 회원가입
🌼 개발환경
- yarn vite
- React
- styled-component
🌼 코드 컨벤션
- ES Lint , prettier 사용
- 컴포넌트일 경우에만 .jsx확장자 사용
- customHook을 사용하는 경우 : use + 함수명
- Props의 경우: on (onClick 등등)
- 함수인 경우: handle (handleClick 등등)
- 상수 : 모두 대문자 스네이크 케이스(snake_case) 예시) SNAKE_CASE
- js(변수, 함수, 인스턴스) : 카멜 케이스(camelCase) 예시) const createMovie = [];
- css, html : 케밥 케이스(kebab-case) 예시)
- image 명 : 케밥 케이스(kebab-case) 예시) movie-img.jpg
- 주석 최대한 활용하기 : 해당 코드 제목, 설명 간단하게 적어놓기
- 약칭은 되도록 사용하지 않기
💥 팀장으로서 나의 역할
저번 팀 프로젝트에 이어 이번에도 팀장을 맡게되었다.
1. 프로젝트를 원활하게 진행하기 위해 계획서 작성
2. 팀장으로서 프로젝트를 만들고 Git repository를 생성 후 연결
3. 프로젝트 초기세팅 후 git push
4. supabase 연결
💥 팀원으로서 나의 역할
- 로그인, 회원가입페이지 만들기
- 로그인, 회원가입기능 개발
⭐️ 진행순서
1. 사이트페이지, 사이트기능구현 계획서 작성
2. 개발환경, 코드컨벤션 정하기
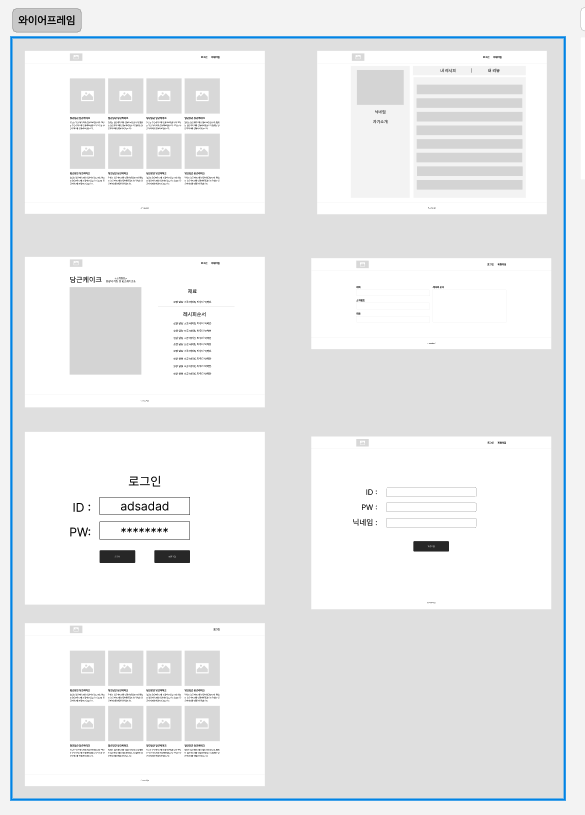
3. 와이어프레임제작
: 필요한 사이트개수와 기능들을 상의한 다음 바로 와이어프레임 제작에 들어갔다.
1. 필요한 사이트 레이아웃 생성 후 간단한 레이아웃 만들기

- 포인트 컬러 & 폰트 선정

4. 깃허브 레퍼지토리 생성 & collaborators 초대
5. yarn create vite 로 프로젝트 생성
6. 프로젝트 셋업
- ES Line & prettier 설정
.prettierrc을 생성 후 아래 코드 삽입
{
"prettier.tabWidth": 4,
"prettier.printWidth": 5000,
"prettier.proseWrap": "never",
"prettier.bracketSameLine": true
}-
shared, pages, components 폴더 생성 후 react-router-dom을 사용해 router 생성
- pages에는 총 5개의 페이지가 들어감. 페이지 별로 폴더를 만들어 컴포넌트 생성
- components에는 공통된 컴포넌트만 주입
- shared에 header 와 footer등 공통된 레이아웃을 넣을 Layout.jsx와 router.jsx 생성
- reset.css 생성
- styles폴더생성후 GlobalStyle.jsx 에 색상변수설정, 공통font지정
- main.jsx에서 router, GlobalStyle, reset.css 연결
어려웠던 점 🥵
1. 컴포넌트 구분법
문제점
컴포넌트를 어떤 기준으로 구분하는 게 좋을 지 고민이 되었다. 팀원들과 여러가지 방법과 구글 서치를 하며 이야기를 나누었고 UI/UX, features로 구분하는 방법 페이지별로 구분하는 방법 등 여러가지 제시방안이 나왔다.
여러가지 고민을 해보다가 튜터님께 찾아가게되었고
두가지 방안을 제시해주셨다.
해결 방법
- src > common
폴더를 생성 후 공통 컴포넌트를 넣어준다.
ex) button, input, layout, router...
src > common > page > {페이지이름}page > 파일
page에서 사용하는 component들은 components 폴더 안에 page 폴더 생성 page 안에 페이지별 폴더를 만들어 그 안에 컴포넌트를 작성하는 방법 - src > common
common폴더에는 재사용되는 공통된 컴포넌트를 넣어주고
src > pages > {페이지이름}page
page별로 폴더를 생성해 그 안에 페이지 내에서만 사용되는 컴포넌트를 적는다.
우리는 위의 두 가지 방법 중 2번째 방법으로 컴포넌트 구분 기준을 정하였다. import depth를 생각했을 때, 가독성을 고려했을 때 더 편리하게 쓸 수 있을 것 같다고 판단했기 때문이다.
☘️ 느낀 점
supabase를 이전에 사용해본 적이 없었는데 새로운 방법을 사용해 로그인 회원가입 기능을 만들고 하는 게 욕심이 났다.
내일부터 본격적으로 기능 개발에 들어가게 될텐데 한 번도 해보지 않은 기능 구현이라 쉽지 않겠지만 새로운 것을 또 하나 알아가는 게 재밌을 것 같기도 하고 조금은 두렵기도 하다.. ㅎㅎ
팀원들이 함께 으쌰으쌰 하고 있으니 서로 모르는 부분이 있으면 같이 도와주고 git pr 기능을 적극 활용하여 서로에게 좋은 선생님이 되어주고 동료가 되어줄 수 있을 것을 기대한다 !!