☘️ 남아있던 핵심부분인 템플릿 부분을 완성시킴 / ERD 완성 / SUPABASE TABLE 생성 / 페이지 레이아웃 & 마이페이지 개발
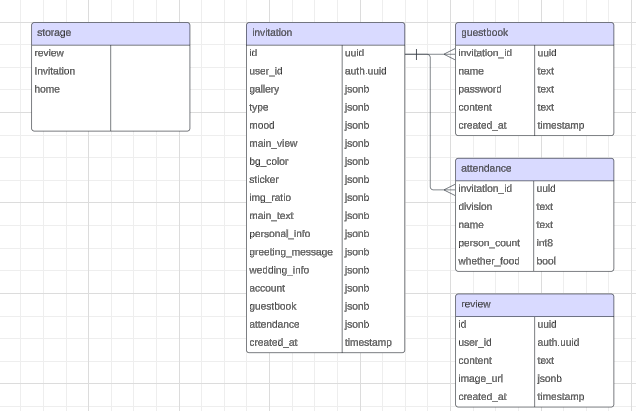
팀원들과 함께 페이지별로 들어갈 ERD 를 작성했다.
크게 리뷰페이지, 참석여부, 템플릿 선택페이지, 방명록 을 나누었다.

대략적으로 템플릿 꾸미는 페이지에 대한 논의를 디자이너님과 진행한 후 구체적인 디자인이 그려지는 동안 나머지 팀원들은 각자 우선적으로 개발할 수 있는 페이지의 기능개발을 시작했다.
내가 맡은 부분은 마이페이지부분이었다.
🌟 마이페이지 개발
우선적으로 마이페이지의 프로필 사진과 닉네임을 변경할 것인지에 대한 의논을 나누었고 소셜로그인을 중점적으로 로그인, 회원가입을 구상하였기 때문에 변경을 추가하는 것보다는 SUPABASE의 auth users에 저장되어있는 metadata의 값을 추가하기로 하였다.
처음에는 client 사이드에서 useEffect를 사용하여 페이지가 렌더링되면 user의 유무를 확인하여 session 정보를 받아와서 session에 있는 metadata를 가져왔다.
const MyPage = () => {
const [user, setUser] = useState<null | User>(null);
const [profileImage, setProfileImage] = useState<string>('');
useEffect(() => {
const getUserInfo = async () => {
const { data: userInfo, error } = await browserClient.auth.getSession();
if (error) {
console.log('Mypage getUser error', error.message);
return;
}
if (userInfo.session) {
const userData = userInfo.session.user as User;
setUser(userData);
const profileUrl = userData.user_metadata.avatar_url;
setProfileImage(profileUrl || '');
}
};
getUserInfo();
}, []);
마이페이지 serverside로 리펙토링
팀원들과 코드 리뷰를 하면서 마이페이지 부분을 꼭 클라이언트에서 가져와야 할 필요성에 대해 이야기를 나누었다.
가져와야할 부분이 프로필 사진과 user 이름 말고는 필요하지 않았다. 그리고 로그아웃 부분이 마이페이지에 있지만 그 부분은 컴포넌트처리하여 가져오면 마이페이지를 서버사이드 렌더링 처리할 수 있다는 것으로 의견이 모아졌다.
따라서 리펙토링을 하게 되었다.
먼저 서버사이드에서는 SUPABASE는 getSession이 아닌 getUser를 사용해야하기에
// server-action.ts
'use server';
import { redirect } from 'next/navigation';
import { createClient } from './supabase/server';
export const getUserInfo = async () => {
const serverClient = createClient();
const { data, error } = await serverClient.auth.getUser();
if (error || !data?.user) {
redirect('/signin');
}
return data;
};
서버사이드에서 getUser를 통해 정보를 가져왔다.
이후
마이페이지에서 정보를 가져올 수 있도록 로직을 작성해주었다.
const MyPage = async (): Promise<JSX.Element | null> => {
const isLogin = await getIsLogin();
if (!isLogin) {
redirect('/signin');
}
const user = await getUserInfo();
const profileUrl = user?.user?.user_metadata?.avatar_url || defaultImage;
🔥 눈물의 트러블슈팅...
팀원들과 함께 커밋들을 확인하면서 올라가지 말아야 할 것이 올라가버렸다... package.json에 넣어두었던 supabase key 가 올라간 것이다.
꼼꼼히 확인하며 merge는 되지 않았지만 commit기록에 key가 남게되었다. 팀원들이 오히려 좋은 기회다하며 같이 commit기록을 없애기 위해 노력해주었다... 너무 미안하고 내가 놓친 부분이 죄송스러웠다...한편으로는 다시는 같은 실수를 반복하지 않기 위해 주의 또 주의 해야겠다 생각했다.
먼저 commit URL을 따서 github 문의 채널에 삭제 요청을 보내고
git cherry-pick을 이용해 브랜치를 옮겨 브랜치 기록을 옮겨보기로 하였다.
먼저 api key가 올라가지 않은 이전 커밋기록들의 commit git log 주소들을 복사해주었다.
그 다음 새로운 브랜치를 생성해주고 git cherry-pick 을 입력한 후 복사한 주소들을 넣어주었다. comflict가 나는 부분들을 해결해가며 기록들을 살리고 새롭게 만든 브랜치의 pr을 올려주었다.
이후 이전 브랜치를 원격과 로컬에서 삭제시켜주었다.
팀원들 모두 오히려 새로운 경험해 볼 수 있는 기회였다 라고 이야기해줘서 너무 고마웠고 힘을 합쳐 해결할 수 있어서 다행이었다.
이번 경험을 바탕으로 좀 더 안전하고 주의를 기울이는 개발을 할 것 같다 .
