🎯React 컴포넌트의 input 창에 focus주려면 어떻게 해야 할까요?
React에서는 부모 컴포넌트에서 자식 컴포넌트로 전달한 props를 통해 자식 컴포넌트는 데이터를 수정하고 재렌더링 되어 UI에 반영되는 것이 기본이다. 하지만 예외적으로 직접 DOM에 접근하여 요소를 불러와서 수정해야 하는 경우가 생긴다. 이때 사용할 수 있는 것이 Ref 다.
Ref는 DOM에 직접 접근해야할 때 사용된다.
: 컴포넌트 내부에 있는 DOM을 컴포넌트 외부에서 접근하고자 하거나, 컴포넌트 내부 메서드, 멤버 변수에 접근할 때도 Ref를 쓸 수 있다.
현재까지 내가 경험한 바로는 input / textarea 등에 focus 줄 때 ref를 사용할 수 있는데, 아래와 같은 이유로 ref가 사용된다고 한다.
- 포커스, 텍스트 선택영역, 혹은 미디어의 재생을 관리할 때
- 애니메이션을 직접적으로 실행시킬 때
- third party DOM library를 React와 같이 사용할 때
ref 사용 sample in class-based component
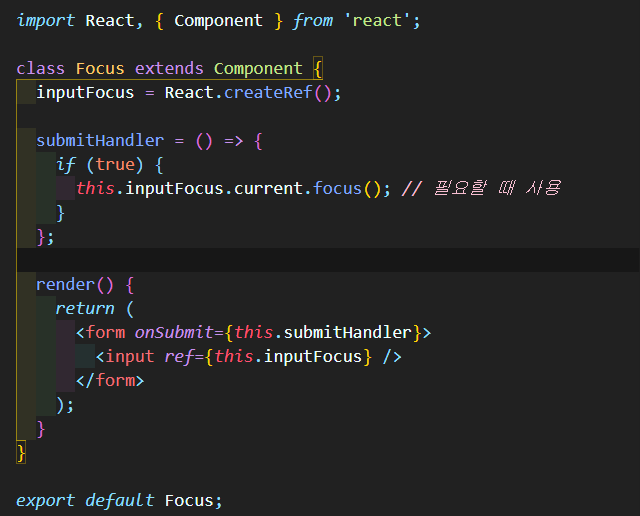
방법1. React.createRef() : 리액트 내장함수로, 16.3버전에 추가됨

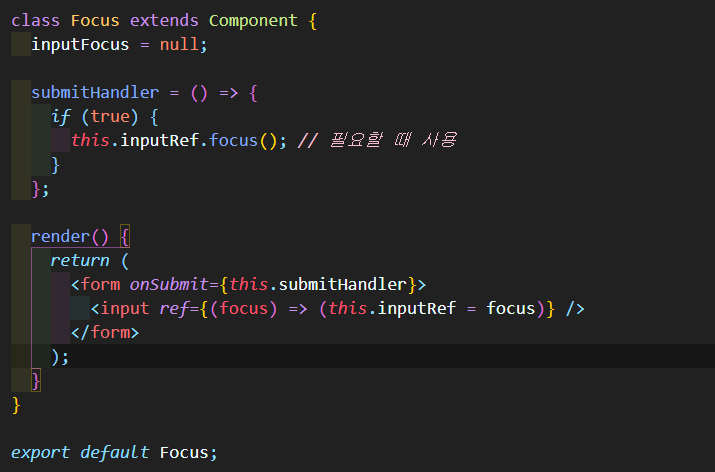
방법2. 콜백함수를 통해 ref설정한다.

React의 내장함수 createRef()로 정의된 ref와 콜백함수로 불러온 ref와 차이점은?
1. createRef()
ref 속성이 쓰인 DOM 요소를 값으로 받는다.
지정하는 방법
<input ref = {this.inputFocus} />와 같이 HTML 요소에 ref 속성을 사용하여 createRef()로 생성된 ref와 연결해준다.
사용하는 방법
current를 통해 접근하여 사용한다.
ex) this.inputFocus.current.focus();
ex) this.inputFocus.current.blur();
ex) this.textFocus.current.focusTextInput();
2.콜백함수 ref
DOM Element로 함수가 한번 더 호출되고 새로운 인스턴스를 생성한다.(왜지?)
지정하는 방법
<input ref={ focus => this.inputRef = focus} />
사용하는 방법
- current를 거치지 않고 바로 접근해서 사용
this.inputFocus.focus();
ref 사용법 in functional component
hooks 에서는 클래스형태가 아니기 때문에 인스턴스를 가지고 있지 않다. 따라서 인스턴스에서 사용하는 this를 사용할 수 없으므로 콜백ref 방식은 사용하지 못한다.
참고로 React Docs 에서는 nameRef = createRef() 를 권장한다.
💭 What I learned from this...
React와 친숙해지기 위해 예제들을 만들다가 input 값을 reset후 다시 focus를 주고 싶어 찾아보니 ref라는 것이 나왔다. 현재 class-based component 로 프로젝트를 준비하고 있기 때문에 hook 에서도 사용가능한 createRef()를 사용하는 것을 연습해야 겠다.
파도파도 끝이 없는 리액트. 내 스탈이야.


민정님 스딸😎 아주 나이스~!~!~!~!~!