Prettier란?
vs code를 쓸 때, 코드를 중구난방으로 써놔도 prettier가 예쁘게 만들어주는 기능을 하는 것
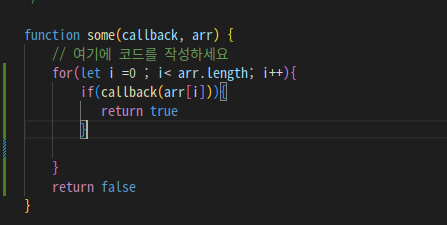
ex) 대충 써놓은 코드

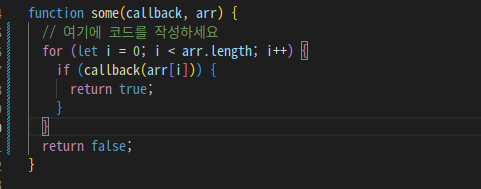
ex) prettier로 조정

비교적 짧은 코드라서 눈에 띄게 예뻐지진 않았지만 그래도 처음 보다는 줄이랑 칸이 맞은 것을 볼 수 있다.
그리고 쉼표를 빼놓고 써도 언제는 알아서 더해준다
Eslint란?
Eslint은 Javascript의 코드에서 문제를 찾아주거나 수정을 해주는 extension이다.
즉, prettier은 예쁘게 코드를 정리해주는 기능이면 eslint는 문법 검사 도구이다.
기대효과
두 코드의 콜라보레이션으로 개발자들은 더욱더 정돈된 코드를 쓸 수 있고 오류도 방지할 수 있게 되었다.
