null & undefined
자바스크립트 데이터 타입에는 대표적으로 Primitive Type 과 Reference 타입으로 나뉜다.
어제 공부한 내용을 토대로, Primtive Type 에는 number, string, boolean, null & undefined이 있다.
강의에서 잠깐 스쳐지나간 null & undefined의 차이점은 무엇인지 궁금해졌다. 처음 replit 의 마크다운 부분을 읽다가 조금 헷갈렸지만 여러 글을 읽어보니 차이점을 알게 됐다. 가장 바로 이해가 갔더 링크 첨부 🔻
What is the difference between null and undefined in JavaScript?
- In Javascript, undefined means a variable has been declared but has not yet been assigned a value, such as
let name;
console.log(name); // undefined
console.log(typeof name); //undefined - null is an assignment value. It can be assigned to a variables as a representation of no value;
let name = null;
console.log(name); //null;
console.log(typeof name); // object- it is clear that undefined and null are two distinct types: undefined is a type itself (undefined) while null is an object.
null === undefined // false; (엄격한 비교: 값과 자료형)
null == undefined // true; (유형변환 비교: 값만 비교)
null == null //true null = 'value';
undefined = 'value' // value; - 위의 내용을 정리하자면, undefined 같은 경우, 변수는 선언되었지만 할당된 값이 없는 것이다. 반면, null는 값이 할당된 상태이지만, 그 할당된 값이 ‘no value’ (빈 값)이다.
- undefined과 타입 같은 경우 undefined 자체인 반면, null는 object이다.
- 여기서 또 의문? null은 분명 Primtive type인데 왜 object인가요? object는 reference type이 아니였던가요?
-
위의 첨부한 내용을 찬찬히 읽어보는데 이런 댓글이 있었음.
Quote from the book Professional JS For Web Devel``opers (Wrox): "You may wonder why the typeof operator returns 'object' for a value that is null. This was actually an error in the original JavaScript implementation that was then copied in ECMAScript. Today, it is rationalized that null is considered a placeholder for an object, even though, technically, it is a primitive value."– Captain Sensible Nov 3 '11 at 14:54
-
간단히 요약하자면, 초창기 자바스크립트 만들 때 생긴 에러이다. (ECMA6에서 가져오면서 난 실수인듯? ) 현재는 null는 primitive type이지만 object로 간주된다.
-
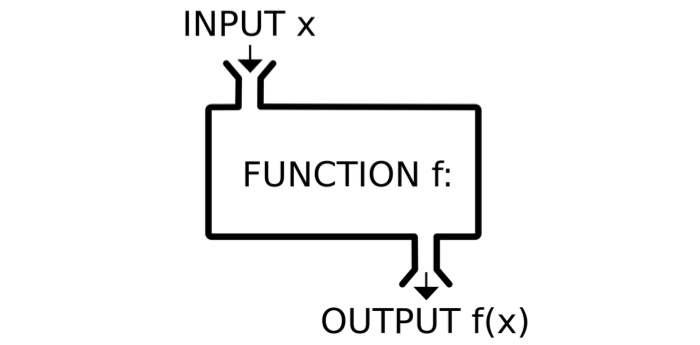
Function
함수란?
정의 : 자바스크립트에서 기본적인 구성 블록 중 하나. 함수는 작업을 수행하거나 값을 계산하는 문장 집합 같은 자바스크립트 절차 (from MDN);

- 함수에는 Input, function, output이 있다.
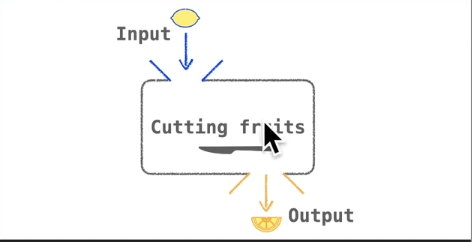
- 먼저 아래의 사진처럼, 과일 레몬이 Input 이라고 가정해보자.
- 이때, 과일을 자르는 있는 일을 하는 function이 있다. 이 곳에 Input인 레몬을 넣어주고 기능을 수행해준다.
- output으로 잘린 레몬이 나온다.
function이 동작 할 수 있는 방법 3가지 (꼭 input,function,output 다 있어야 한다는 의미가 아님 )
- input , function
- function, output
- function
함수를 사용하는 이유?
- 재사용
- 미리 정의된 함수를 여러번 호출할 수 있다.
- 가독성
- 함수의 기능을 정의하고, 함수명을 잘 정한다면, 해당 함수명만으로도 이 함수가 어떤 기능할 지, 어떻게 동작할지 유추가 가능하다.
function 만드는 법
- 선언
- 호출
함수선언 & 호출
- 선언
- 함수의 이름
- function 함수이름(){}
- () - 괄호 안에 쉼표로 분리된 함수의 매개변수 목록 (param)
- {} - 명령문(statements) - 원하는 기능을 이곳에 구현하면 됨
- 호출
- 함수명();
function sayHello () {
return console.log('Hello!');
}
function greetings(name){
return console.log(`Hello ${name}`);
}
sayHello();
//hello
greetings('Kim')
//Hello Kim원리는 간단하다. 함수를 선언을 하고 선언된 함수를 호출한다. 여기서 중요한 포인트는 선언한 function을 호출하지 않으면, 아무런 기능을 수행하지 않는다는 점이다.
function hello(){
console.log('hello')
}
//위와 같이 function을 정의했으니까 console.log에 분명 'hi'가 찍히거라고 예상한다면, 잘못된 생각이다.
//지금 이상태는 그냥 function을 선언만 해주었을 뿐, 기능이 호출되지 않는다.
// 만약 호출하고 싶다면, hello()로 호출해주면 된다.
hello();
//hello console.log 와 return
functio에서 return은 값을 반환 혹은 ;ouput을 생성’이라고 생각하면 된다. 그렇다면 console.log()와 다른 점은 무엇일까?
- Return
- 함수의 output 반환한 결과물
- 변수에 할당 가능
- Console.log
- 단순히 화면에 출력
- 변수에 할당 불가능
1) 출력한 결과
function sayHello1(){
let friend = 'Code Kim';
console.log('Return '+ friend);
}
sayHello1();
//"Return Code Kim"sayHello1 함수를 선언하고, 호출하면 콘솔창에 "Return Code Kim” 이라고 뜬다. 만약 console.log() 대신 return 넣는다면?
function sayHello2(){
let friend = 'Code Kim';
return 'Return' + friend;
}
sayHello2();값은 반환됐지만, 콘솔로그에 찍히지는 않았다. 그렇다면 return 값이 제대로 반환 됐는지 확인 하려면 어떻해야 할까?
- console.log 안에 함수 호출을 부른다
- 새로운 변수를 선언하고, sayHello2 를 할당한다. 그런 다음, console.log 안에 새로운 변수를 호출한다.
function sayHello2(){
let friend = 'Code Kim';
return 'Return ' + friend;
}
console.log(sayHello2());function sayHello2(){
let friend = 'Code Kim';
return 'Return ' + friend;
}
let result = sayHello2()
console.log(result)2) 변수에 할당 가능여부
let number = console.log(1000);
//1000
console.log(number)
//undefined- let number를 선언하면서 console.log(1000)을 띄우는 것을 할당했기 때문에 콘솔창에는 1000이 찍힌다.but, console.log(number) 호출 했을 때는 undefined이 뜬다.
- 그 이유는, console.log()는 output 만드는 기능이 아니고, 단순히 화면에 출력해준다. 예제를 다시 보면, let number에 1000이라는 값을 넣어준게 아니고 그저 화면에 출력해준것 뿐이다. 다시 말해, 넣어준 값이 없으니, number를 호출 했을때 undefined이 뜨는 거다.
Parameter
정의: 함수에 전달할 인수의 이름
function addNumbers(num1, num2){
return num1 + num2;
}
addNumbers(3,5)
console.log(addNumbers(3,5)) // * Parameters & arguments
Parameter는 함수 선언, argument는 함수 호출시의 인수를 의미
function guestName(lastName, firstName){
return lastName + firstName
}
guestName('Kim','Code');함수 선언 할때 () 안에 쓰인 lasName,firstName이 즉 매개변수, Parameters 이다.
함수 호출 ()안에 쓰인 ‘Kim’과 ‘Code’이 arguments 이다.
Function scope 주의
- 함수 중괄호{} 안에 있는 변수는 중괄호{} 밖에서는 부를 수 없다.
function addNumbers(num1, num2){
return num1 + num2
}
console.log(addNumbers(100,200))
//300
console.log(num1);
// num1 is not defined!