잘 풀리지 않았던 8번문제
잘 풀리지 않았던 8번문제
```jsx
08. findAdultName
배열에서 성인을 찾아 그 이름을 반환하는 함수를 만들어주세요.
함수는 인자로 객체가 요소인 배열을 받습니다.
배열의 요소는 각 사람에 대한 객체이며 아래는 배열의 예시입니다.
배열 예시 : [
{ name: 'tom', age: 10, gender: 'male' },
{ name: 'sera', age: 30, gender: 'female' },
]
함수의 반환값 : 'sera'
배열에는 성인이 없거나 오직 한 명만 있습니다.
배열에 성인이 없다면 false를 반환해주세요.
19세까지는 미성년자, 20세부터는 성인으로 가정합니다.
* @param {*[]} people - array of people내가 풀었던 방법
let obj = [
{ name: 'tom', age: 10, gender: 'male' },
{ name: 'sera', age: 30, gender: 'female' },
]
function findAdultName(people){
for(let i = 0; i < people.length ; i++ ){
if( people.age > 20 )return people.name[i]
else return false;
}
findAdultName(obj);계속 오류가 떴다.
사실 처음에는 else return false를 적어주지 않았다.
그때는 sera가 잘 나왔다. 그렇지만
질문에 '만약 성인이 한명이라도 없으면'return false라는 말이 있어서 넣어줬다.
그러자...sera는 나오지 않고 바로 false가 나오는 사태가 나왔다.결국 팀원들에게 물어봤고
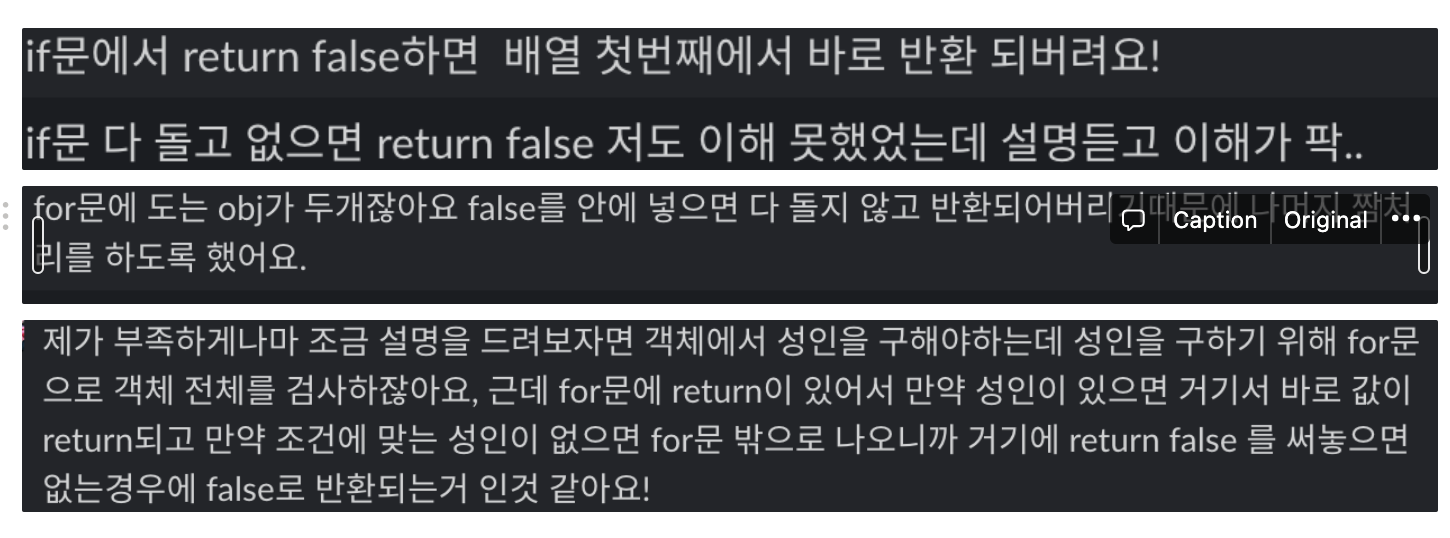
return false의 위치가 잘못 되었다고 한다. 슬랙으로 열심히 설명해줬지만 이해가 되지 않았다.
고마운 팀원들이 설명해주셨다. (프로필사진과 이름은 지움! 개인정보는 중요하니까!)

마지막 답변을 보고 이해가 됐다. 루프를 돌려서 전체를 검사를 해야하지만 나같은 경우 for문안에 조건문 if/else때문에 에러가 난거다. 루프가 다 돌게 하고 그 안에서 성인인 경우 성인의 이름을 넣어주세요 라는 식만 필요한 거다. 루프를 다 돌고 나서도 성인으 없다면, 루프 밖에다가 return false를 해야 한다는 거다.
글이 잘 정리가 되지 않지만! 일단 루프를 다 돌고 그에 맞는 조건식을 찾아야한다는 점!!!!!!
문제 파악)
- 뭔가 if를 넣으면 꼭 else를 넣어야한다는 생각이 있어서 오류를 범한거 같다!
- 아직 for문, 루프가 돈다는 개념이 익숙하지 않다. 그래서 일단 돌리고 그다음은??? 어떻게 해야하지? 라는 고민이 많이 든다.
- 가끔 다른 문제 풀때 return을 넣어줘야하나? 말아야하나? 고민할때 있다. 자바스크립트랑 논리적인 사고가 정확히 잡히지 않아서 스스로도 코드를 짜면서 “이렇게 코드 짜는게 맞나” 의심이 들어서 인거 같다 .
개선할 점!)
- 반복문 for 에 익숙해지자
- 인터넷에 찾아보는 건 좋은데, 먼저 스스로 생각해 볼 것
- return 개념
- 문제 보고 당황하지 말자! 제대로 읽자!!!!!! 문제에 답이 있따다닫다다
