
1. Why React?
1-1. Web Application의 발전
- 애플리케이션 규모가 커지고 다양한 UI,UX를 구현하기 위해서 이전의 방법(DOM,JQuery)으로는 어플리케이션 개발하고 코드를 유지보수 하는 것이 어려워짐
- 규모가 커지고 복잡한 애플리케이션을 개발하며 생산성을 향상시키고 많은 양의 데이터 관리와 코드 유지 보수를 더욱 편리하게 하기 위해 다양한 Frontend Framework(Library)가 등장
1-2 Frontend FrameWork 종류
- Angular
- Vue
- React
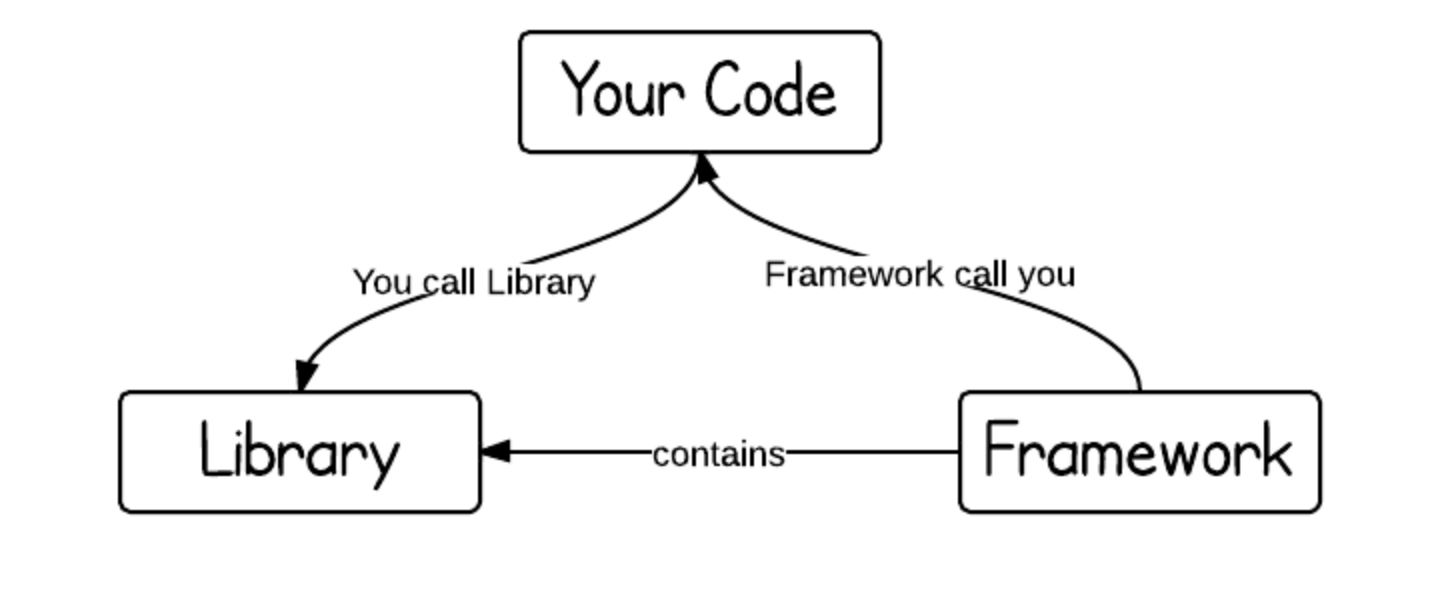
Library vs FrameWork : 참고 블로그

2. What is React?
2-1. React 정의
- React는 페이스북에서 개발하고 관리하는 사용자 인터페이스(UI)를 만들기 위한 JavaScript 라이브러리다.
- 리액트는
가상 돔(Virtual Dom)을 통해 UI를 빠르게 업데이트한다. 가상 돔은 이전 UI 상태를 메모리에 유지해서, 변경될 UI의 최소 집합을 계산하는 기술이다.
3. 작업 환경 설정
Node.js
- Node.js 는 자바스크립트가 브라우저 밖(ex. 서버)에서도 동작하게 하는 환경
node -v npm
- Node 기반의 패키지를 사용하려면 npm(node package manager)이라는 패키지 도구가 필요하다.
npm -vCRA (create-react-app)
- 리액트 프로젝트를 시작하는데 필요한 개발 환경을 세팅 해주는 도구(toolchain)
- package manager - 예시) yarn, npm. 제 3 패키지 install, 업데이트를 쉽게 해줌
- bundler - 예시) parcel, webpack. 복잡한 자바스크립트 모듈 호환.
- complier - 예시) Babel. 옛날 브라우저에서도 모던 자바스크립트를 사용할 수 있도록 해줌
CRA - Settings
// 1. Desktop - 원하는 파일
cd Desktop/react_practice
//2. 리액트 프로젝트 설치
npx create-react-app react_practice
//3. 프로젝트 진입
cd react_practice
//4.로컬 서버 띄우기
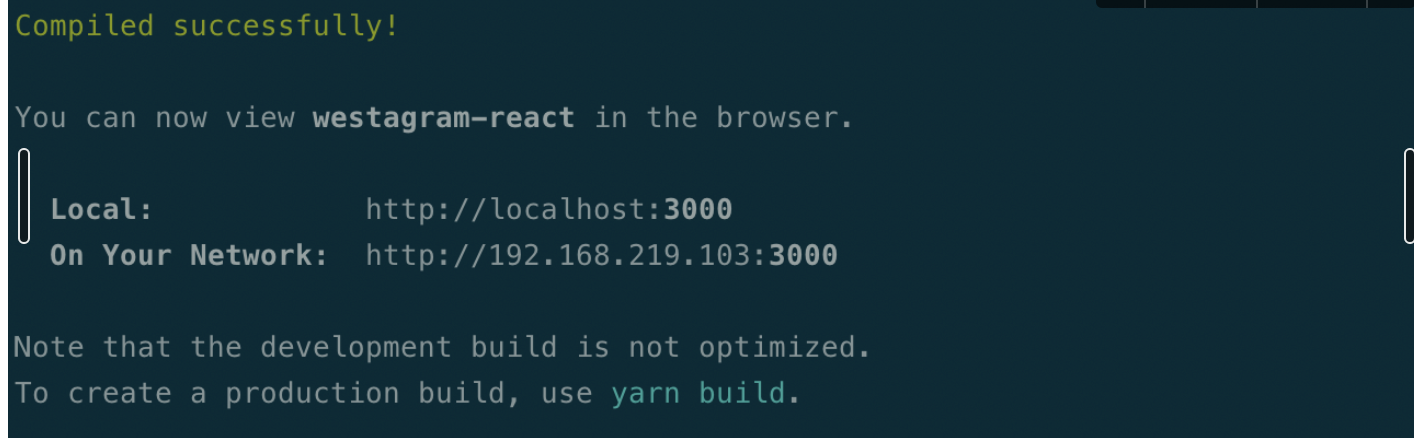
npm start
npm start입력 시http://localhost:3000주소를 확인할 수 있습니다.- 같은 와이파이를 쓰는 사람이라면, on Your Network : (주소)를 주면, 배포 전이라도 현재 작업물을 알 수 있다.
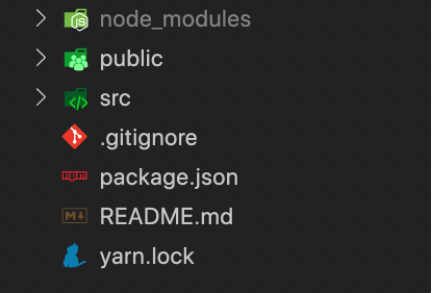
1) node.modules
- CRA를 구성하는 모든 패키지 소스 코드가 존재하는 폴더
2) package.json
- 기본 패키지 외 추가로 설치된 라이브러리/패키지 정보가 기록되는 파일
- 모든 프로젝트마다 package.json 하나씩 존재
3) .gitIgnore
- github에 올리고 싶지 않는 폴더와 파일을 작성할 수 있다
- push를 해도 .gitignore 파일에 작성된 폴더와 파일은 올라가지 않음
4) public -index.html/ images폴더
5) src - index.js (작업하는 폴더와 파일들!)
