Assignment
"사이트에 이미지를 넣는 방법은 두 가지가 있습니다.
태그를 사용하는 것과
태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요."
1.Semantic Web
1.1 semantic web 이란?
Semantic Web은 ‘의미론적 웹’이란 뜻으로, 기계가 이해할 수 있는 형태로 제작된 웹을 의미한다. 웹에 존재하는 수많은 웹들의 메타데이터를 부여하여, “의미”와 “관련성”을 가진 거대한 데이터베이스를 구축하고자 하는 발상이다.
- before semantic web
<div id="header"></div>- after semantic web
<header></header>2.Semantic tag
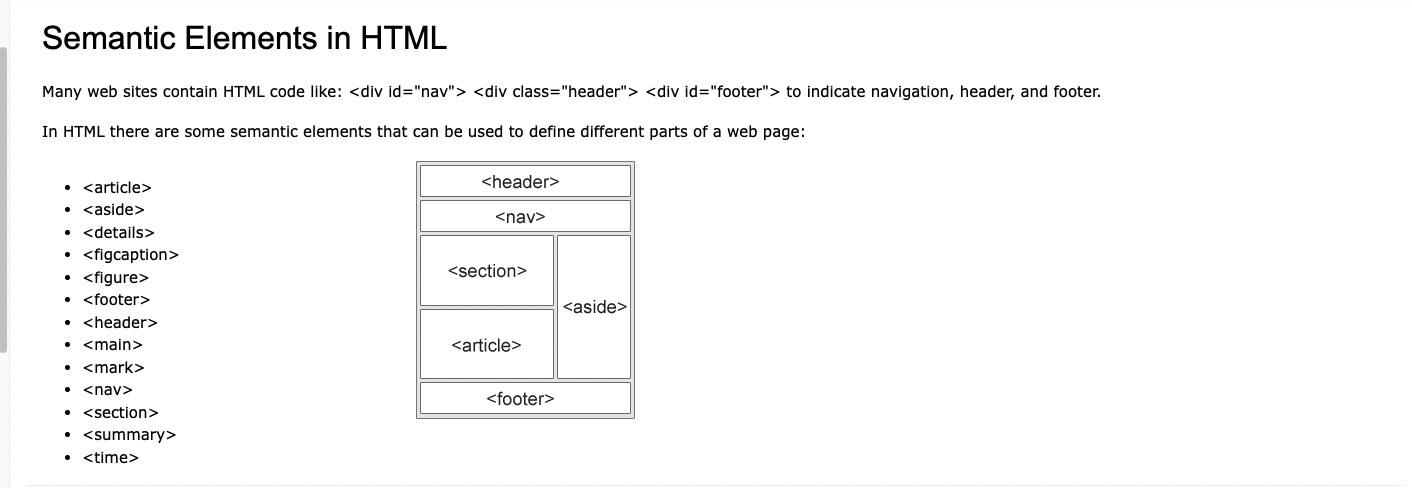
2.1 semantic tag란?
시멘틴 태그는 의미가 있는 태그란 뜻이다. HTML 태그를 통해 웹 문서를 작성할 때 좀 더 의미 있는 태그를 사용함으로써 정확하게 정보를 전달하고 웹 문서의 구조를 쉽게 파악할 수 있도록 합니다. 또한, 검색 엔진은 웹 사이트의 HTML 태그들을 분석하여 사용자가 원하는 정보를 노출시키기 때문에 시맨틱 마크업은 중요합니다.

www3schools
3. img vs background-img
- img tag는 의미가 있는 semantic tag로써 컴퓨터가 이해하고, alt(alternative) 속성으로 에러 발생시, 이미지가 깨져도, 어떤 이미지인지 알 수 있도록 해준다. 반면 background-image는 의미있는 semantic tag가 아니며, 에러 발생시 어떠한 정보도 받아볼 수 없다.
- img tag를 사용할 경우, 검색엔진에 의해 웹이 잘 노출된다. 반면 웹 디자인 같은 이미지를 보여주기 위해서는 background-image를 사용하는게 좋다.
