1차 프로젝트 회고록
1. Team KuKuKkaKka
프로젝트 클로 사이트 소개: 꽃 배달 정기구독 사이트
프로젝트 목표: 파운데이션 기간에 내운 내용들을 적용하여 사이트 구축하기
진행기간: 3월 28일 - 4월 8일
frontend: https://github.com/wecode-bootcamp-korea/justcode-4-1st-kukukkakka-front
backend : https://github.com/wecode-bootcamp-korea/justcode-4-1st-kukukkakka-back
API DOCUMENTATION : https://documenter.getpostman.com/view/15514335/Uyr4Jegx

우리팀은 꽃 정기구독 사이트를 클론코딩하기로 했다. 이유는 파운데이션때 배웠던 내용을 최대한 활용하고 복습할 수 있다고 판단했기 때문이다. 원래 5명이었지만, 한 팀원의 개인 사정으로 프로젝트를 그만 두게 되었고 4명이 함께 프로젝트를 하기로 했다. 다른 팀에 비해 인원이 적고, 2주라는 짧은 프로젝트를 기간을 고려해, 많은 기능을 만들기보다는, 할 수 있는 양을 먼저 정했다. 대신, 만약 시간이 된다면, 욕심을 내서 하고 싶은 기능 부분을 더 만들기로 했다.
구현 기능과 역할
- Front
- Header - 꾸꾸까까 메인로고와 메뉴
- Footer
- List - 꽃 리스트/ 검색기능 및 추천순 정렬하기
- Detail - 꽃 상세페이지 (계산식 기능)
- 장바구니
- 로그인/회원가입
- Backend
- 상품리스트
- 로그인/회원가입
- 장바구니
2. 기술 스택
프론트엔드 : React
백엔드 : Node.js, Express, MySQL, JWT & Bcrypt
3. 공유하고 싶은 코드
문제: 프론트에서는 count도 잘되고, 합계도 제대로 되고 있는데, 왜 백엔드에 제대로 반영되지 않을까?
- productId과 key값이 backend API에서 보내주는 것과 다르게 사용되고 있었다 (백엔드보고 문제해결)
- count가 왜 하나씩 늦게 db에 적용될까? 그러니 합계금액도 맞지 않았다.
나는 팀원이 fetch에서 post 같은 경우, 함수 안에 적어줘어야 돌아간다는 말을 얼핏 들었다. 사실 팀원이 처한 상황과 내 상황이 달랐다. 나느 그 부분을 고려하지 않는 상태로 “function 안에 fetch를 해야겠군” 이라는 판단을 내렸고 그게 몇시간동의 고난이 펼쳐질지 몰랐다. count가 +1 된후, 백엔드에 보내줘야하는데, 자꾸 count 되기 전에 올라가, async,await도 걸어보고, 함수 위치도 바꿔보고 정말 말그대로 ....이짓저짓 다해봤다. 결국 멘토님과 리액트신 동기 덕분에 해결 할 수 있었다. 바로 useEffect를 사용하는 거였다.
사실 useEffect를 사용하려고 handleChangeCount안에 useEffect를 넣어보았다. 그러자, 너는 리액트 훅이 아닌데 왜 사용하려고 하니 라는 에러가 떴고, 렌더링이 되지 않는 상황이 발생했다. useEffect를 사용해서 하니 안됐다고 하니, useEffect 안에 fetch를 해야한다고 친절히 알려줬다. 휴...8시간만에 찾은 해답이었다.
나의 결론은 useEffect 개념 확실히 하기! 모르는게 있으면 제대로 찾아보고 사용하기!
CartList.js (잘못 작성한 코드 )
const handleChangeCount = async() => {
await setCount(prev => prev+1);
fetch('http://localhost:8000/carts', {
method: 'PATCH',
headers: {
'Content-Type': 'application/json',
token: token,
},
body: JSON.stringify({
productId: productId,
quantity: count,
totalPrice: totalPrice,
}),
})
.then(response => response.json())
.then(result => result)
CartList.js
useEffect(() => {
fetch('http://localhost:8000/carts', {
method: 'PATCH',
headers: {
'Content-Type': 'application/json',
token: token,
},
body: JSON.stringify({
productId: productId,
quantity: count,
totalPrice: totalPrice,
}),
})
.then(response => response.json())
.then(result => result);
}, [count]);4.console.log를 생활화
- 데이터를 붙여주면서 느낀점은 콘솔로그가 얼마나 중요한지 깨닫게 됐다. 우리 팀은 3일만에 list API를 만들고, 데이터를 붙여주기로 했다. fetch함수도 제대로 적었는데 계속 fetch할 수 없다는 에러만 뜨고 있었다. 백엔드도 제대로 다 잘 적은거 같은데 무엇이 문제였을까 라는 생각이 들었다. 팀원들과 각자 시간을 가지고 5시까지 문제를 해결하자고 했다.
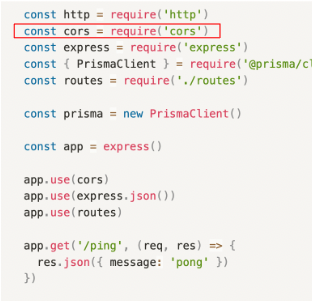
- 리스트에서 mockData를 잘 불러왔다. list API도 postman에서 잘 돌아가고 있었다. 이건 fetch를 잘못 썼던지, 라우터에 문제가 있을 거 같다고 생각했다. 그래서 그냥 생각없이 index.js에서 콘솔로그에 cors를 적었다. [Function: middlewareWrapper]하면서 잘 작동하고 있었다. 그리고 app.use(cors)를 콘솔로그에 찍었다. 근데 undefined이 뜨는거다. 그래서 cors 사용법을 구글링했다.MDN에서
app.use(cors())를 사용하라는 글을 읽고 고쳐주니, fetch가 잘 작동되서 get으로 받아올수 있었다. - 그날 깨달은 건 console를 잘 찍어보자

5. 1CM 성장
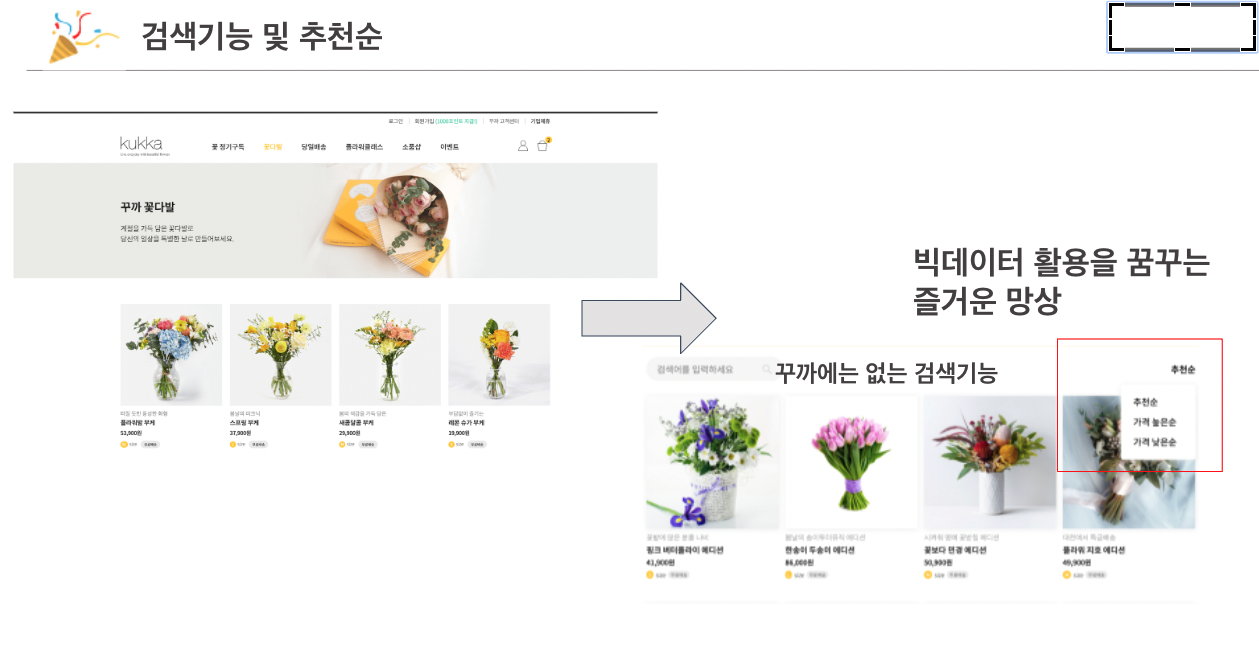
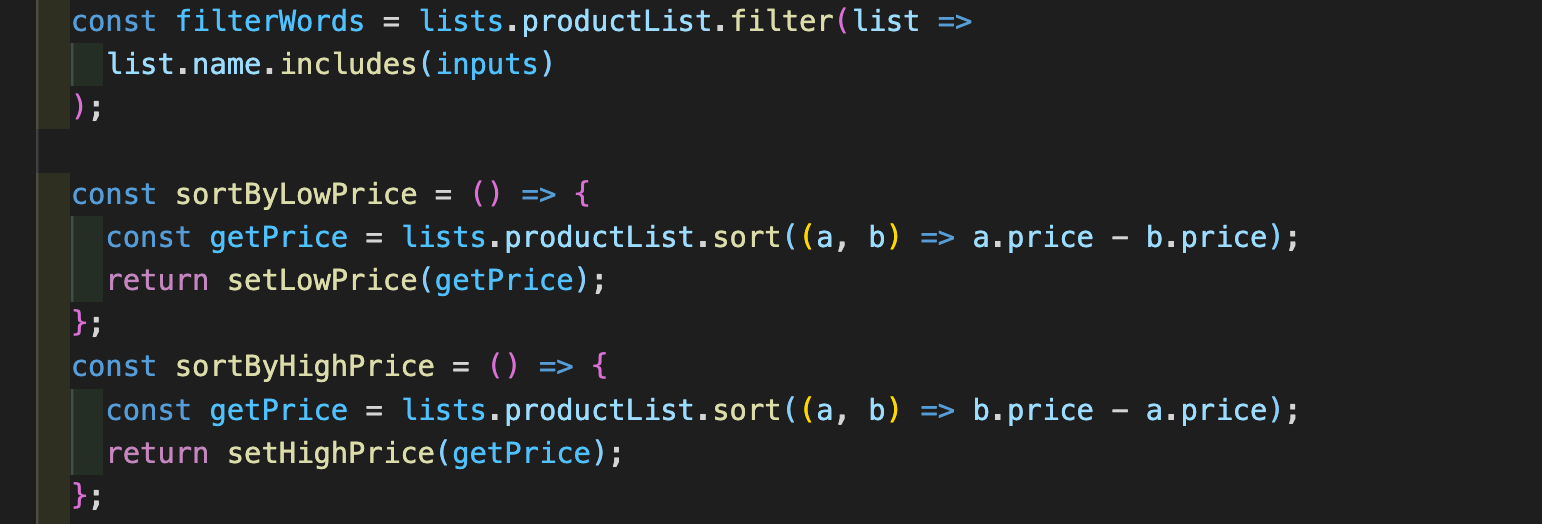
- 참고한 꾸까페이지 같은 경우, 검색기능과 추천순(가격 높음-낮음)정렬순은 없다. 대부분의 유저라면 가격에 대해 민감하게 반응하지 않을까라는 생각이 들었다. 먼저 저렴한 가격대에서 괜찮은 꽃을 찾아보지 않을까 라는 생각이 들었다. 본인이 원하는 꽃들을 검색해서 찾아보지 않을까 라는 생각이 들었다. 나는 그부분을 보완하고자 찾기 기능과 정렬하는 기능을 만들었다. 디자인적 요소는 마켓컬리를 참고했다. 추천순 같은 경우, 추천순>가격높은>가격 낮은으로 펼쳐 놓았다. 하지만 나중의 UI를 생각해서 추천순 버튼을 누르면 팝업창이 나와 원하는 대로 정렬할 수 있도록 만들었다.


6. 아쉬웠던점/발전하고 싶은 부분
- 아쉬웠던 점은 이번 프로젝트는 파운데이션에서 배웠던 내용을 복습하다는 점에 의의해서 기능 개발을 많이 하지 못했다. 물론 멘토님들은 다른 사람들과 비교하지 말라고 하셨지만, 사람인지라 다른 사람과 비교를 안할 수 없었다. 너무 배운것을 복습하는 거에만 몰두 했던게 아닐까 라는 생각 들었다. 실력향상보다는 내가 할 수 있는 거에만 안주했던 게 아닐까라는 아쉬움이 있었다. 그래서 2차 프로젝트에서는 기능도 조금 더 많이 만들어보고 싶다는 생각이 들었다.
- 또 한가지, 문제가 발생하면, 내가 어떤 문제가 발생한지 조금 더 정확히 알아야겠다는 생각이 들었고, 그 내용을 잘 정리해서 구글링을 하거나, 다른 팀원들에게 물어봐야겠다는 생각이 들었다. 나조차 문제가 정리가 되지 않는데, 정리 안된 내용을 듣는 사람은 얼마나 괴로울까! 듣는 사람도 내 문제를 캐치 할 수 없고, 이런 나도 내가 .... ㅜㅜ힘들다. 다음번에는 문제가 발생하면 생각을 먼저 정리하고, 설명할 수 있도록 노력해야겠다.
- 만드는게 급급하느라, 클린코딩은 생각할 엄두가 나지 않았다.가끔 문제가 발생하면 도대체 어디서 부터 고쳐야할지 대략난감할때가 있었다. 휴... 만드는것도 중요하지만 훗날 리팩토링이랑, 다른 사람들이 읽기 편한 코딩을 적자!
7. 회고
프로젝트 협업하면서 배운점이 많다. 먼저 기록하는 습관, 서로 공유하기 그리고 커뮤니케이션과 같은 점이다. 매일 데일리 스탠드업 미팅을 통해서 어떻게 프로젝트가 각자 진행되는지 공유했다. 노션 페이지에 꼭 본인이 할일과 어제 한일에 대해서 적었다. 사실 프로젝트가 정신없이 진행되다 보면, 내가 어제 무엇을 하고 있었는지 , 내가 앞으로 무엇을 해야하는지 종종 까먹는 경우가 많다. 그럴때마다 기록해둔 팀 노션 공유 페이지를 보면서 방향성을 잃지 않았다. 또한 백엔드 모델링을 세세히 적어서, 코딩할 때 새삼 편하기도 했다.
프로젝트 진행중 커뮤니케이션의 약간의 미스가 있었다. 백엔드와 프론트 네이밍이 달라 데이터를 불러오지 못하는 문제가 발생했다. 각자 branch에서 작업하다보니 발생한 일이었다. 프론트에서 분명 fetch는 잘 됐는데, 왜 특정데이터가 계속 불러지지 않았다. 알고보니 팀원이 작업한 백엔드key값과 내가 만든 front 키값이 달라서 였다. 하지만 팀원과 코드를 찬찬히 보다가 문제점을 알게 됐다. 다시 한번 느꼈다. 커뮤니케이션이 엄청 중요하구나!
나는 운좋게 좋은 팀원들 만났다. 나는 늘 생각하지만 인복이 타고난 사람이다. 어딜 가든 좋은 사람을 만난다. 종종 빌런도 있지만 대체적으로 좋은 사람들을 만났다. 이번 역시 우리 팀원들을 보면서 배운점도 많고 고마웠다.
한 팀원은 문제가 발생하면, 끝까지 늘어져서 문제를 해결했다. 그런 점에 놀랐다. 사실 나는 문제가 발생하면, 동공지진부터 와서 우왕좌앙할 때가 많았다. 하지만 이번 프로젝트는 조금 달랐다. 앞서 말한 문제해결력이 높은 팀원들을 본받고자 했다. “에라 모르겠다 안할래”보다는 무엇이 문제인지 보자, 어떻게 해결할지 생각해보자, 어떻게 구글링하지, 이렇게 풀었는데도 모르겠다.했을때 그때 멘토님과 실력자 동기들에게 물어 해결방법을 물었다.
한팀원은 정리요정이었다. 조근조근한 말투로 회의 내용을 잘 정리해줬다. 가끔 회의를 하다보면, 우리 지금 왜 이야기 한거죠? 회의 끝나고 무엇을 해야하나요? 라고 의문이 들 때면, 정리요정팀원이 촤라라락 오늘했던 미팅을 정리해 방향성을 놓지 않게 해줬다. 또 본인이 처한 문제를 남들이 알아듣기 쉽게 잘 설명했다. 그녀를 보면서 와...저건 배워야겠다 라는 생각이 들었다. 메모: 예쁜 말투로, 조근조근하게 조리있게 말하기!
한 팀원은 현직 기획자인데, 모든 프로젝트가 어떻게 굴러가는지 숲을 보시는 분이었다. 사실 나는 내가 맡은 업무만 신경쓰느라, 다른 사람들 코드를 제대로 읽지 못했다. 한마디로 나무만 신경쓰느라, 숲이 어떻게 형성되는지 몰랐던 거다. 그분을 보면서 느낀점은 내가 맡은 부분도 잘 해나는 것도 중요하지만, 결국 프로젝트는 협업이다. 남의 코드를 보면서 흐름을 읽히고 숲을 보는게 중요하다는 점을 깨닫게 됐다. 팀이 어떻게 돌아가고 있는지 계속 체크하고, 큰 그림을 계속 보고 있어야 프로젝트의 방향성이 잃지 않고, 또 프로젝트를 잘 이해할 수 있다는 점을 말이다.
그래서 나는 무엇을 팀에게 해주었는가? 생각이 들었다. 나는 웹퍼블리셔의 짧은 경력 덕분에 HTML,CSS에 알려 줄 수 있었다. 팝업창 만드는 법, cors의 덕분에 콘솔로그를 잘 찍자는 경험을 하게 해주었다. 또 일명 주접을 잘 떨어줬다. 여기서 주접은 팀원들에게 내가 할 수 있는 한 칭찬을 많이 해줬다. 사실 나는 칭찬을 잘 하지도 못하고, 잘 받지도 못하는 사람이다. 그런 내가 왜 칭찬을 하게 됐냐면 말이다. 올해 들어서 느낀건데, 이 험난한 취업기에 많은 사람들이 자존감이 떨어져 있다. 또, 코로나 시국이라 긍정적인 거보다는 부정적인 일들이 가득한다. 이런 상황에 같이 꿈을 향해 달려가는 이들에게 칭찬해주고 싶었다. 그냥 칭찬해주고, 좋은 말들을 많이 해주고 싶었다.
여튼 혼자 공부했다면, 몰랐을 내용을 프로젝트를 통해 많이 얻어갔다. 그래서 다음 2차 프로젝트도 너무 기대된다.
