2.1 내장 객체란?
웹 프로그래밍에 있어 필수라 할 수 있는 요청,응답,화면 출력기능을 가진 객체로 선언하지 않고 사용할 수 있다.
- 컨테이너가 미리 선언해놓은 참조 변수를 이용해 사용
- 별도의 객체 생성 없이 각 내장 객체의 메서드를 사용
- JSP 문서 안의 <% 스크립틀릿 %>과 <%= 표현식 %>에서만 사용
- <%! 선언부 %>에서는 즉시 사용하는 건 불가능하고, 매개변수로 전달받아 사용
| 내장 객체 | 타입 | 설명 |
|---|---|---|
| request | javax.servlet.http.HttpServletRequest | 클라이언트의 요청 정보를 저장 |
| response | javax.servlet.http.HttpServletResponse | 클라이언트의 요청에 대한 응답 정보를 저장 |
| out | javax.servlet.jsp.JspWriter | JSP 페이지에 출력할 내용을 담는 출력 스트림 |
| session | javax.servlet.http.HttpSession | 웹 브라우저 정보를 유지하기 위한 세션 정보를 저장 |
| application | javax.servlet.ServletContext | 웹 애플리케이션 관련 컨텍스트 정보를 저장 |
| pageContext | javax.servlet.jsp.PageContext | JSP 페이지에 대한 정보를 저장 |
| page | java.lang.Object | JSP 페이지를 구현한 자바 클래스의 인스턴스 |
| config | javax.servlet.ServletConfig | JSP 페이지에 대한 설정 정보를 저장 |
| exception | java.lang.Throwable | 예외가 발생한 경우에 사용 |
2.2 request객체
클라이언트가 전송한 요청 정보를 담고 있는 객체
- 클라이언트와 서버에 대한 정보 읽기
- 클라이언트가 전송한 요청 매개변수에 대한 정보 읽기
- 요청 헤더 및 쿠키 정보 읽기
2.2.1 클라이언트와 서버의 환경정보 읽기

RequestMain.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head><title>내장 객체 - request</title></head>
<body>
<h2>1. 클라이언트와 서버의 환경정보 읽기</h2>
<a href="./RequestWebInfo.jsp?eng=Hello&han=안녕"> <!--1.GET 방식으로 요청-->
GET 방식 전송
</a>
<br />
<form action="RequestWebInfo.jsp" method="post"> <!--2.POST 방식으로 요청-->
영어 : <input type="text" name="eng" value="Bye" /><br />
한글 : <input type="text" name="han" value="잘 가" /><br />
<input type="submit" value="POST 방식 전송" />
</form>
</body>
</html>-
에서는 클라이언트의 요청에 따른 서버의 환경정보를 읽기 위한 링크이다. a태그 이기에 GET 방식으로 전송이 된다.
-
에서는 똑같은 링크이지만 form태그를 사용하여 POST 방식으로 요청을 전송한다.
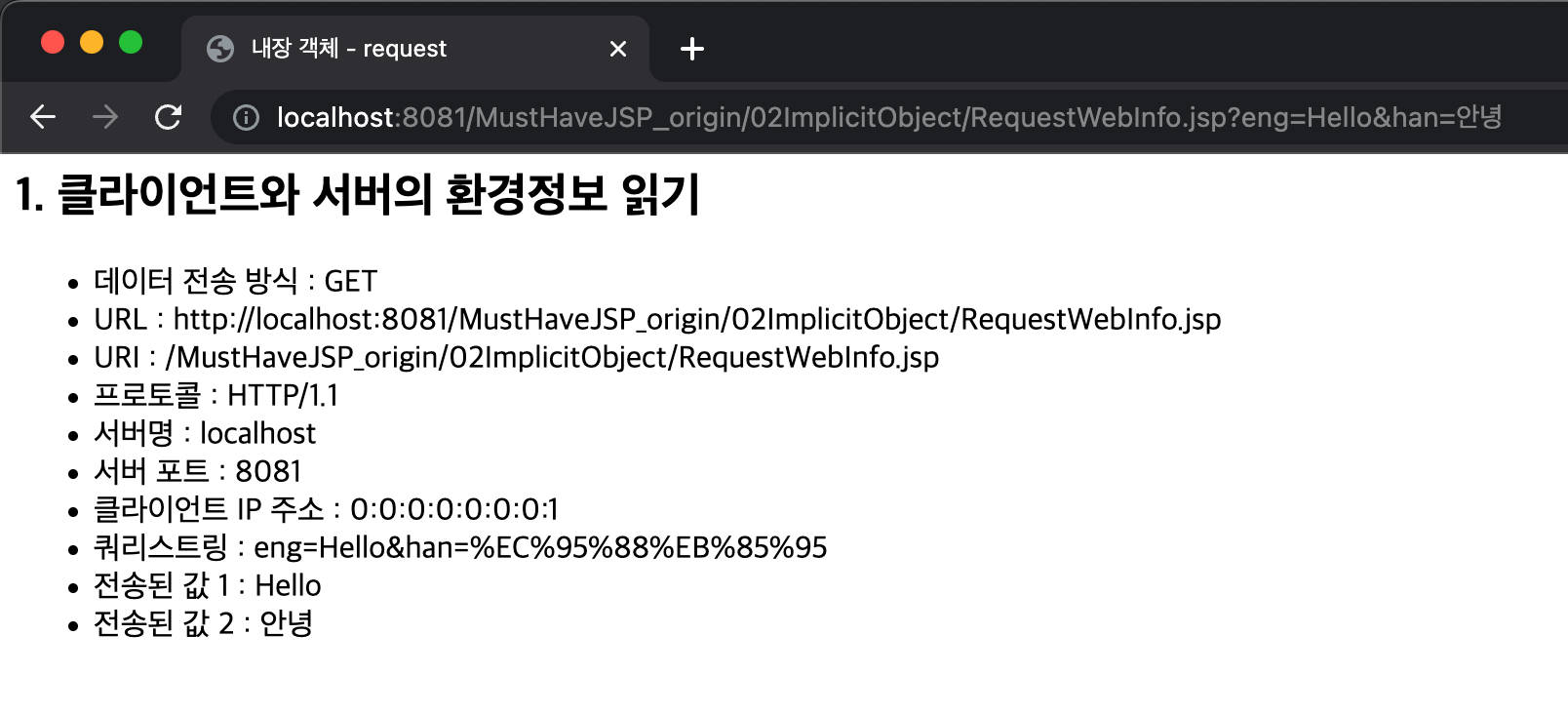
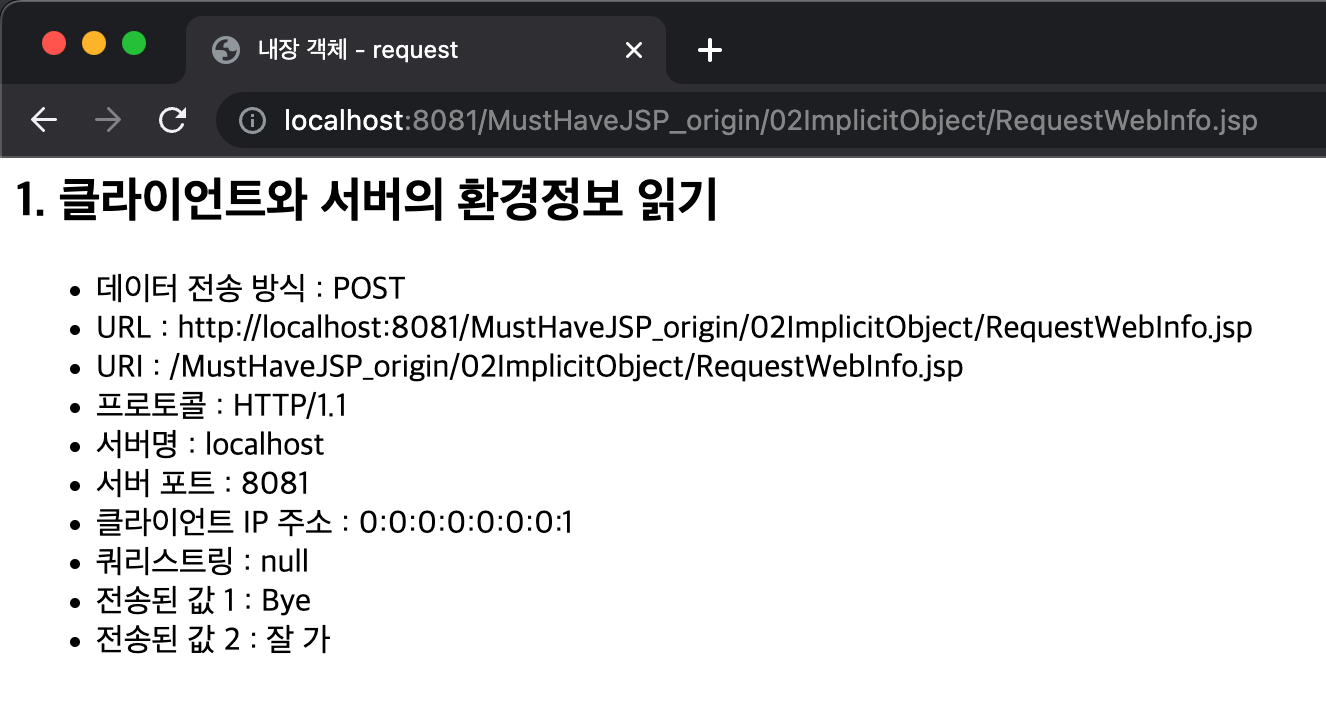
RequestWebInfo.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head><title>내장 객체 - request</title></head>
<body>
<h2>1. 클라이언트와 서버의 환경정보 읽기</h2>
<ul>
<li>데이터 전송 방식 : <%= request.getMethod() %></li>
<li>URL : <%= request.getRequestURL() %></li>
<li>URI : <%= request.getRequestURI() %></li>
<li>프로토콜 : <%= request.getProtocol() %></li>
<li>서버명 : <%= request.getServerName() %></li>
<li>서버 포트 : <%= request.getServerPort() %></li>
<li>클라이언트 IP 주소 : <%= request.getRemoteAddr() %></li>
<li>쿼리스트링 : <%= request.getQueryString() %></li>
<li>전송된 값 1 : <%= request.getParameter("eng") %></li>
<li>전송된 값 2 : <%= request.getParameter("han") %></li>
</ul>
</body>
</html>- getMethod() : GET,POST 같은 전송방식을 반환
- getRequestURL(),getRequestURI() : 요청 주소를 반환. URL과 URI의 차이는 호스트 포함여부이다. URL은 호스트를 포함한 전체 주소를 뜻하며, URI는 호스트를 제외한 컨텍스트 루트부터의 주소를 뜻한다.
- getRemoteAddr() : 클라이언트의 IP 주소를 반환.
- getQueryString() : 요청 주소 뒷부분의 매개변수 전달을 위한 쿼리스트링 전체를 반환.
GET 방식

POST 방식

2.2.2 클라이언트의 요청 매개변수 읽기

RequestMain.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head><title>내장 객체 - request</title></head>
<body>
<h2>2. 클라이언트의 요청 매개변수 읽기</h2>
<form method="post" action="RequestParameter.jsp"> <!--3.다양한 <input> 태그 사용-->
아이디 : <input type="text" name="id" value="" /><br />
성별 :
<input type="radio" name="sex" value="man" />남자
<input type="radio" name="sex" value="woman" checked="checked" />여자
<br />
관심사항 :
<input type="checkbox" name="favo" value="eco" />경제
<input type="checkbox" name="favo" value="pol" checked="checked" />정치
<input type="checkbox" name="favo" value="ent" />연예<br />
자기소개:
<textarea name="intro" cols="30" rows="4"></textarea>
<br />
<input type="submit" value="전송하기" />
</form>
</body>
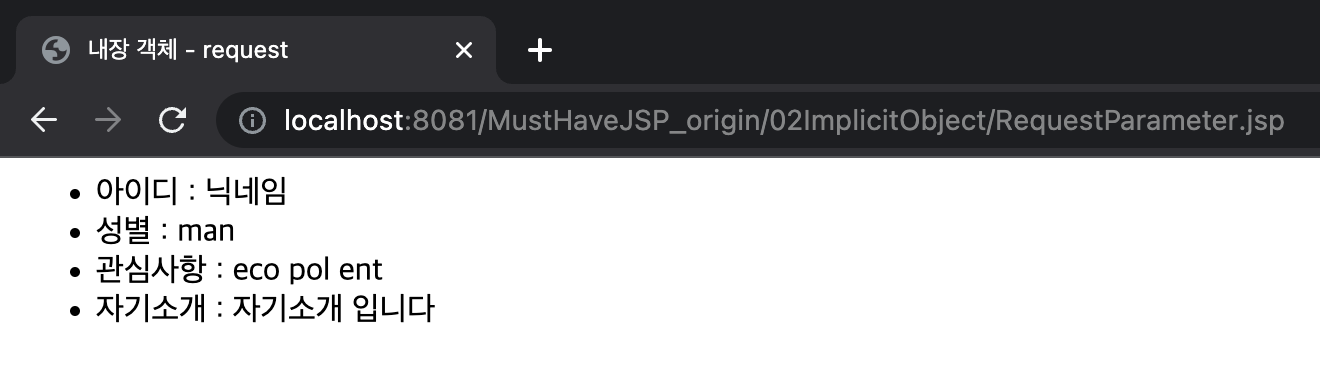
</html>RequestParameter.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head><title>내장 객체 - request</title></head>
<body>
<%
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");
String sex = request.getParameter("sex");
String[] favo = request.getParameterValues("favo");
String favoStr = "";
if (favo != null) {
for (int i = 0; i < favo.length; i++) {
favoStr += favo[i] + " ";
}
}
String intro = request.getParameter("intro").replace("\r\n", "<br/>");
%>
<ul>
<li>아이디 : <%= id %></li>
<li>성별 : <%= sex %></li>
<li>관심사항 : <%= favoStr %></li>
<li>자기소개 : <%= intro %></li>
</ul>
</body>
</html>- getParameter() : 전송되는 값이 하나이라면 getParameter() 메서드로 받을 수 있다.
- getParameterValues() : 값이 2개 이상이라면 getParameterValues() 메서드로 받을 수 있다.

2.2.3 HTTP 요청 헤더 정보 읽기

RequestMain.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head><title>내장 객체 - request</title></head>
<body>
<h2>3. HTTP 요청 헤더 정보 읽기</h2>
<a href="RequestHeader.jsp"> <!--4.HTTP 요청 헤더 읽기-->
요청 헤더 정보 읽기
</a>
</body>
</html>RequestHeader.jsp
<%@ page import="java.util.Enumeration"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head><title>내장 객체 - request</title></head>
<body>
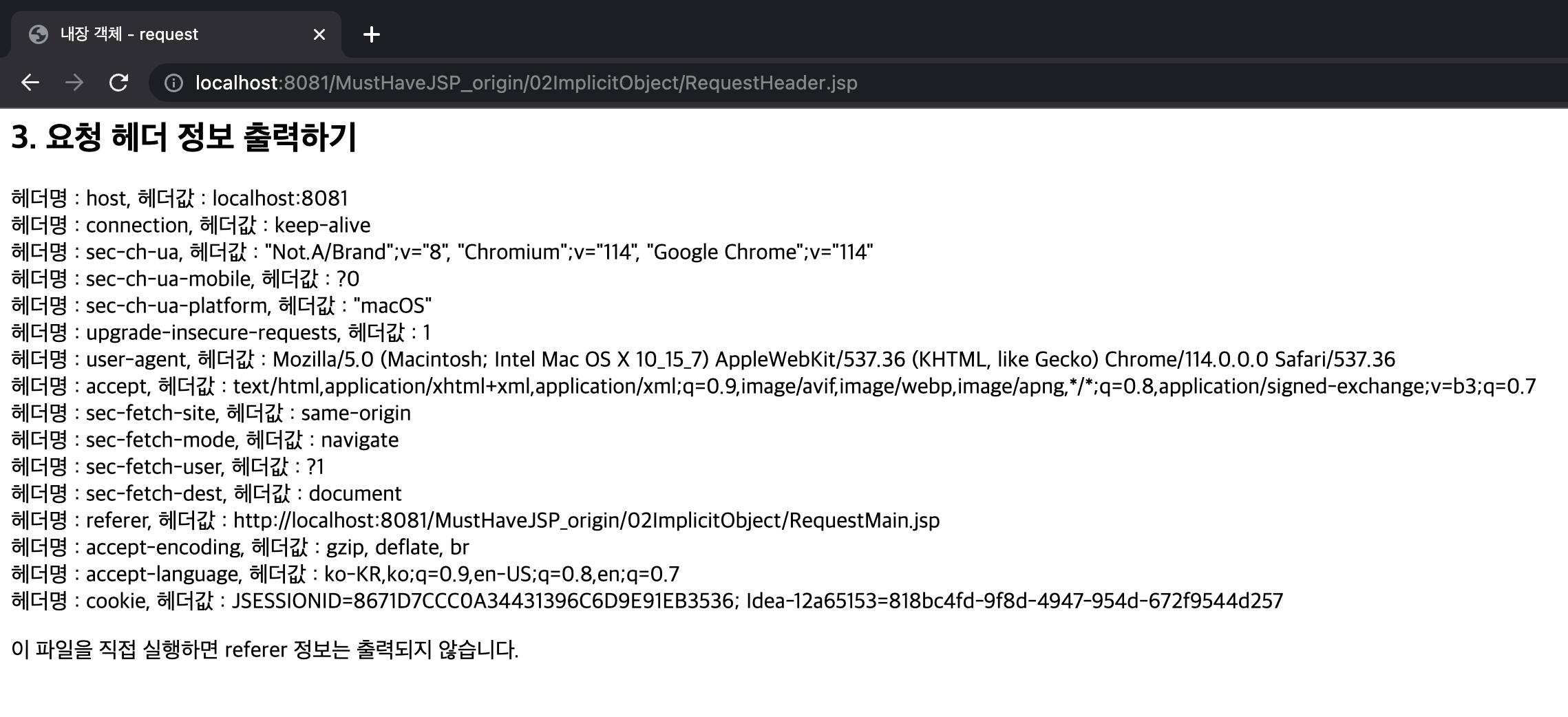
<h2>3. 요청 헤더 정보 출력하기</h2>
<%
Enumeration headers = request.getHeaderNames();
while (headers.hasMoreElements()) {
String headerName = (String)headers.nextElement();
String headerValue = request.getHeader(headerName);
out.print("헤더명 : " + headerName + ", 헤더값 : " + headerValue + "<br/>");
}
%>
<p>이 파일을 직접 실행하면 referer 정보는 출력되지 않습니다.</p>
</body>
</html>- getHeaderNames() : 모든 요청 헤더의 이름을 반환. 반환타입은 Enumeration이다.
- getHeader() : 헤더명을 건네서 헤더값을 얻는다.

2.3 response 객체
요청에 대한 응답을 웹 브라우저로 보내주는 역할.
페이지 이동을 위한 리다이렉트, HTTP헤더에 응답 헤더 추가와 같은 기능이 있다.
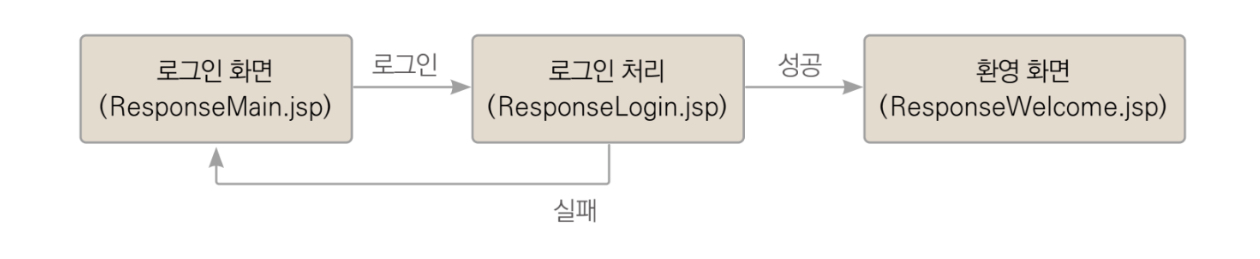
2.3.1 sendRedirect()로 페이지 이동하기


ResponseMain.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head><title>내장 객체 - response</title></head>
<body>
<h2>1. 로그인 폼</h2>
<%
String loginErr = request.getParameter("loginErr");
if (loginErr != null) out.print("로그인 실패");
%>
<form action="./ResponseLogin.jsp" method="post">
아이디 : <input type="text" name="user_id" /><br />
패스워드 : <input type="text" name="user_pwd" /><br />
<input type="submit" value="로그인" />
</form>
</body>
</html>ResponseLogin.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head><title>내장 객체 - Response</title></head>
<body>
<%
String id = request.getParameter("user_id");
String pwd = request.getParameter("user_pwd");
if (id.equalsIgnoreCase("must") && pwd.equalsIgnoreCase("1234")) {
response.sendRedirect("ResponseWelcome.jsp");
}
else {
request.getRequestDispatcher("ResponseMain.jsp?loginErr=1")
.forward(request, response);
}
%>
</body>
</html>로그인에 성공하였다면 sendRedirect()메서드에 ResponseWelcome.jsp 페이지로 이동한다.
하지만 로그인에 실패하면 request 내장 객체를 통해 ResponseMain.jsp로 포워드 된다. 이때 쿼리 스트링으로 loginErr 매개변수를 전달하여 로그인 성공여부를 알려주고 있다.
ResponseWelcome.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head><title>내장 객체 - response</title></head>
<body>
<h2>로그인 성공</h2>
</body>
</html>

2.3.2 HTTP 헤더에 응답 헤더 추가하기
add 계열의 메서드는 헤더값을 새로 추가할 때 사용하고, set 계열은 기존의 헤더를 수정할 때 사용한다.

ResponseMain.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head><title>내장 객체 - response</title></head>
<body>
<h2>2. HTTP 응답 헤더 설정하기</h2>
<form action="./ResponseHeader.jsp" method="get">
날짜 형식 : <input type="text" name="add_date" value="2021-10-25 09:00" /><br />
숫자 형식 : <input type="text" name="add_int" value="8282" /><br />
문자 형식 : <input type="text" name="add_str" value="홍길동" /><br />
<input type="submit" value="응답 헤더 설정 & 출력" />
</form>
</body>
</html>ResponseHeader.jsp
<%@ page import="java.util.Collection"%>
<%@ page import="java.text.SimpleDateFormat"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// 응답 헤더에 추가할 값 준비
SimpleDateFormat s = new SimpleDateFormat("yyyy-MM-dd HH:mm");
long add_date = s.parse(request.getParameter("add_date")).getTime();
java.sql.Date date2 = new java.sql.Date(add_date);
System.out.println(date2);
int add_int = Integer.parseInt(request.getParameter("add_int"));
String add_str = request.getParameter("add_str");
// 응답 헤더에 값 추가
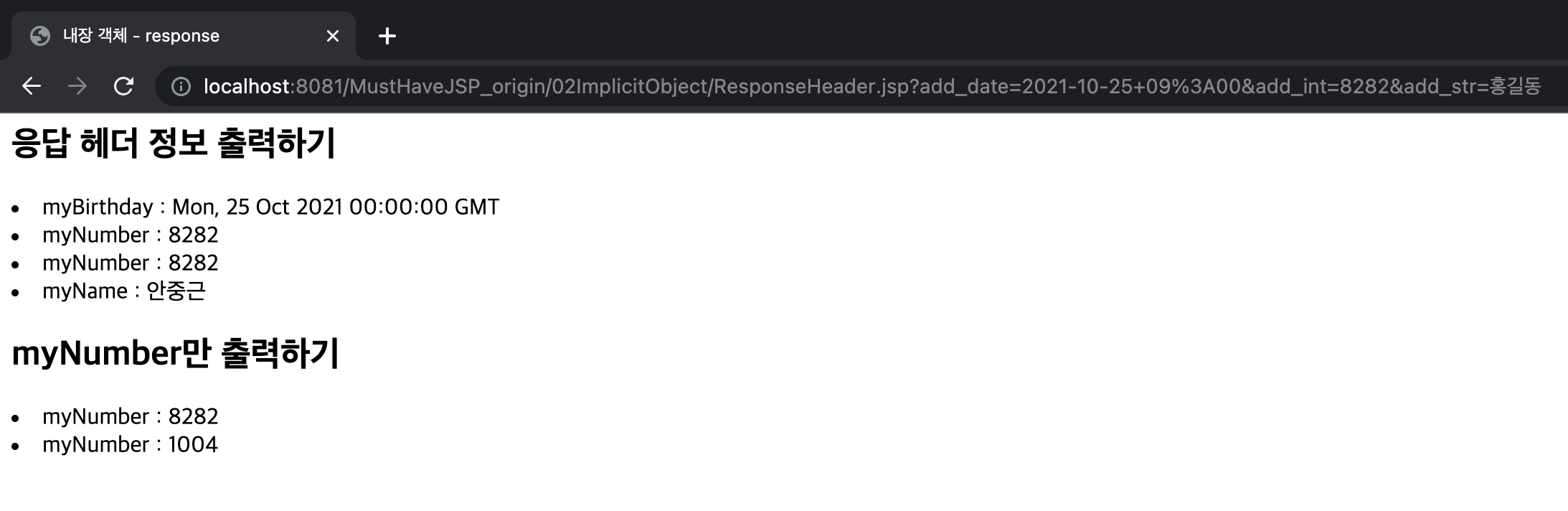
response.addDateHeader("myBirthday", add_date);
response.addIntHeader("myNumber", add_int);
response.addIntHeader("myNumber", 1004); // 추가
response.addHeader("myName", add_str);
response.setHeader("myName", "안중근"); // 수정
%>
<html>
<head><title>내장 객체 - response</title></head>
<body>
<h2>응답 헤더 정보 출력하기</h2>
<%
Collection<String> headerNames = response.getHeaderNames();
for (String hName : headerNames) {
String hValue = response.getHeader(hName);
%>
<li><%= hName %> : <%= hValue %></li>
<%
}
%>
<h2>myNumber만 출력하기</h2>
<%
Collection<String> myNumber = response.getHeaders("myNumber");
for (String myNum : myNumber) {
%>
<li>myNumber : <%= myNum %></li>
<%
}
%>
</body>
</html>
2.4 out 객체
웹 브라우저에 변수 등의 값을 출력할 때 주로 사용.
스크립틀릿 내에서 변수를 웹 브라우저에 출력해야 한다면 out 내장 객체를 사용하는 편이 좋다.
OutMain.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head><title>내장 객체 - out</title></head>
<body>
<%
// 버퍼 내용 삭제하기
out.print("출력되지 않는 텍스트"); // 버퍼에 저장
out.clearBuffer(); // 버퍼를 비움(윗 줄의 출력 결과 사라짐)
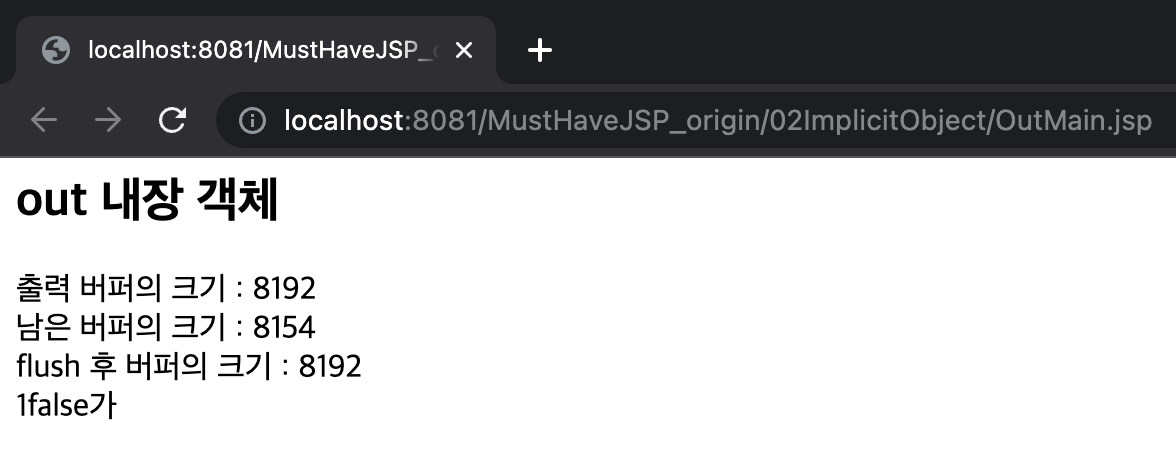
out.print("<h2>out 내장 객체</h2>");
// 버퍼 크기 정보 확인
out.print("출력 버퍼의 크기 : " + out.getBufferSize() + "<br>");
out.print("남은 버퍼의 크기 : " + out.getRemaining() + "<br>");
out.flush(); // 버퍼 내용 출력
out.print("flush 후 버퍼의 크기 : " + out.getRemaining() + "<br>");
// 다양한 타입의 값 출력
out.print(1);
out.print(false);
out.print('가');
%>
</body>
</html>
- getBufferSize() : 현재 페이지에 설정된 버퍼의 크기를 가져온다.
- getRemaining() : 사용하고 남은 버퍼의 크기를 알려준다.
- flush() : 버퍼에 담긴 내용을 강제로 플러시 한다.
- print() : 다양한 타입의 데이터를 출력한다.
2.5 application 객체
웹 애플리케이션당 하나만 생성되며, 모든 JSP 페이지에서 접근할 수 있다.
주로 웹 애플리케이션 전반에서 이용하는 정보를 저장하거나, 서버의 정보, 서버의 물리적 경로 등을 얻어오는 데 사용한다.
- getRealPath() : 현재 사용하는 폴더의 물리적 경로를 얻어와서 출력.
2.6 exception 객체
| HTTP 에러 코드 | 에러 의미 | 조치 방법 |
|---|---|---|
| 404 | Not Found : 클라이언트가 요청한 경로에서 문서를 찾을수 없습니다. | URL 상의 경로명이나 파일명이 제대로 입력되었는지 확인 |
| 405 | Method Not Allowed : 허용되지 않는 메서드라는 뜻으로, GET 방식 혹은 POST 방식으로 요청했는데 이를 처리할 컨트롤러가 없습니다. | 주로 서블릿으로 개발할 때 발생하게 되는데 doGet(),doPost() 메서드가 적절히 오버라이딩되었는지 확인 |
| 500 | Internal Server Error : 서버 내부 오류로, 코드에 오타가 있거나 로직에 문제가 있어 웹 서버가 요청 사항을 수행할 수 없습니다. | 개발 중인 코드를 전반적으로 확인하여 오류를 처리 |
web.xml
<error-page>
<error-code>404</error-code>
<location>/02ImplicitObject/Exception.jsp</location>
</error-page>
<error-page>
<error-code>405</error-code>
<location>/02ImplicitObject/Exception.jsp</location>
</error-page>
<error-page>
<error-code>500</error-code>
<location>/02ImplicitObject/Exception.jsp</location>
</error-page>에러코드를 정수로 명시하고, 해당 에러 발생 시 웹 브라우저에 출력할 페이지와 경로를 지정
Exception.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head><title>내장 객체 - exception</title></head>
<body>
<%
int status = response.getStatus(); // response 내장 객체로부터 에러 코드 확인
// 에러 코드에 따라 적절한 메시지 출력
if (status == 404) {
out.print("404 에러가 발생하였습니다.");
out.print("<br/>파일 경로를 확인해주세요.");
}
else if (status == 405) {
out.print("405 에러가 발생하였습니다.");
out.print("<br/>요청 방식(method)을 확인해주세요.");
}
else if (status == 500) {
out.print("500 에러가 발생하였습니다.");
out.print("<br/>소스 코드에 오류가 없는지 확인해주세요.");
}
%>
</body>
</html>