4.1 쿠키란?
쿠키는 클라이언트의 상태 정보를 유지하기 위한 기술.
상태 정보를 클라이언트에 key와 value 형태로 저장했다가 다음 요청 시 저장된 쿠키를 함께 전송하면 웹 서버는 클라이언트가 전송한 쿠키로부터 필요한 데이터를 읽어온다.
4.2 기본 동작 확인
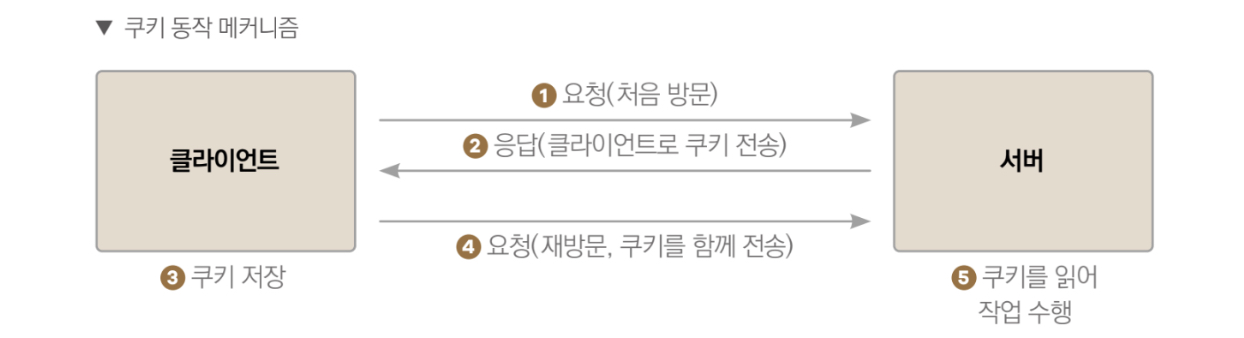
4.2.1 동작 매커니즘

- 클라이언트가 서버에 요청
- 서버가 쿠키를 생성하여 HTTP 헤더에 실어 클라이언트에 전송
- 클라이언트는 쿠키를 받아 저장
- 클라이언트는 다음번 요청 시 저장해둔 쿠키를 HTTP 헤더에 실어 전송
- 서버는 쿠키의 정보를 읽어 작업 수행
4.2.2 속성과 API
쿠키의 속성
- name(이름) : 쿠키를 구별하는 이름
- value(값) : 쿠키에 저장할 실제 데이터
- domain(도메인) : 쿠키를 적용할 도메인
- path(경로) : 쿠키를 적용할 경로
- max age(유지 기간) : 쿠키를 유지할 기간
쿠키 메서드
- new Cookie(String name, String value) : 이름과 값을 받아 새로운 쿠키 생성
- void setValue(String value) : 쿠키의 값을 설정. 쉼표나 세미콜론같은 문자는 포함 불가
- void setDomain(String domain) : 쿠키에 적용할 도메인을 설정.
- void setPath(String path) : 쿠키가 적용될 경로를 지정. 지정한 경로와 그 하위 경로에까지 적용됨.
- void setMaxAge(int expire_seconds) : 쿠키가 유지될 기간을 초 단위로 설정. 기간을 설정하지 않으면 웹 브라우저가 닫힐 때 쿠키도 같이 삭제.
- String getName() : 쿠키의 이름을 반환.
- String getValue() : 쿠키의 값을 반환.
- String getDomain() : 쿠키가 적용되는 도메인을 반환.
- String getPath() : 쿠키의 적용 경로를 반환. setPath()로 설정하지 않았다면 null을 반환.
- int getMaxAge() : 쿠키의 유지 기간을 반환. setMaxAge()로 설정하지 않았다면 -1을 반환.
4.2.3 기본 조작법

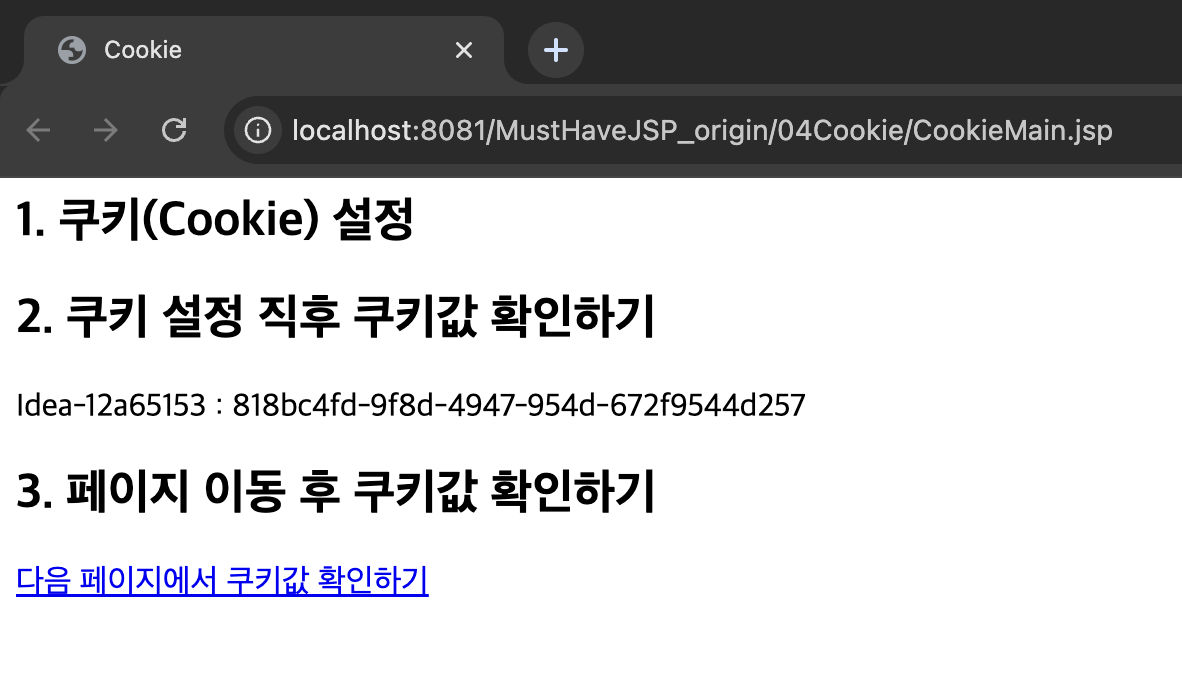
CookieMain.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head><title>Cookie</title></head>
<body>
<h2>1. 쿠키(Cookie) 설정</h2>
<%
Cookie cookie = new Cookie("myCookie", "쿠키맛나요"); // 쿠키 생성
cookie.setPath(request.getContextPath()); // 경로를 컨텍스트 루트로 설정
cookie.setMaxAge(3600); // 유지 기간을 1시간으로 설정
response.addCookie(cookie); // 응답 헤더에 쿠키 추가
%>
<h2>2. 쿠키 설정 직후 쿠키값 확인하기</h2>
<%
Cookie[] cookies = request.getCookies(); // 요청 헤더의 모든 쿠키 얻기
if (cookies!=null) {
for (Cookie c : cookies) { // 쿠키 각각의
String cookieName = c.getName(); // 쿠키 이름 얻기
String cookieValue = c.getValue(); // 쿠키 값 얻기
// 화면에 출력
out.println(String.format("%s : %s<br/>", cookieName, cookieValue));
}
}
%>
<h2>3. 페이지 이동 후 쿠키값 확인하기</h2>
<a href="CookieResult.jsp">
다음 페이지에서 쿠키값 확인하기
</a>
</body>
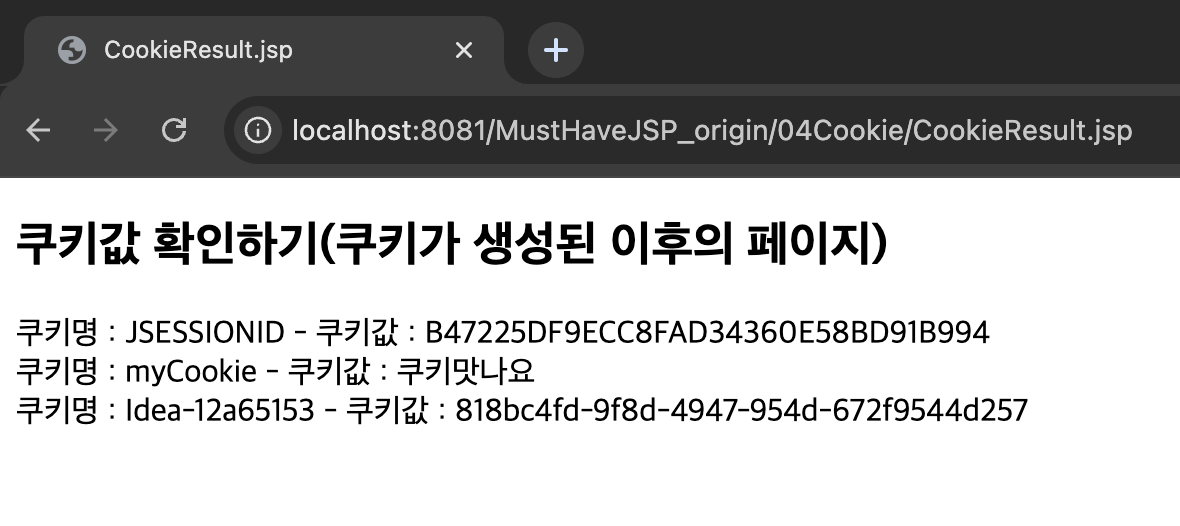
</html>CookieResult.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CookieResult.jsp</title>
</head>
<body>
<h2>쿠키값 확인하기(쿠키가 생성된 이후의 페이지)</h2>
<%
Cookie[] cookies = request.getCookies();
if (cookies != null) {
for (int i = 0; i < cookies.length; i++) {
String cookieName = cookies[i].getName();
String cookieValue = cookies[i].getValue();
out.println(String.format("쿠키명 : %s - 쿠키값 : %s<br/>",
cookieName, cookieValue));
}
}
%>
</body>
</html>
4.3 레이어 팝업창 제어
4.3.1 쿠키 없이 기본 기능 구현하기

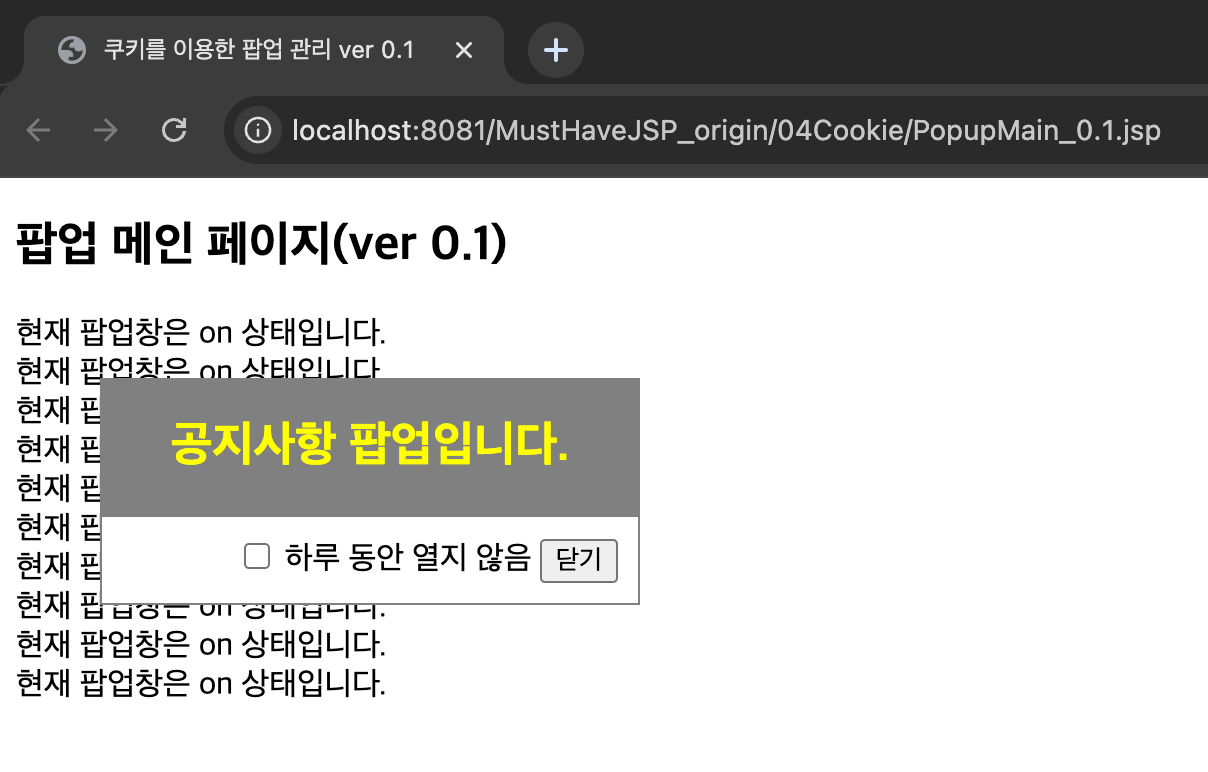
PopupMain_0.1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String popupMode = "on"; // 레이어 팝업창 띄울지 여부
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>쿠키를 이용한 팝업 관리 ver 0.1</title>
<style> // CSS로 레이어 팝업창의 위치 지정
div#popup {
position: absolute; top:100px; left:50px; color:yellow;
width:270px; height:100px; background-color:gray;
}
div#popup>div {
position: relative; background-color:#ffffff; top:0px;
border:1px solid gray; padding:10px; color:black;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(function() {
$('#closeBtn').click(function() { // 닫기 버튼을 누르면
$('#popup').hide(); // 팝업창을 숨김 처리한다
});
});
</script>
</head>
<body>
<h2>팝업 메인 페이지(ver 0.1)</h2>
<%
for (int i = 1 ; i <= 10 ; i++) {
out.print("현재 팝업창은 " + popupMode + " 상태입니다.<br/>");
}
if (popupMode.equals("on")) { // popupMode 값이 "on"일 때만 팝업창 표시
%>
<div id="popup">
<h2 align="center">공지사항 팝업입니다.</h2>
<div align="right"><form name="popFrm">
<input type="checkbox" id="inactiveToday" value="1" /> // 체크박스
하루 동안 열지 않음
<input type="button" value="닫기" id="closeBtn" /> // 닫기 버튼
</form></div>
</div>
<%
}
%>
</body>
</html>4.3.2 쿠키를 이용해 상태 정보 유지하기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String popupMode = "on";
Cookie[] cookies = request.getCookies(); // 쿠키를 읽어 popupMode 값 설정
if (cookies != null) {
for (Cookie c : cookies) {
String cookieName = c.getName();
String cookieValue = c.getValue();
if (cookieName.equals("PopupClose")) { // PopupClose 쿠키가 존재하면
popupMode = cookieValue; // popupMode의 값 갱신
}
}
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>쿠키를 이용한 팝업 관리</title>
<style>
div#popup{
position: absolute; top:100px; left:100px; color:yellow;
width:300px; height:100px; background-color:gray;
}
div#popup>div{
position: relative; background-color:#ffffff; top:0px;
border:1px solid gray; padding:10px; color:black;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(function() {
$('#closeBtn').click(function() { // 닫기 버튼을 누르면 실행되는 함수
$('#popup').hide();
var chkVal = $("input:checkbox[id=inactiveToday]:checked").val(); // 체크 여부
$.ajax({ // jQuerydml ajax() 함수로 비동기 요청
url : './PopupCookie.jsp',
type : 'get',
data : {inactiveToday : chkVal},
dataType : "text",
success : function(resData) { // 요청 성공 시 호출되는 함수
if (resData != '') location.reload();
}
});
});
});
</script>
</head>
<body>
<h2>팝업 메인 페이지</h2>
<%
for (int i = 1; i <= 10; i++) {
out.print("현재 팝업창은 " + popupMode + " 상태입니다.<br/>");
}
if (popupMode.equals("on")) {
%>
<div id="popup">
<h2 align="center">공지사항 팝업입니다.</h2>
<div align="right"><form name="popFrm">
<input type="checkbox" id="inactiveToday" value="1" />
하루 동안 열지 않음
<input type="button" value="닫기" id="closeBtn" />
</form></div>
</div>
<%
}
%>
</body>
</html>PopupCookie.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" trimDirectiveWhitespaces="true"%>
<%
String chkVal = request.getParameter("inactiveToday");
if (chkVal != null && chkVal.equals("1")) {
Cookie cookie = new Cookie("PopupClose", "off"); // 쿠키 생성
cookie.setPath(request.getContextPath()); // 경로 설정
cookie.setMaxAge(60*60*24); // 유지 기간 설정
response.addCookie(cookie); // 응답 객체에 추가
out.println("쿠키 : 하루 동안 열지 않음");
}
%>

4.4 로그인 아이디 저장
4.4.1 편의 기능 구현하기 : 자바스크립트 코드 추가
JSFunction.java
package utils;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.jsp.JspWriter;
public class JSFunction {
// 메시지 알림창을 띄운 후 명시한 URL로 이동합니다.
public static void alertLocation(String msg, String url, JspWriter out) {
try {
String script = "" // 삽입할 자바스크립트 코드
+ "<script>"
+ " alert('" + msg + "');"
+ " location.href='" + url + "';"
+ "</script>";
out.println(script); // 자바스크립트 코드를 out 내장 객체로 출력(삽입)
}
catch (Exception e) {}
}
// 메시지 알림창을 띄운 후 이전 페이지로 돌아갑니다.
public static void alertBack(String msg, JspWriter out) {
try {
String script = ""
+ "<script>"
+ " alert('" + msg + "');"
+ " history.back();"
+ "</script>";
out.println(script);
}
catch (Exception e) {}
}
}자바스크립트 코드를 문자열 형태로 선언한 뒤 out 객체로 출력.
4.4.2 편의 기능 구현하기 : 쿠키 관리자
CookieManager.java
package utils;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class CookieManager {
// 명시한 이름, 값, 유지 기간 조건으로 새로운 쿠키를 생성합니다.
public static void makeCookie(HttpServletResponse response, String cName,
String cValue, int cTime) {
Cookie cookie = new Cookie(cName, cValue); // 쿠키 생성
cookie.setPath("/"); // 경로 설정
cookie.setMaxAge(cTime); // 유지 기간 설정
response.addCookie(cookie); // 응답 객체에 추가
}
// 명시한 이름의 쿠키를 찾아 그 값을 반환합니다.
public static String readCookie(HttpServletRequest request, String cName) {
String cookieValue = ""; // 반환 값
Cookie[] cookies = request.getCookies();
if (cookies != null) {
for (Cookie c : cookies) {
String cookieName = c.getName();
if (cookieName.equals(cName)) {
cookieValue = c.getValue(); // 반환 값 갱신
}
}
}
return cookieValue;
}
// 명시한 이름의 쿠키를 삭제합니다.
public static void deleteCookie(HttpServletResponse response, String cName) {
makeCookie(response, cName, "", 0);
}
}4.4.3 로그인 페이지 작성하기
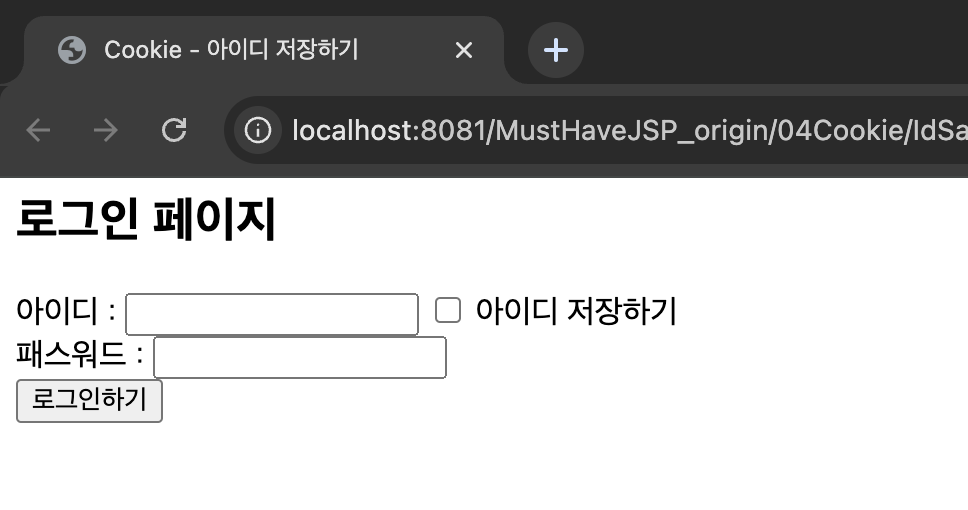
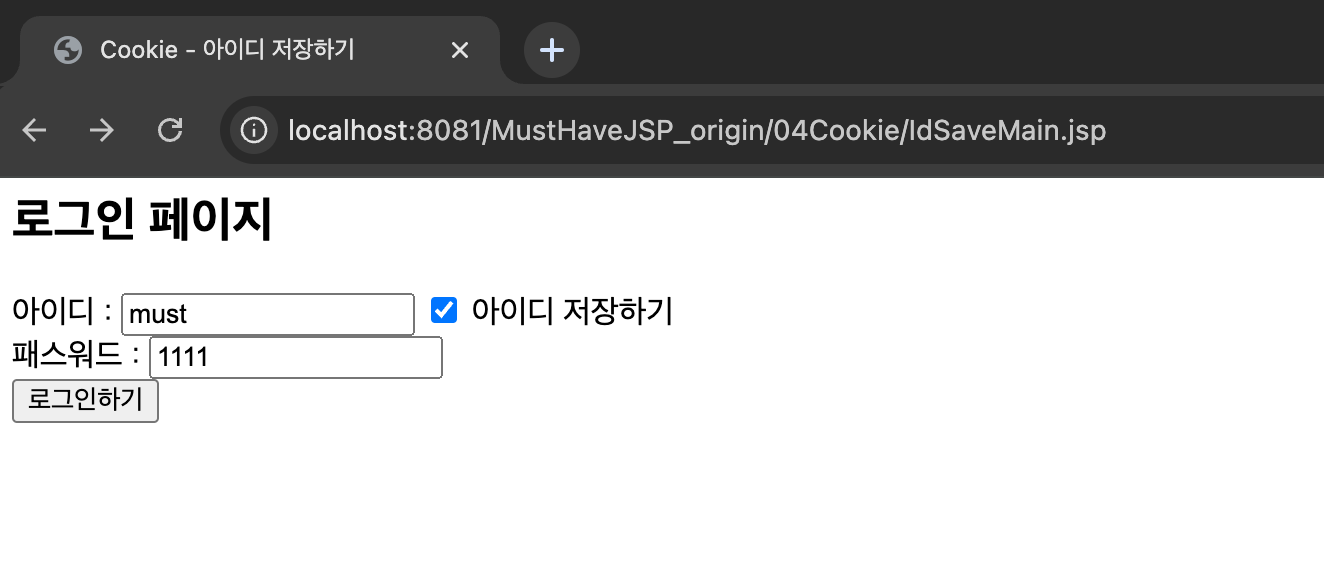
IdSaveMain.jsp
<%@ page import="utils.CookieManager"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String loginId = CookieManager.readCookie(request, "loginId");
String cookieCheck = "";
if (!loginId.equals("")) {
cookieCheck = "checked";
}
%>
<html>
<head><title>Cookie - 아이디 저장하기</title></head>
<body>
<h2>로그인 페이지</h2>
<form action="IdSaveProcess.jsp" method="post">
아이디 : <input type="text" name="user_id" value="<%= loginId %>" />
<input type="checkbox" name="save_check" value="Y" <%= cookieCheck %> />
아이디 저장하기
<br />
패스워드 : <input type="text" name="user_pw" />
<br />
<input type="submit" value="로그인하기" />
</form>
</body>
</html>4.4.4 로그인 및 아이디 저장 기능 구현하기
IdSaveProcess.jsp
<%@ page import="utils.CookieManager"%>
<%@ page import="utils.JSFunction"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String user_id = request.getParameter("user_id");
String user_pw = request.getParameter("user_pw");
String save_check = request.getParameter("save_check");
if ("must".equals(user_id) && "1234".equals(user_pw)) {
// 로그인 성공
if (save_check != null && save_check.equals("Y")) {
CookieManager.makeCookie(response, "loginId", user_id, 86400);
}
else {
CookieManager.deleteCookie(response, "loginId");
}
JSFunction.alertLocation("로그인에 성공했습니다.", "IdSaveMain.jsp", out);
}
else {
// 로그인 실패
JSFunction.alertBack("로그인에 실패했습니다.", out);
}
%>로그인에 성공하면 [아이디 저장하기] 체크 여부를 확인하여, 체크가되있으면 쿠키를 생성, 아니라면 기존 쿠키를 삭제.
그리고 나서 로그인 성공 알림창을 띄운 후 메인 페이지로 이동.
로그인에 실패하면 로그인 실패 알림창을 띄워준 후 이전 페이지로 돌아감.