
let count = 1;
function hey(){
if (count % 2 == 0) {
alert('짝수');
} else {
alert('홀수');
}
count += 1;
}count + 1 할때는 함수 위에 표기해 준다.
(함수안에 표기 된 카운트는 함수가 끝나면 사라짐)

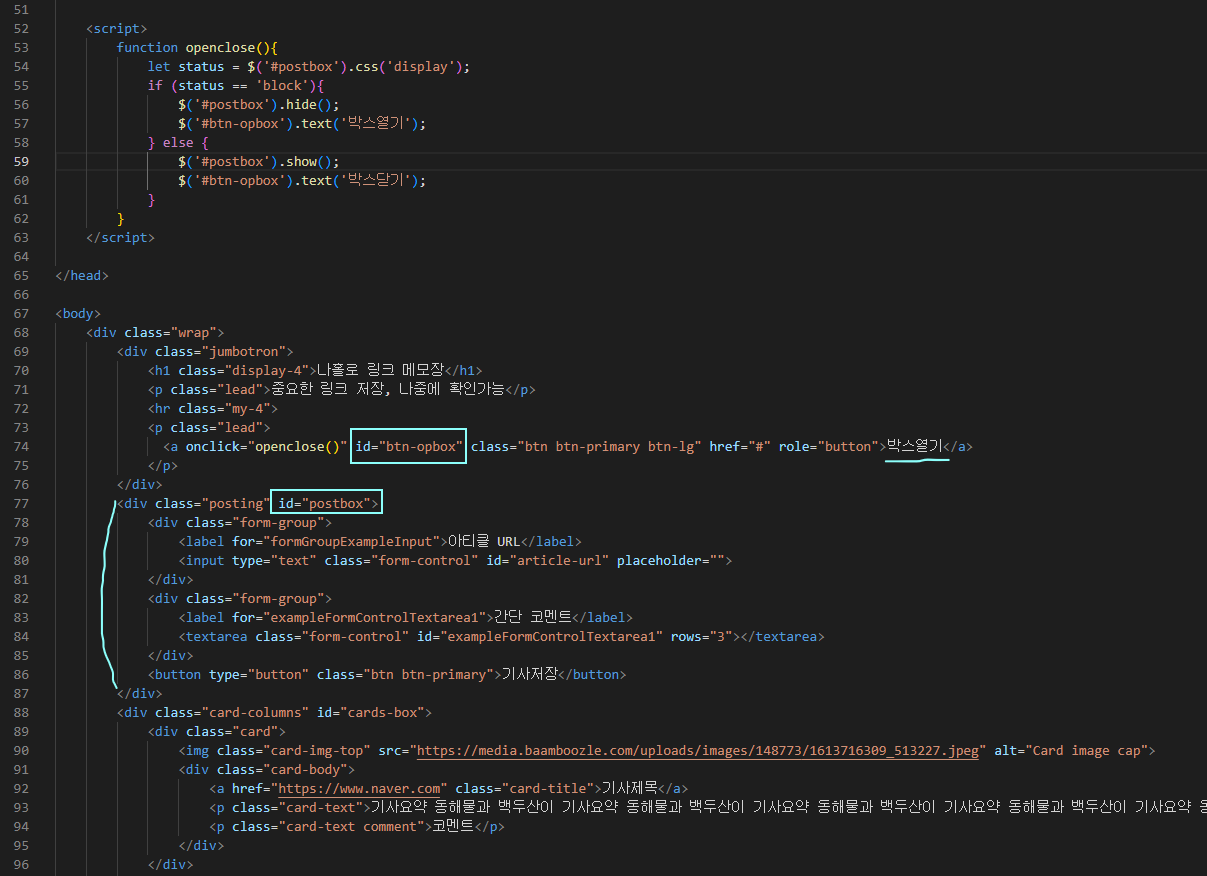
function openclose(){
let status = $('#postbox').css('display');
if (status == 'block'){
$('#postbox').hide();
$('#btn-opbox').text('박스열기');
} else {
$('#postbox').show();
$('#btn-opbox').text('박스닫기');
}
}button의 text 변경시에는 .text('내용');
input 박스 내용변경시에는 .val('내용');
