Flask 는 서버를 만들 때 쓰는 프레임워크.
(*flask 시작코드를 app.py 에 붙여넣으면 서버가 생성된다!)
ex. localhost:5000 내가만든 서버의 5000번 문으로 접속!
만든 서버에 직접 html을 다 적어 넣는 것이 아니라, 프레임워크를 사용해서 간단히 만든다.
(프레임워크는 정해진 규칙이 있다!)
- static : CSS나 이미지파일을 담아 줄 때 쓰는 폴더.
- Templates : html 파일을 담아두는 곳!
render_template 을 임포트하고 return render_template(‘index.html’) 이라고 쓰면,
이미 정해둔 함수를 이용하면 자동으로 템플릿폴더의 index.html 파일을 갖다 준다!
*브라우저의 역할: 받은대로 그려준다.
크롤링 할때도 남이 만들어 놓은 패키지를 사용
서버를 만들때도 프레임워크(남이짜둔 규칙이나 틀) 안에서 내가 자유롭게 코딩
(*통상적으로 하나의 프레임워크안에서 작업하면서 여러개의 라이브러리를 가져다 쓴다)
라이브러리 는 남이 만들어 놓은 걸 갖다 쓰는 코딩
—————————
Flask 시작코드 (서버 만드는 법)
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)ㅡㅡㅡㅡㅡㅡㅡ
API 는 서버가 클라이언트(ajax)의 요청을 받기위해 만들어 놓은 창구.
GET : 영화나 노래목록 같은 데이터조회(read)를 요청할 때.
POST : 회원가입이나 탈퇴, 비번 수정 등 데이터 생성(create), 변경(update), 삭제(delete)할 때
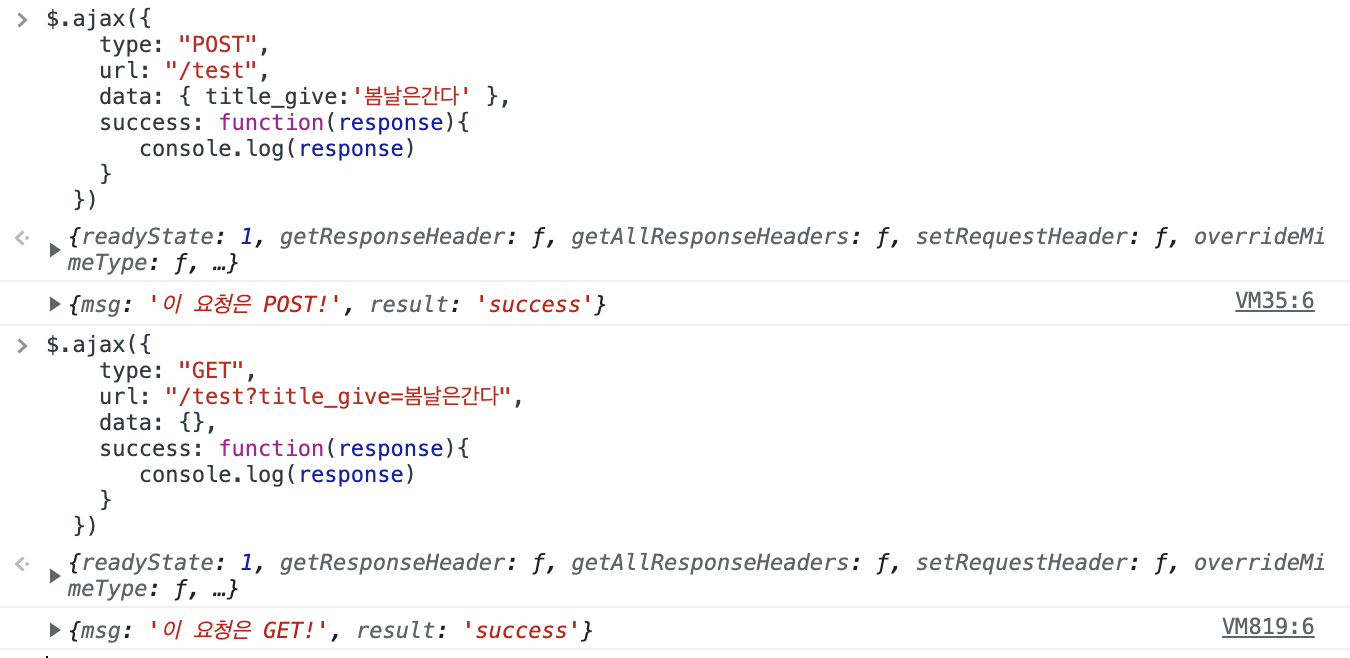
*get 과 post 데이터 give방식이 다르다
API를 만들고, 클라이언트 index.html에서 Ajax로 요청한다.
(요청테스트: 서버에서 html 받은 웹페이지 검사 > console )
Ajax로 콜해서 가져온 것을 api에서 receive해 return 주고(jsonify형식),
그걸 ajax가 response 해서 console.log 찍어 볼 수 있게 한다