이미지 관련 태그
<img src="../resources/image/flower1.PNG">

<img src="../resources/image/flower2.PN" alt="이 사진은 꽃 사진입니다.">

- 고정 크기 단위
<img src="../resources/image/flower1.PNG" width="200" height="150">
<img src="../resources/image/flower2.PNG" width="200px" height="150px">
<img src="../resources/image/flower3.PNG" width="200px" height="150">
<img src="../resources/image/flower4.PNG" width="200" height="150px">
- 가변 크기 단위
<img src="../resources/image/flower1.PNG" width="15%">
<img src="../resources/image/flower2.PNG" width="15%" height="150px">
<img src="../resources/image/flower3.PNG" width="15%" height="150">


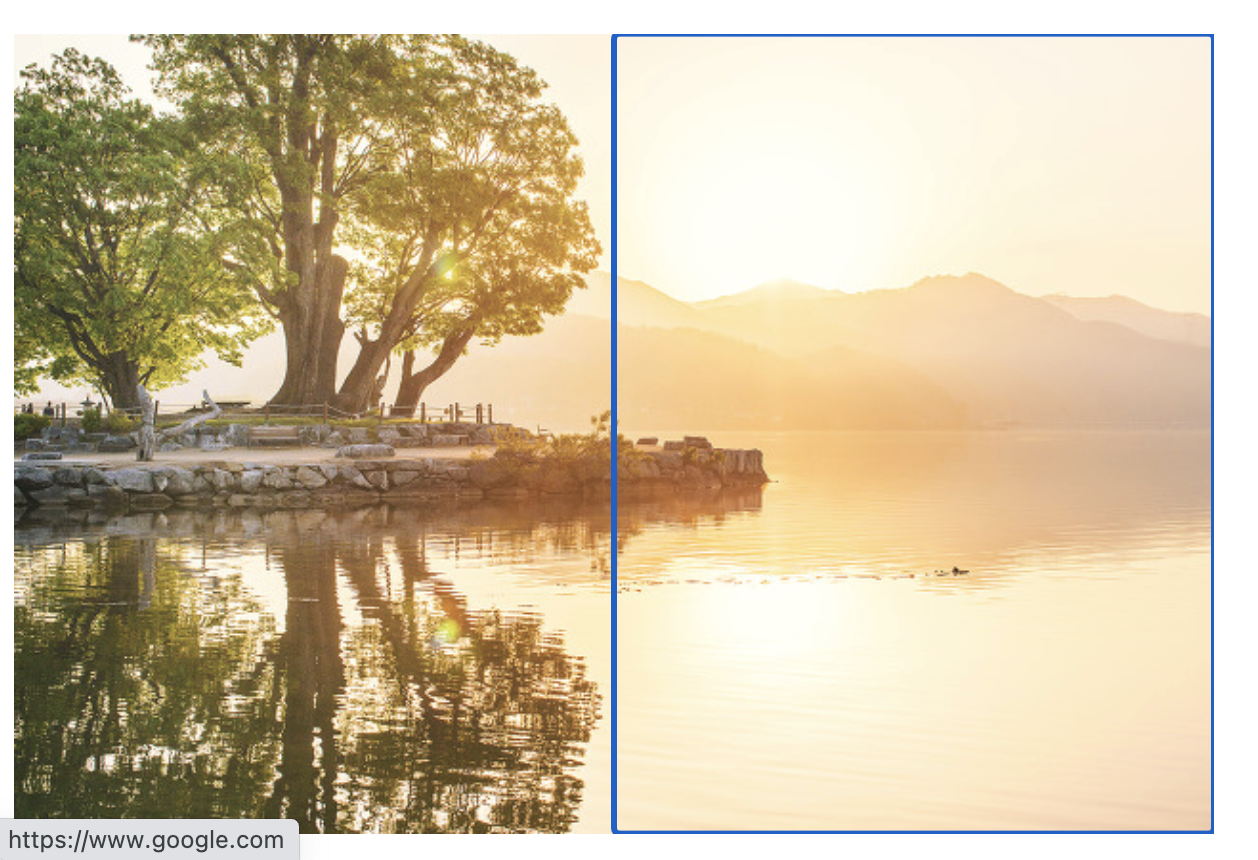
- 이미지 구역을 2개로 나누어 각각 링크 설정
<img src="../resources/image/river1.PNG" width="600px" height="400px" usemap="#map">
<map name="map">
<area shape="rect" coords="0, 0, 300, 400" href="https://www.naver.com/" target="_self">
<area shape="rect" coords="300, 0, 600, 400" href="https://www.google.com/" target="_blank">
</map>


미디어 관련 태그
오디오 관련 태그
<audio> 태그를 사용한다.
- src : 오디오 파일의 경로를 지정
- controls : 재생 도구 출력 지정
- autoplay : 자동 재생여부 지정(크롬 X)
- loop : 반복 재생 여부 지정
- preload : 미리 오디오 파일을 다운로드할지 여부를 지정
비디오 관련 태그
<video> 태그를 사용한다.
- src : 비디오 파일의 경로를 지정
- controls : 재생 도구 출력 지정
- autoplay : 자동 재생여부 지정(크롬 X)
- loop : 반복 재생여부 지정
- preload : 미리 비디오 파일을 다운로드할지 여부를 지정
- poster : 재생전에 출력할 이미지 파일의 경로 지정
- width / height : 비디오 태그의 너비와 높이 지정
하이퍼링크 관련 태그
하이퍼링크 기능은 웹 문서가 다른 문서와 구분되는 가장 핵심적인 기능이다.
클릭을 통해 연결된 곳으로 이동하여 사용을 편리하게 해주는 기능으로
텍스트를 클릭해 이동하는 방법, 이미지를 클릭해 이동하는 방법 등이 존재한다.
또한 페이지 내에서 링크를 통한 이동도 가능하다.
- a 태그를 이용한 하이퍼링크 테스트
<ul>
<li><a href="./01_글자관련태그.html">글자 관련 태그들</a></li>
<li><a href="./02_목록관련태그.html">목록 관련 태그들</a></li>
<li><a href="./03_표관련태그.html">표 관련 태그들</a></li>
<li><a href="./04_영역관련태그.html">영역 관련 태그들</a></li>
<li><a href="./05_이미지관련태그.html">이미지 관련 태그들</a></li>
<li><a href="./06_미디어관련태그.html">미디어 관련 태그들</a></li>
</ul>


- 네트워크가 연결된 상황이라면 현재 서비스되고 있는 웹 페이지도 링크가 가능하다.
<ul>
<li><a href="https://www.naver.com">네이버</a></li>
<li><a href="https://www.google.com" target="_self">구글</a></li>
<li><a href="https://www.daum.net" target="_blank">다음</a></li>
</ul>


- img 태그를 이용해서 링크 만들기
<a href="https://www.w3schools.com" target="_blank"><img src="../resources/image/forest1.PNG" width="150px" height="100px"></a>


<h3 id="menu">한 페이지 내에서 점프하는 앵커 만들기</h3>
<ul>
<li><a href="#content1">기사 내용 1</a></li>
<li><a href="#content2">기사 내용 2</a></li>
<li><a href="#content3">기사 내용 3</a></li>
</ul>
<h4 id="content1">기사 내용 1</h4>
<p>
카카오는 올해 3분기에 매출 1조7408억원, 영업이익 1682억원을 기록했다고 4일 공시했다. 각각 전년 동기 대비 58.1%, 39.8% 늘어난 수치다. 지난 2분기에 이어 이번에도 매출과 영업이익 분기 최대치를 경신했다...
</p>
<br>
<a href="#menu">메뉴로 돌아가기</a>
<hr>
<h4 id="content2">기사 내용 2</h4>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Illo, aspernatur commodi atque quisquam...
</p>
<br>
<a href="#menu">메뉴로 돌아가기</a>
<hr>
<h4 id="content3">기사 내용 3</h4>
<p>
[헤럴드경제=박지영 기자] 한국인 10명 중 9명은 사람보다 인공지능(AI)이 경력 개발에 더 도움이 된다고 생각하는 것으로 나타났다...
</p>
<br>
<a href="#menu">메뉴로 돌아가기</a>