표 관련 태그
표를 만드는 기본적인 태그는 <table>, <tr>, <td>, <th>가 있다.
<table></table> : 기본적인 표를 생성해 주는 태그이다. 표의 시작과 끝을 나타낸다.
<�tr></tr> : 표의 행을 나타내는 태그이다.
<th></th> : 표의 제목 셀을 나타내는 태그이다. (가운데 정렬, 글자 굵게)
<td></td> : 표의 일반 셀을 나타내는 태그이다.
기본적인 구조
<table>
<tr>
<th>제목</th>
<th>제목</th>
</tr>
<tr>
<td>내용</td>
<td>내용</td>
</tr>
<tr>
<td>내용</td>
<td>내용</td>
</tr>
</table>
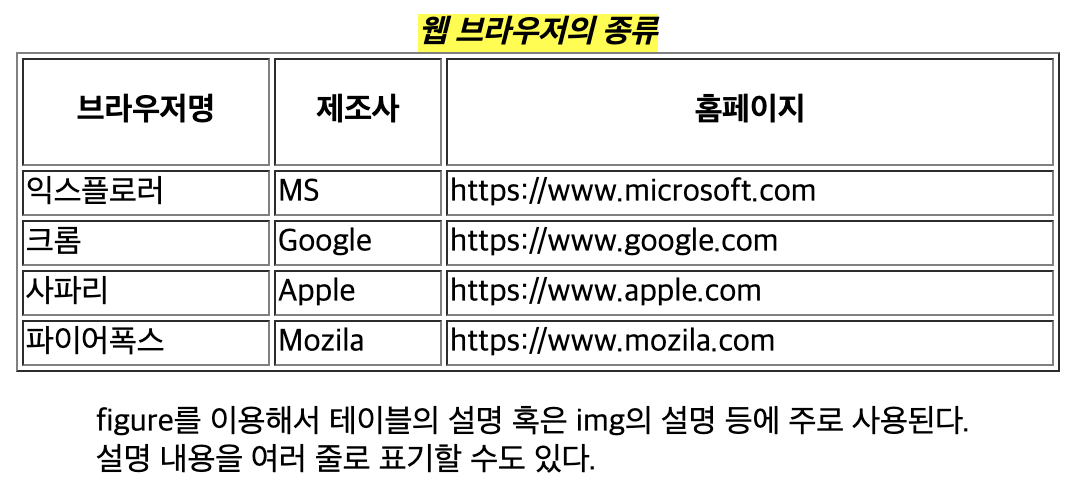
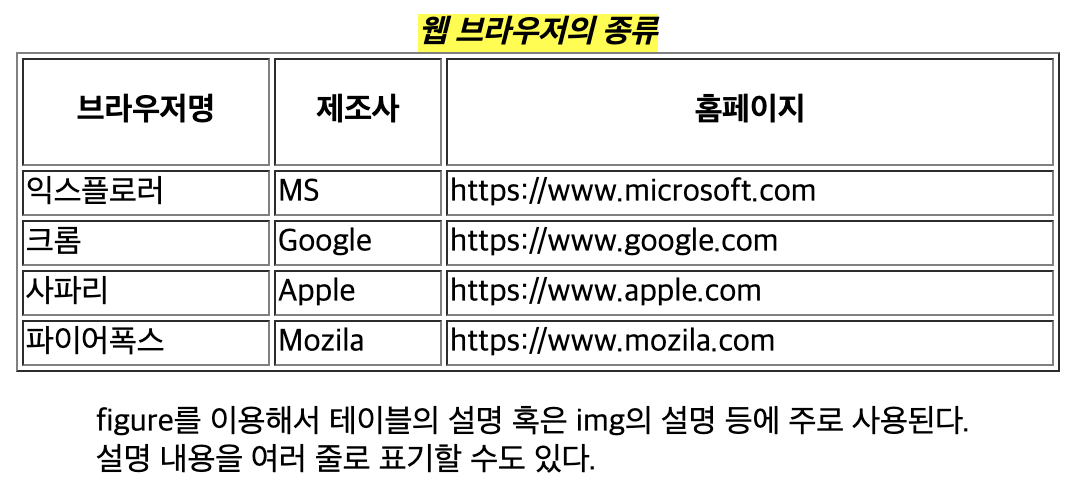
<table border="1">
<caption>
<mark><b><i>웹 브라우저의 종류</i></b></mark>
</caption>
<tr>
<th width="120px" height="50px">브라우저명</th>
<th width="80px">제조사</th>
<th width="300px">홈페이지</th>
</tr>
<tr>
<td>익스플로러</td>
<td>MS</td>
<td>https://www.microsoft.com</td>
</tr>
<tr>
<td>크롬</td>
<td>Google</td>
<td>https://www.google.com</td>
</tr>
<tr>
<td>사파리</td>
<td>Apple</td>
<td>https://www.apple.com</td>
</tr>
<tr>
<td>파이어폭스</td>
<td>Mozila</td>
<td>https://www.mozila.com</td>
</tr>
</table>
<figure>
<figcaption>figure를 이용해서 테이블의 설명 혹은 img의 설명 등에 주로 사용된다.</figcaption>
<figcaption>설명 내용을 여러 줄로 표기할 수도 있다.</figcaption>
</figure>

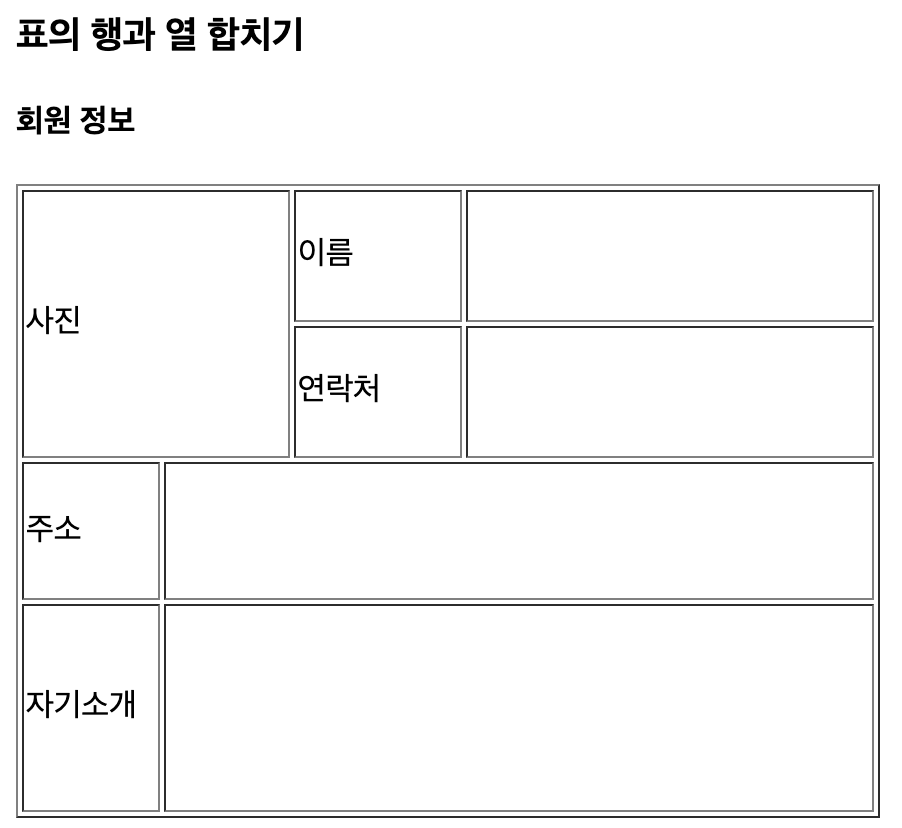
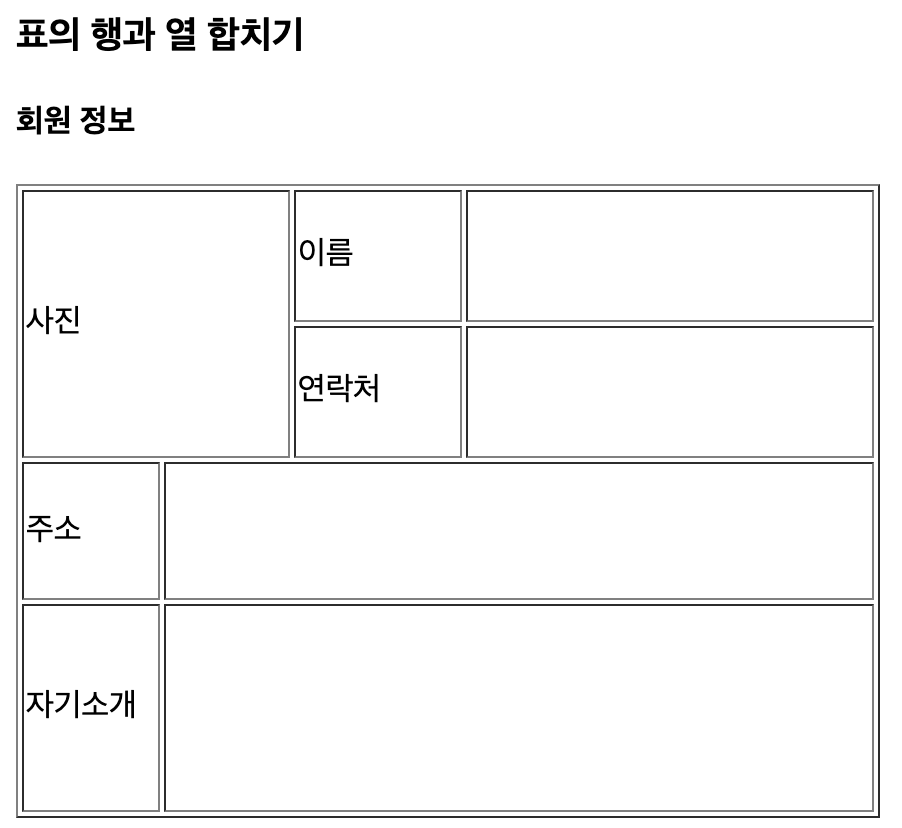
<h3>표의 행과 열 합치기</h3>
<h4>회원 정보</h4>
<table border="1">
<tr>
<td colspan="2" rowspan="2" width="130px" height="130px">사진</td>
<td width="80px">이름</td>
<td width="200px"></td>
</tr>
<tr>
<td>연락처</td>
<td></td>
</tr>
<tr>
<td width="65px" height="65px">주소</td>
<td colspan="3"></td>
</tr>
<tr>
<td height="100px">자기소개</td>
<td colspan="3"></td>
</tr>
</table>

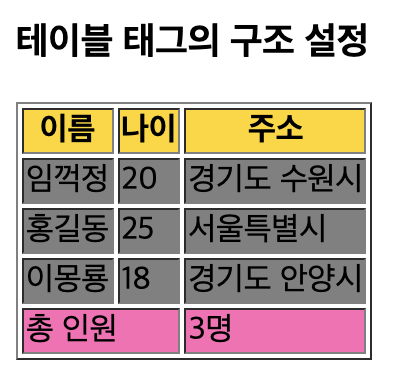
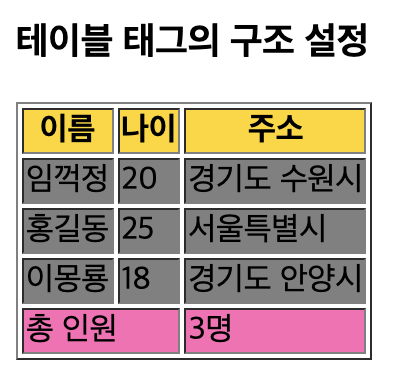
<h3>테이블 태그의 구조 설정</h3>
<table border="">
<thead>
<tr>
<th>이름</th>
<th>나이</th>
<th>주소</th>
</tr>
</thead>
<tbody class="tb">
<tr>
<td>임꺽정</td>
<td>20</td>
<td>경기도 수원시</td>
</tr>
<tr>
<td>홍길동</td>
<td>25</td>
<td>서울특별시</td>
</tr>
<tr>
<td>이몽룡</td>
<td>18</td>
<td>경기도 안양시</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">총 인원</td>
<td>3명</td>
</tr>
</tfoot>
</table>

영역 관련 태그
블럭 요소
- 한 줄 단위로 영역을 차지하는 요소 (너비가 100%)
- 새로운 블럭 요소는 새로운 라인에 영역이 잡힌다. (두 블럭 요소 간에는 겹치는 일이 없다.)
- p, pre, div, ...
인라인 요소
- 영역에 해당하는 부분(content)만 영역을 차지하는 요소
- 줄 바꿈이 적용되지 않아 옆으로 영역이 잡힌다. (다음 줄로 넘기고자 한다면 직적 <br>을 넣어줘야 한다.)
- span, ...
<div> : 블럭 요소의 태그로 레이아웃 분할을 위해 사용한다.
줄바꿈이 적용되어 이미 존재하는 태그의 다음 줄에 영역이 설정된다. (콘텐츠가 없으면 높이 : 0, 넓이 : 100%)
<p> : 블록 요소의 태그로 문단 영역을 지정하는 용도로 사용한다.
줄바꿈이 적용되어 이미 존재하는 태그의 다음 줄에 영역이 설정된다.
<span> : 인라인 요소의 태그로 콘텐츠를 감싸는 역할을 하는 태그이다.
줄바꿈이 적용되지 않아 옆으로 영역이 붙는다. (콘텐츠가 없으면 높이 : none, 넓이 : none)
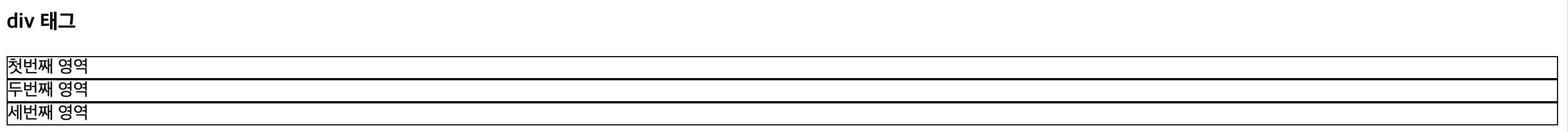
<h3>div 태그</h3>
<div>첫번째 영역</div>
<div>두번째 영역</div>
<div>세번째 영역</div>

<h3>span 태그</h3>
<span>첫번째 영역</span>
<span>두번째 영역</span>
<span>세번째 영역</span>

<div>
동해물과 백두산이 마르고 닳도록<br>
하느님이 보우하사 우리나라 만세<br>
무궁화 삼천리 화려강산<br>
대한사람 대한으로 길이 보전하세
</div>

<span>
동해물과 백두산이 마르고 닳도록<br>
하느님이 보우하사 우리나라 만세<br>
무궁화 삼천리 화려강산<br>
대한사람 대한으로 길이 보전하세
</span>

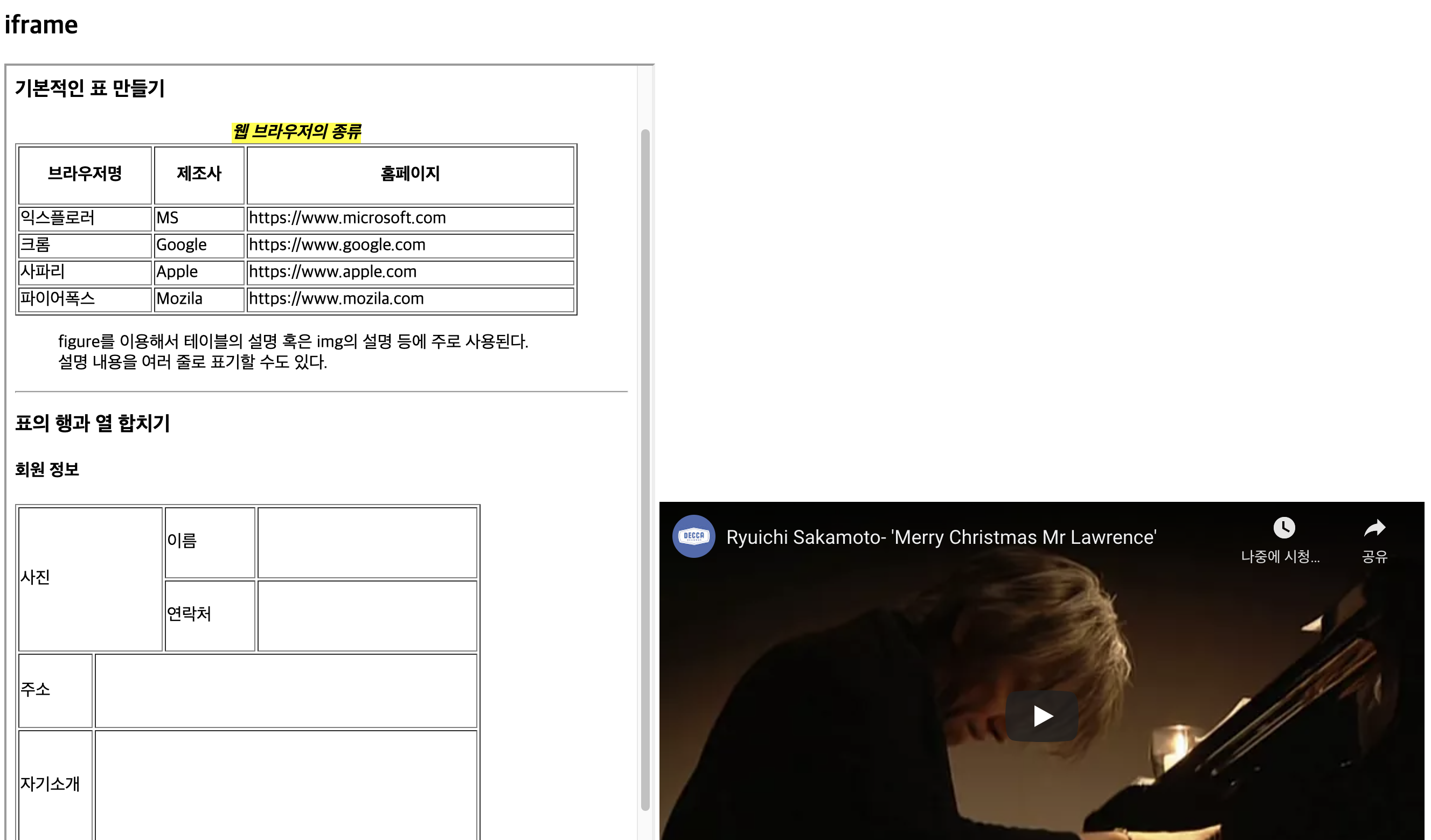
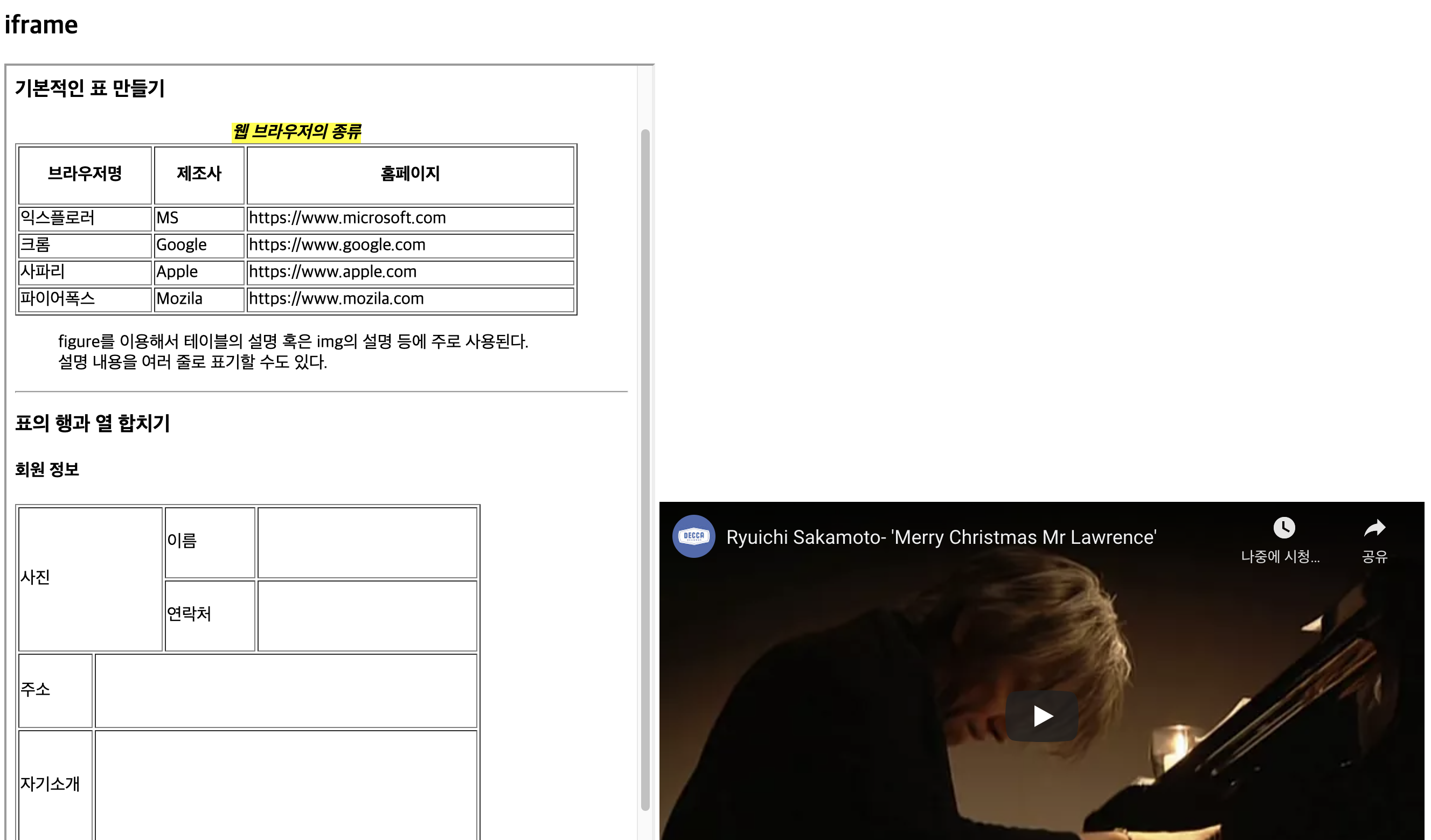
<h2>iframe</h2>
<iframe width="600px" height="800px" src="03_표관련태그.html"></iframe>
<iframe width="710" height="397" src="https://www.youtube.com/embed/LGs_vGt0MY8" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>