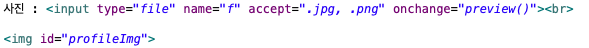
1) 이미지 input file 태그로 선택했을시 선택한 이미지를 웹페이지에서 미리보는 script문을 만들어본다. 먼저 html로 이미지 파일을 선택할 input file 태그와 미리보기 이미지가 들어가 img 태그를 만들어준다.
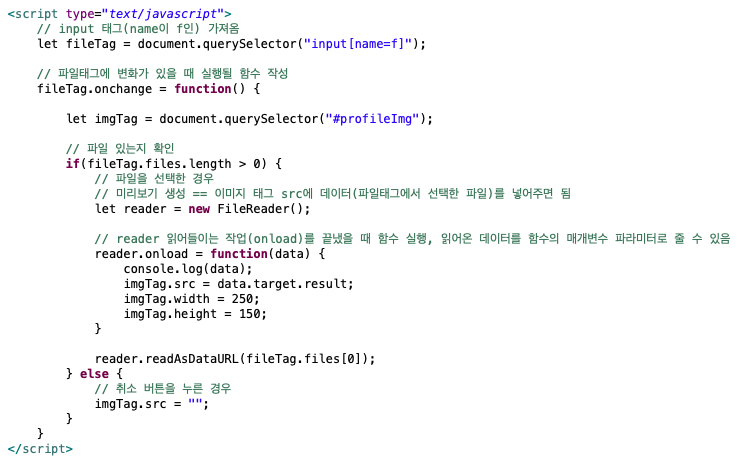
2) 그리고 미리보기를 실행할 script문을 작성한다. 순차적으로 script문을 풀어보면 먼저 우리가 위에서 만들 input file 태그를 변수에 담는다. 그 파일태그가 onchange - 변화가 있을 시 동작하는 함수를 구현한다. 그리고 미리보기 이미지가 들어갈 태그 또한 변수에 담아준다. 그리고 input file 태그에 파일이 있는지 확인을 하고 파일이 있는경우 FileReader 클래스의 인스턴스를 생성한 후 onload 함수를 통해 파일 데이터를 읽는다. key, value 형식의 data를 확인할 수 있는데 그중 target.result의 value값을 이미지 태그의 src속성으로 추가해주면 된다. 그리고 이미지 태그가 1개이므로 index 0인 파일을 매개변수로 받는 readAsDataURL 메소드를 이용해서 데이터 URL을 읽어준다. 그리고 취소 버튼을 눌러 input file 태그에 파일이 없어질 경우 이미지 태그의 src 속성을 비워주면 미리보기 이미지가 사라지게 된다.
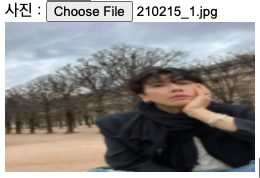
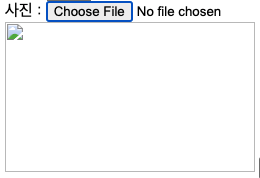
3) 결과를 확인한다.
4) 다음으로 여러 이미지를 미리보기 할 수 있는 script문을 만들어본다. 먼저 위와 같이 input file 태그 그리고 div 태그를 통해 이미지가 들어올 공간을 마련해준다.
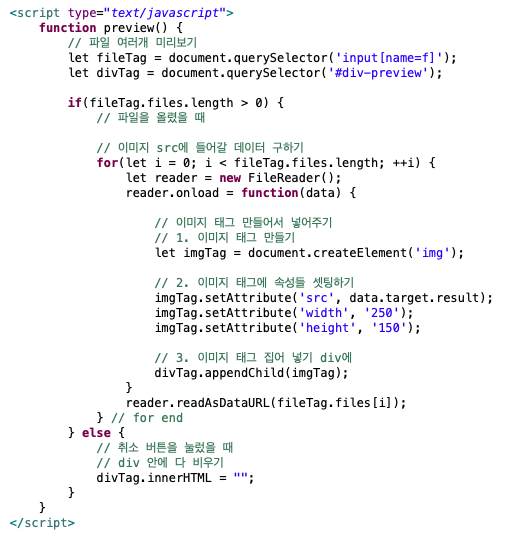
5) 그리고 미리보기를 실행할 script문을 작성한다. 아래 script문 또한 정리해보면 먼저 input file 태그와 미리보기 이미지를 담을 div 태그를 변수에 담아준다. 그리고 파일이 있을경우 file의 숫자만큼 실행될 for문을 만들어주고 위의 설명과 같이 데이터를 불러오면 되는데 다른점은 중간에 이미지 태그를 생성하고 변수에 담은 다음, 그 변수에 이미지 src 속성으로 선택된 이미지를 추가한 다음 div 태그안에 appendChild 메소드를 사용해서 이미지 태그 변수를 반복적으로 추가해주는 작업이 있다. 취소 버튼을 눌렀을시 div 태그를 innerHTML 메소드를 사용해 비워주면 미리보기가 사라진다.
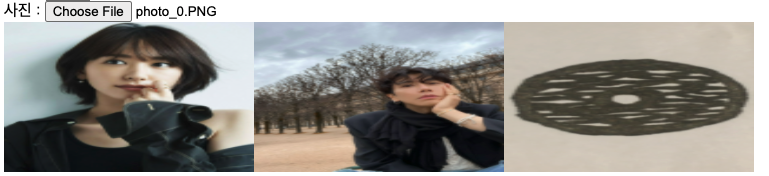
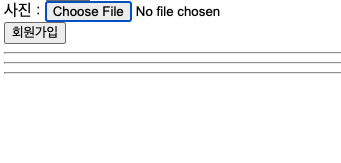
6) 결과를 확인한다.