이벤트
1. 이벤트 모델의 종류
1) 고전 이벤트 모델
<p>
요소 객체가 가지고 있는 이벤트 속성에 이벤트 핸들러를 연결하는 방법이다. <br>
이벤트 객체를 제거할 수 있는데 제거하고자 한다면 해당 이벤트 속성 값에 null을 대입하면 된다.
</p>
<button id="btn1">실행 확인</button>
<button id="btn2">실행 확인</button>
// 1. 이벤트 모델의 종류
// 1) 고전 이벤트 모델
let btn1 = document.getElementById('btn1');
let btn2 = document.getElementById('btn2');
btn1.onclick = function() {
alert('btn1이 클릭되었습니다.');
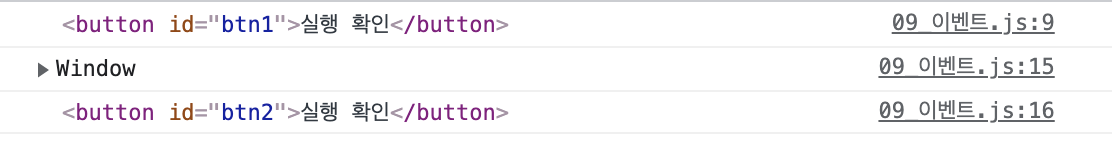
console.log(this);
};
btn2.onclick = (event) => {
alert('btn2이 클릭되었습니다.');
console.log(this); // arrow function에선 this가 window 객체
console.log(event.target);
};2) 인라인 이벤트 모델
<p>
요소 내부에 이벤트 속성으로 실행 내용을 작성하는 방법이다.<br>
단순한 코드의 경우엔 직접 코드를 입력을 해도 좋으나 script 태그 내에 정의된 함수를 호출하는 방식을 선호한다.
</p>
<button onclick="alert('안녕하세요');">실행 확인</button>3) 표준 이벤트 모델
<p>
w3에서 공식적으로 지정한 이벤트 모델로 한 번에 여러 개의 이벤트 핸들러 설정이 가능하다.
</p>
<button id="btn3">실행 확인</button>
// 3) 표준 이벤트 모델
let btn3 = document.getElementById('btn3');
btn3.addEventListener('click', clickEventHandler);
// 콜백 함수 함수이름만 넘긴다. 괄호까지 같이 쓰면 바로 실행
btn3.addEventListener('mouseenter', function() {
this.style.background = 'darkblue';
this.style.color = '#fff';
});
btn3.addEventListener('mouseleave', (event) => {
event.target.style.background = 'ghostwhite';
event.target.style.color = '#000';
});
function clickEventHandler() {
alert('표준 이벤트 모델');
}2. 이벤트가 발생한 요소 객체에 접근하는 방법
<p>
이벤트가 발생한 요소 객체는 내부적으로 이벤트 발생 정보를 담고 있는 객체를 매개변수로 전달한다.<br>
이벤트 객체를 통해서 해당 요소 객체에 접근이 가능하고 콜백함수의 종류에 따라 this로 접근이 가능하다.
</p>
<button id="btn4">고전 이벤트 방식</button>
<button onclick="test();">인라인 이벤트 방식</button>
<button id="btn5">표준 이벤트 방식</button>
// 2. 이벤트가 발생한 요소 객체에 접근하는 방법
// 1) 고전 이벤트 방식
let btn4 = document.getElementById('btn4');
// btn4.onclick = function(event) {
// console.log(event);
// console.log(event.target);
// console.log(window.event); // window.event -> 현재 발생한 event 정보
// console.log(window.event.target);
// console.log(this);
// };
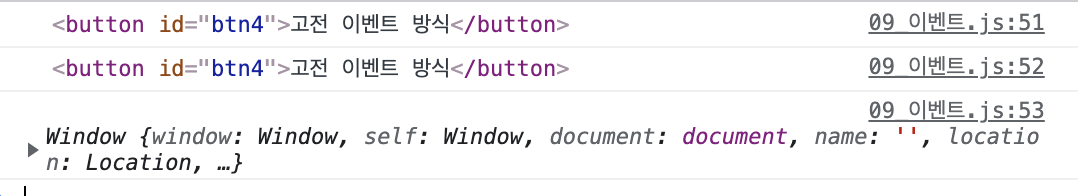
btn4.onclick = (event) => {
console.log(event.target);
console.log(window.event.target);
console.log(this); // arrow function 에서 this는 window 객체
};
// 2) 인라인 이벤트 방식
function test(event) {
console.log(event); // 매개값으로 이벤트 객체를 가져올 수 없다.
console.log(window.event.target);
console.log(this); // window 객체를 가리킨다.
};
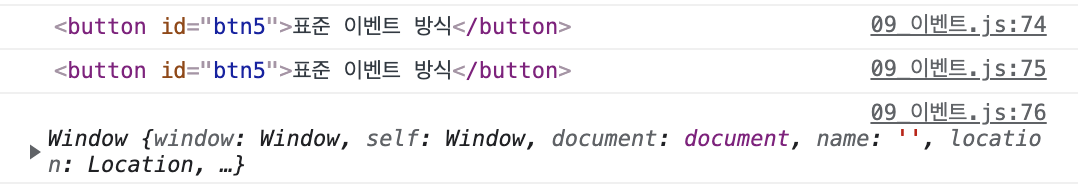
// 3) 표준 이벤트 방식
let btn5 = document.getElementById('btn5');
// btn5.addEventListener('click', function(event) {
// console.log(event.target);
// console.log(window.event.target);
// console.log(this);
// })
btn5.addEventListener('click', (event) => {
console.log(event.target);
console.log(window.event.target);
console.log(this); // window 객체를 가리킨다.
})3. 태그별 기본적으로 가지고 있는 이벤트 제거
<p>
기본 이벤트를 가지고 있는 요소 <br>
a : 클릭 시 href 속성에 제시되어 있는 페이지를 요청하는 기본 이벤트 보유 <br>
submit : 클릭 시 입력 양식 제출 후 페이지를 다시 로딩하는 기본 이벤트 보유 <br><br>
기본 이벤트가 있는 요소에 onclick 이벤트를 설정하면 이 코드가 우선적으로 먼저 실행되고 그 다음에 기본 이벤트가 실행된다. <br>
태그에 기본적으로 설정되어 있는 이벤트를 제거하기 위해서는 이벤트 핸들러의 return 값을 false로 하면 된다.
</p>
<a href="https://www.naver.com">네이버로 바로가기</a><br>
<a href="https://www.naver.com" onclick="alert('네이버로 바로가기');">네이버로 바로가기</a><br>
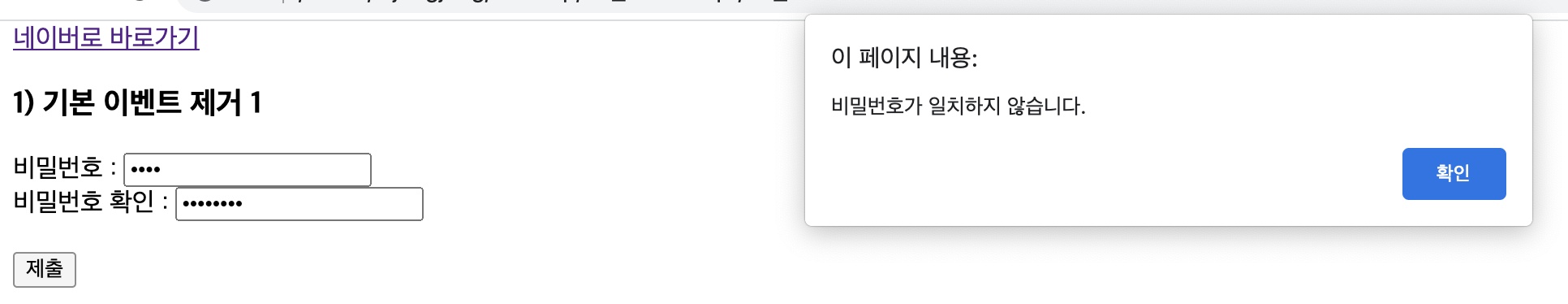
<a href="https://www.naver.com" onclick="return false;">네이버로 바로가기</a><br>1) 기본 이벤트 제거 1
<form onsubmit="return passwordCheck();">
<label for="pass1">비밀번호 : </label>
<input type="password" name="pass1" id="pass1"><br>
<label for="pass2">비밀번호 확인 : </label>
<input type="password" name="pass2" id="pass2"><br><br>
<!-- <input type="submit" value="제출"> -->
<input type="submit" value="제출">
</form>
// 3. 태그별 기본적으로 가지고 있는 이벤트 제거
// 1) 기본 이벤트 제거 1
function passwordCheck() {
let pass1 = document.getElementById('pass1').value;
let pass2 = document.getElementById('pass2').value;
console.log(pass1);
console.log(pass2);
if(pass1 !== pass2) {
alert('비밀번호가 일치하지 않습니다.');
return false;
}
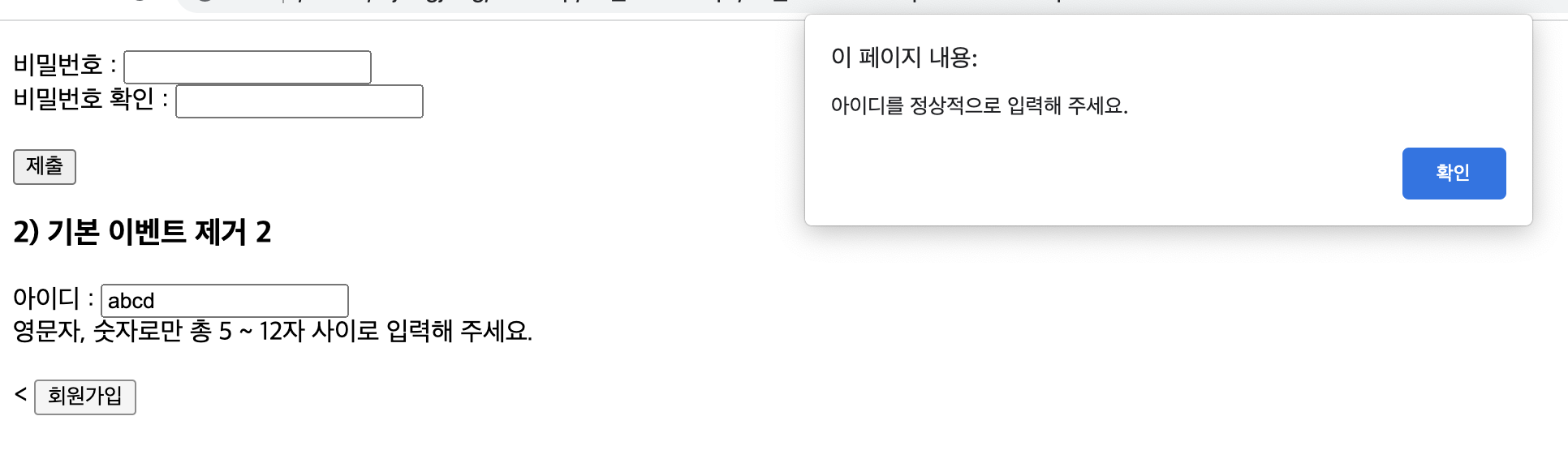
};2) 기본 이벤트 제거 2
<form>
<label for="userId">아이디 : </label>
<input type="text" name="userId" id="userId"><br>
영문자, 숫자로만 총 5 ~ 12자 사이로 입력해 주세요. <br><br>
<
<input type="submit" id="submit" value="회원가입">
</form>
// 2) 기본 이벤트 제거 2
let submit = document.getElementById('submit');
// submit.onclick = () => {
// alert('아이디를 정상적으로 입력해 주세요.');
// return false;
// };
submit.addEventListener('click', (event) => {
let userId = document.getElementById('userId').value;
// 정규 표현식
let regExp = /^[a-zA-Z0-9]{5,12}$/;
if(!regExp.test(userId)) {
alert('아이디를 정상적으로 입력해 주세요.');
// 표준 이벤트 방식에서는 아래와 같이 preventDefault 함수로 기본 이벤트를 제거해야 한다.
// return false;
event.preventDefault();
}
});