Ajax(Asynchronous Javascript and XML)
-웹페이지 전체를 다시 로딩하지 않고, 웹페이지의 일부분만을 갱신할 수 있다.
즉, Ajax를 이용하면 백그라운드 영역에서 서버와 통신하여, 그 결과를 웹 페이지의 일부분에만 표시할 수 있다.
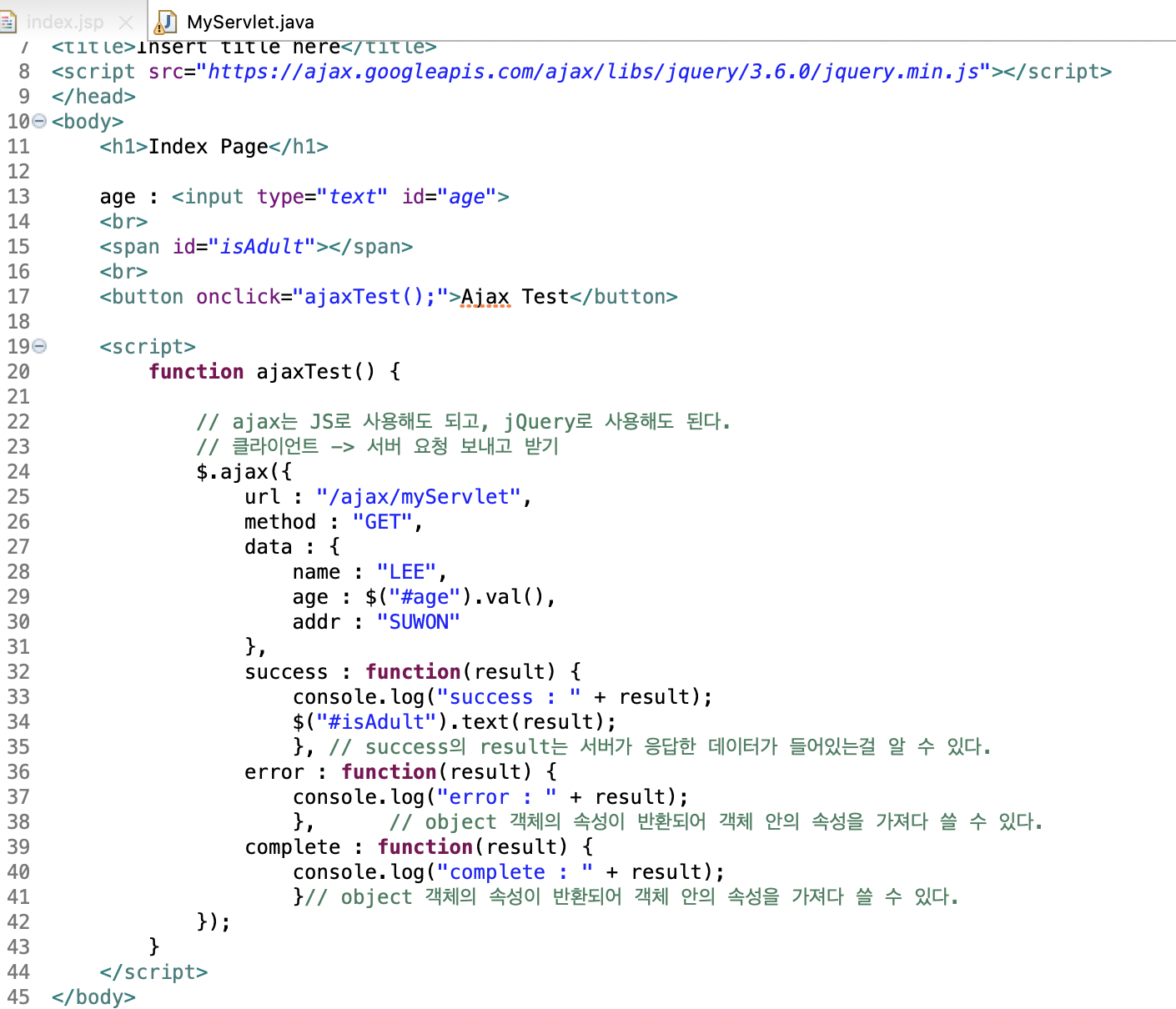
1) 단순하게 생각하면 그렇게 어렵지 않을 수 있다. 일단 Ajax를 사용하기 위해선 js를 사용하거나 jQuery를 사용한다. js는 복잡하니까 jQuery를 이용해서 Ajax를 사용해본다.
$.ajax ({ }); 안에 작성하면되고
url은 꼭 작성해야 한다.
method는 GET 방식으로 보낼지 POST 방식으로 보낼지 결정한다.(method를 type으로 쓸 수 있다.)
data는 사용자의 요청과 함께 보낼 데이터로 key, value 형식으로 보낸다.
success는 서버로 요청이 성공했을시 실행되는 function을 작성했는데 function의 매개값으로 result가 있다.(result는 다른걸로 써도 상관없다.) result는 사용자의 요청에 반응하는 Servlet에서 보낸 데이터를 받아 준다.
error는 서버로 요청이 실패시,
complete는 요청이 완료시 사용된다.
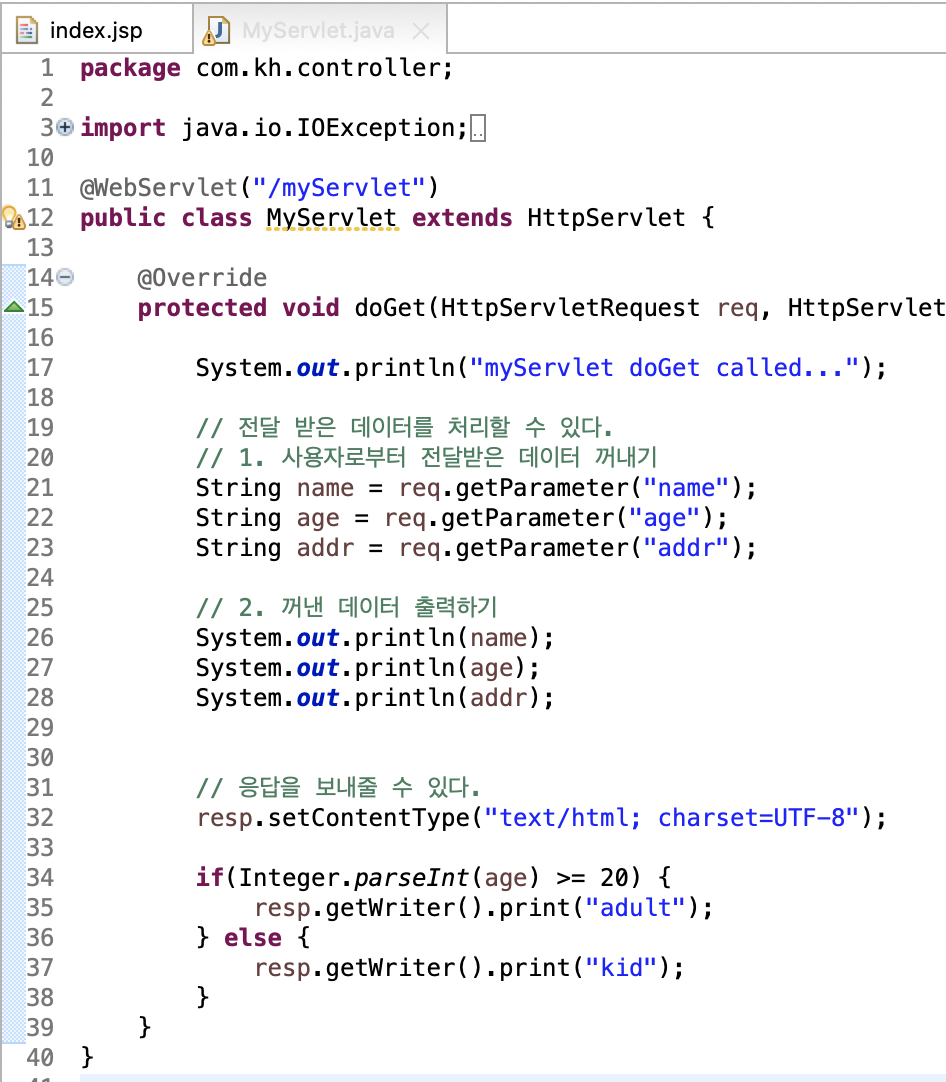
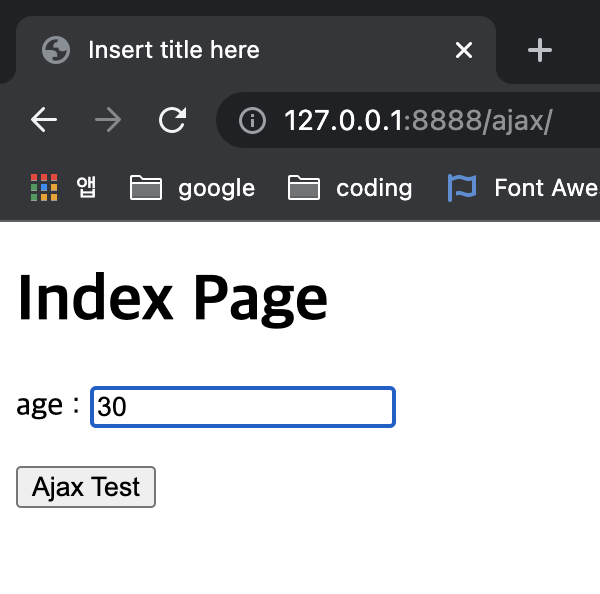
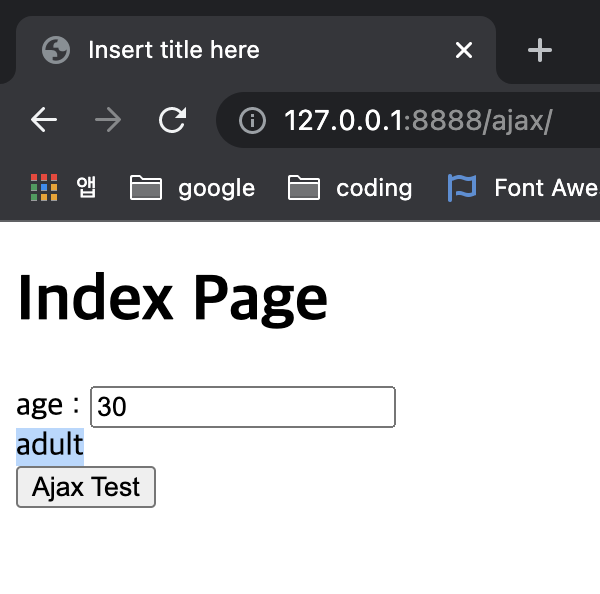
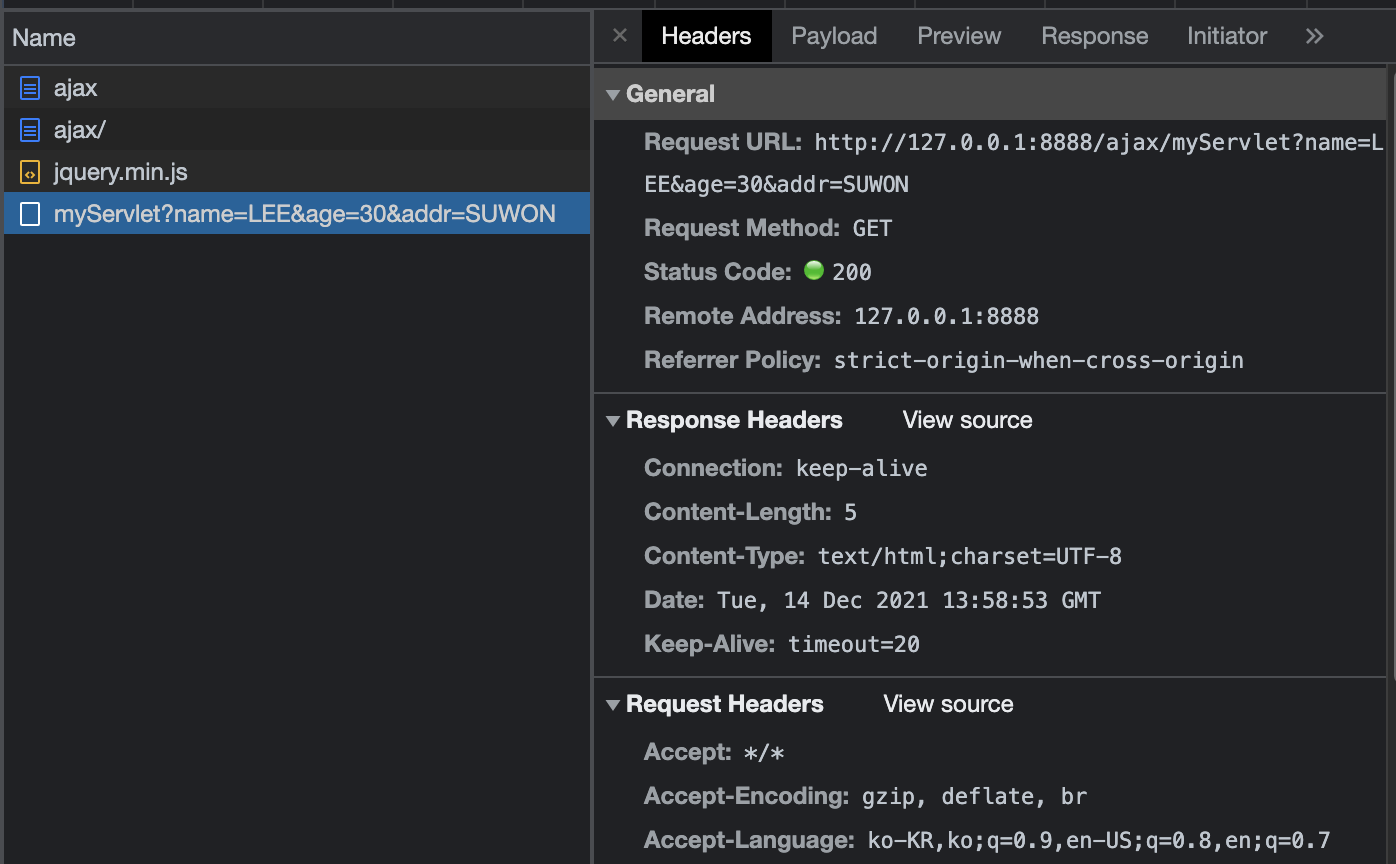
2) 위에서 확인할 수 있듯이 Servlet에서 Ajax로 들어온 요청을 통해 기존 Query String으로 페이지가 전환되며 들어오던 데이터의 값을 가지고 오던 방식과 똑같이 데이터를 가지고 올 수 있다. 그리고 요청에 대한 반응 또한 똑같이 사용가능하다. 아래와 같은 작동을 확인할 수 있다. (페이지가 변환되지 않은 상태에서 일부만 바뀌게 된다.)
*예를 들어 회원가입 페이지에서 아이디를 입력하고 input 탭을 벗어나자마자 페이지 변환없이 하단에 중복된 아이디라고 알려주는 텍스트가 생겨날 때가 있다. 이런 경우 Ajax를 이용한다. (네이버 회원가입)
*웹 페이지 검사창에 Network 탭에 들어가서 확인하면 Ajax가 요청을 한 것을 확인할 수 있다.
-
서버한테 요청 보낼 수 있음(특정 servlet을 호출한다.)
-
요청을 보내는데 데이터를 담아서 보내줄 수 있음
-
서버 -> 클라이언트 응답 가능
-
클라이언트는 응답을 처리할 수 있음