오늘은 페이지를 생성하고 페이지 매핑을 위한 Dispatcher Servlet을 만들어 연동하는 것을 배웠다.
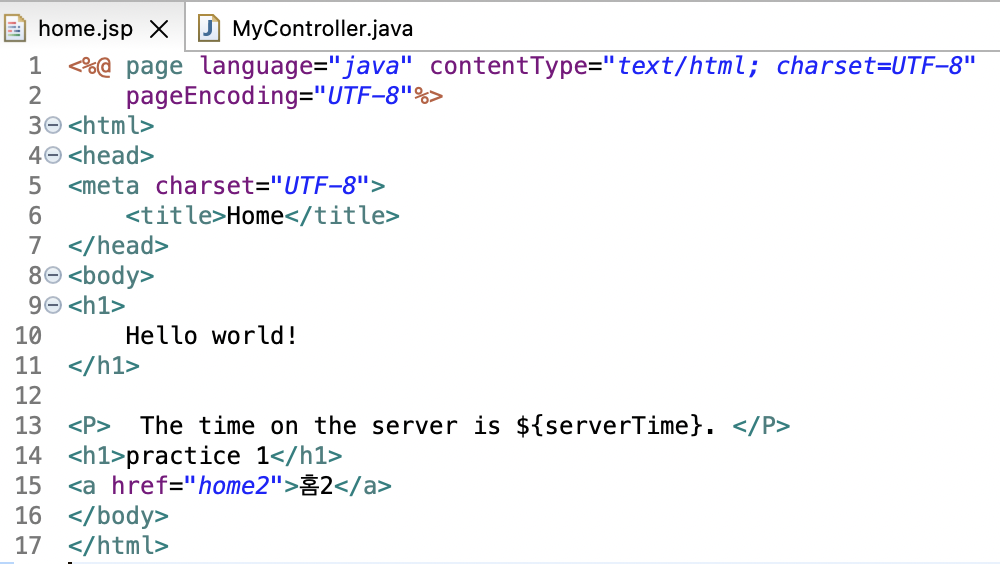
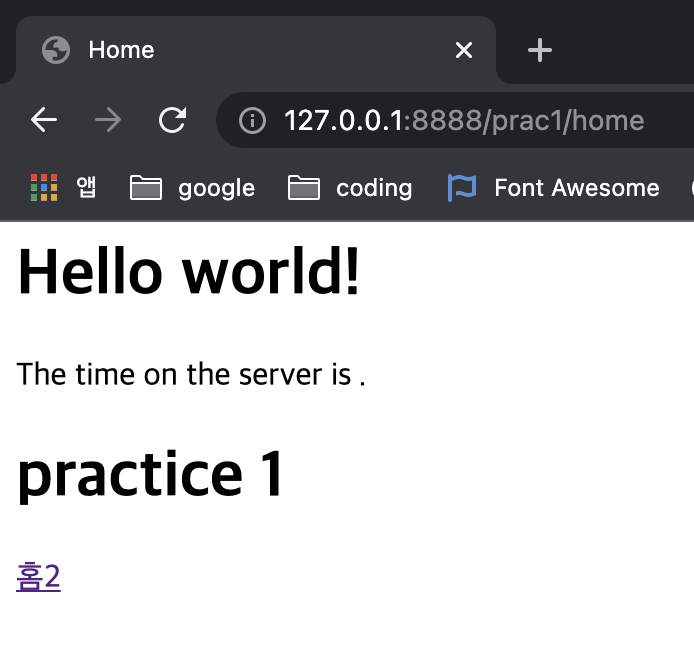
1) 먼저 접근할 페이지를 만들고 그 페이지에 접근할 수 있도록 Dispatcher Servlet을 만들어 만든 페이지로 매핑을 해준다.
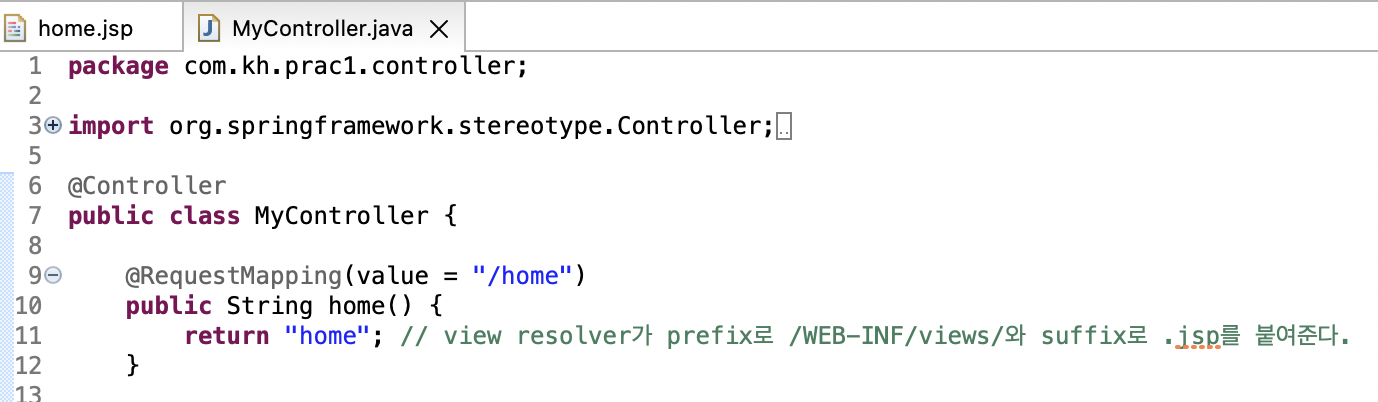
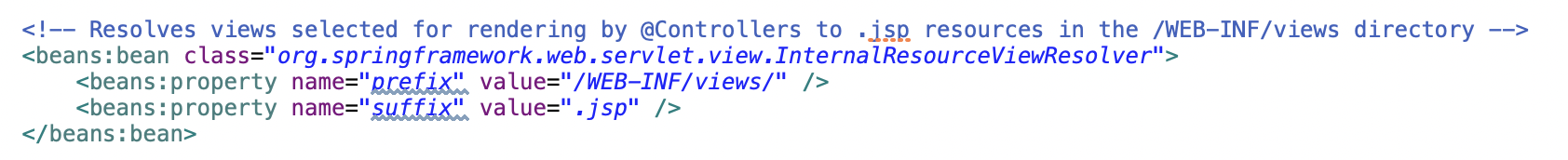
2) 1번에서 디스패쳐 서블릿에서 home.jsp로 매핑을 해주는 메소드 home()을 보면, 그 메소드의 특징을 확인할 수 있다. 첫번째로, 메소드 접근 제한자는 public으로 설정해주어야 한다. 두번째로, return 값은 보여줄 view 페이지의 주소값이 와야한다. 세번째로, 상황에 따라 매개변수를 쓸 수도 있고 안 쓸 수도 있다. 그리고 메소드의 이름은 경로나 요청과는 크게 상관은 없으므로 자유롭게 지정해도 괜찮다. @RequestMapping을 통해 /home 요청이 들어오면 home.jsp로 매핑해주는 메소드이다. 그런데 return 값을 보면 home만 적혀있다. 이렇게만 적어도 되는 이유는 view resolver에 설정된 prefix와 suffix가 return 값 앞, 뒤로 붙어서 경로가 완성되기 때문이다. view resolver 설정은 servlet-context.xml에서 확인할 수 있다.
3) 위와 마찬가지로 WEB-INF 하위의 다른 jsp들에 접근하기 위해선 Dispatcher Servlet에서 경로를 매핑해주면 된다.
4) 그렇다면 사용자의 요청에 따라 동적으로 변화하는 화면들인 WEB-INF 하위의 jsp들이 아닌 정적 화면 파일엔 어떻게 접근하면 될까? 이런 정적 화면들에 직접 접근할 수 있도록 servlet-context.xml에서 resources 설정을 해주면 된다. 먼저 프로젝트 생성시 기본 생성되는 webapp 하위 resources안에 test.html을 만들고 이곳에 접근해본다.
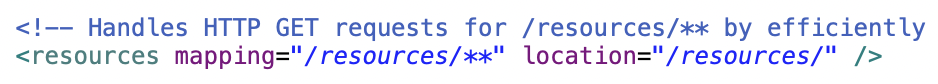
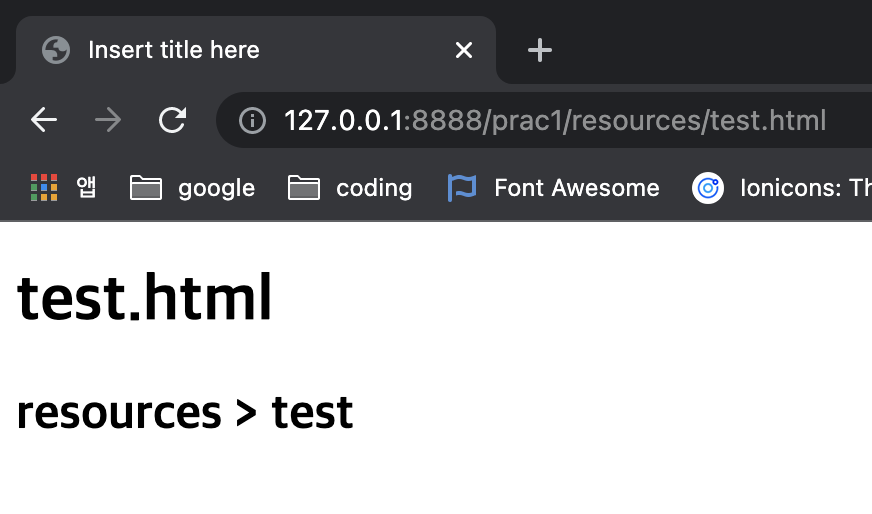
5) servlet-context.xml에 기본적으로 프로젝트 생성시 resources 설정에 webapp > resources 에 위치한 정적, 또는 다른 파일들(css, js 등)에 직접 접근할 수 있도록 설정이 되어있다. 아래 이미지에 location 속성에 /resources/가 지정되어 있고 mapping 속성에 **를 사용해 resources 하위의 폴더 안에도 접근할 수 있도록 설정되었다. 주소창에 직접 test.html에 접근하면 접근할 수 있는 것을 알 수 있다.
6) resources 설정은 다른 폴더에도 지정할 수 있다. WEB-INF는 안 되더라~