메뉴
1. 가로 메뉴
가로 메뉴 1 (선택 메뉴만 슬라이드 다운, 업)
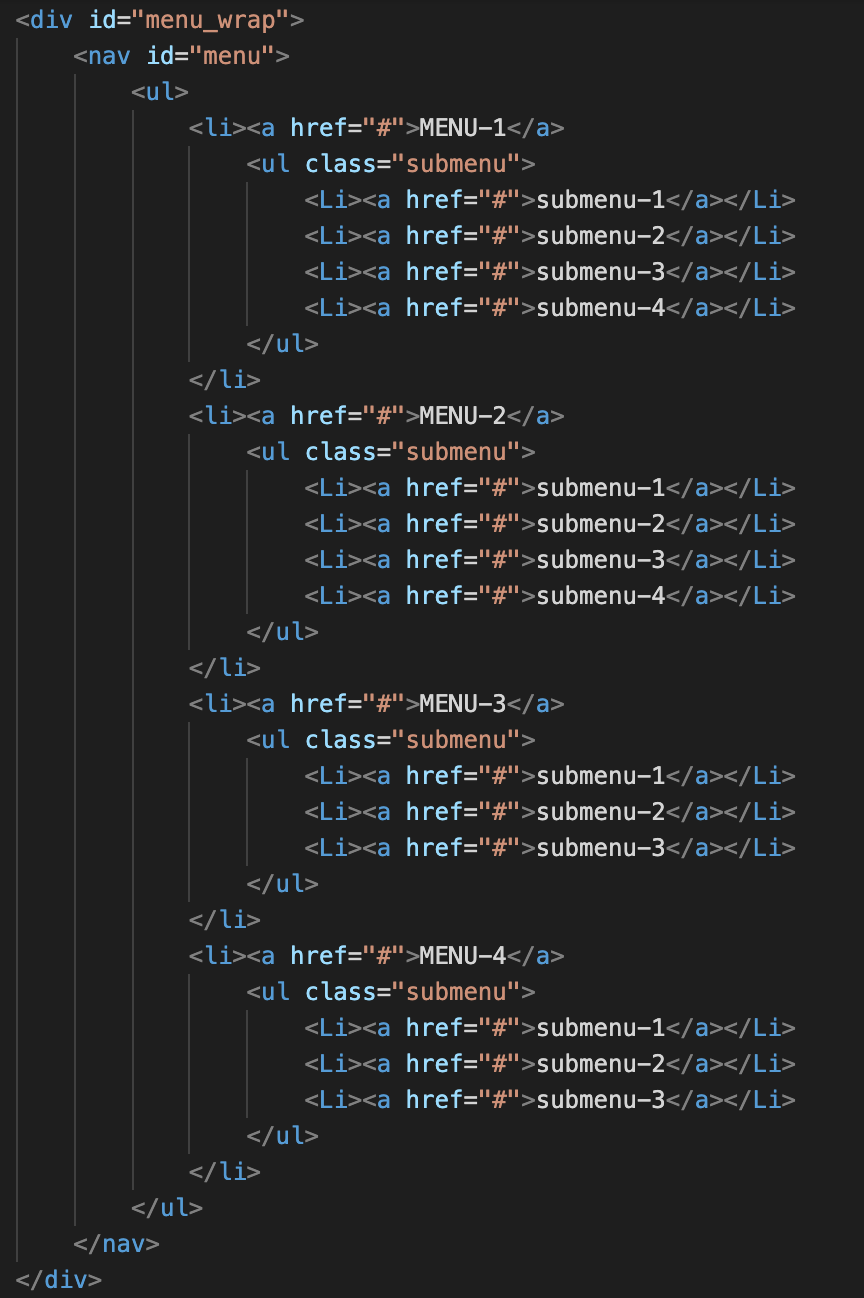
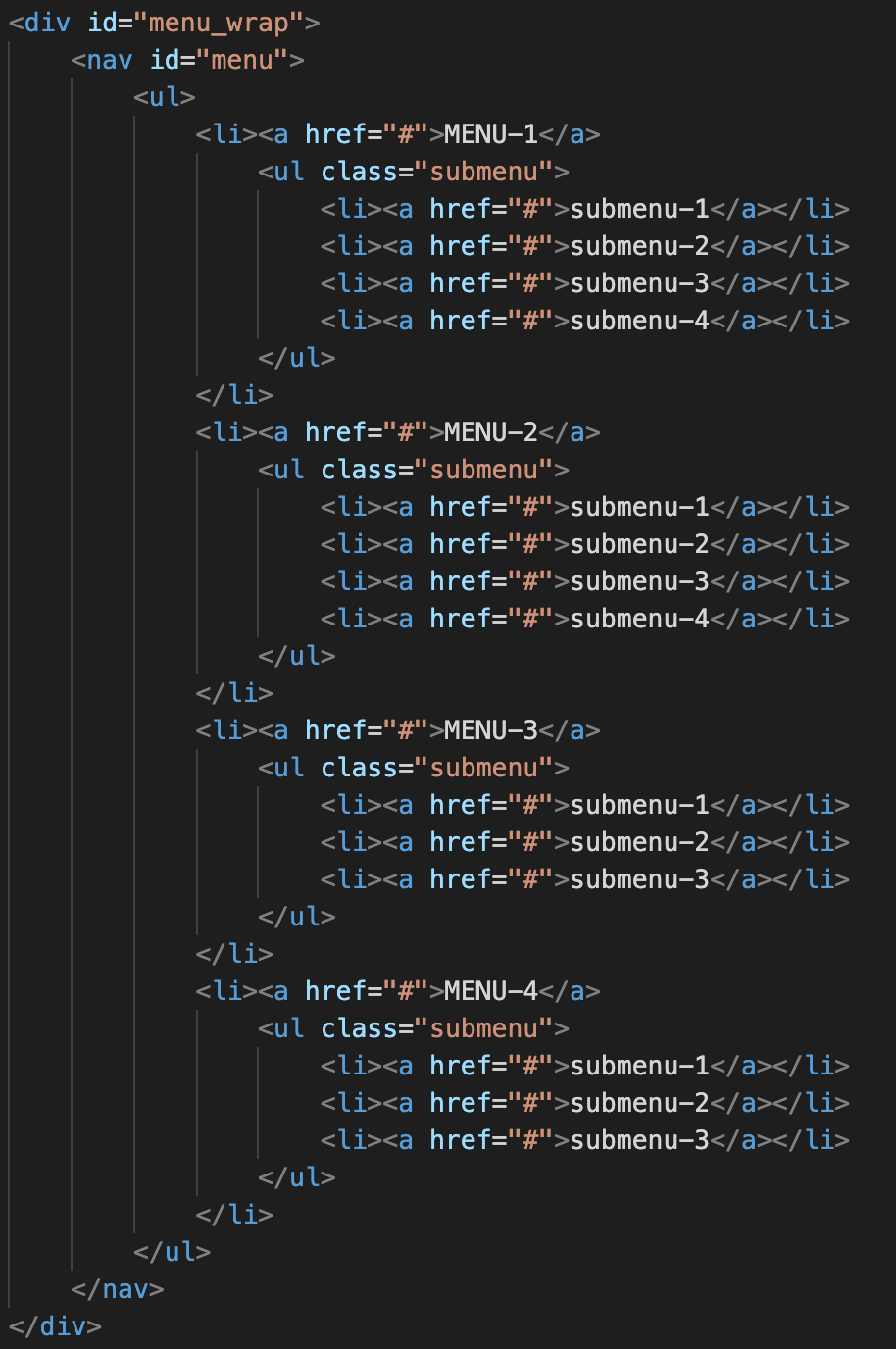
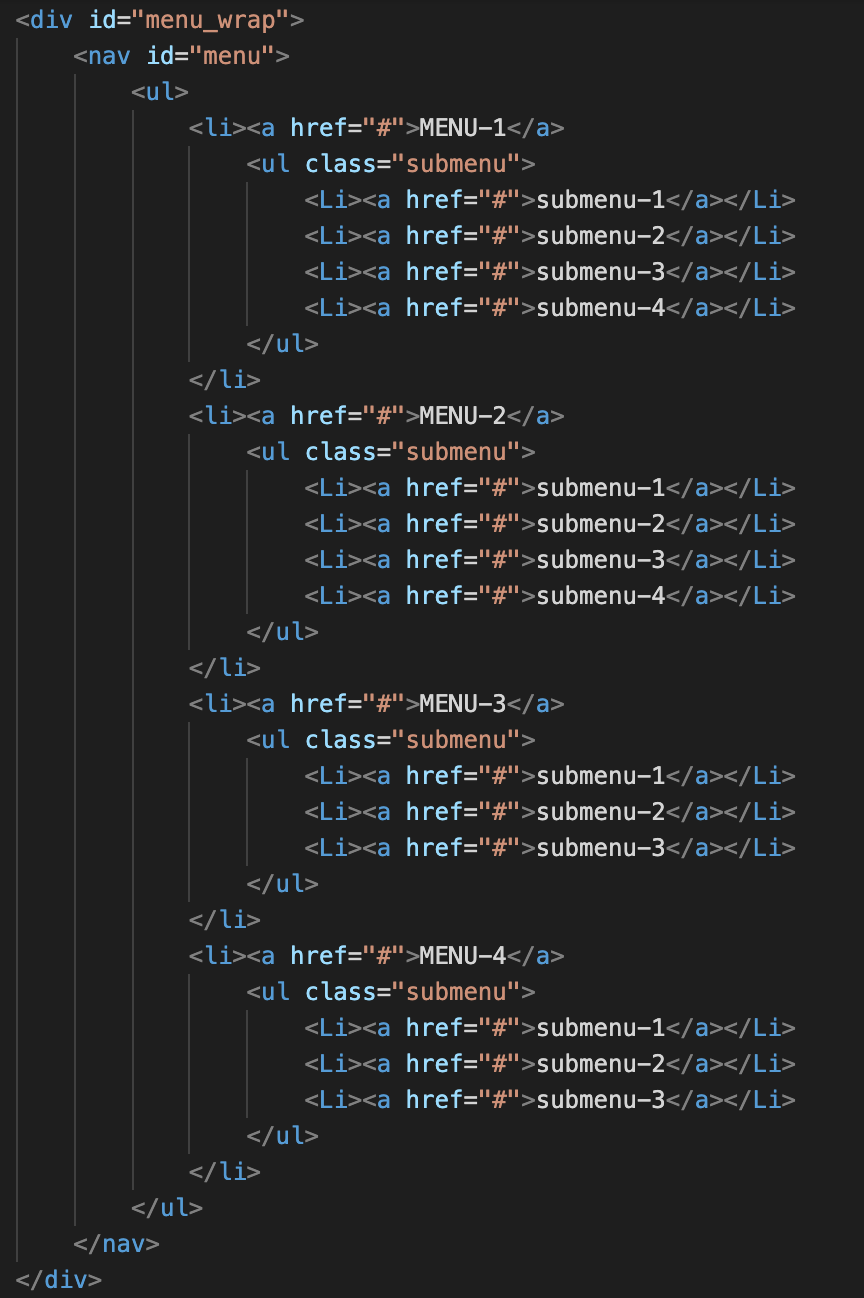
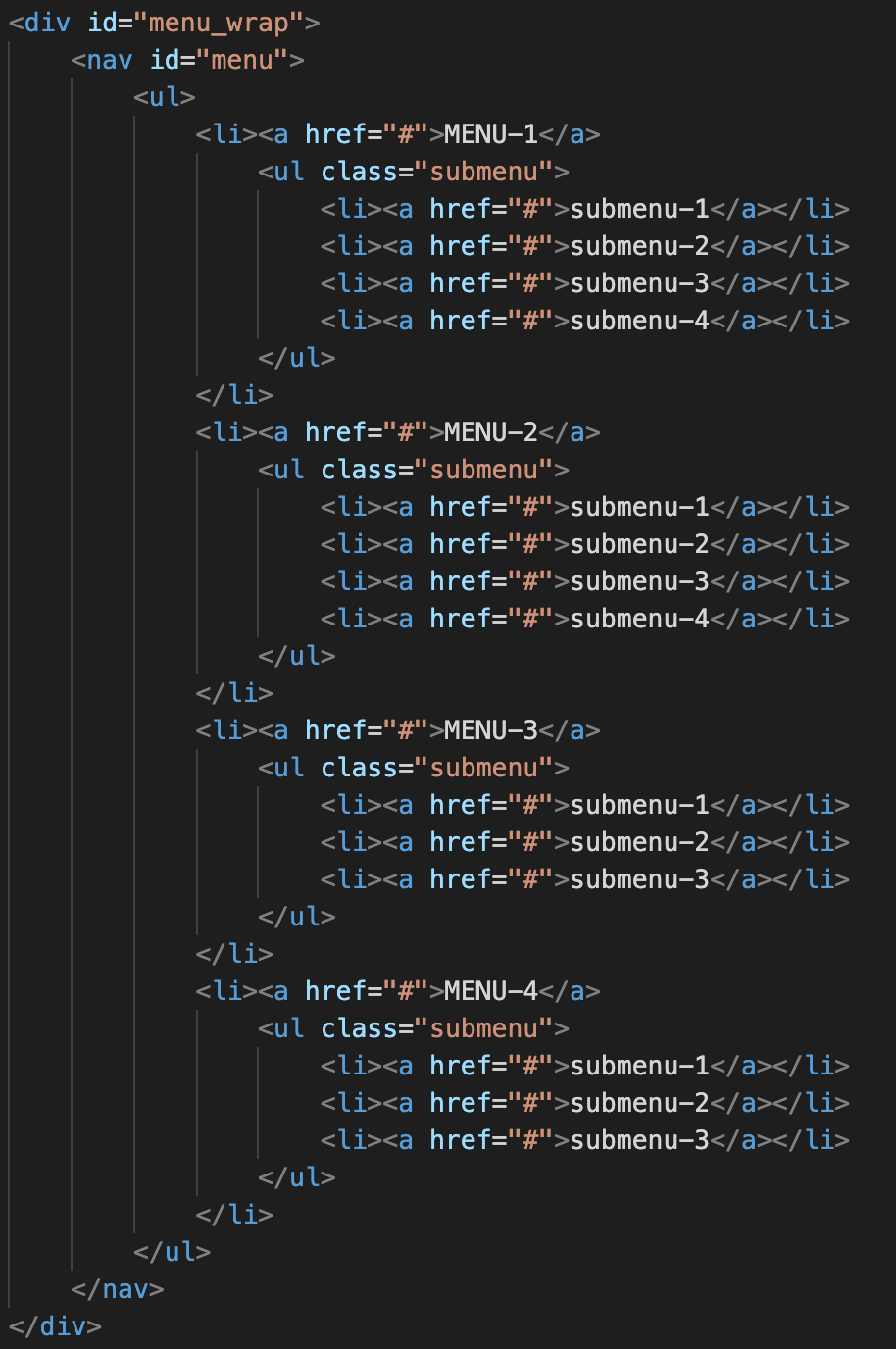
HTML

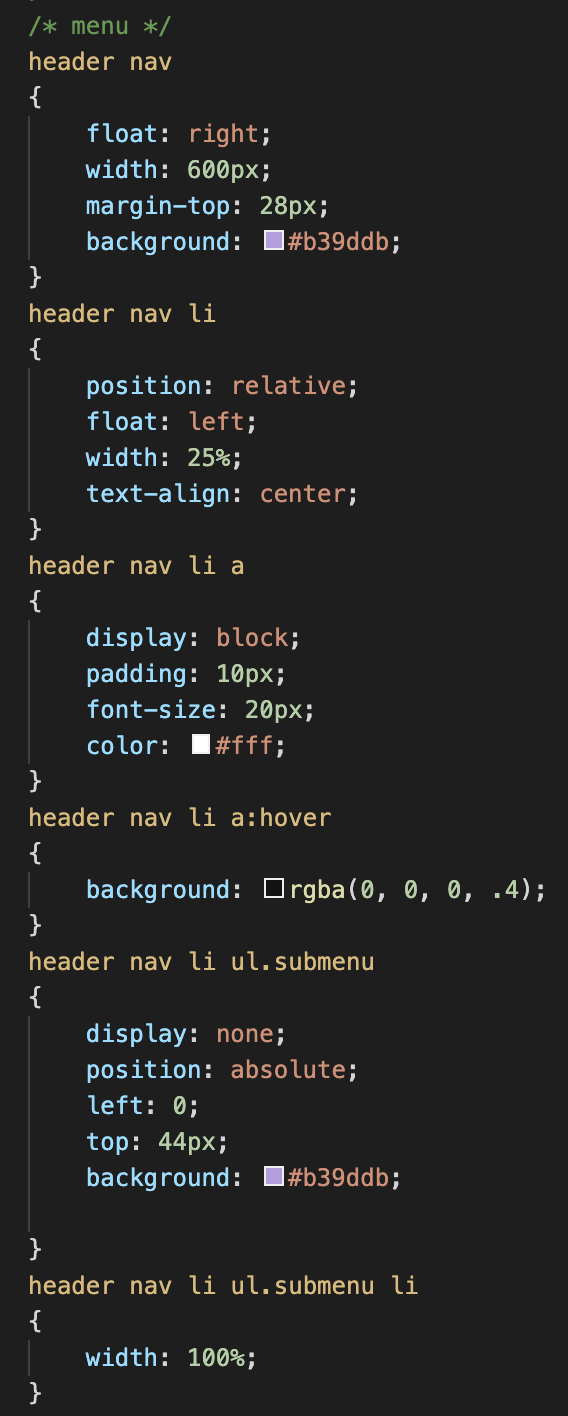
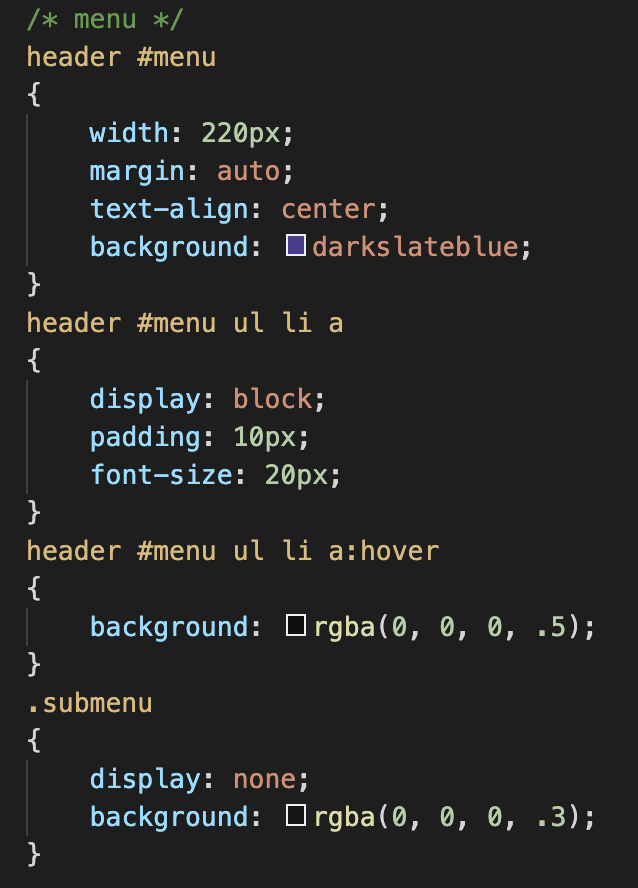
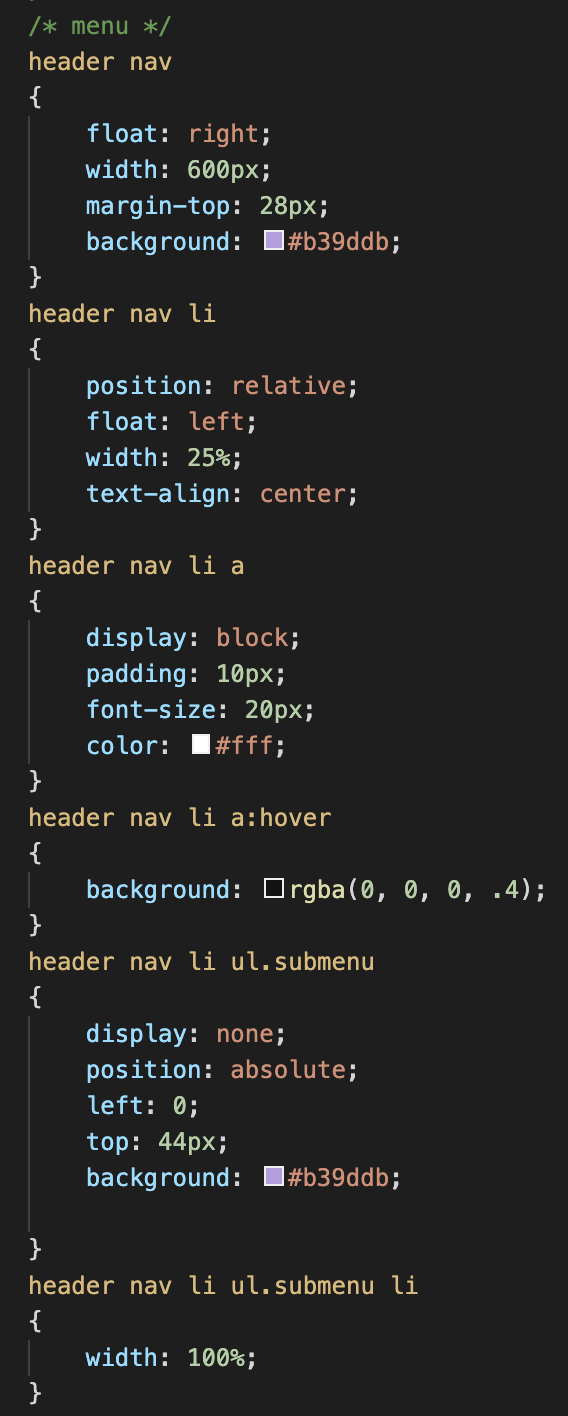
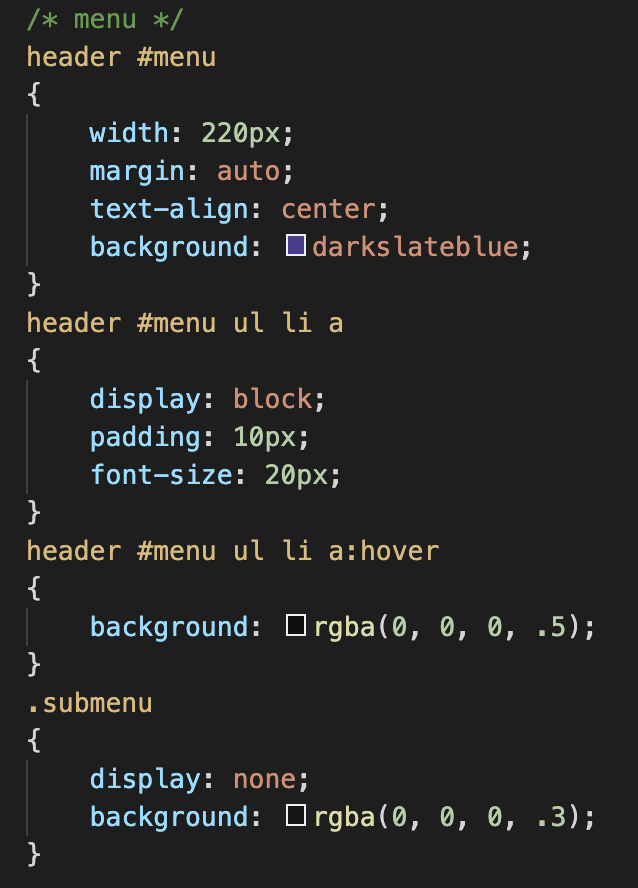
CSS

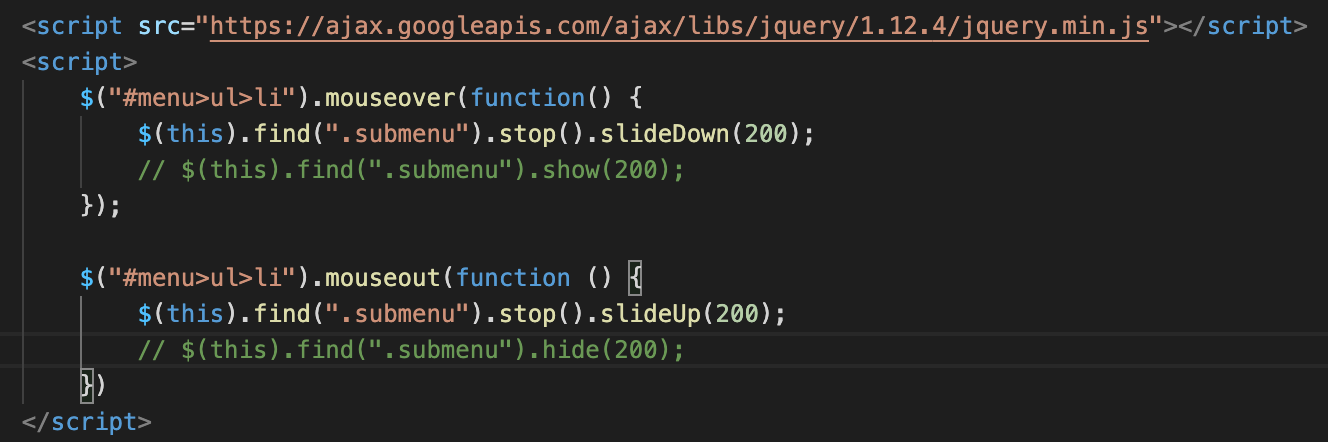
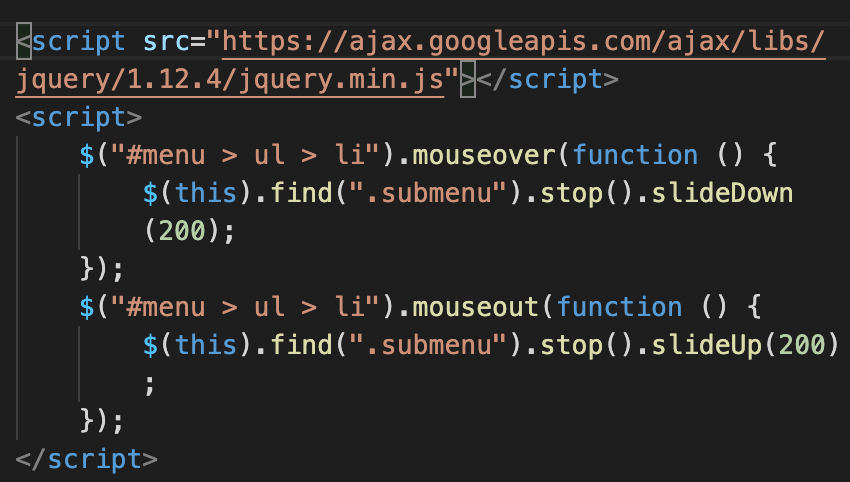
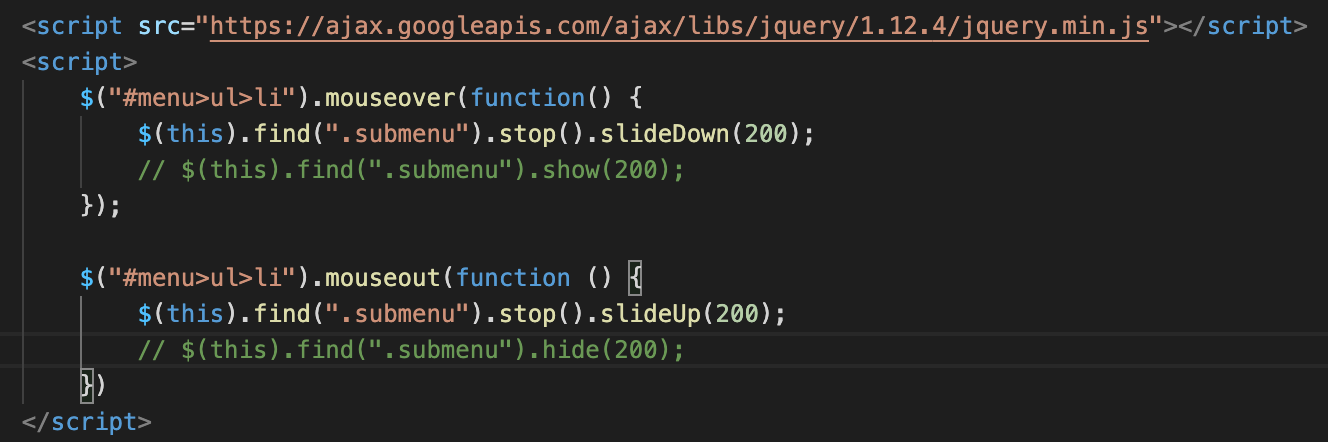
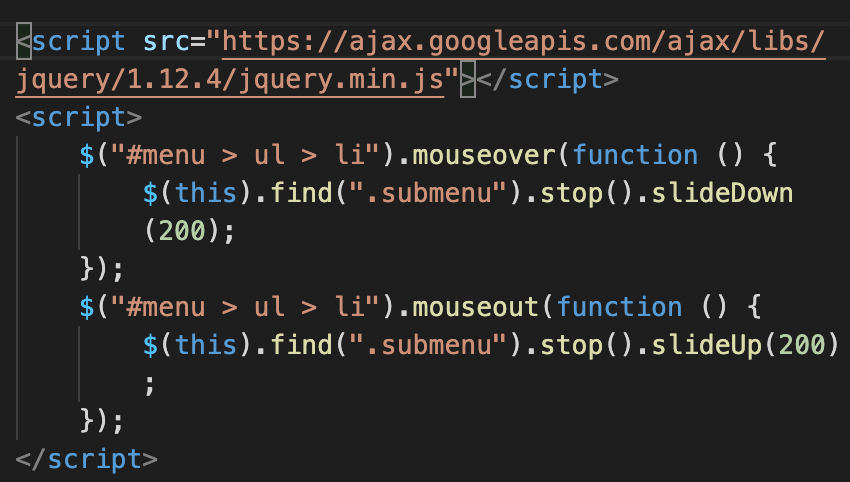
SCRIPT

- this 식별자는 마우스가 올라온 대상, 즉 자신을 의미
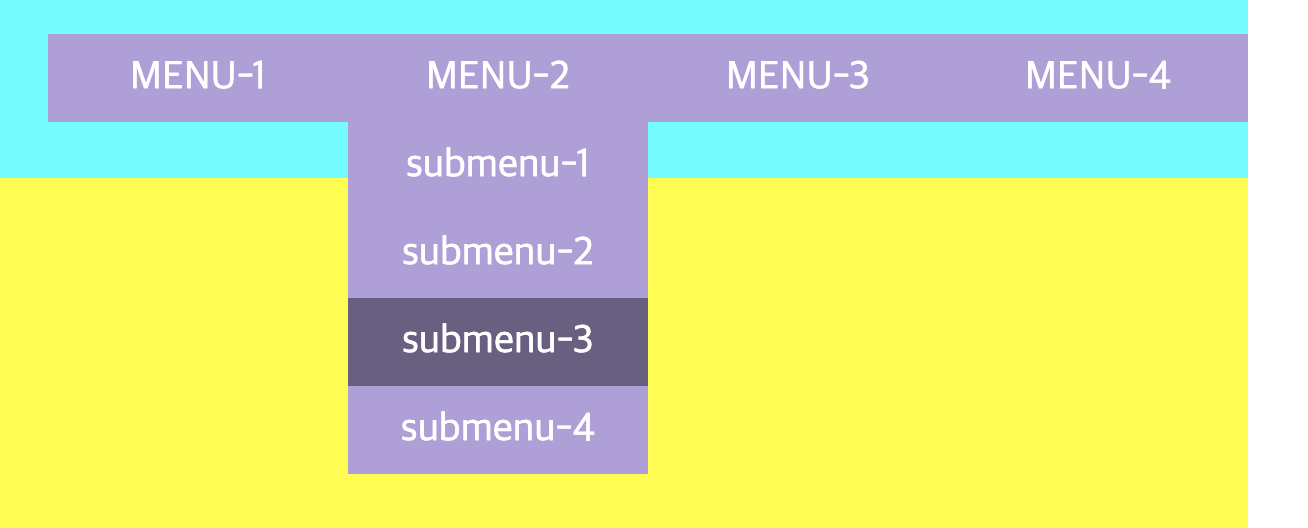
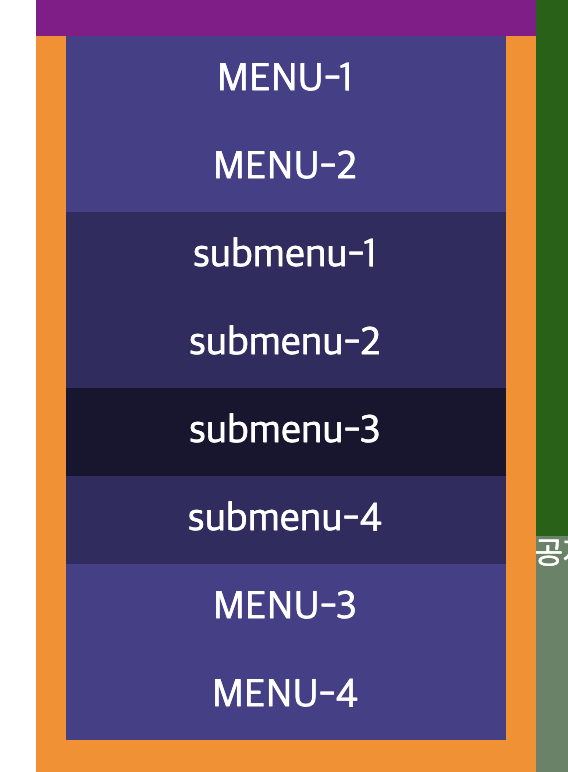
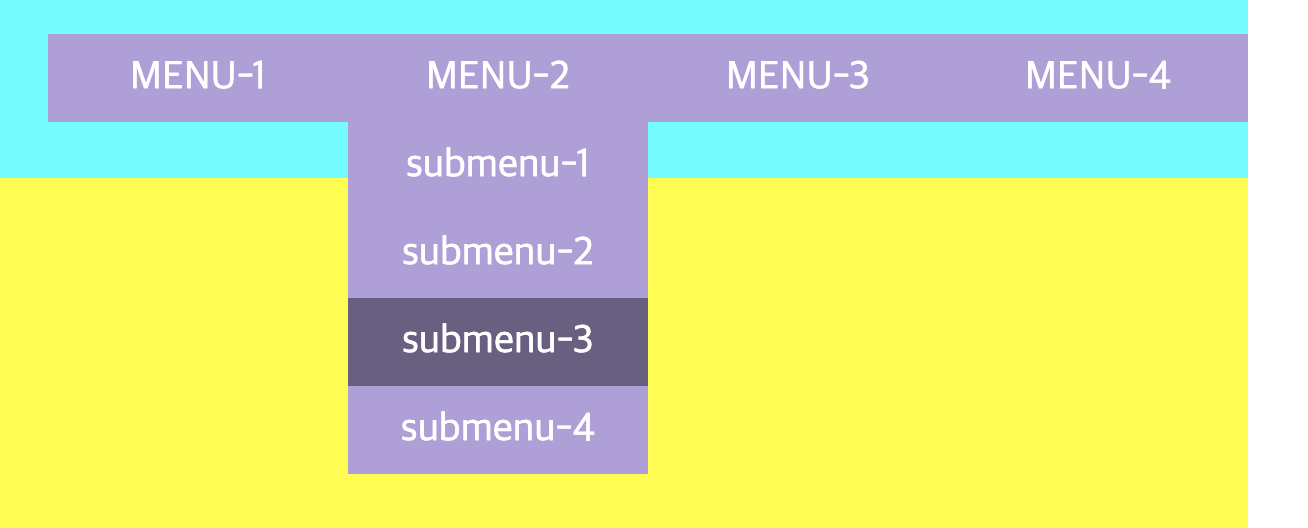
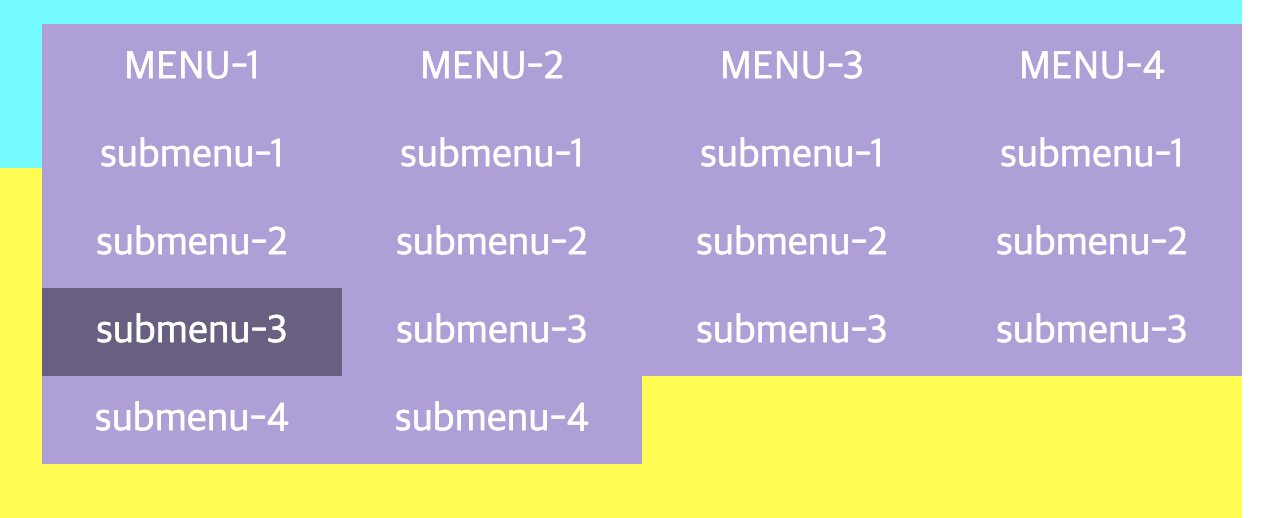
화면

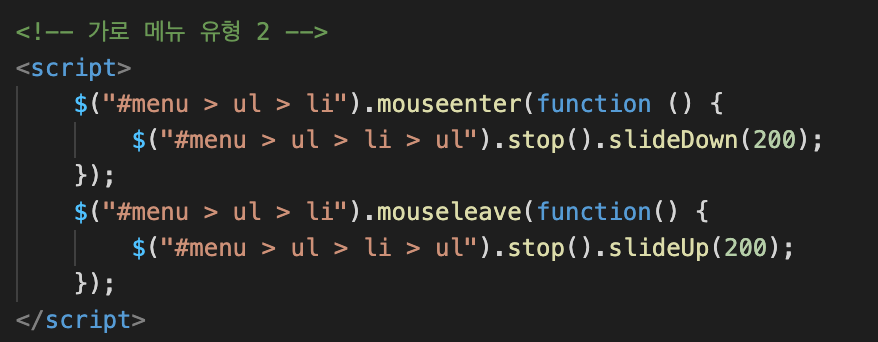
가로 메뉴 2 (전체 메뉴가 한번에 슬라이드 다운, 업)
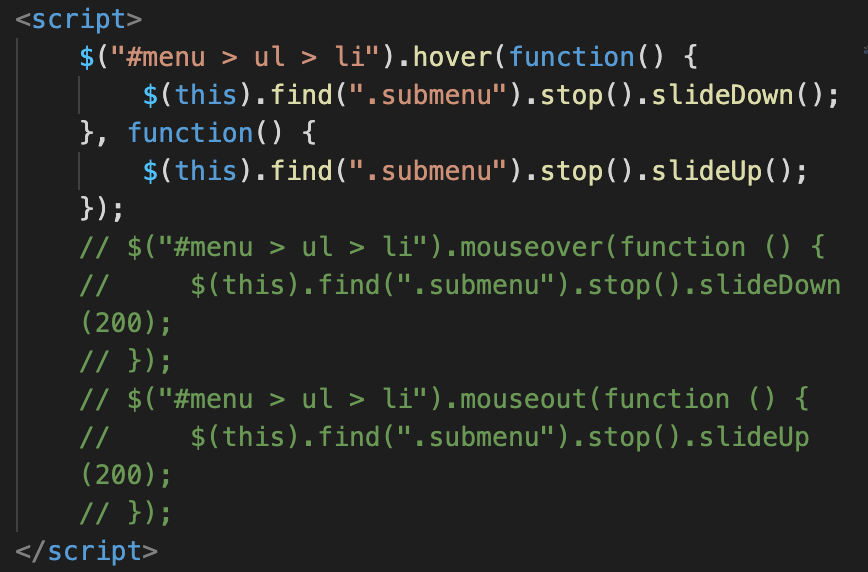
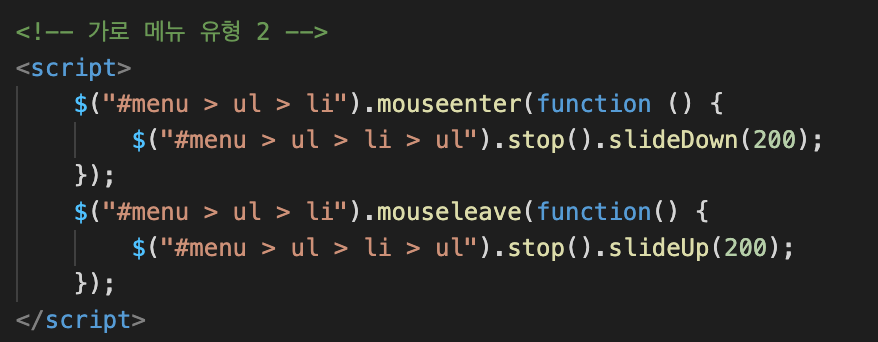
SCRIPT(HTML, CSS 위와 동일)

- 식별자를 가로 메뉴1과 다르게 선택된 식별자 this를 쓰지 않고 전체 선택 경로 #menu > ul > li > ul 설정 후 find 메소드를 쓰지 않아도 된다.
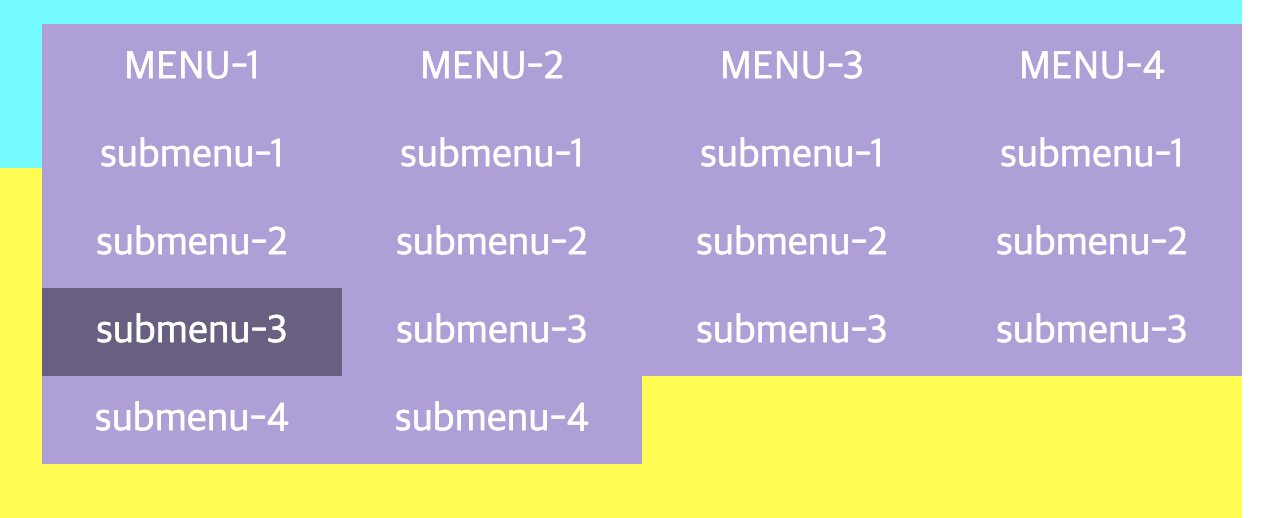
화면

2. 세로 메뉴
세로 메뉴 1
HTML

CSS

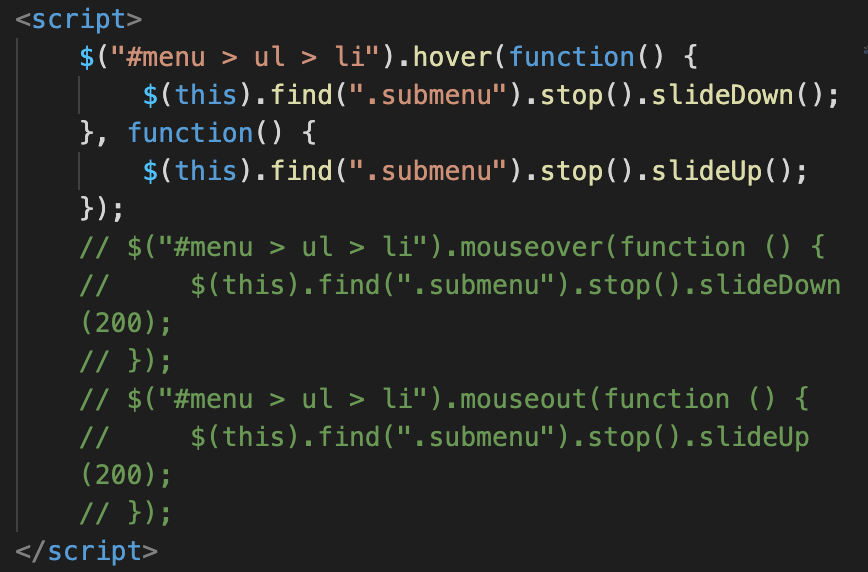
SCRIPT


- hover 메소드를 이용하면 hover 됐을 때, 안 됐을 때 설정을 동시에 할 수 있어서 더 간편하다.
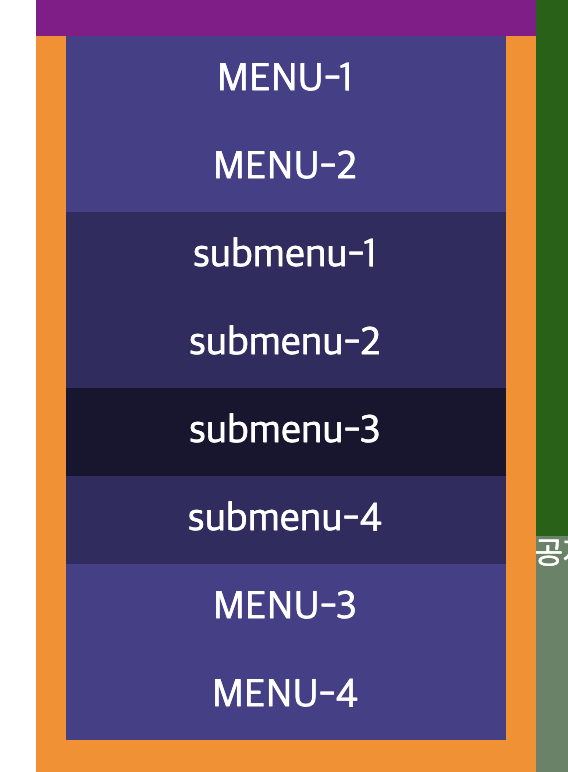
화면

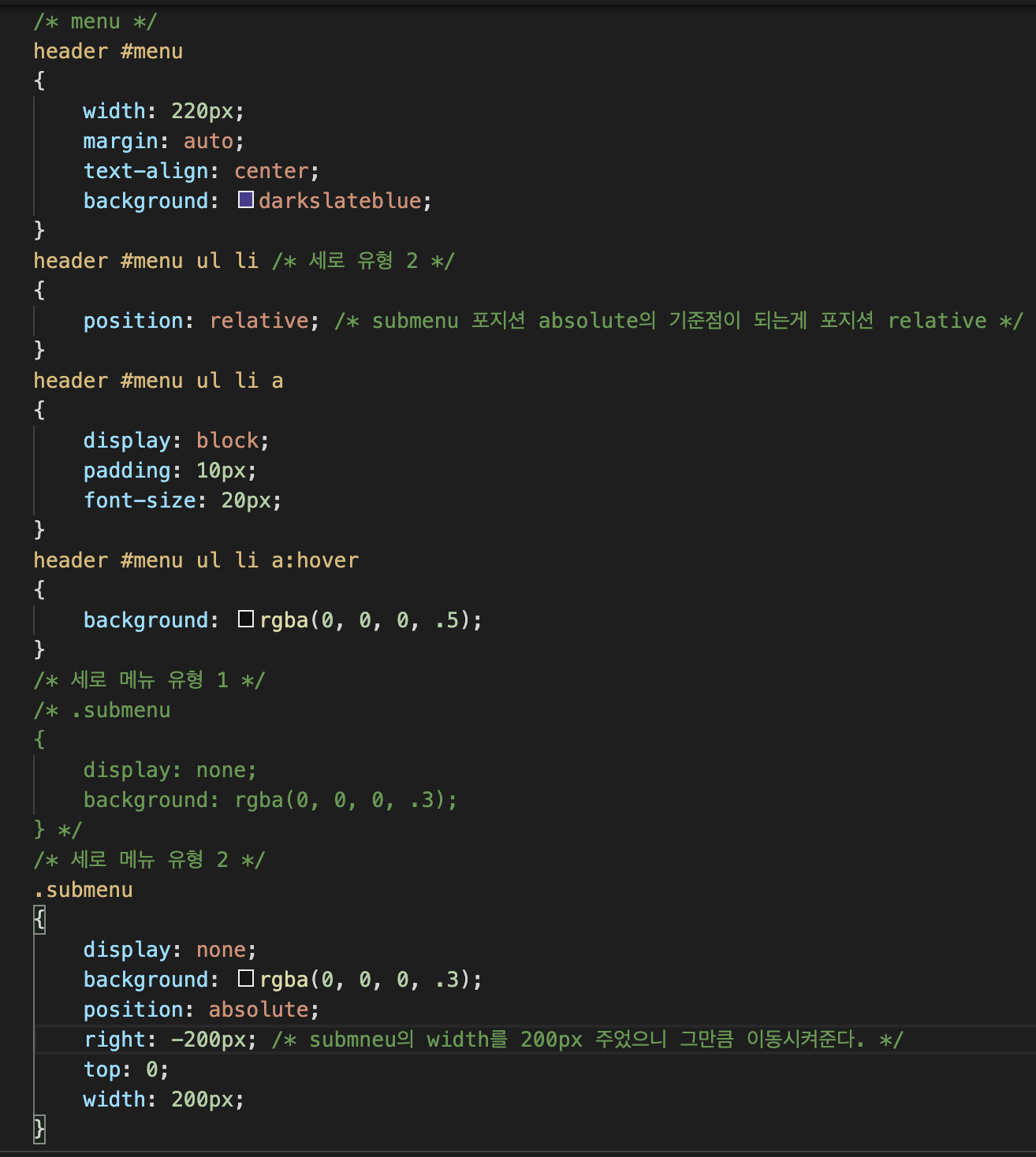
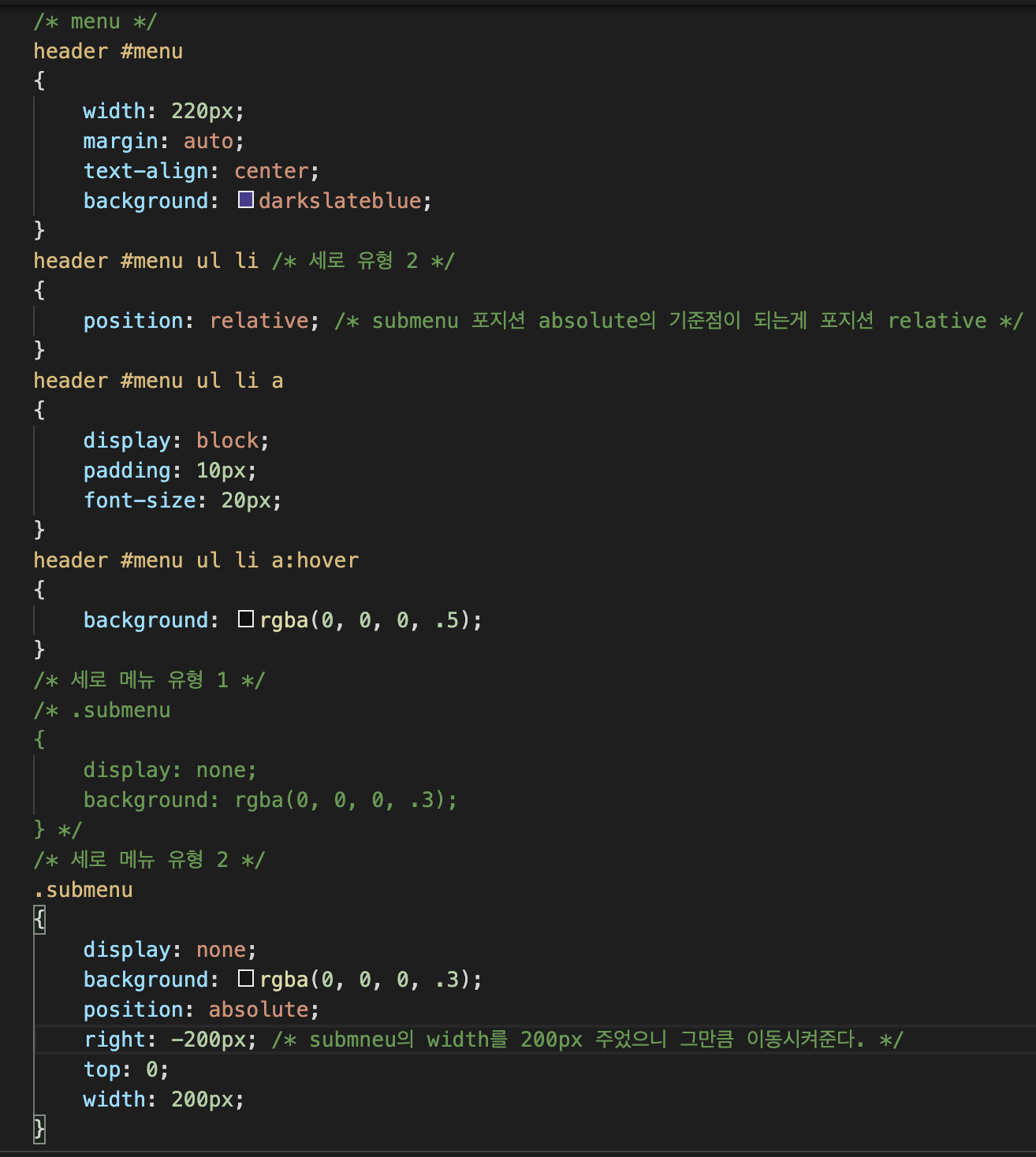
CSS(HTML, SCRIPT 동일)

- submenu의 위치를 변경시켜주기위해 position : absolute 를 주고 그 기준이될 position: relative를 상위 li 태그에 사용한다.
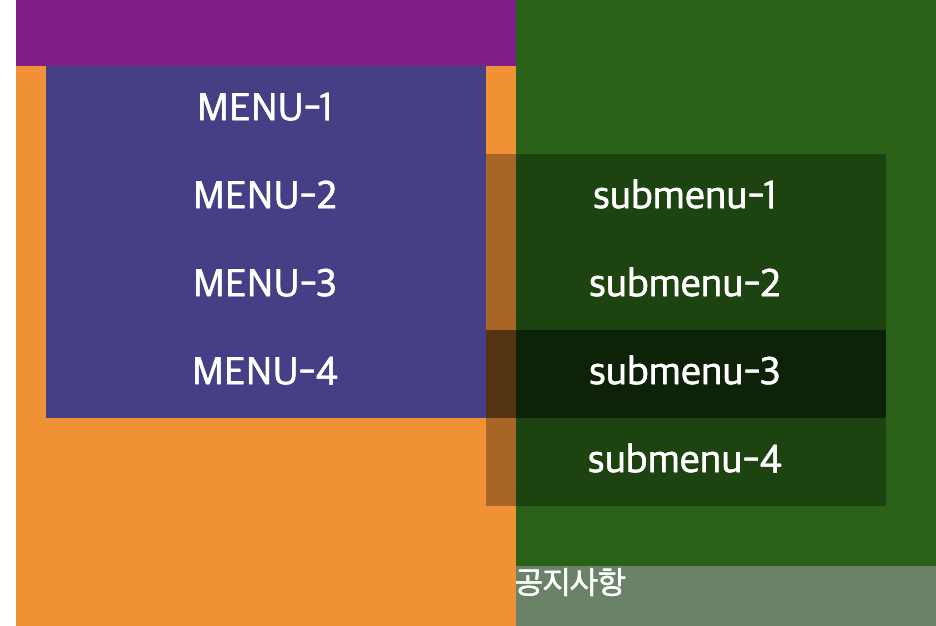
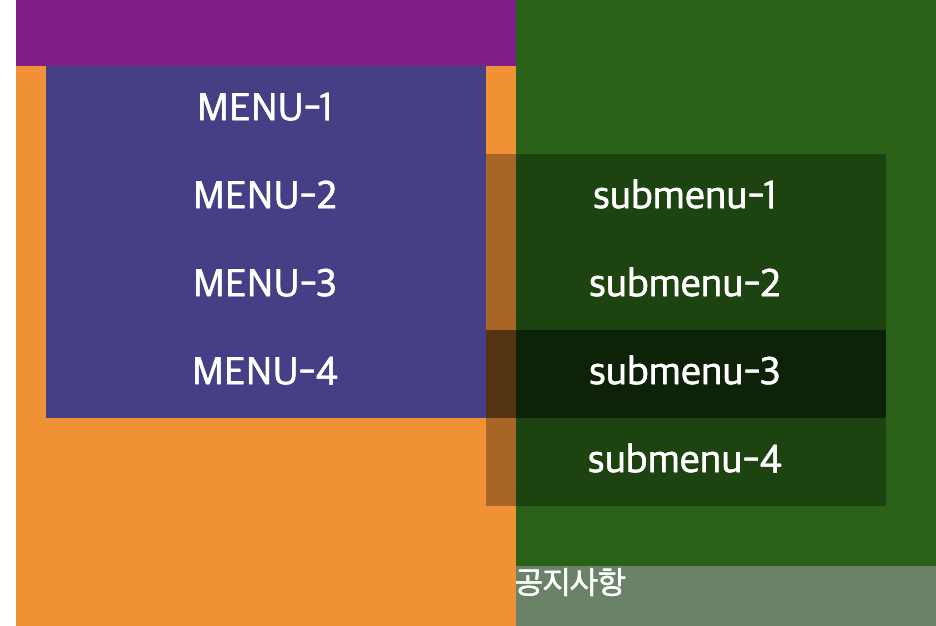
화면

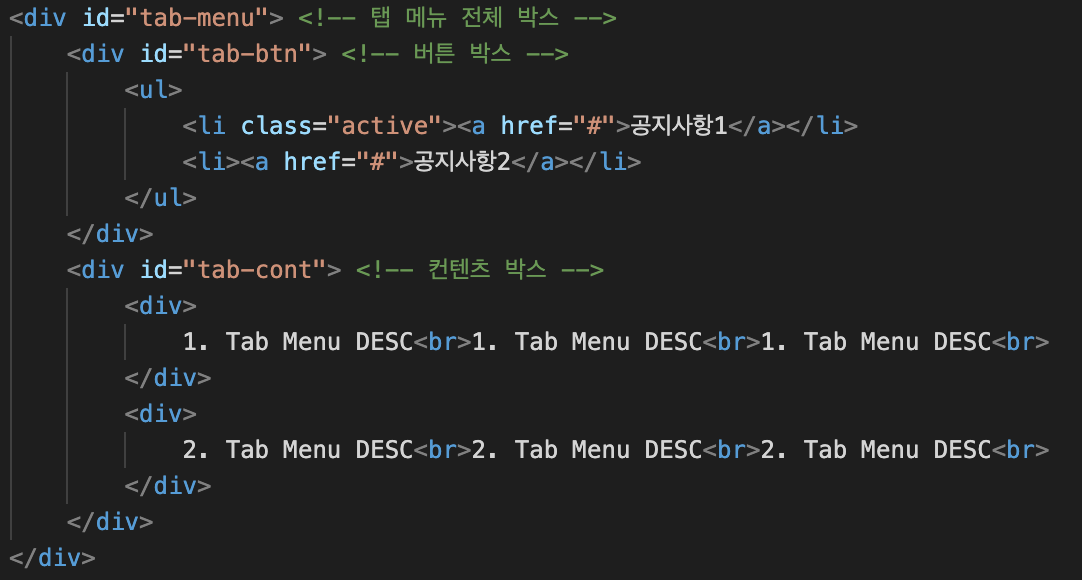
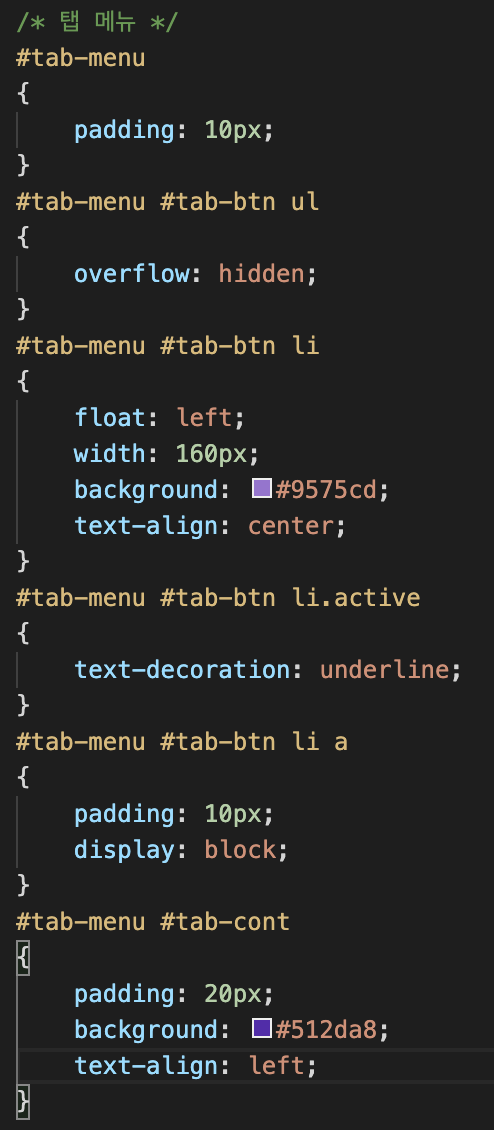
탭 메뉴
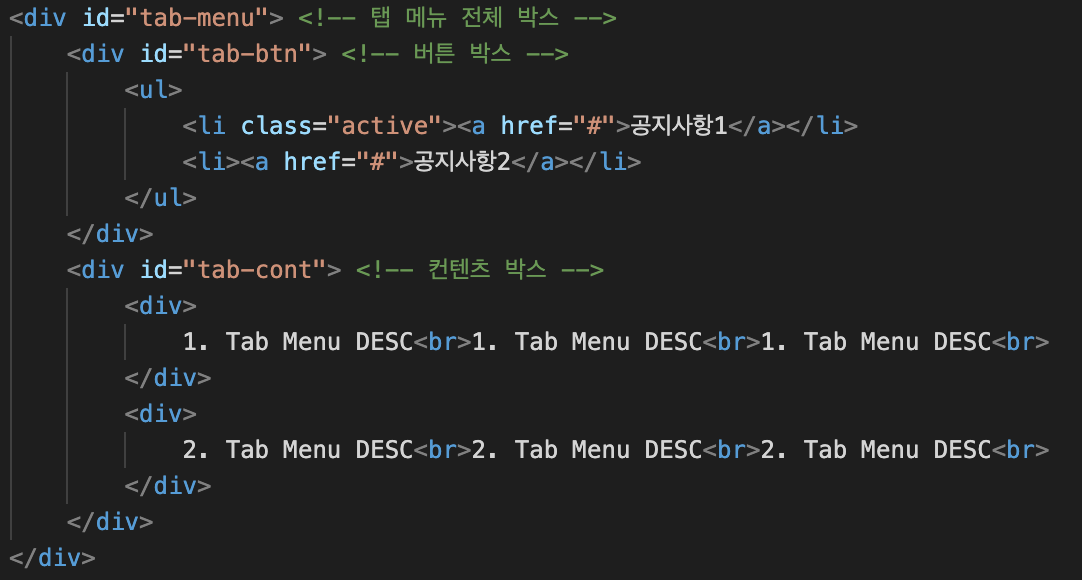
HTML

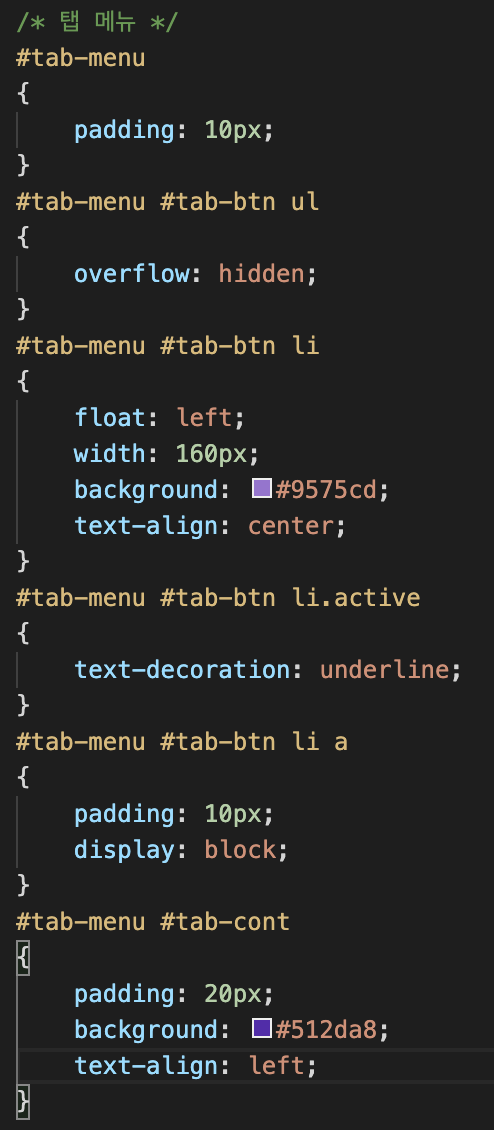
CSS

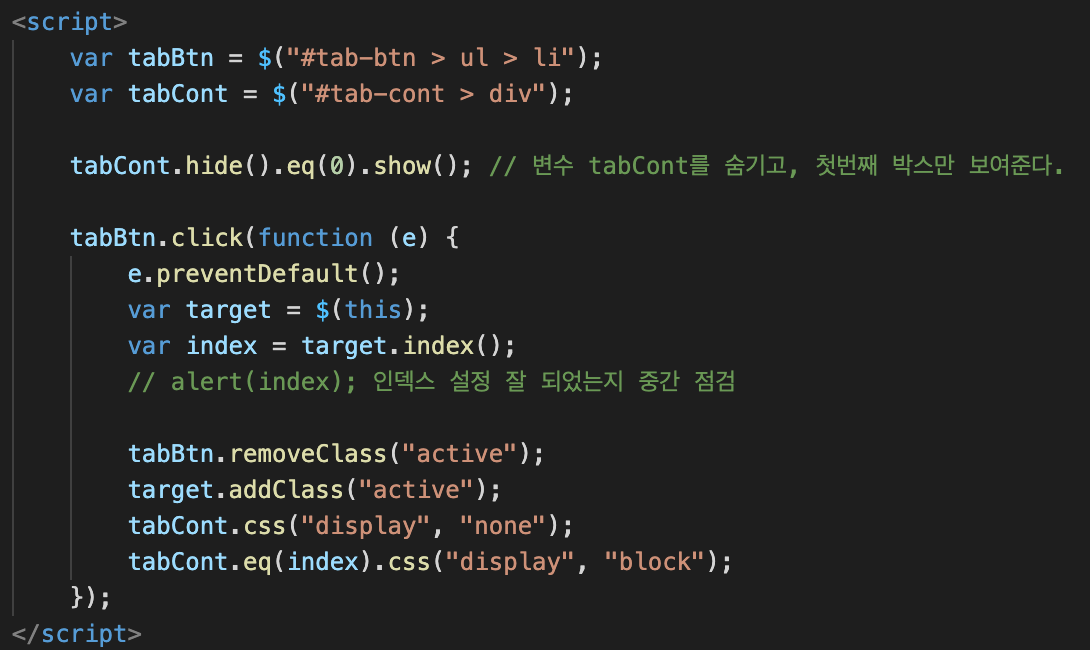
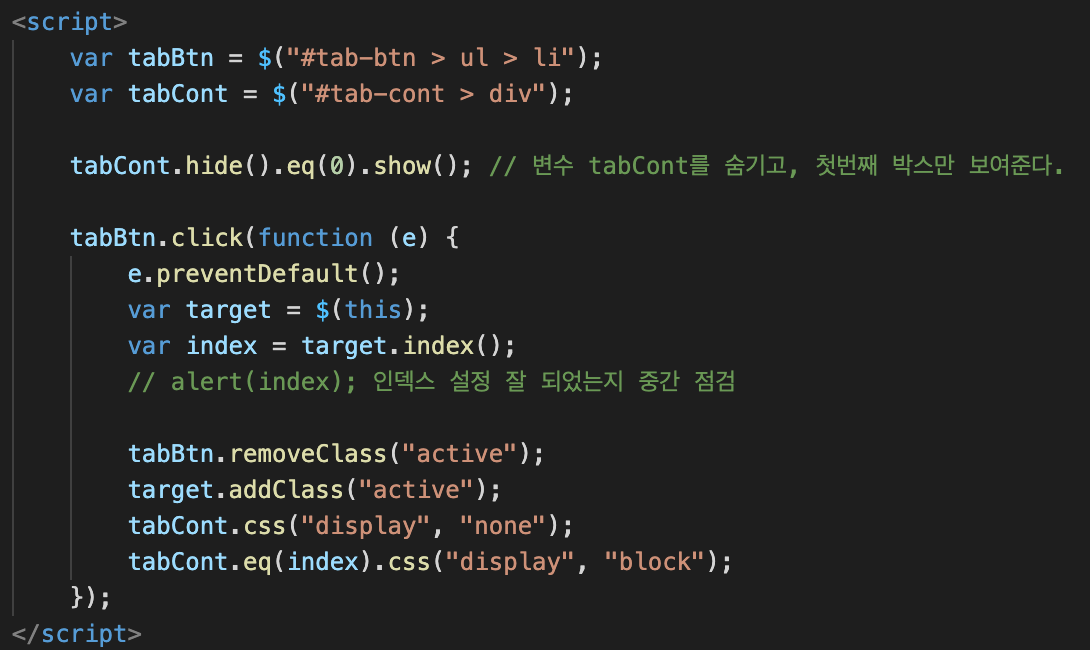
SCRIPT

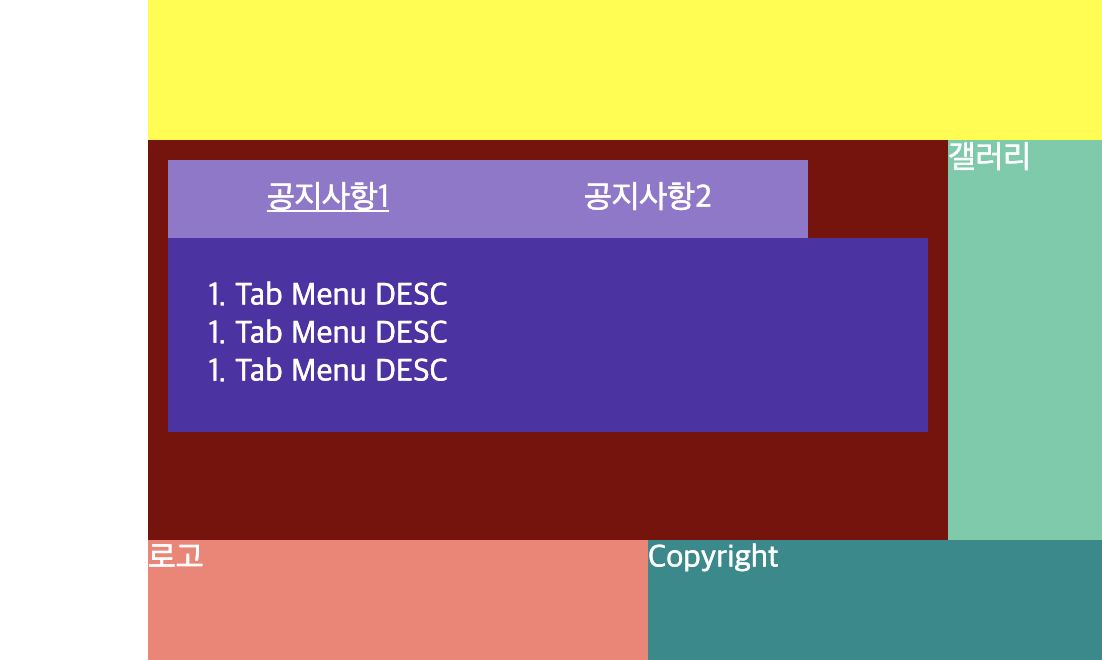
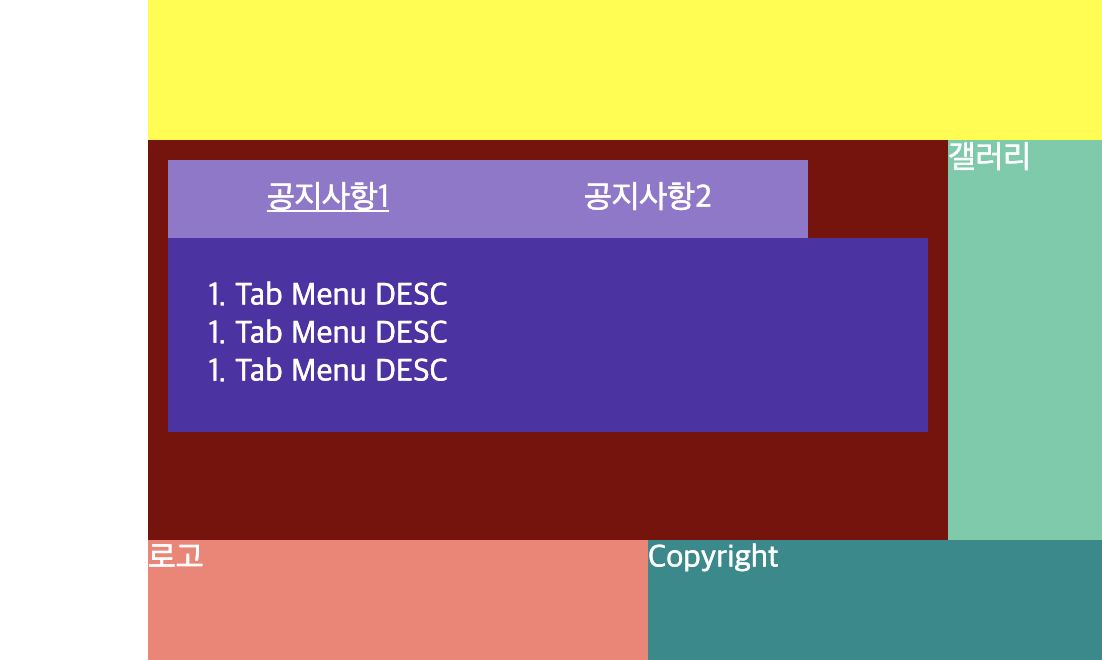
화면


레이어 팝업
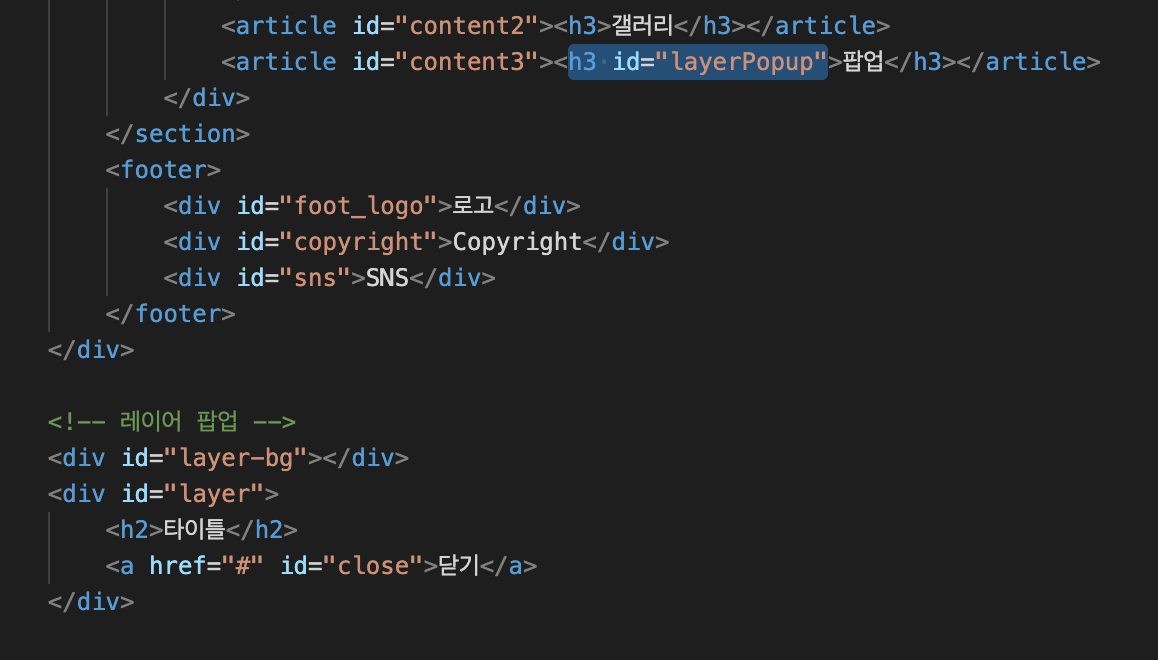
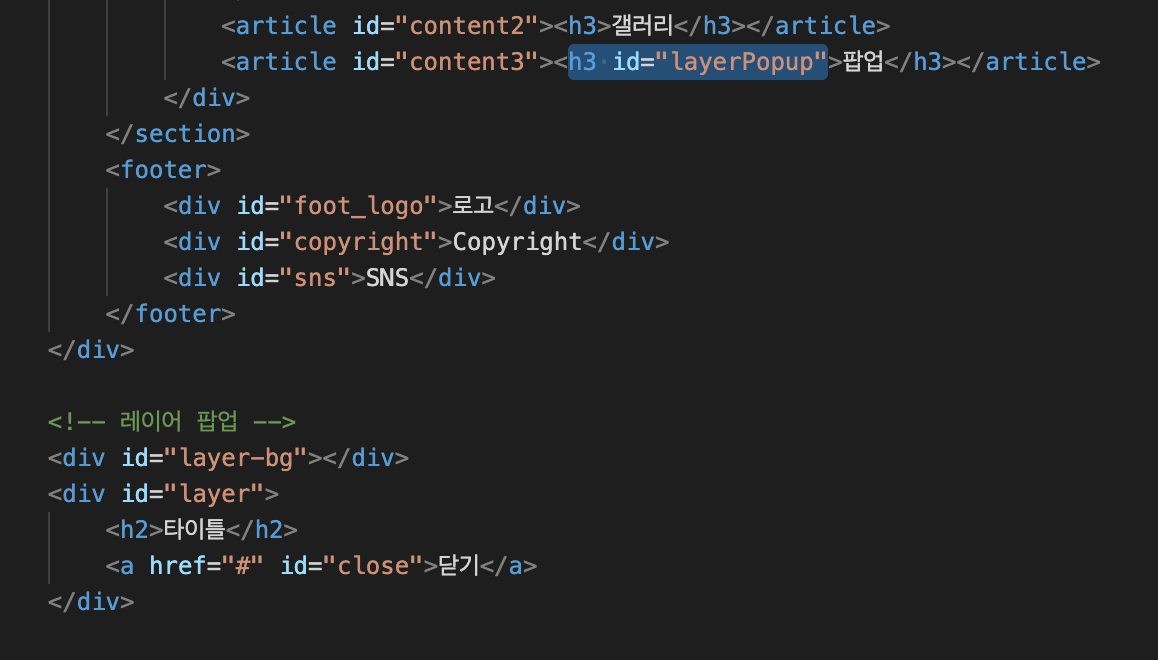
HTML

CSS

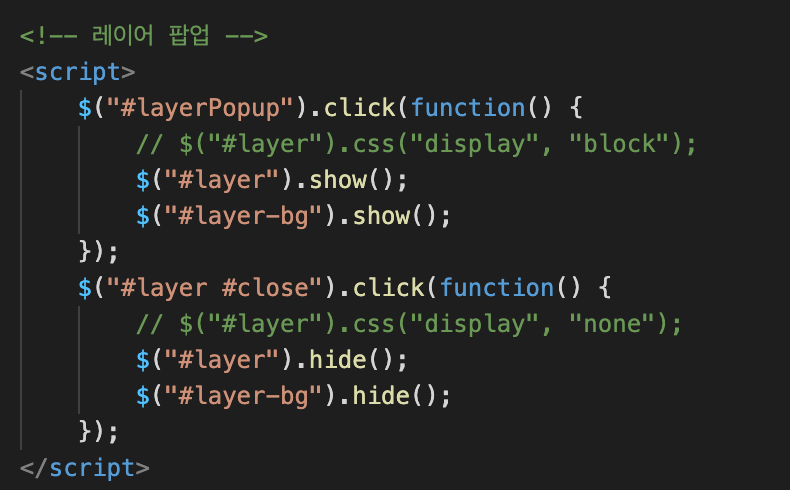
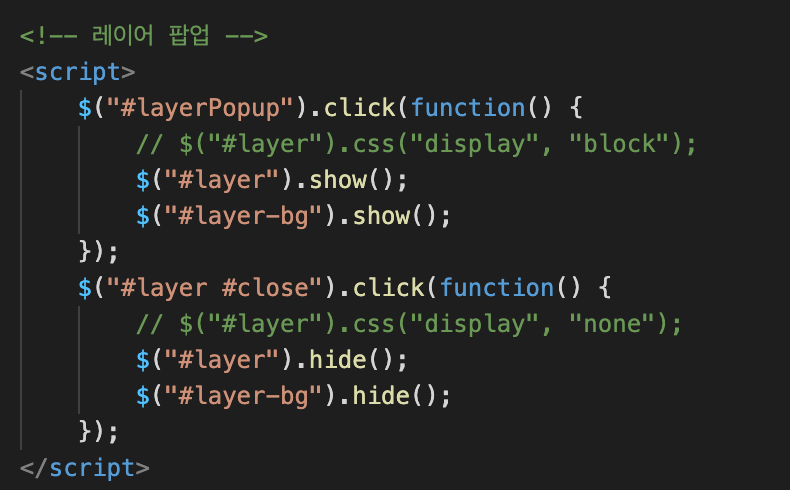
SCRIPT

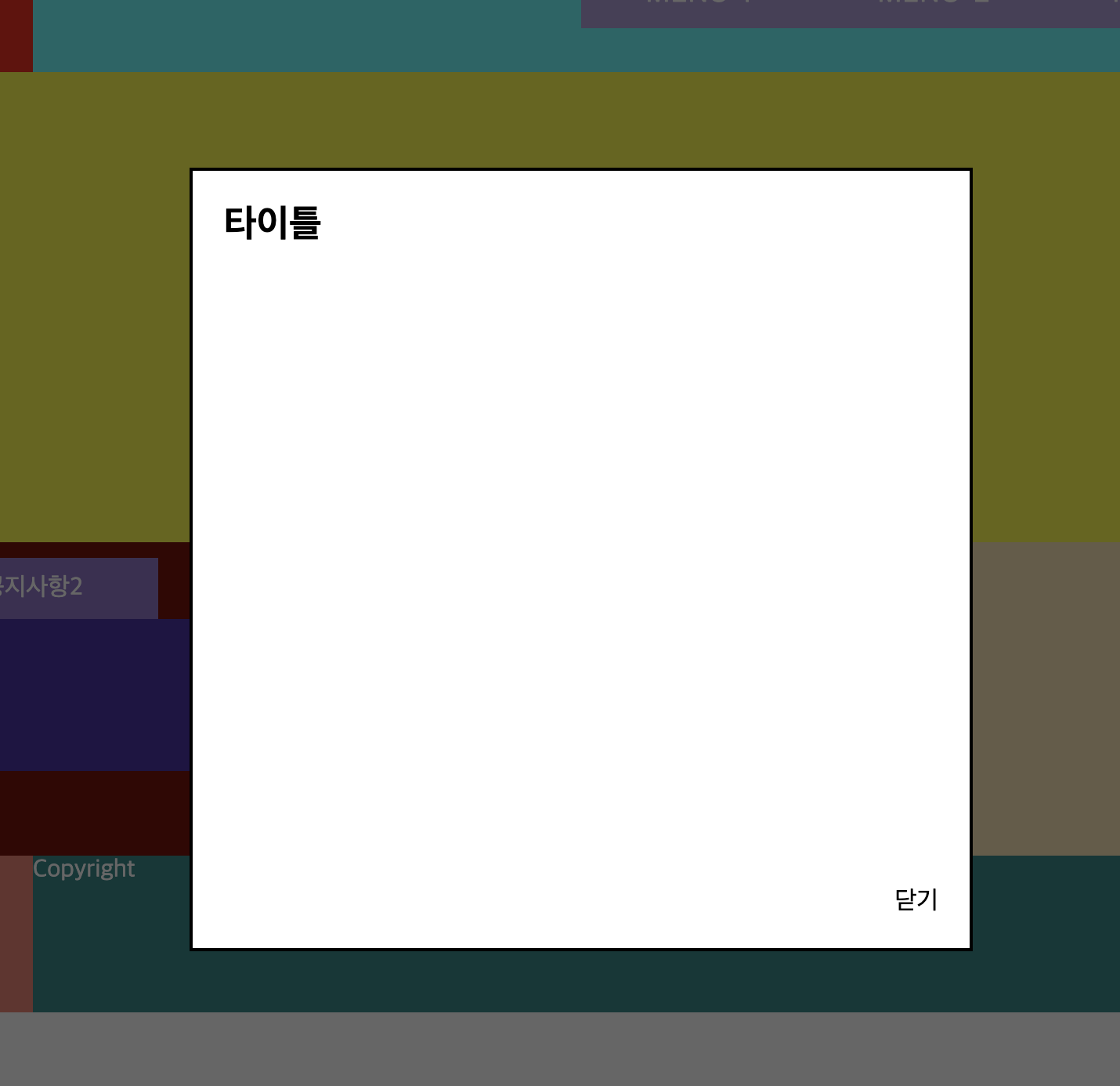
화면

이미지 슬라이드
이미지 슬라이드 1 (상하)
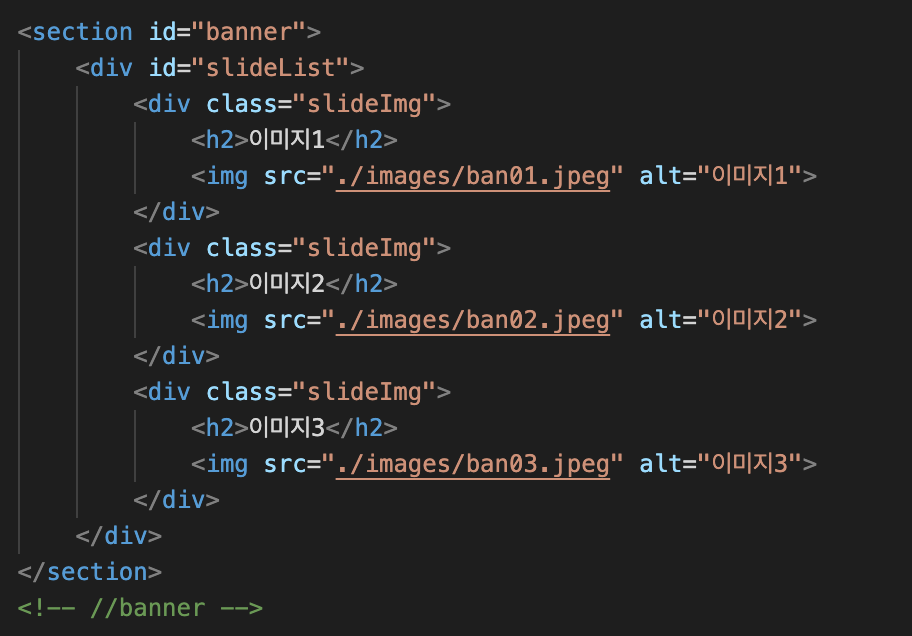
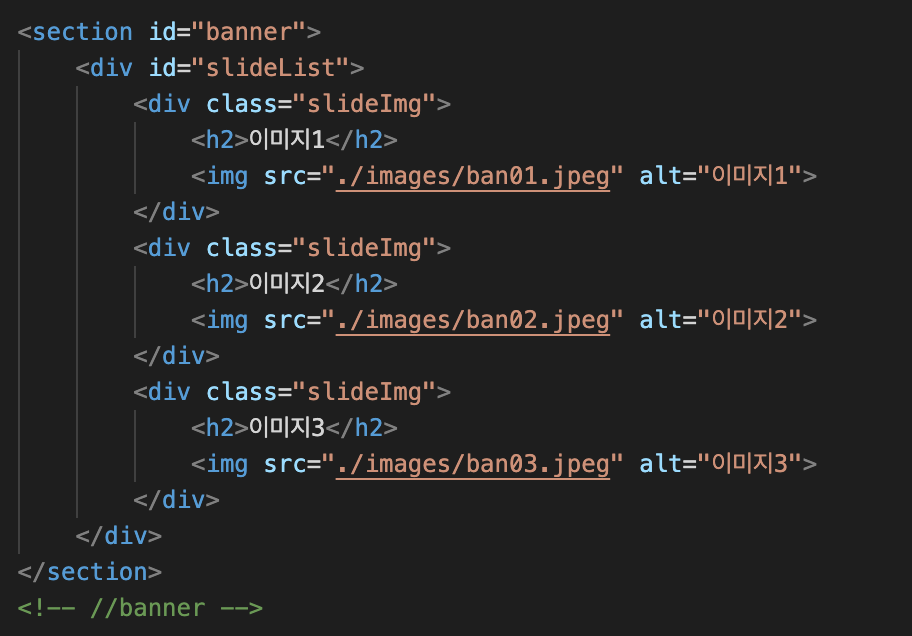
HTML

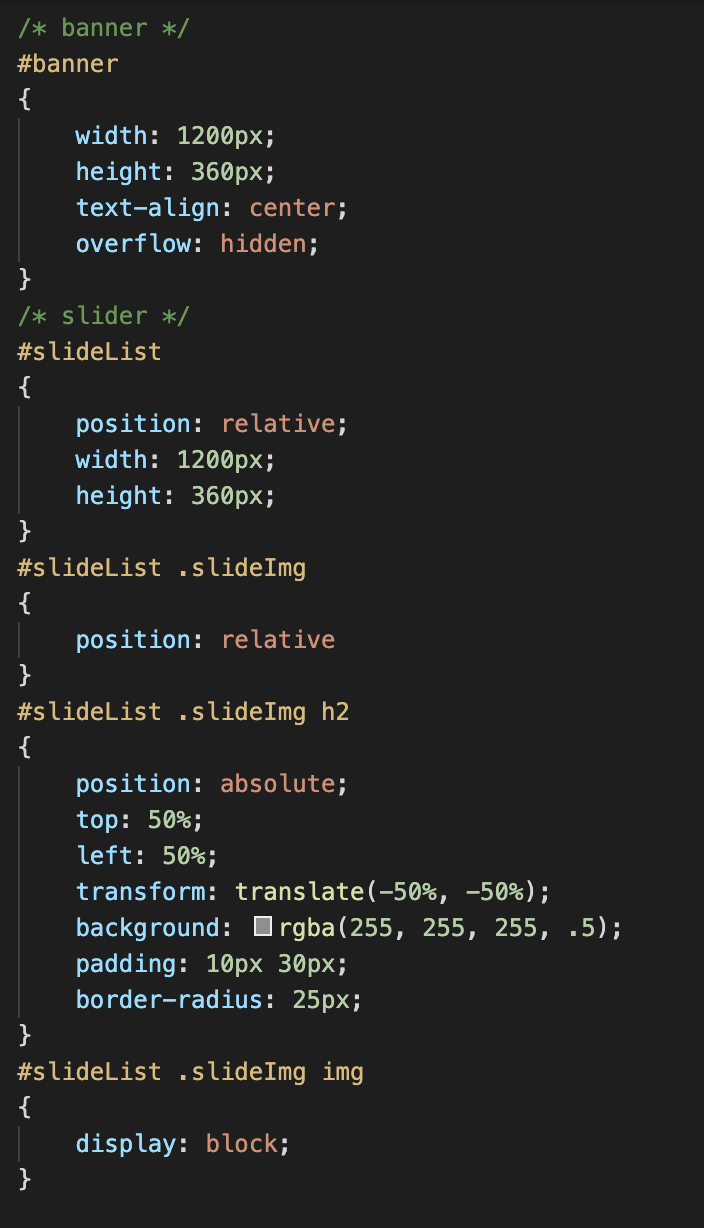
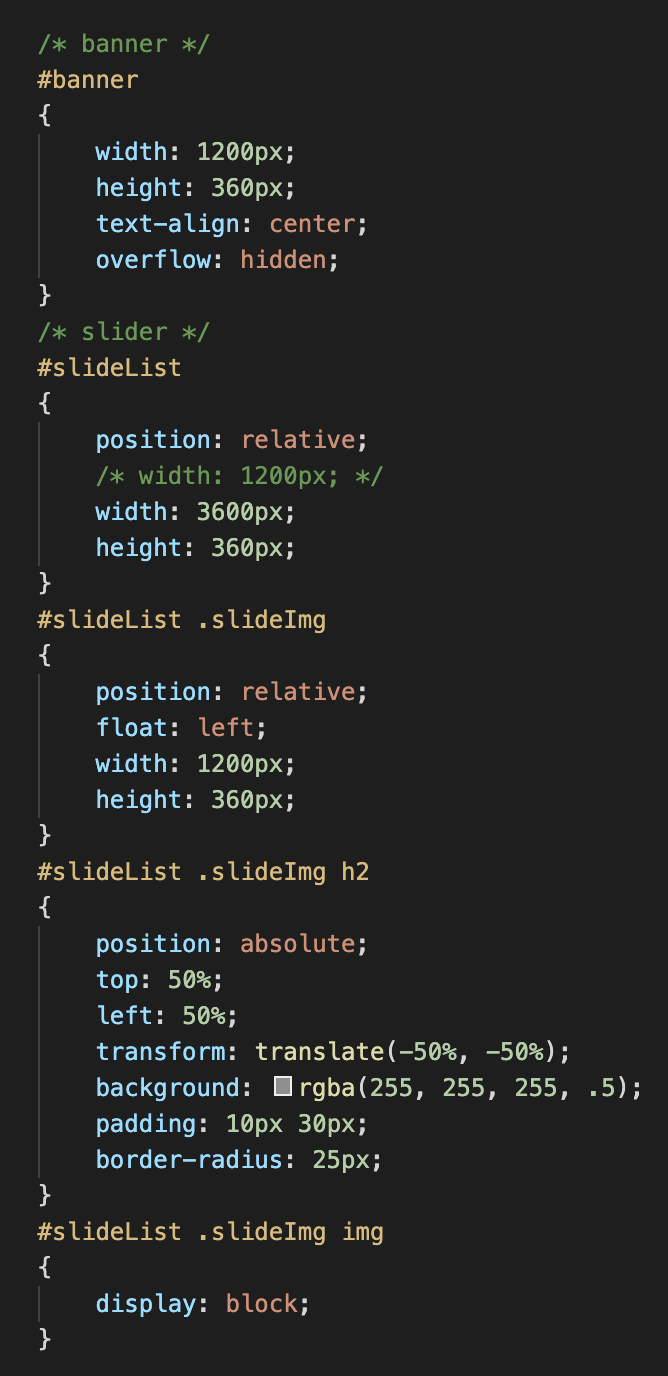
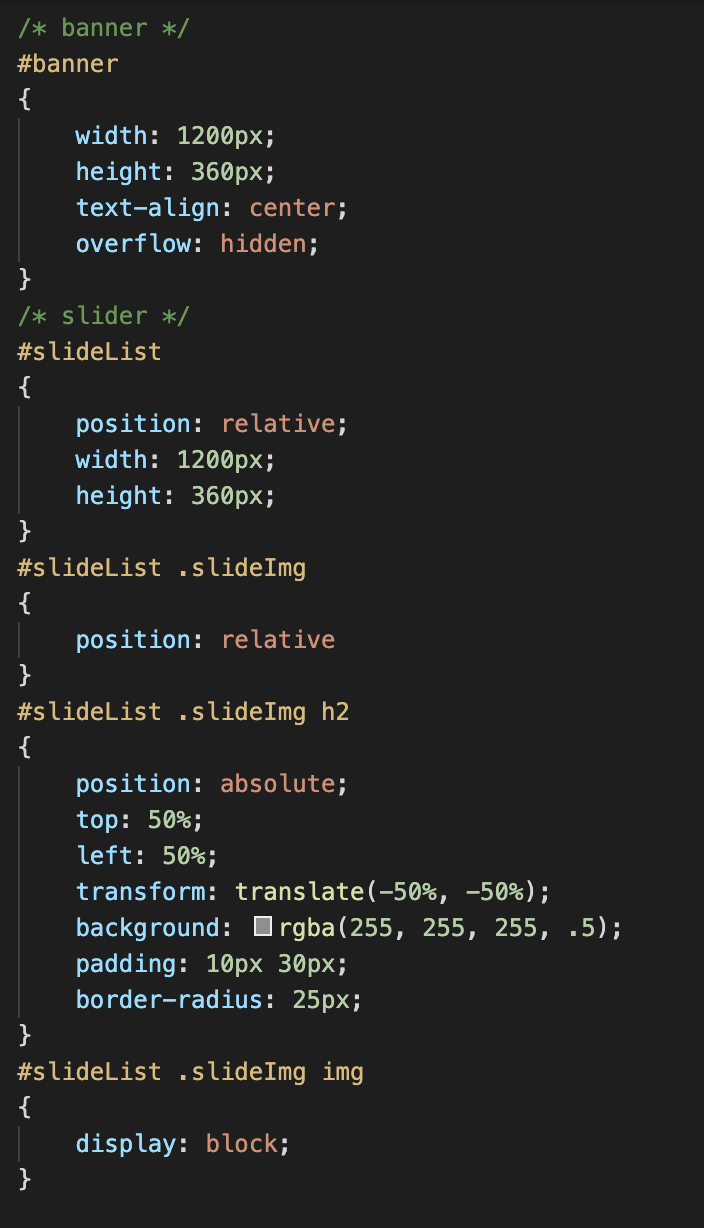
CSS

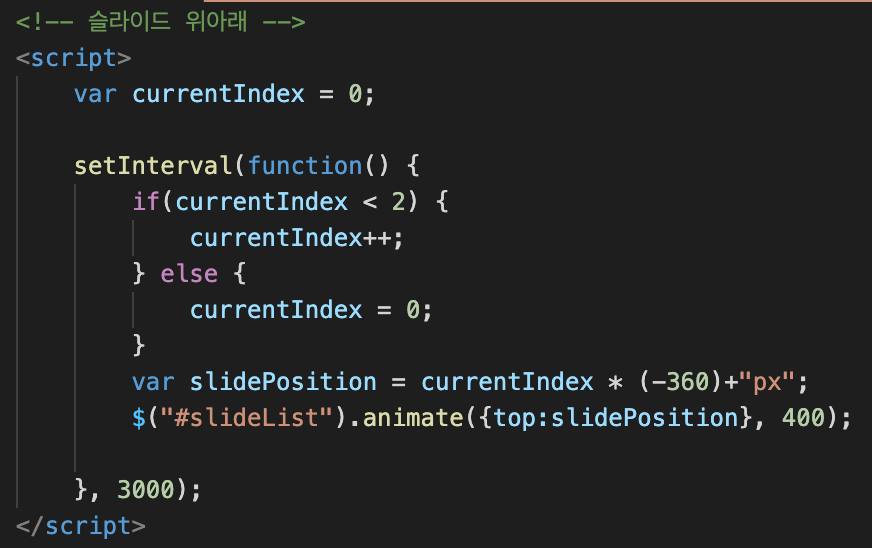
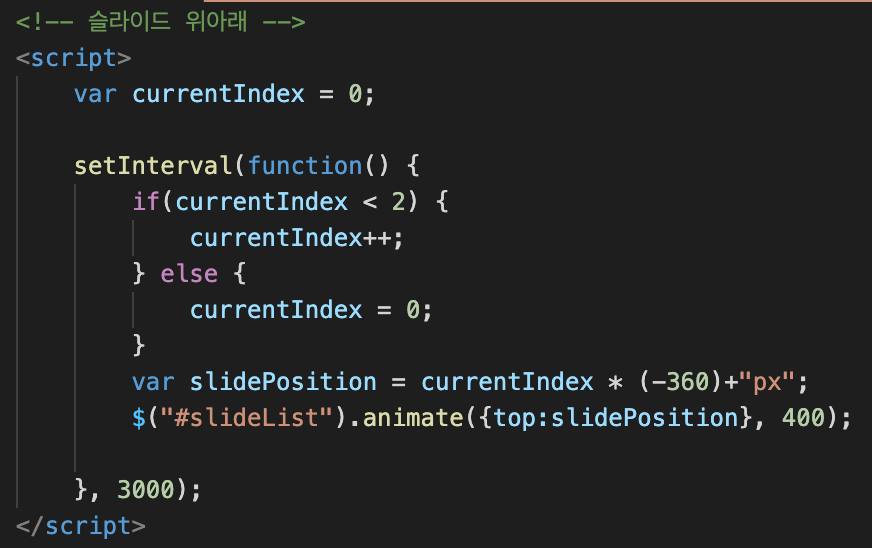
SCRIPT

이미지 슬라이드 2 (좌우)
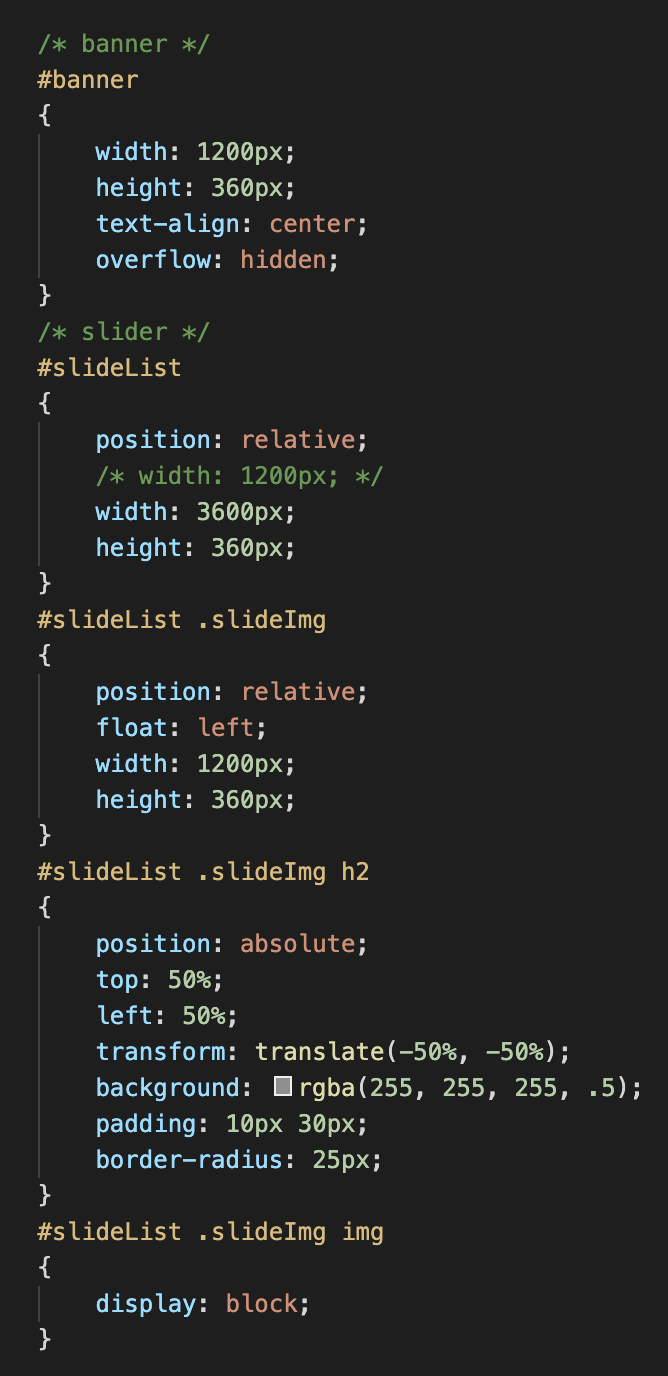
CSS (HTML 동일)

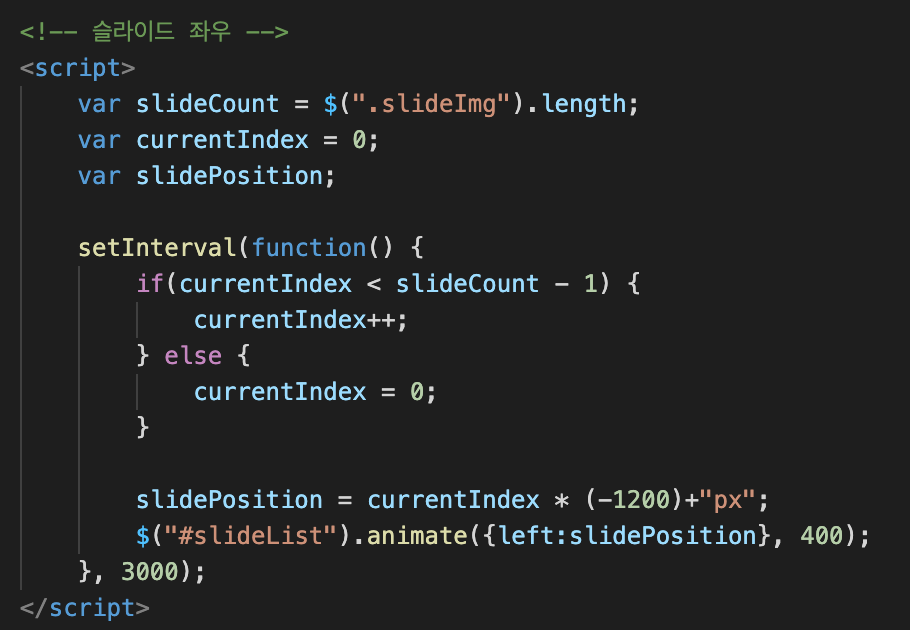
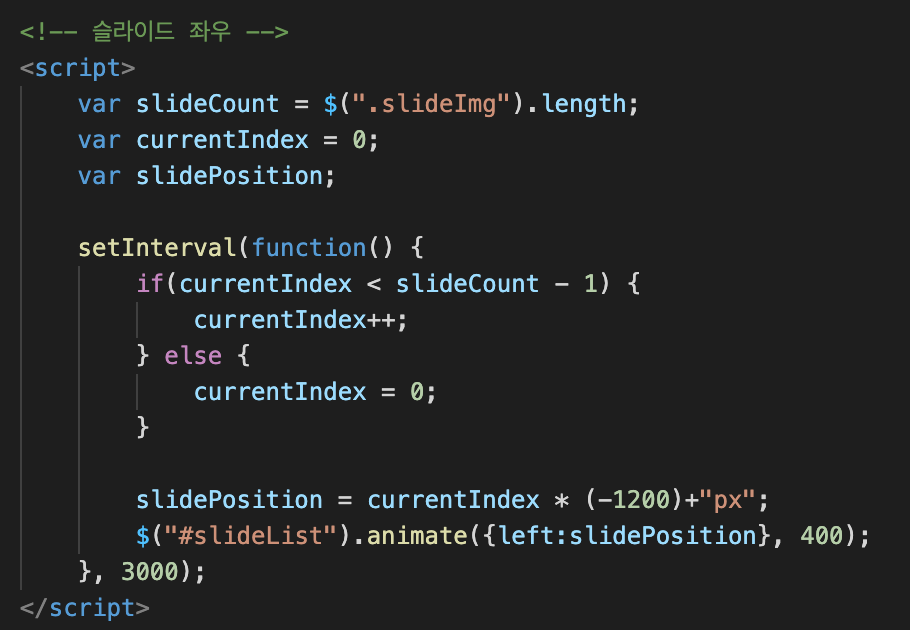
SCRIPT

이미지 슬라이드 2 (페이드)
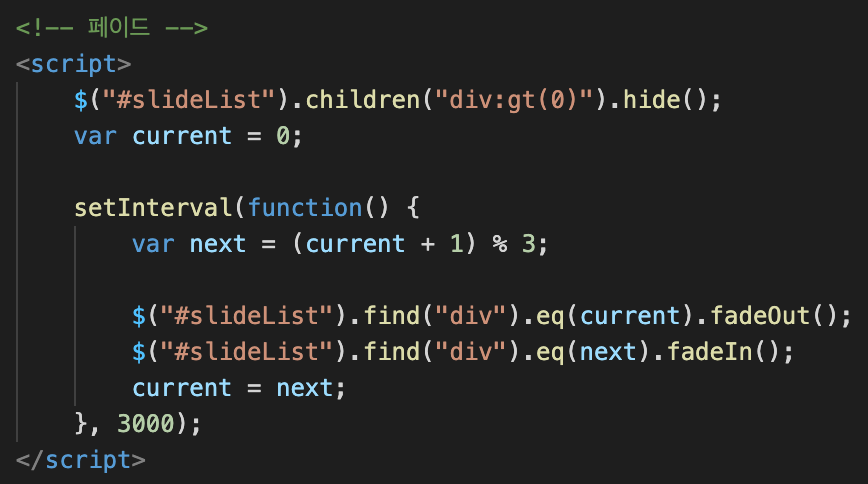
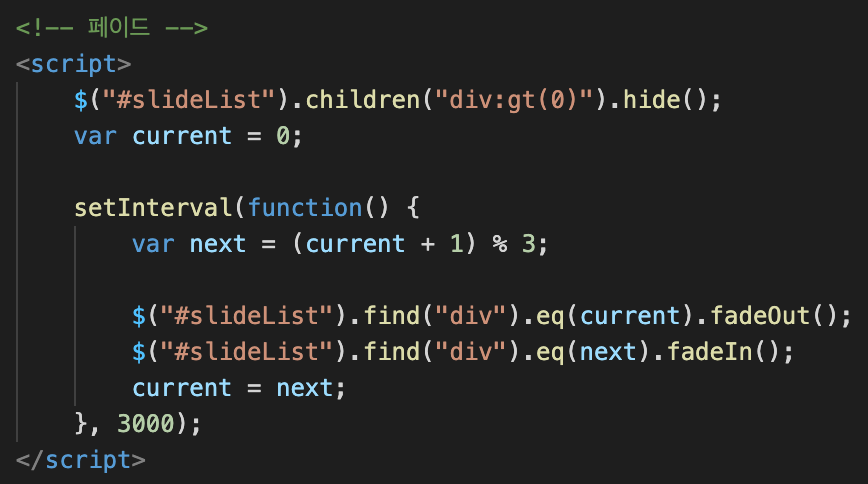
SCRIPT (HTML, CSS 동일)