클라이언트 - 서버 데이터 전달 방식
클라이언트와 서버간의 데이터 전달방식에는 크게 두가지가 있다.
쿼리 파타미터를 통한 데이터 전송
GET방식에서 사용된다.- 주로 검색기능이나 데이터 조회시 정렬 필터에서 많이 사용한다.
메시지 바디를 통한 데이터 전송
POST,PUT,PATCH방식에서 사용된다.- 주로 회원가입, 상품주문, 리소스 등록, 리소스 변경등에서 사용된다.
클라이언트 - 서버 데이터 전송
정적 데이터 조회
동적 데이터 조회
HTML Form을 통한 데이터 전송
HTML API를 통한 데이터 전송
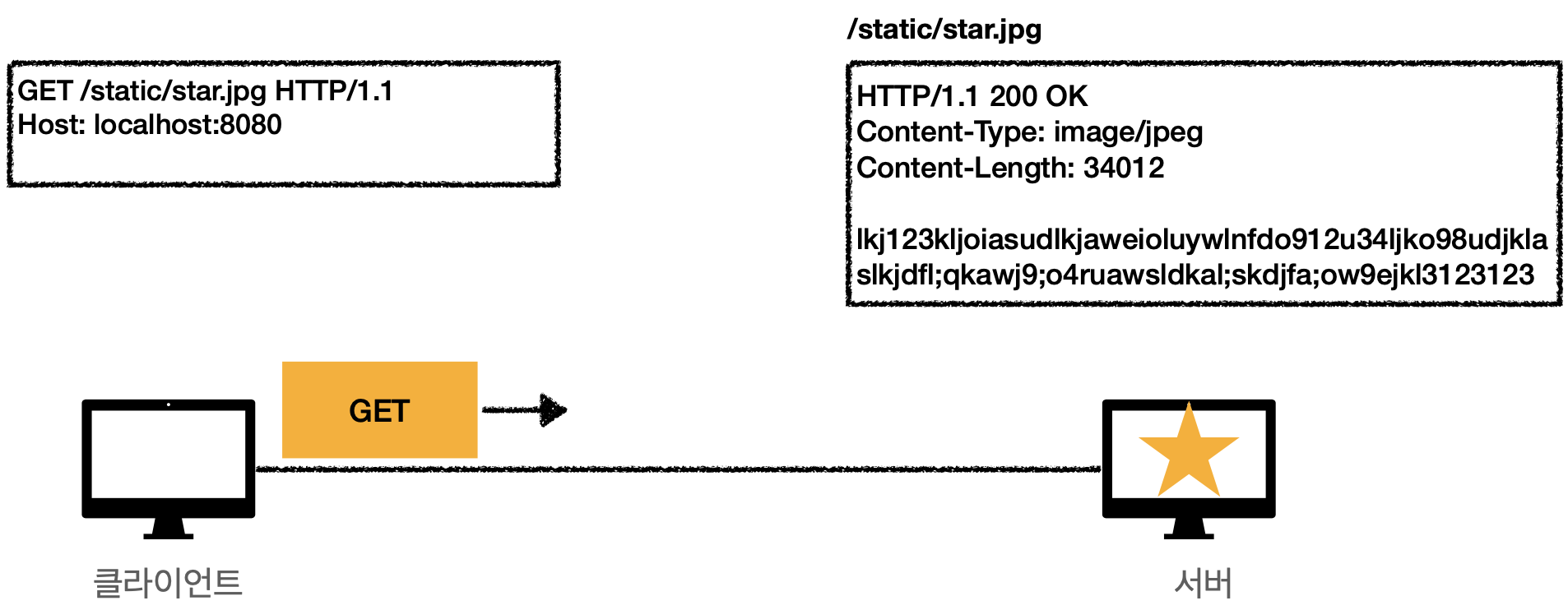
정적 데이터 조회
- 이미지, 정적 텍스트 문서
GET방식 이용쿼리 파라미터미사용

- 정적 데이터 조회는 일반적으로
쿼리 파라미터없이 리소스 경로로 단순하게 조회 가능
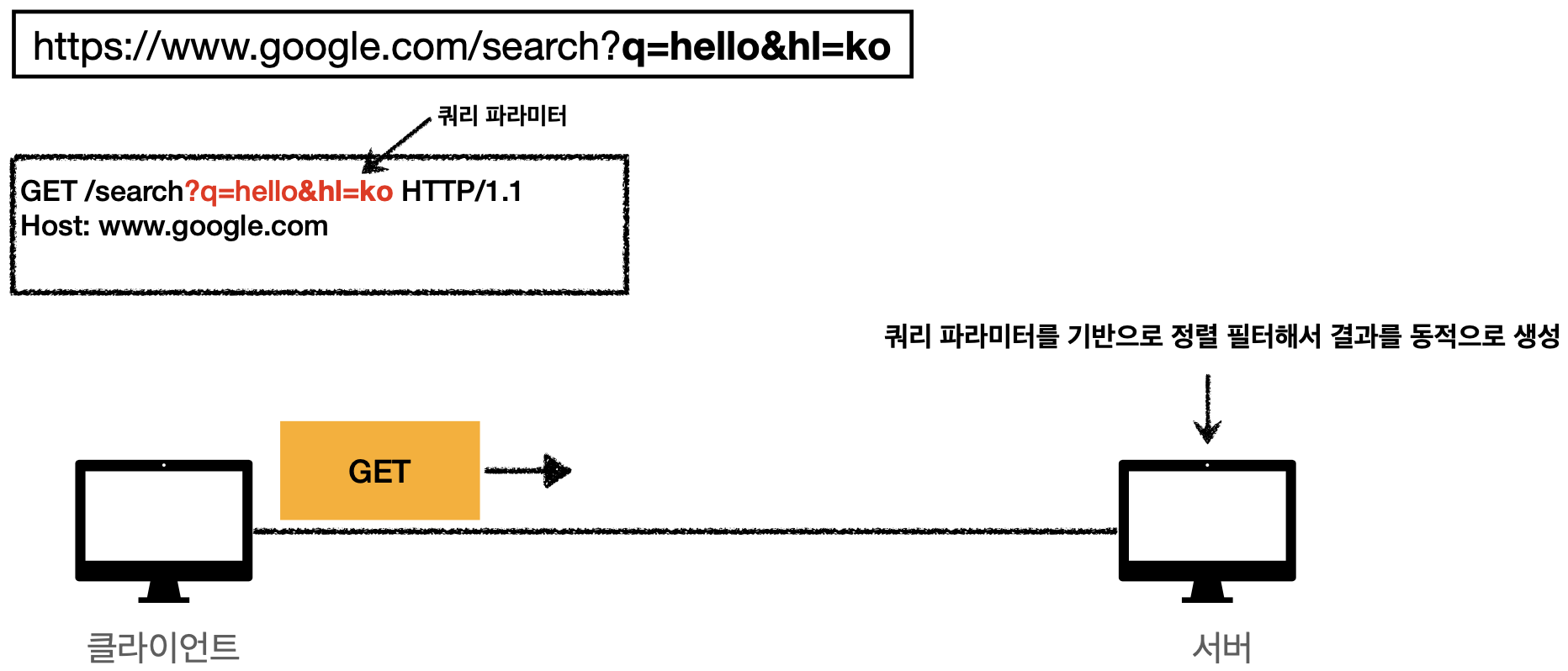
동적 데이터 조회
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용
GET방식 이용GET은쿼리 파라미터를 사용해서 데이터 전달

- 서버에서는
쿼리 파라미터를 기반으로 필터나 검색결과 등 처리결과를 응답해준다.
HTML Form을 통한 데이터 전송
- 주로 회원가입, 상품주문, 데이터 변경에 사용된다.
HTML Form전송은GET,POST방식만 지원한다.
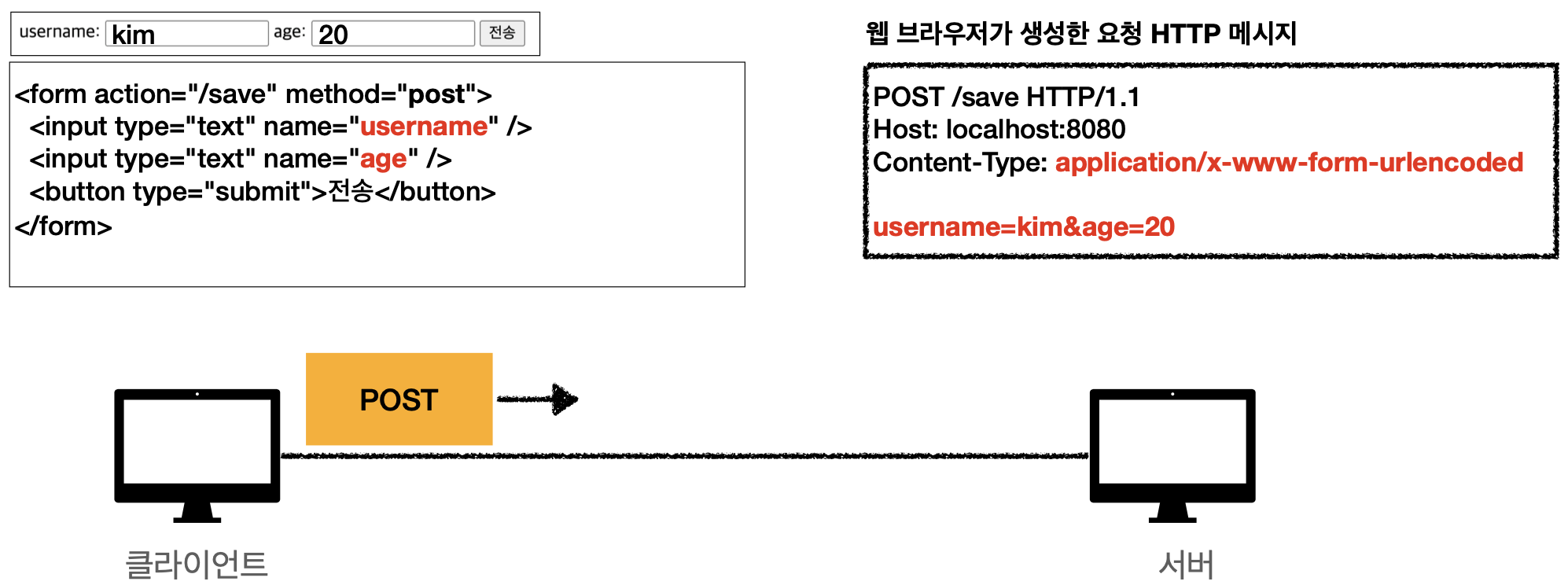
POST - 저장

-
회원가입을 예로 생각해봤을 때 웹 브라우저에서 회원정보를 모두 입력후 가입버튼을 누르게 되면
Form태그의 정보를 취합해서action에 작성된 경로로 해당method타입의 요청을 하게된다.
위 그림에서 전송 버튼을 누르면 action 경로(/save)로 method 타입요청(post)을 한다. -
웹 브라우저가 생성한 요청
HTTP 메시지의Content-type을 보면x-www-form-urlencoded라고 되어있다. 이 타입은 쿼리 파라미터와 거의 동일한 방식으로 데이터를 서버에 전송한다.
username=kim & age=20 -
urlencoded로 되어있어서 메시지 바디에 담긴 내용이 인코딩되어 서버로 넘어간다.
ex) abc김 -> abc%EA%B9%80
x-www-form-urlencoded는&로 분리되고=으로key와value를 연결하며,key-value tuple로 인코딩 되는 값이다. 단, 바이너리 데이터에 사용하기에는 적합하지 않다.
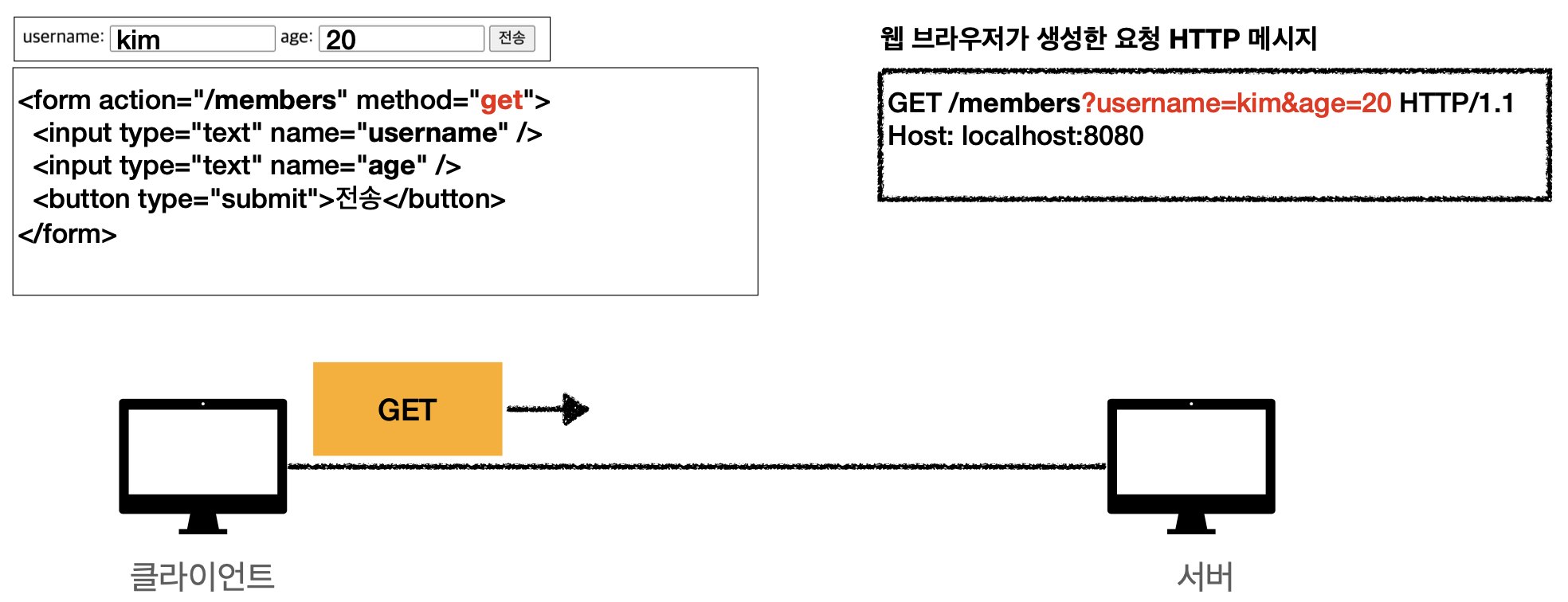
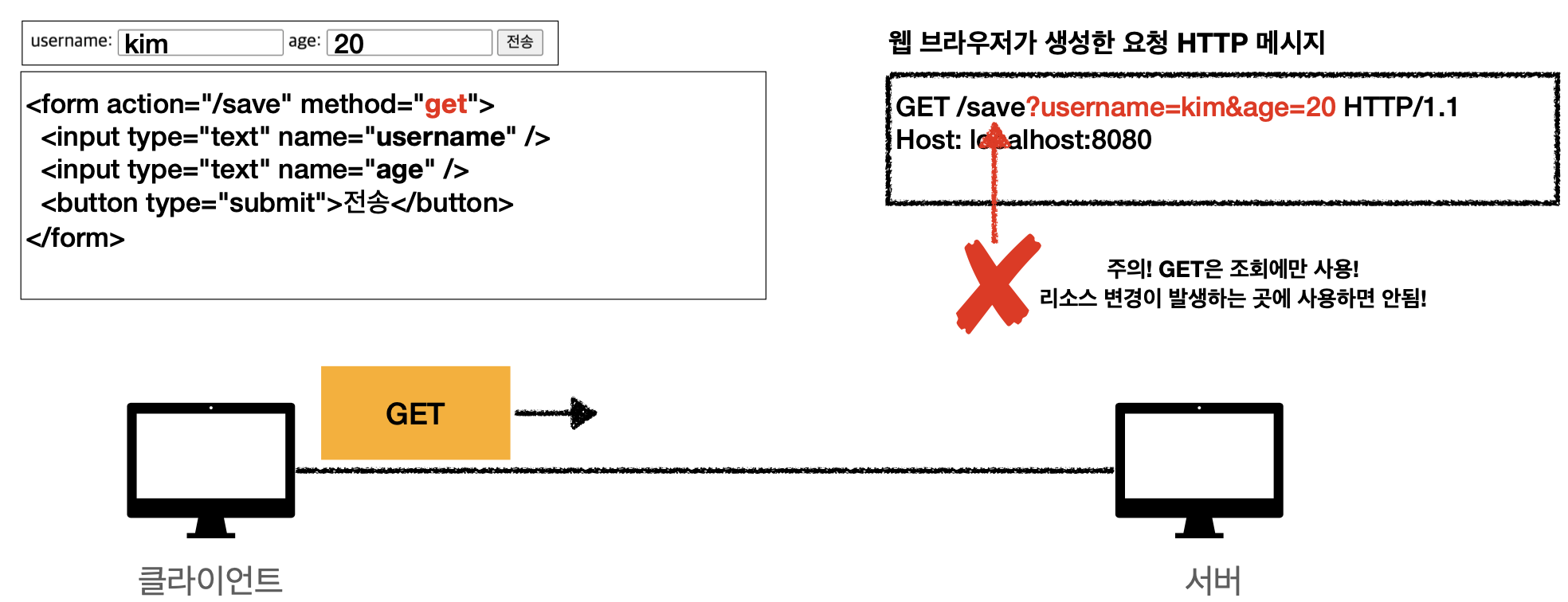
GET - 조회

- 만약,
method타입이GET방식으로 되어있다면 메시지 바디에 담겨있는 내용이query string으로path뒤에 조합된다.
GET - 저장

GET방식은 리소스 변경이 발생하는 곳에 사용하면 안된다. 오직 조회시에만 사용되어야 한다.
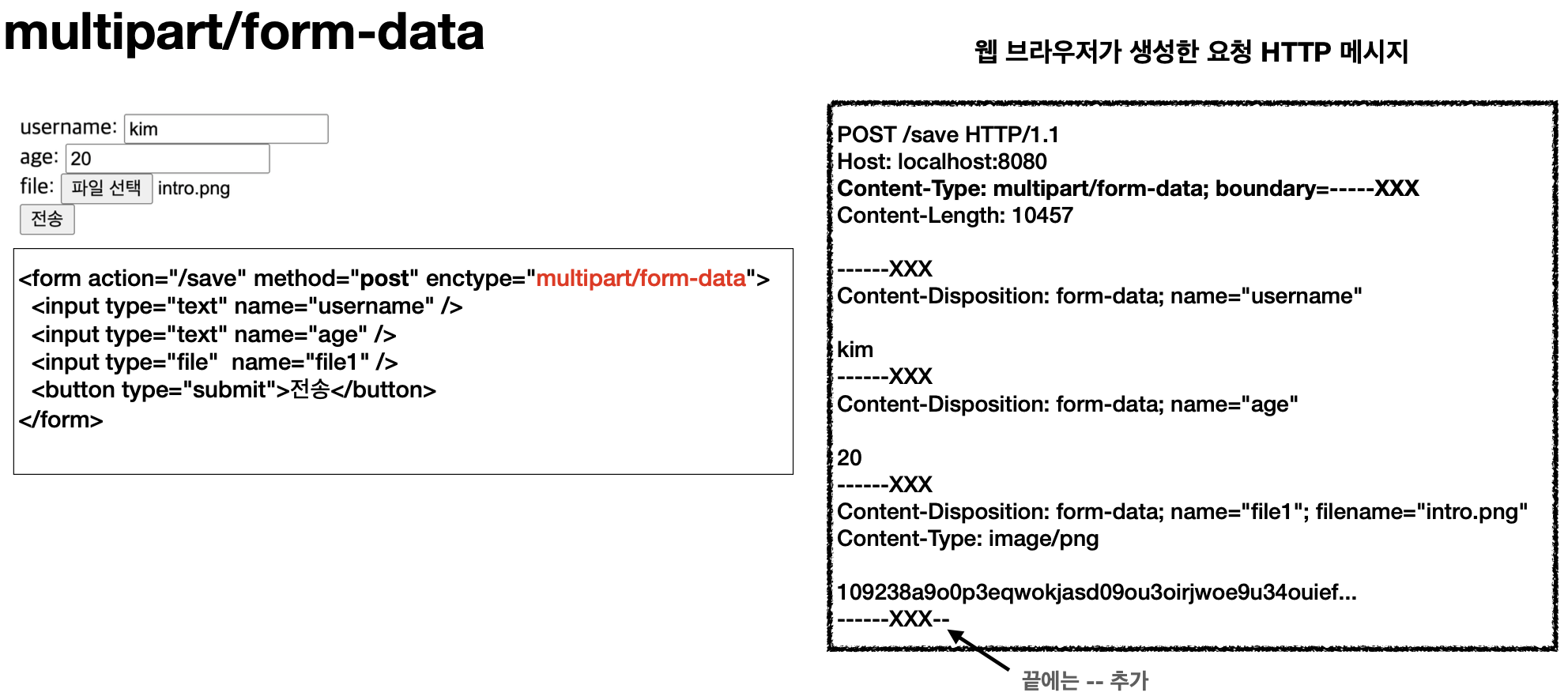
POST - multipart/form-data

- 파일이나 이미지 같은 데이터는
enctype을multipart/form-data로 작성해 해당 폼에 파일이 있다는 것을 표시한다. - 파일 업로드같은 바이너리 데이터 전송시 사용한다.
- 다른 종류의 여러 파일과 폼의 내용과 함께 전송가능하다.
multipart/form-data형식은http메시지에 임의의 구분자(-----XXX)로form간data를 구분지어multipart로 나누어준다.
HTML API를 통한 데이터 전송
- 서버 to 서버 같은
백엔드 시스템 통신
- 앱 클라이언트
아이폰, 안드로이드같은
- 웹 클라이언트
HTML에서 Form 대신 자바스크립트를 통신에 사용(Ajax)React, Vue 같은 웹 클라이언트와 API 통신시 사용
- POST, PUT, PATCH
메시지 바디를 통한 데이터 전송
- GET
조회, 쿼리 파라미터로 데이터 전달
- Content-type
application/json을 주로 사용 (표준)TEXT, XML, JSON 등
HTTP API 설계 예시
HTTP API - 컬렉션
POST기반 등록- 예)
회원관리 시스템
HTTP API - 스토어
PUT기반 등록- 예)
정적 컨텐츠 관리,원격 파일 관리
HTML FORM 사용
GET,POST만 지원- 예)
웹 페이지 회원 관리
HTTP API 설계 - POST 기반 등록
[회원관리 시스템 HTTP API 설계]
회원목록 : /members ➡️ GET
- 회원 정렬조건이나 검색조건이 필요하면 쿼리 파라미터를 설계하면 된다.
회원등록 : /members ➡️ POST
회원조회 : /members/{id} ➡️ GET
- 계층적 구조로 되어있으며 컬렉션안의 특정
id를 조회한다.
회원수정 : /members/{id} ➡️ PUT, PATCH, POST
PUT은 덮어쓰는 기능을하고PATCH는 데이터를 부분적으로 수정하는 기능을한다. 따라서 회원정보처럼 일부분만 수정해야하는 경우PATCH가 적합하다.- 게시글 수정처럼 완전히 덮어쓸수 있는경우
PUT이 적합할수도 있다.
회원삭제 : /members/{id} ➡️ Delete
POST - 신규 자원 등록 특징
클라이언트는 등록될 리소스의 URI를 모른다.
- 회원등록 :
/members➡️POST POST /members
서버가 새로 등록된 리소스의 URI를 생성해준다.
HTTP/1.1 201 Created
Location: /members/100
컬렉션(Collection)
- 서버가 관리하는 리소스 디렉토리
- 서버가 리소스의 URI를 생성하고 관리
- 여기서 컬렉션은
/members를 의미한다.
HTTP API 설계 - PUT 기반등록
[파일관리 시스템 HTTP API 설계]
파일 목록 : /files ➡️ GET
파일 조회 : /files/{filename} ➡️ GET
파일 등록 : /files/{filename} ➡️ PUT
파일 삭제 : /files/{filename} ➡️ DELETE
파일 대량 등록 : /files ➡️ POST
PUT - 신규 자원 등록 특징
클라이언트는 신규 등록될 자원의 URI를 알고 있어야 한다.
- 파일등록
/files/{filename}➡️PUT PUT /files/star.jpg
클라이언트가 직접 리소스의 URI를 지정한다.
스토어(Store)
- 클라이언트가 관리하는 리소스 저장소
- 클라이언트가 리소스의 URI를 알고 관리
- 여기서 스토어는
/files
실무에서는 대부분
POST기반의 컬렉션을 많이 사용하고PUT방식은 파일 관리같은 특수한 경우에만 사용한다.
HTML Form 설계
[회원 관리 시스템 HTML Form 설계]
회원 목록 : /members ➡️ GET
회원 등록 폼 : /members/new ➡️ GET
- 회원 등록 버튼을 누르면 회원 등록 폼 페이지로 이동
회원 등록 : /members/new, /members ➡️ POST
- 폼에 데이터를 입력하고 서버에 데이터를 전송해 등록할때 두가지 방법을 이용할 수 있다. 폼을 불러올때와 데이터 등록 요청을 할 때 같은 URI(
/members/new)로 맞추고 메서드만 다르게하여 요청하는 경우 그리고 각각 다른 URI(/members/new, /members)를 사용하는 경우. - URI를 맞출경우 데이터에 문제가 생겨 서버에 보낸 값을 다시 폼에 던져야하는경우 경로를 수정하지 않고 편하게 사용가능하기 때문에 유용하다.
회원 조회 : /members/{id} ➡️ GET
회원 수정 폼 : /members/{id}/edit ➡️ GET
회원 수정 : /members/{id}/edit, /members/{id} ➡️ POST
- 회원 등록과 마찬가지로 회원 수정역시 수정 폼과 수정 요청 경로를 통일하는것이 유용하다.
회원 삭제 : /members/{id}/delete ➡️ POST
컨트롤 URI
HTML Form은 GET, POST만 지원하므로 제약이 있음.
이런 제약을 해결하기 위한 방법으로 동사로된 리소스 경로를 사용
POST의 /new, /edit, /delete가 컨트롤 URI
HTTP 메서드로 해결하기 애매한경우 사용
HTTP API에도 적용된다.- 최대한 리소스를 활용해서 설계하고 리소스로 설계하기 힘들 경우에만 사용해야한다.
참고하면 좋은 URI 설계 개념
문서
- 단일 개념(파일하나, 객체 인스턴스, 데이터베이스 row)
- 예)
/members/100,/files/star.jpg
컬렉션
POST기반 등록- 서버가 관리하는 리소스 디렉토리
- 서버가 리소스의 URI를 생성하고 관리
- 예)
/members
스토어
PUT기반 등록- 클라이언트가 관리하는 자원 저장소
- 클라이언트가 리소스의 URI를 알고 관리
- 예)
/files
컨트롤러, 컨트롤 URI
- 문서, 컬렉션, 스토어로 해결하기 어려운 추가 프로세스 실행
- 동사를 직접 사용
- 예)
/members/{id}/delete
[Reference]
gparkkii.log
Catsbi's Dlog
김영한 - HTTP 웹 기본지식 강의
Mozilla