HTTP의 특징
- 클라이언트-서버 구조
- 무상태 프로토콜(stateless)
- 비연결성
- HTTP 메시지
- 단순함, 확장가능
클라이언트-서버 구조
클라이언트와 서버로 구조를 나눔으로써 책임과 역할을 분리하여 하나의 책임에만 집중하게 함으로써 각각 독립적으로 진화할수 있게 되었다.
-
클라이언트는 비즈니스 로직이나 데이터를 다룰 필요 없이 UI를 그리는데 집중할 수 있다.
-
서버에서는 비즈니스 로직이나 데이터를 다루는것에만 집중할 수 있다.
(과도한 트래픽으로 인해 서버의 증설이 필요할 경우 클라이언트를 신경쓰지 않아도 된다.)
[클라이언트와 서버 구조의 특징]
-
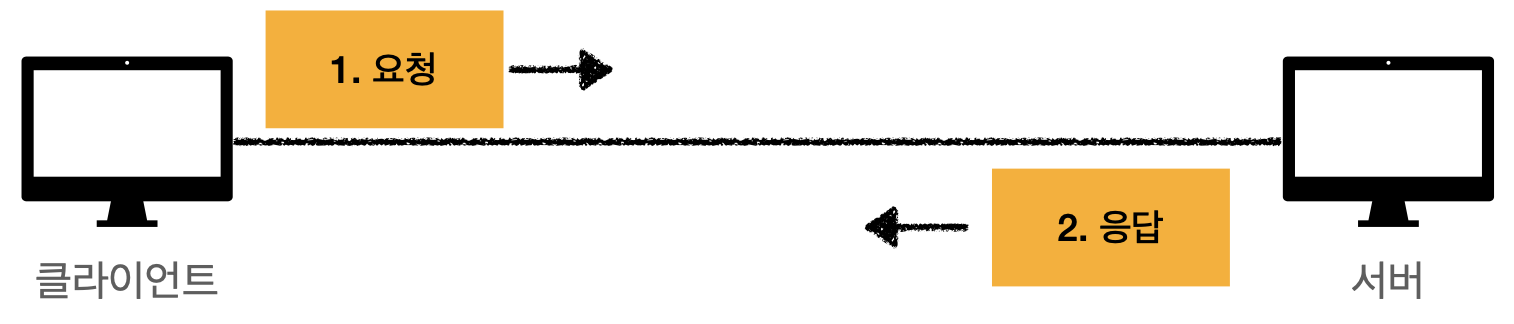
HTTP는 클라이언트와 서버구조로 되어있다.
-
클라이언트와 서버들은 개별적인 메시지 교환에의해 통신한다.
-
보통 브라우저인 클라이언트에 의해 전송되는 메시지를 요청(Request)라고 부르며, 그에 대한 서버의 응답으로 전송되는 메시지를 응답(response)라고 부른다.
- 클라이언트는 서버에 요청을 보내고 응답을 대기
- 서버가 요청에 대한 결과를 만들어 응답
- 응답한 결과를 열어서 클라이언트가 동작
-
클라이언트와 서버로 구조를 나누는 이유는 클라이언트와 서버가 각자의 역할에 집중할 수 있기 때문이다.
[클라이언트와 서버구조를 갖는 HTTP]

Stateless(무상태) 프로토콜과 Stateful(상태유지)
Stateless(무상태)란?
서버가 클라이언트의 상태를 유지하지 않는다.
- 서버가 상태값을 가지고있지 않기때문에 매 요청마다 상태값을 전달해주어야 한다.
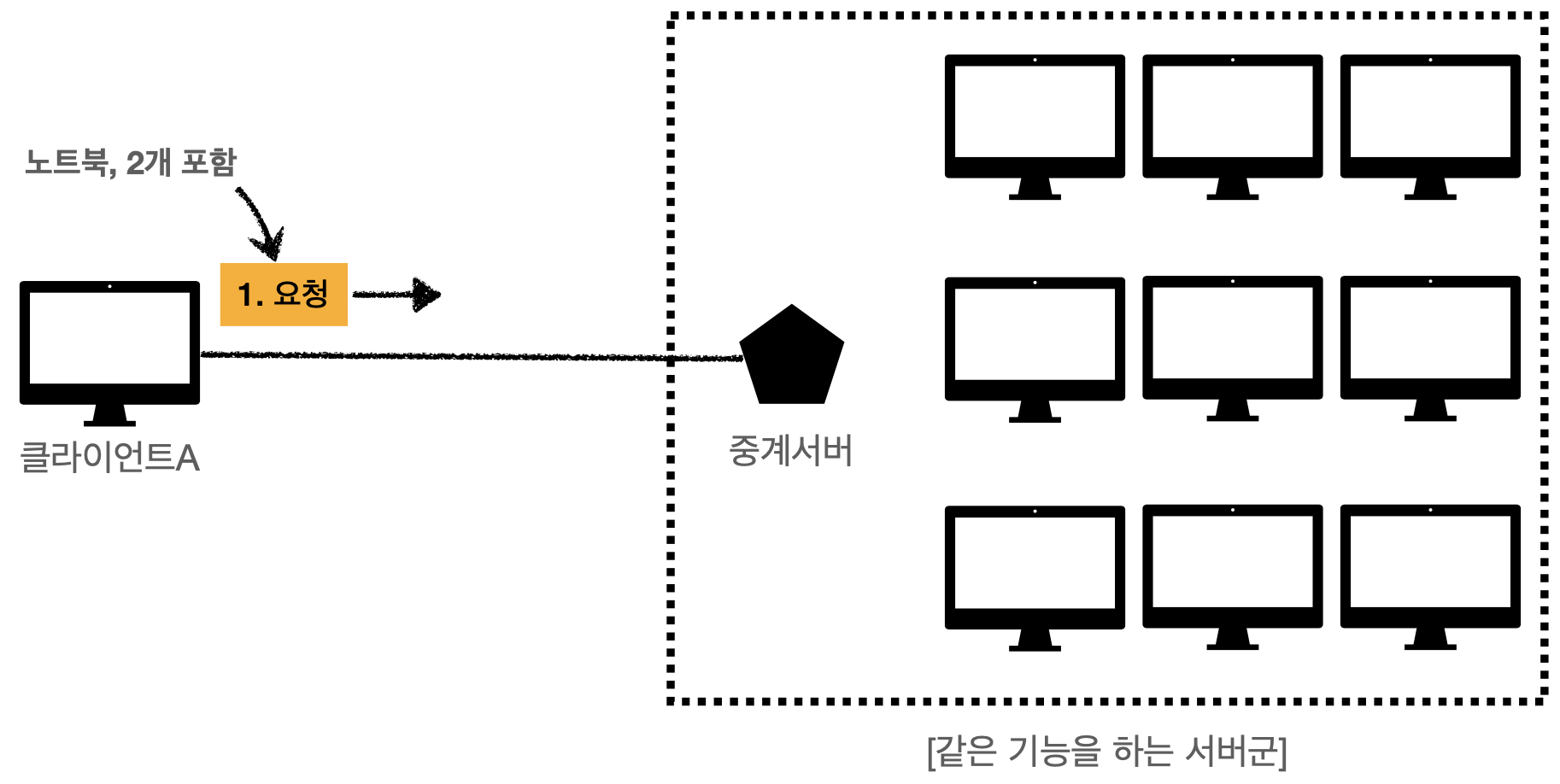
- 서버 확장성이 좋다.
- 수평확장에 유리하다.
[서버의 문제로 인한 변경에 영향을 받지 않는 무상태 프로토콜]
고객: 이 노트북 얼마인가요?
점원A: 100만원 입니다.
고객: 노트북 2개 구매하겠습니다.
점원B: 노트북 2개는 200만원 입니다. 신용카드, 현금중에 어떤 걸로 구매 하시겠어요?
고객: 노트북 2개를 신용카드로 구매하겠습니다.
점원C: 200만원 결제 완료되었습니다.[스케일 아웃 - 수평확장에 유리한 Stateless(무상태)]

Stateful(상태유지)이란?
서버가 클라이언트의 상태를 보존하는것을 말한다.
- 클라이언트와 서버가 통신하면서 단계별 과정을 진행하는데 이전 단계에서 제공한 상태값을 계속해서 저장하면서 통신을 진행하는 과정을 말한다.
- 만약, 서버에 문제가 생겨 다른 서버를 사용해야 한다면 이전 상태값을 모두 사용할 수 없기 때문에 문제가 발생해 처음부터 통신을 다시해야 한다.
[서버에 문제가 없는경우 (같은 점원이 응대)]
고객: 이 노트북 얼마인가요?
점원: 100만원 입니다.
고객: 2개 구매하겠습니다.
점원: 200만원 입니다. 신용카드, 현금중에 어떤 걸로 구매 하시겠어요?
고객: 신용카드로 구매하겠습니다.
점원: 200만원 결제 완료되었습니다[서버에 문제가 발생한 경우(점원이 바뀐 경우)]
고객: 이 노트북 얼마인가요?
점원A: 100만원 입니다.
고객: 2개 구매하겠습니다.
점원B: ? 무엇을 2개 구매하시겠어요?
고객: 신용카드로 구매하겠습니다.
점원C: ? 무슨 제품을 몇 개 신용카드로 구매하시겠어요?- 새로운 서버(점원)으로 변경될 경우 기존 서버에 저장한 정보(구매 정보 : 개수, 구매방법)가 모두 소실되어 통신에 문제가 발생한다.
(만약, 기존 서버에서 새로운 서버로 이전 데이터가 모두 전달된다면 문제가 없을 수 있다.) - 즉,
Stateful(상태유지)는 같은 서버를 유지해야하는 특징을 가진다.
Stateful과 Stateless의 차이
- 상태유지(Stateful)
- 서버가 클라이언트의 이전상태를 유지하기 때문에 항상 같은 서버가 유지되어야 한다.
- 만약, 서버가 변경된다면 상태정보를 변경되는 서버에 미리 알려 주어야한다.
- 무상태(Stateless)
- 중간에 서버가 변경되어도 상관없다.
- 무상태는 응답서버를 별도의 작업 없이 쉽게 바꿀 수 있기 때문에 갑자기 클라이언트의 요청(트래픽)이 증가해도 서버를 대거 늘릴 수 있다.
무상태(Stateless)의 실무한계
- 모든것을 무상태로 설계 가능한 경우가 있고 아닌 경우가 있다.
- 무상태 설계 가능한 경우
ex) 로그인이 필요없는 단순 이벤트 페이지 - 상태유지로 설계해야 하는 경우
ex) 로그인이 필요한 경우- 로그인한 사용자의 경우 로그인했다는 상태를 서버에 유지
- 일반적으로 브라우저 쿠키와 서버 세션등을 사용해서 상태유지
- 상태유지는 최소한만 사용할 수 있게 설계
- 보내야 하는 데이터가 너무 많다.
- 매번 요청에 필요한 데이터를 모두 전송해야하기 때문.
- 매번 요청에 필요한 데이터를 모두 전송해야하기 때문.
실무자들이 어려움을 겪는 Stateless(무상태)
특정 시간에 맞추어 대용량 트래픽이 발생하는 경우 수천, 수만명의 사용자가 동시 접속하면서 서버에 과부하가 걸리는데 이 경우 무상태 페이지를 이용하여 페이지 접속 인원을 분산시키면 좋다.
ex) 선착순 이벤트, 명절 KTX 예약, 수강신청
Connectionless(비연결성)
- HTTP는 기본적으로 서버와 클라이언트의 연결을 유지하지 않는 모델이다.
- 일반적으로 초 단위의 빠른 속도로 응답한다.
- 이런 비연결성을 가진 모델은 1시간동안 수천명의 사용자가 서비스를 사용하더라도 동시에 처리해야하는 요청은 수십개이하로 적다.
ex) 웹브라우저에서 검색버튼을 계속 연속해서 누르며 사용하지는 않는다.
- 서버자원을 매우 효율적으로 사용할 수 있다.
비연결성의 한계
비연결성은 매번 연결을 새로 맺어야하기 때문에 매 연결마다 비용이 든다.
- TCP/IP 연결을 새로 맺어야 한다.
3 way handshake 시간 추가
- 웹 브라우저로 사이트를 요청하면 HTML뿐만 아니라 자바스크립트, CSS, 추가 이미지등 수많은 자원이 함께 다운로드 된다.
- 지금은 HTTP 지속연결(Persistent Connections)로 문제를 해결
HTTP/2,HTTP/3에서 더 많은 최적화
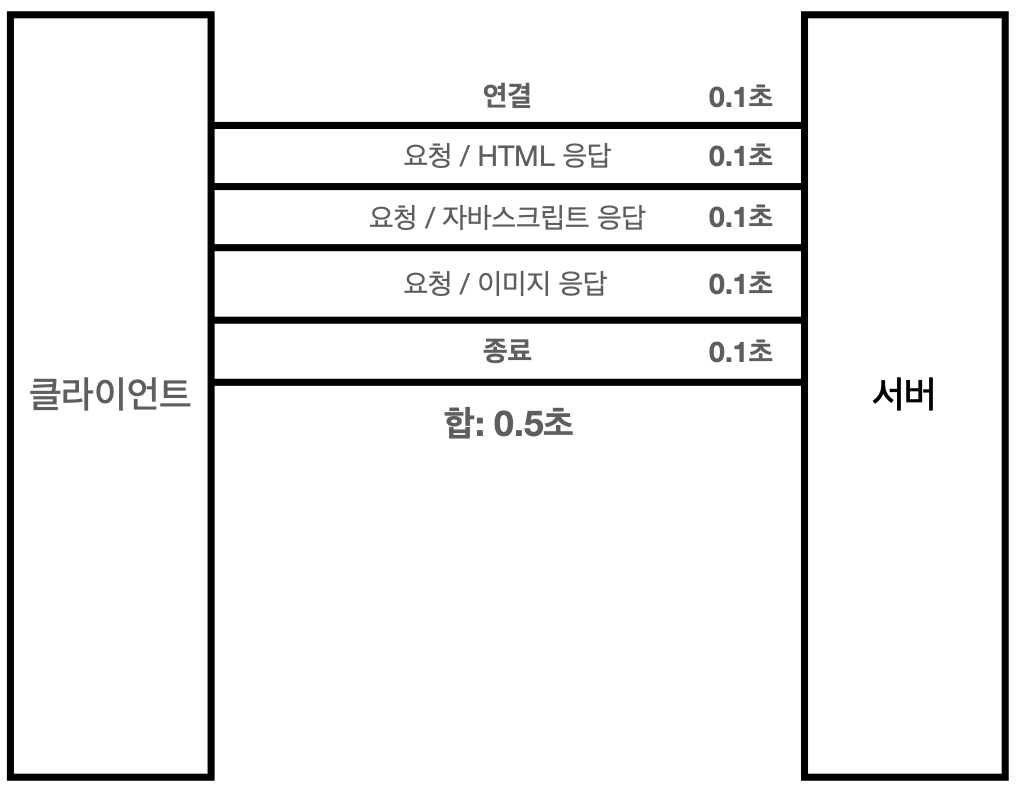
[HTTP 초기 - 연결, 종료 자원낭비]

- HTTP 초기에는 모든 자료들에 대하여 비연결성으로 각각
연결/응답/종료과정을 모두 반복했다. - 반복되는
연결/종료로 인하여 불필요한 연결비용이 소모된다.
[HTTP 지속연결]

- 클라이언트는 서버와 연결한 다음 필요한 자원을
요청/응답구조로 다운받는다. - 초기모델에서의 개선점은 각 자원을 다운받을 때마다
연결/종료를 반복하는 것이 아니라 필요한 자원을 모두 받을때까지연결을 유지한 후 자원이 모두 다운로드 되면 연결을종료시키는 것이다. - 지속연결로 개선하자 초기모델보다 속도가 빨라졌다.
HTTP 메시지
HTTP 메시지는 거의 모든 자원을 전송할 수 있다. 이 HTTP 메시지는
요청/응답메시지의 구조가 다르다.
[요청 메시지]

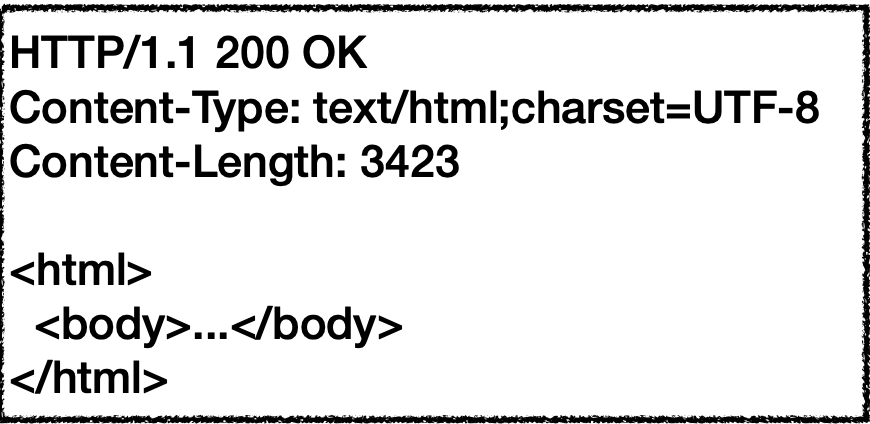
[응답 메시지]

[HTTP가 전송가능한 자원종류]
HTML,TEXT이미지,영상,음성파일JSON,XML서버간 데이터 전송이외에도 거의 모든 데이터 전송가능
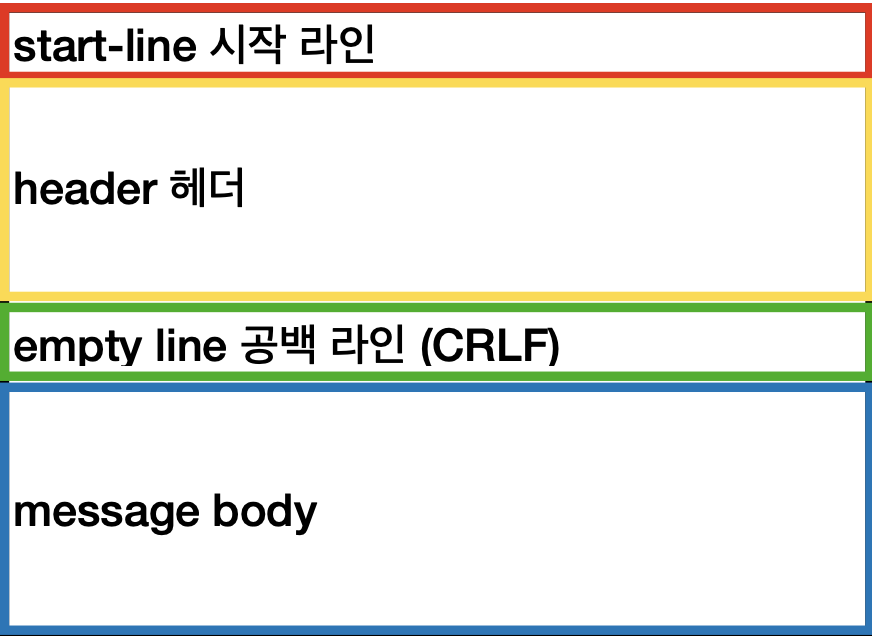
HTTP 메시지 구조
[HTTP 메시지 구조]

요청/응답메시지 모두 동일한 구조를 갖는다.- 요청 메시지도
message body본문을 가질 수 있다. 공백라인(CRLF)은 필수정보
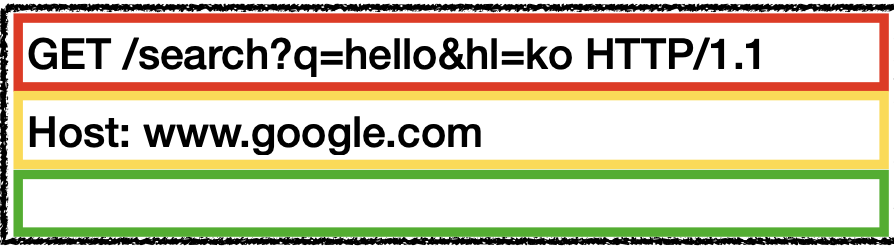
[요청 메시지]

HTTP 요청 메시지는 HTTP메서드, 리소스의 경로, 프로토콜 버전, 헤더로 구성된다. (요청 메시지에도 본문이 추가될 수 있다.)
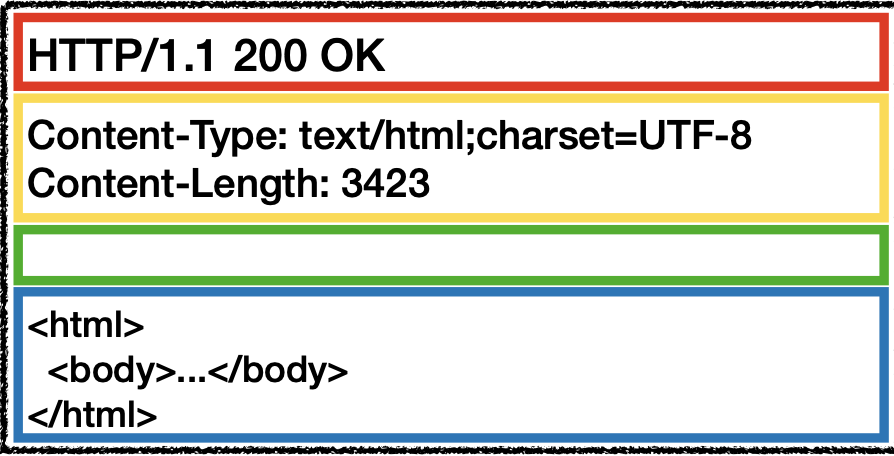
[응답 메시지]

HTTP 응답 메시지는 프로토콜 버전, 상태 코드, 상태 메시지, 헤더 그리고 메시지 본문으로 구성된다.
단순하고 확장 가능한 HTTP
- HTTP는 단순하다.
- HTTP 메시지 또한 단순하다.
- 단순하기 때문에 확장이 쉽고 유연한 기술이다.
[Reference]
gparkkii.log
Catsbi's Dlog
김영한 - HTTP 웹 기본지식 강의
Mozilla