Javascript 자료형과 변수

자료형
- Javascript 값은 문자열 또는 숫자형 같은 자료형에 속함
- Javascript에는 8가지 기본 자료형이 있음
숫자형
- 정수, 부동 소수점 숫자 등의 숫자를 나타낼 때 사용함
- +-2^53 이 한계임
BigInt
- 길이 제약 없이 정수를 나타낼 수 있음
문자형
- 빈 문자열이나 글자들로 이뤄진 문자열을 나타낼때 사용함
- 단일 문자를 나타내는 별도의 자료형은 없음
Boolean형
- true, false를 나타낼 때 사용함
null값
- null값만을 위한 독립 자료형
- null은 알 수 없는 값을 나타냄
undefined 값
- undefined값만을 위한 독립 자료형
- undefined는 할당되지 않은 값을 나타냄
객체
- 복잡한 데이터 구조를 표현할 때 사용함
Symbol
- 객체의 고유 식별자를 만들때 사용함
typeof 연산자
- 피연산자의 자료형을 알려줌
- typeof x 또는 typeof(x) 형태로 사용함
- 피연산자의 자료형을 문자열 형태로 반환함
배열
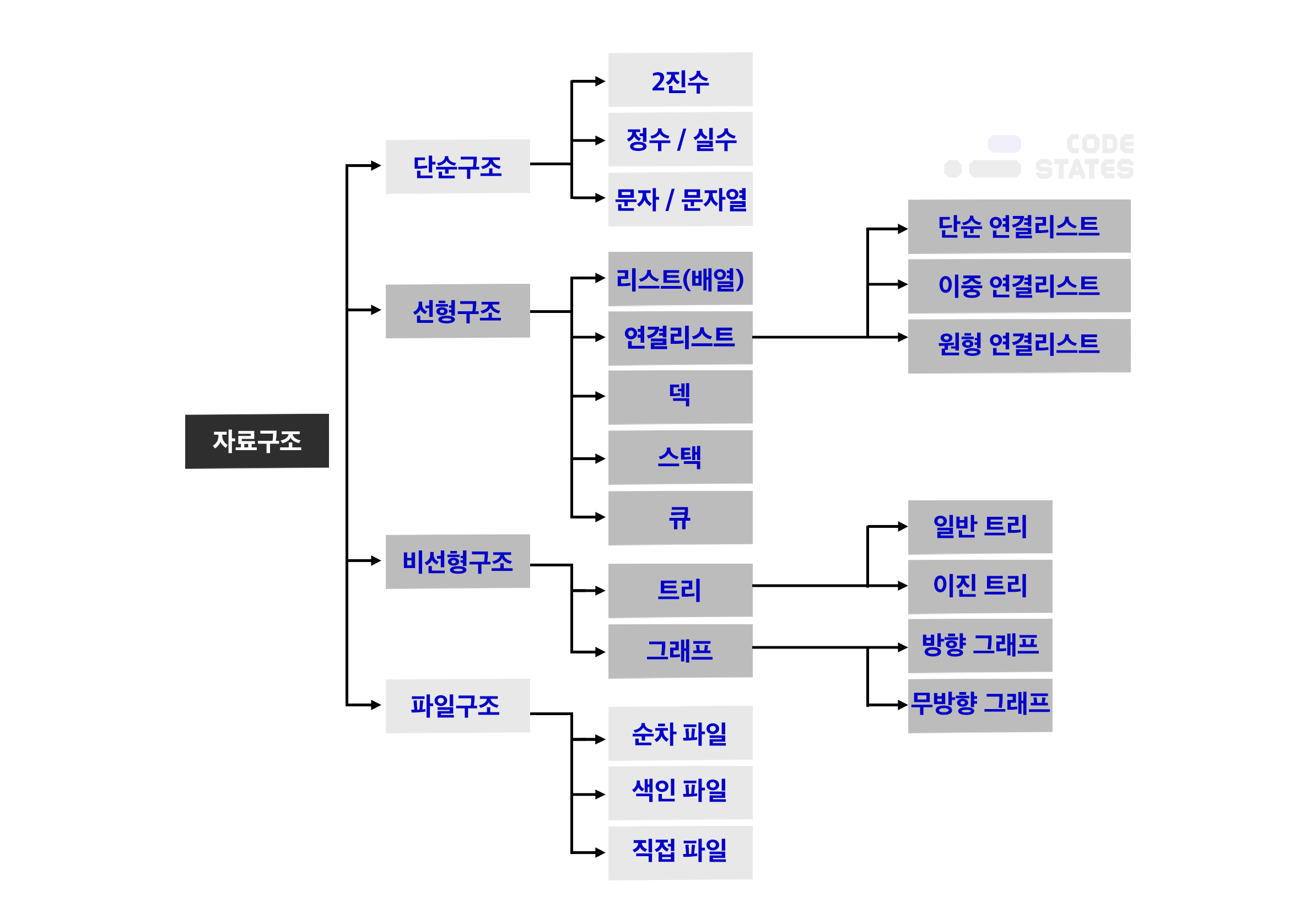
- 순서가 있는 컬렉션을 저장할 때 쓰는 자료구조
배열 선언
let arr = new Array();
let arr = [];- 각 배열 요소엔 0부터 시작하는 숫자(인덱스)가 있음
let fruits = ['사과','오렌지','자두'];
fruits[2] = '배'
console.log(fruits) // ['사과','오렌지','배']- 요소 수정이 가능함
배열 메서드
push & shift : 큐(queue)는 배열을 사용해 만들 수 있는 자료구조로, 순서가 있는 컬렉션을 저장하는데 사용함
- push: 맨 끝에 요소를 추가함
- shift: 제일 앞 요소를 꺼내 제거한 후 남아있는 요소들을 앞으로 밀어줌
pop & unshift : 스택(stack)이라 불리는 자료구조
- pop: 스택 끝 요소를 추출함
- unshift: 배열 앞에 요소를 추가함
객체
- 자바스크립트 8가지 자료형 중 7개는 오직 하나의 데이터(문자열, 숫자 등)만 담을 수 있어 '원시형(primitive type)이라 부름.
- 객체형은 원시형과 달리 다양한 데이터를 담을 수 있음
let user = new Object(); // 객체 생성자 문법
let user = {}; // 객체 리터럴 문법- 중괄호 { }를 이용해 객체를 선언하는 것을 객체 리터럴 이라고 부름
- delete 연산자를 사용하면 프로퍼티를 삭제할 수 있음
delete user.age;- 상수 객체는 수정될 수 있음
const user = {
name: 'John'
};
user.name = "Pete";
console.log(user.name); // Pete- const는 user의 값을 고정하지만, 그 내용은 고정하지 않음
- const는 user=...를 전체적으로 설정하려고 할 때만 오류가 발생함
'in'연산자로 프로퍼티 존재 여부 확인하기
- 자바스크립트 객체의 중요한 특징 중 하나는 다른 언어와는 달리, 존재하지 않는 프로퍼티에 접근하려 해도 에러가 발생하지 않고 undefined를 반환하는 것임
Nullish 병합 연산자
- nullish 병합 연산자
??를 사용하면 짧은 문법으로 여러 피연산자 중 그 값이 '확정되어 있는'변수를 찾을 수 있음
a ?? b // a가 null도 아니고 undefined도 아니면 a
// 그 외의 경우는 b
즉, a ?? b 는
x = (a !== null && a !== undefined) ? a : b;
와 같음- 안정성 이슈 때문에 ??는 &&나 || 와 함께 사용하지 못함
