5주차 어느덧 마지막 주차
이번주에는 새로운 개념이나 기술을 배우는 시간이라기 보다는,,
지금까지 프로그래밍에 대한 기초를 배웠고,
앞으로 우리가 선택할 수 있는 로드맵에 대해 제시를 해주었다.
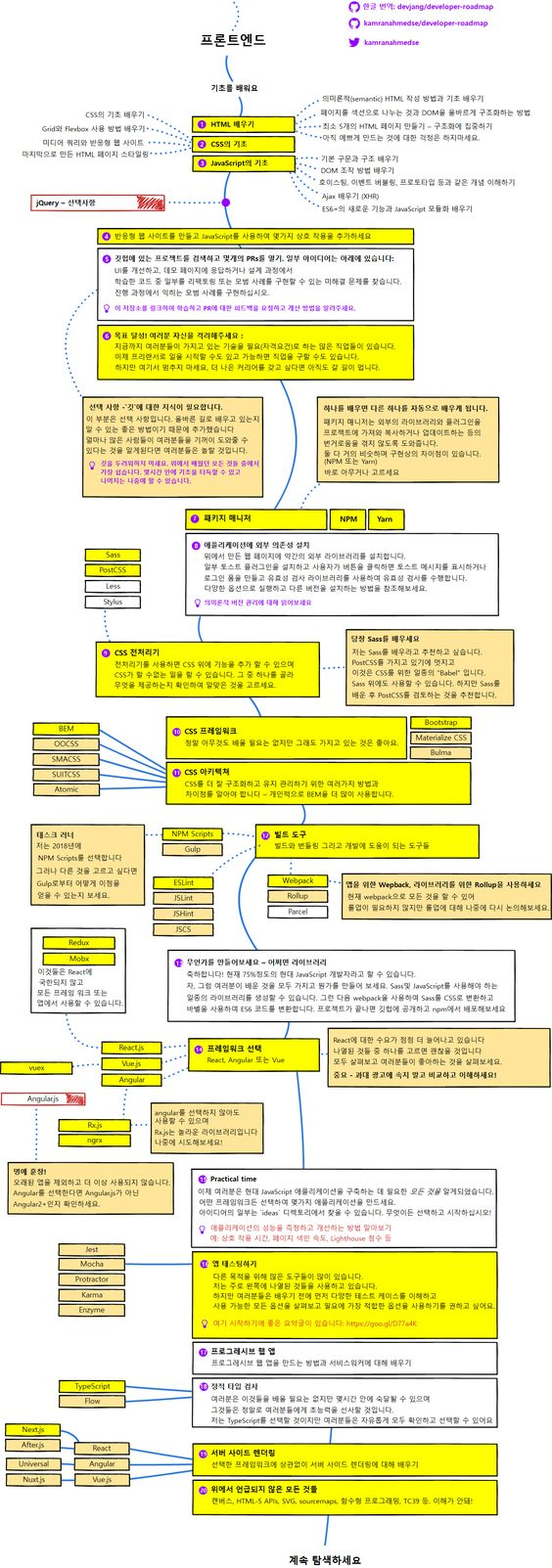
강사님이 올려주신 프론트엔드/백엔드 로드맵을 보면서
HTML/CSS/JS를 배운 과정이라 그런지
프론트엔드쪽에 더 관심을 가지게 되었다.

해당 이미지는 다른 웹사이트에서 찾아보았다.
강의에서 본 로드맵과 크게 다르지 않지만, 좀더 해당 박스에 디테일한 설명이 들어가있어서 참고를 하면 좋을 것 같다는 생각에 올려봤다.
프론트엔드의 경우 요즘은 단순히 코드만 짜서는 안되는 세상인거 같다.
옛날 처음에 HTML을 봤을때는 단순히 반복적인 코드만 복사&붙여넣기로 했었는데,
다양한 프레임워크의 출현으로 생산성과 디텔일 구현에 있어 많은 것들이 개선이 되었다.
마치... 2g에서 문자만 하던 세상에서..5G의 넷플릭스를 보는 차이정도 일까..?
다시 복기를 해보면
구현하고자 하는 APP을
HTML로 레이아웃을 잡고,
CSS로 스타일링을 하고,
JS로 로직을 테운다.
단순하지만 하면 할 수록 어려운 부분일꺼 같다.
로드맵에 나온 부분만 하더라도,,
CSS로 넘어가면 scss, sass, postcss 뭐 다양한 것들이 나오고
JS로 가면 프레임워크 선정에 React, Angular, Vue,,... 등등
아무리 요즘 SPA가 대세라고는 하지만,
JS문법을 익히고 나서 해당 프레임워크 공부를 해야
원하는 APP을 개발할 수 있을것 같다.
이번 5주차 과정을 통해 패스트캠퍼스 강의가 도움이 많이 되었다.
지인분에게 추천할 기회가 있다면, 주저없이 이번 강의를 추천할 것 같다.
