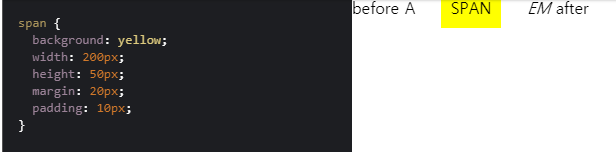
display: inline
==> 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치
==> 특이사항 : 스타일 적용불가
대표태그 ex) span태그, a태그, em태그**** 등


===========================================================
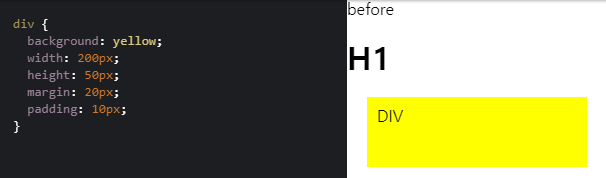
display: block
==> 전후 줄바꿈이 들어가 다른 엘리먼트들을 다른 줄로 밀어내고 혼자 한 줄을 차지
==> 특이사항 : 스타일 적용가능
대표태그 ex) div 태그, p 태그, h1 태그 등


===========================================================
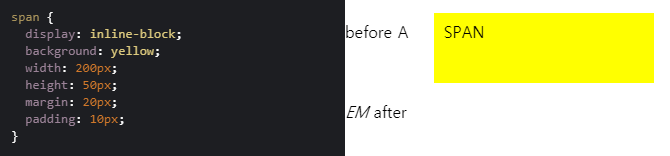
display: inline-block
==> inline 엘리먼트처럼 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치됨. 하지만 inline 엘리먼트에서 불가능하던 스타일 적용(width와 height 속성 지정 및 margin과 padding 속성의 상하 간격 지정)이 가능
대표태그 ex) button 태그 , select 태그 등


input style 주기 / 참고 사이트
http://nis7.egloos.com/1988543
https://nanati.me/html_css_table_design/
input 기타 사용법
==> 커서 깜빡임
<input type="text" autofocus>==> 텍스트 미리보기
<input type="text" placeholder="아이디">==> 사용자가 쓸수는 없고 읽을수만 있게 함
<input type="text" readonly="수박">==> 최소/최대 자릿값 정하기
==> step="5" 넘어가는 단위수
<input type="text" maxlength="12">
<input type="text" minlength="6">
<input type="text" minlength="6" step="5">hr태그
size : 태그의 굵기를 설정한다.
width : 태그의 가로 길이를 설정한다.
align : 태그의 정렬값을 설정한다. left, center, right
color : 태그의 색상을 설정한다.
noshade : ?
링크 밑줄 지우기
<style type="text/css">
a { text-decoration:none }
</style> checkbox 중복 체크 안되게 하기
<script>
function box_check(bck){
var obj = document.getElementsByName("locker");
for(var i=0; i<obj.length; i++){
if(obj[i] != bck){
obj[i].checked = false;
}
}
}
</script>
<tr>
<td>공개여부</td>
<td>
<input type="checkbox" name="locker" value="1" onclick="box_check(this);" checked>공개
<input type="checkbox" name="locker" value="2" onclick="box_check(this);">비공개
</td>
</tr>테이블 css
border-spacing = 인접한 표 칸의 테두리 간격을 지정합니다.
button 마우스 올릴시 진하게
<div id="btn_group">
<button type=button id="btn_3" onclick="location.href='find_id.do'" >아이디 찾기</button><br>
<button type=button id="btn_4" onclick="location.href='find_pwd.do'" >비밀번호 찾기</button><br>
</div>
#btn_group button:hover{
color:white;
background-color:skyblue;
}submit 마우스 올릴시 진하게
<div id="ip_group">
<input type="submit" value="달력보기" onclick="location.href='calendar.jsp'">
<input type="submit" value="수정하기">
<input type="submit" value="삭제하기" onclick="location.href='del_content.do'">
</div>
input:hover[type=submit]{
color:white;
background-color:skyblue;
}