jwt토큰으로 이루어진 서버로 vsc와 통신하는것을 전제로합니다
- Ui framework
무엇이냐? UI를 구성하기 쉽게 해주는 프레임 워크로
웹페이지를 쉽게 만들게해주는 것으로 bootstrap도 그 일환이다
1-1. bootstrap
(안에있는 Collapse 한번 보기)
1-2. template ecommerce bootstrap free 검색해보기
무료로 샘플들을 지원해준다.
-
샘플들중 원하는 샘플 하나를 다운로드 받는다
2-1. 다운받았다면 압축을 푼다. -
visual studio code를 다운받는다
3-1. visual studio code를 실행한다. -
file -> open folder -> 내가 다운받은 샘플 폴더를 선택한다.
-
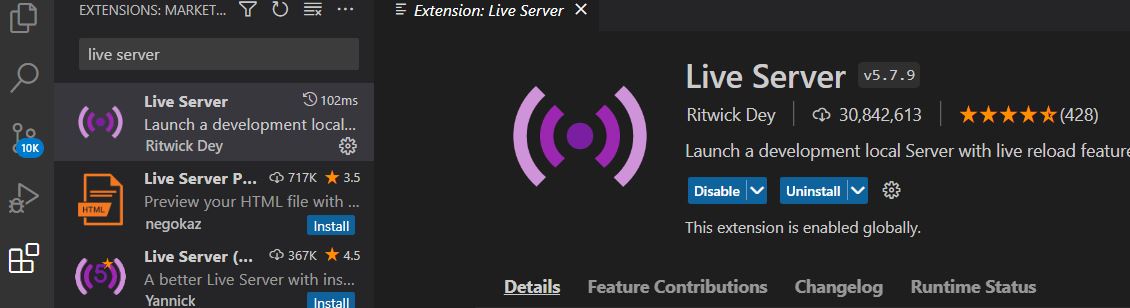
Extensions에서 live server을 검색하고 install한다.
-
이제 폴더쪽으로 다시이동해서 html하나 우측클릭후
open with live server을 클릭한다. 이제 서버가 작동할것이다 ㅇ.ㅇ -
codepen.io
원하는 페이지만 검색해서 그페이지만을 가져올수있는 사이트 -
거기서 sign up을 선택해서 하나 선택해서 연다
나는 login(signin)과 sign up이 합쳐진것을 선택했다.
9.visual studio code(앞으로는 vsc라고 하겠다) 로 가서
html파일을 하나 만들고 이름은 자유롭게해라 login.html로 하던지 signin.html로하던지
그리고 거기에 codepen에서 선택하여 연페이지에 html/css/js를 다 복사해서 만든 html파일에
다때려박으면된다.
그런데 html파일은 그냥 넣으면 되는데
css의 경우 만들어서 안에 넣어주고
js도 만들어서 안에 넣어주자
자바스크립트를 쓰기위한것이 없으니 헤더만들어서 넣어주기도 해야한다.
<head>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/jquery-ui.js"></script>
</head>- signup 버튼 효과주기
<button id="SingUpButton">Sign Up</button>위와 같이 되어있을탠데
<button id="SingUpButton" onclick="SignUp()">Sign Up</button>11-1
여기서 포스트맨을 써서 body ->raw선택 -> json선택하고
내용 입력해준다음에
우측에 있는거 클릭해서
Code snippet에서 javascrpit-jQuery선택해서 복사해오면
"nickName":"작성한내용"
이런형식으로 되어있을탠데
아래 11-2 에서
"nickName": $('#signnickname').val()으로 바꿔주는이유가 뭐냐?
정해진 형식이라서 그런데
지금 입력해져있는 값을 가져오기 위해서이다.
회원가입할때 값을 입력하는데 거기에 입력된 값을 가져오기 위해서이다
11-2.
oncilick으로 눌렀을때 함수를 실행시키겠다고 하고
함수를 만들어주자
function SignUp(){
var settings = {
"url": "localhost:8080/api/signup",
"method": "POST",
"timeout": 0,
"headers": {
"Content-Type": "application/json"
},
"data": JSON.stringify({
"username": $('#signupusername').val(),
"password": $('#signpassword').val(),
"password2": $('#signpassword2').val(),
"nickName": $('#signnickname').val(),
"email": $('#signEmail').val(),
"phoneNumber": $('#signphonenumber').val()
}),
};
$.ajax(settings).done(function (response) {
console.log(response);
});
}자 위소스코드대로하면 문제가터진다. 어디일까??
"url": "localhost:8080/api/signup"
이 url부분인데.. post맨으로 실행시 아무문제 없으나
형식이 틀려서 할수없다고 나오니
"url": "http://localhost:8080/api/signup"
이렇게 http라고 붙여주자
<input type="text" placeholder="PhoneNumber"/>아마 처음은 위와 같을것이다
<input type="text" placeholder="PhoneNumber" id="signphonenumber"/>
아래와 같이 특정하기 위해서 id를 추가해서 이것의 고유 아이디를 입력해 컴퓨터가
찾을수있게 자유롭게 적어주자
11-1에
"data": JSON.stringify에 보내줄 컬럼 명에 맞게 입력받아올 input의 id값을 넣어주면된다.
-
여기까지하고 signup!하면 이제.. 이게 React형태라 Cross origin requests are only supported 뜬다 다른 서버쪽에 먼저 이값이갈꺼야라고 사전요청을 보내서 다른서버쪽의 응답(허락)을 받아야 하는것이다.
-
이제 서버를 손대줍니다.
SecurityConfig 클래스에 implements WebMvcConfigurer 를 받습니다.
public void addCorsMappings(CorsRegistry registry){
registry.addMapping("/**")
.allowedMethods("GET","POST","PUT","DELETE","OPTIONS", "HEAD")
.exposedHeaders("Authorization");
}이런식으로 입력해주는데
allowedMethods에 자기가 필요한것만 쓰면됩니다.
14.로그인하고 이동하면서 jwt토큰 해더 가져가기
$.ajax(settings).done(function (response, status, xhr) {
console.log(response);
localStorage.setItem('accessToken', xhr.getResponseHeader('Authorization'))
window.location ="index.html";done(function안에 xhr안쓰면 아래꺼 작동 안하니 주의 하시기바랍니다.
localStorage.setItem('accessToken', xhr.getResponseHeader('Authorization'))
헤더에 온 jwt accesstoken을 가져와 http저장소에 저장합니다.
window.location ="index.html"; 로그인후 이동페이지를 쓰시면됩니다.
- 이제 js폴더로 가서
main.js를 눌러서 들어갑니다.
jQuery(document).ready(function($) {
getUserMe();
"use strict";
맨위쪽에 보시면
저기 바로 아래에 getUserMe();을 실행할때 실행시켜주겠다!라는 의미로 넣어주시면됩니다.
function getUserMe(){
var settings = {
"url": "http://localhost:8080/api/profile",
"method": "GET",
"timeout": 0,
"headers": {
"Authorization": localStorage.getItem("accessToken")
},
};
$.ajax(settings).done(function (response) {
console.log(response);
console.log(response.nickName);
$('#loginUser').append(response.nickName + "님 반갑습니다.");
});
}요런 함수만들면 어떤거냐면 이름을 가져오기 위해서.
프로필을 가져오는 함수입니다.
자기 url에 맞게 넣어주세여
<li><a><span id="loginUser"></span></a></li>
<li><a href="login.html"><span class="icon icon-person"></span></a></li>
index.html에서 저기위에 넣어주어야합니다~
그러면 이상입니다.