기본연산자

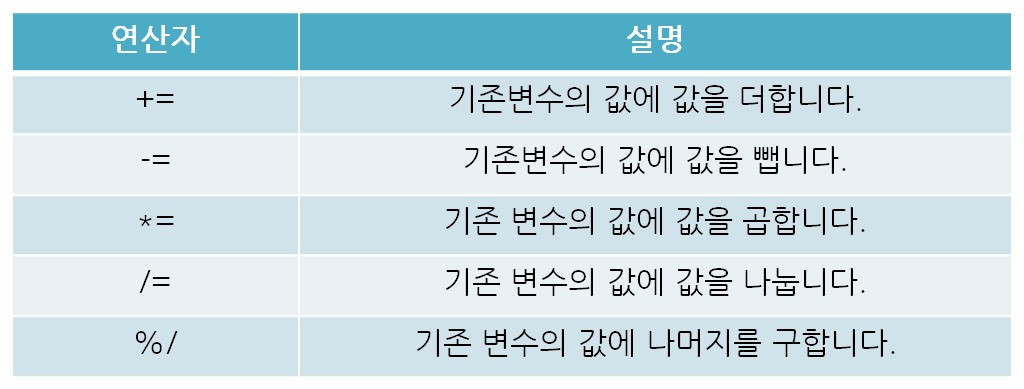
단축연산자

관계연산자

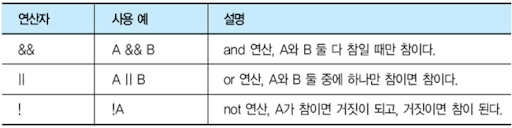
논리연산자

// 증가연산
let a =1
a++ // a=a+1과같다
console.log(a)// 2
//감소연산
let b =2 b-- // b=b-1과 같다
console.log(b) // 1
//단축된 연산자
let c =1
c+=3 // c=c+3을 줄여서 표현한 것이다
console.log(c)//4
let d = 3
d-=2 // d=d-2를 줄여서 표현한 것이다
console.log(d)//1
// NOT 연산자 : 어떤값의 반대되는 값을 반환 true 면 false를, false면 true를 반환
let f = true
console.log(!f) // false
// 같다라는 표현은 ==
let x = 2
let y =2 console.log(x == y)// true
//다르다라는 표현은 !=
console.log(x != y)//false출력 예상해보기
console.log(20+30)//50
console.log("20"+"30")//2030
console.log("Hello" + " " + 2021)
//Hello 2021
console.log(1+2*3)//7
console.log((1+3)**2)//? 16
console.log(1/0)//무한 //Infinity
console.log(6%2)//0
console.log(7.5%2.0)//0? 1.5
console.log(5==5)//true 값만 비교
console.log(5===5)//true 타입도 비교
console.log(5=="5")//true
console.log(5==="5")//false
console.log(5!=5.0)//false
console.log(5!==5.0)//false
console.log("true"==true)//false
console.log("true"===true)//false
console.log(5<=5.0)//true
console.log(5>=5)//true
console.log(true||true)//true
console.log(true||false)//true
console.log(true&&true)//true
console.log(true&&false)//false
console.log(!true)//false
console.log(!false)//true논리 연산자는 false, true 반환
== : 값만 비교
=== : 타입도 비교
** : 거듭제곱