- django 프로젝트(웹사이트) 생성하기
django-admin startprojec {프로젝트명}- django 개발 서버 실행
python manage.py runserver(+ 오류 해결)
- ImportError: Couldn't import Django.(django import 불가)
pip install django
- You have 18 unapplied migration(s)
1. python manage.py makemigrations
2. python manage.py migrate
3. python manage.py runserver
-
runserver의 비밀
-
runserver뒤에는 IP주소와 포트번호가 숨겨져 있다
-아이피 주소(IP Address): Internet Protocol의 앞 글자를 딴 것으로 네트워크 상에서 다른 컴퓨터와 내 컴퓨터를 구별하는 일종의 주소
-포트(Port): IP로 찾은 컴퓨터 내부에서 실행되고 있는 프로그램이나 서비스를 구분하는 값
→ IP로 컴퓨터를 찾고 그 안에서 포트를 가지고 프로그램을 찾는 것임
-
개발서버(runserver)는 확인용이므로 배포시에는 웹서버를 따로 사용해야 한다
-
-
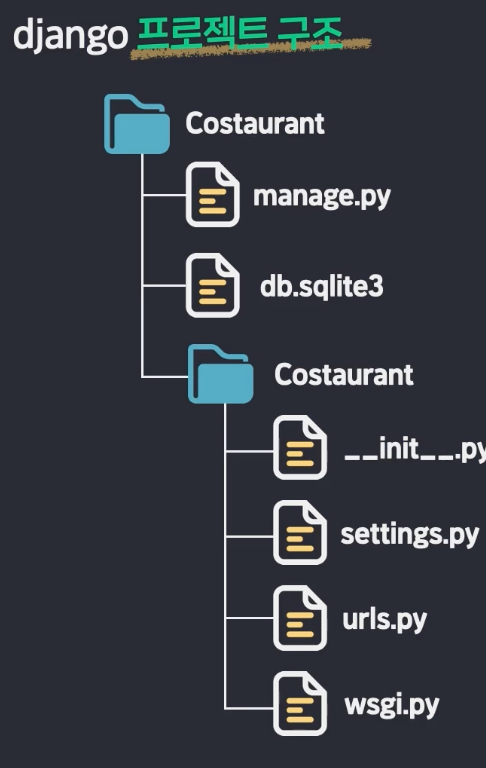
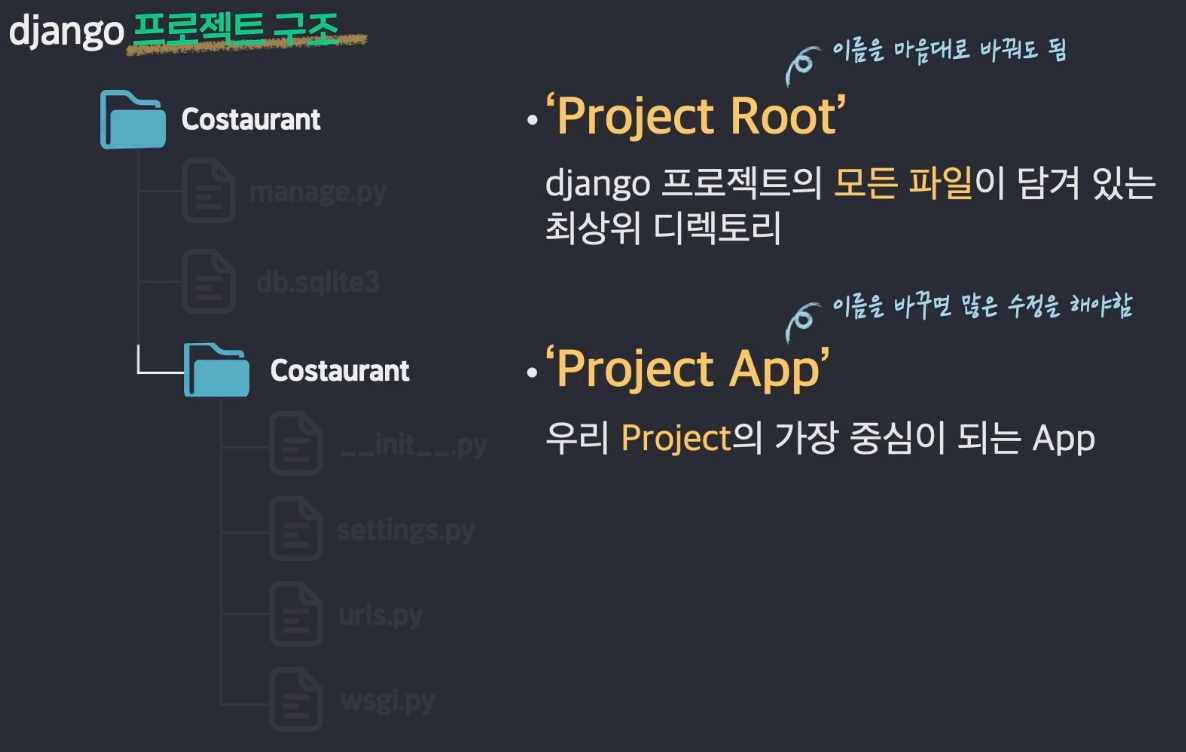
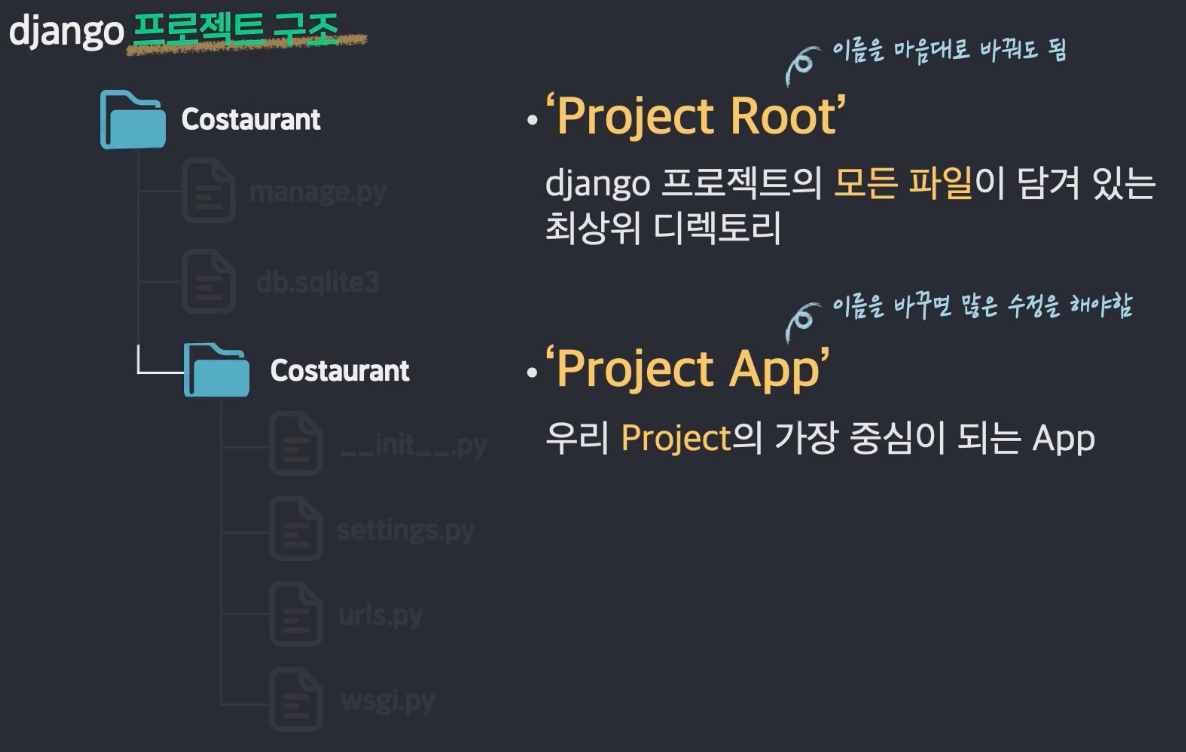
django 프로젝트 구조


-
각 파일들의 역할
- manage.py: 프로젝트의 매니저! django프로젝트 관리를 위하 명령어 지원. 앱(App)생성, 데이터베이스 관련 명령, 개발서버 실행 등 수행
- db.sqlite.3: 프로젝트 데이터베이스 파일
- init.py: 이 파일이 있는 디렉토리가 파이썬 패키지임을 알려줌. python3.3버전 이상부터는 이 파일 없어도 되지만, 하위버전과 호환을 위해 적어주는게 조음
- settings.py: 프로젝트 설정! 시간대 설정, 데이터베이스 설정, 여러 경로 설정 등. django 프로젝트의 전반적인 설정 담당
- urls.py: URL연결역할! url을 보고 알맞은 페이지로 연결해 주는 역할. 소개요청 URL
- wsgi.py: webserver gateway interface. 웹서버와 파이썬 어플리케이션인 django가 소통하는데 필요한 프로토콜
-
django App(앱) 구조
Django에서 웹 서비스 각각의 기능은 앱 단위로 구현
서로 다른 기능을 하는 앱을 여러 개 모아서 하나의 프로젝트로 생성
-
django App 생성
python manage.py startapp {생성할 app 이름} -
django App 구조
{app_name}/ __init__.py admin.py : 각각의 앱을 Django의 관리자 기능과 연결하거나 관리자 기능에 대해 설정 apps.py : 각각의 App마다 추가적인 기능 및 설정을 넣어 주기 위한 파일 migrations/ : Django 앱의 데이터 구조에 대한 변경 사항인 migration 파일이 저장되는 디렉토리 __init__.py **models.py** : 앱에서 사용하는 데이터 구조를 정의하고 데이터베이스와의 소통을 담당하는 파일 tests.py : 앱에 대한 테스트 코드를 작성하는 파일. 프로젝트를 모두 완성한 다음 테스트를 준비하는 것이 아니라 앱 별로 작은 단위의 자동화된 테스트를 미리 만들어서 프로젝트 전체에 대한 테스트가 효율적으로 이루어질 수 있도록 작성 **views.py** : 앱에서 어떤 기능을 할지에 대한 메인 로직을 담당하는 파일
-
-
새로운 앱을 생성하면 setting.py에 추가 (예시)
INSTALLED_APPS =[ ..., 'menus', ] -
Reusable App(재사용성이 있는 App)
-
예전에 만든 app, 다른 개발자가 만든 app을 사용할 재사용할 수 있음.(수정과 변경)
-
-한 가지 앱은 한 가지 기능을 잘 수행
-많은 앱으로 구성하는 것을 두려워하지 말자
-각각의 앱을 유연하게 작석
-배포 가능한 앱
-
url 연결

- url에 입력한 내용을 찾아서 서버는 리소스를 클라이언트에게 제공
- url(uniform resource locator)는 네트워크 상의 자원의 위치를 나타내는 문자열. domain은 서버를 의미
- urls.py 파일은 클라이언트의 요청인 URL을 보고 알맞은 로직을 제공하기 위해 계층적으로 구성됨. 모든 URL에 대한 분기가 끝나면 알맞은 view를 호출하여 로직 처리
- url연결 단계별 예시
- costaurant/urls.py
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('menus/', include('menus.urls')) #주소에 foods가 있으면 foods앱 안의 urls.py를 확인하라
]- menus/urls.py
from django.contrib import admin
from django.urls import path
from . import views #같은 데렉토리 내 views 파일을 import 하라
urlpatterns = [
path('index/', views.indwx) #views파일에서 index 함수를 불러와라
]- menus/views.py
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return HttpResponse("<h2>Hello, Django!</h2>") #화면에 해당 글귀가 보여짐-
url작성 헷갈리지 말기
다른 URL로 이동하기 위한 URL을 적을 때 앞에 슬래시 있음→도메인으로부터의 경로 의미
예) 현재 codeit.kr/food/ 위치일 때,
<a href="/banana/">이동하기</a> #클릭 후 도메인: codeit.kr/banana/ <a href="banana/">이동하기</a> #클릭 후 도메인: codeit.kr/food/banana/
템플릿과 렌더링
-
템플릿(template)은 django에서 화면 구성을 담당하는 부분
렌더링(rendering)을 통해 HttpResponse객체로 변환됨
유저에게 보여줄 내용을 template으로 깔끔하게 정리
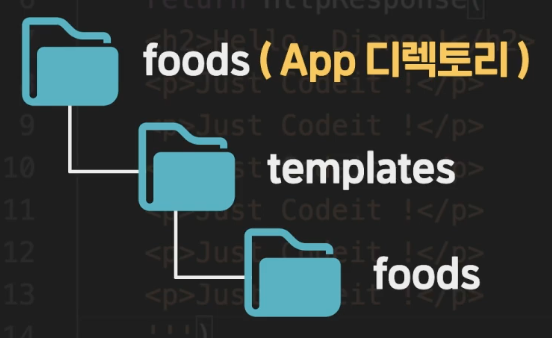
- 앱 디렉토레 내부에 template디렉토리 생성→앱과 이름 동일한 디렉토리 생성

- 화면에 보일 내용 적기
파일위치: costaurant/menus/template/menus/index.html
<h2>Hello Django</h2>
<h2>Hello Django</h2>- views.py에서 렌더링하기
파일위치: costaurant/menus/views.py
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return render(request,'menus/index.html')-
render함수
render(request, template_name, ...)
-request: 데이터를 요청한 요청 객제. 요청 정보에 접근해서 다양한 기능 구현을 위해 필요함
-template_name: 렌더링에 사용할 대상 템플릿
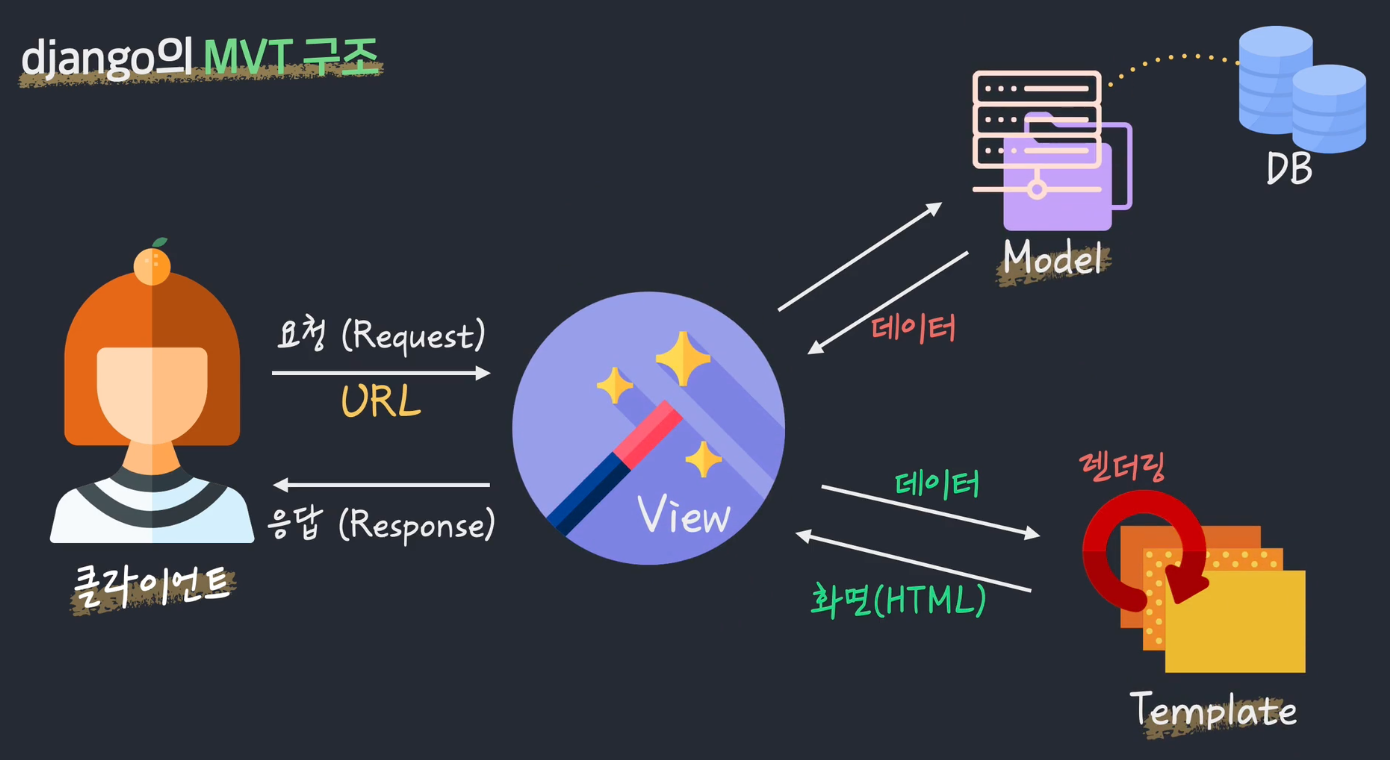
MVT아키텍쳐

- Model - 데이터 구조 생성, 데이터베이스와의 소통
- View - 웹 사이트 로직 담당, Model과 View 사이 연결
- Template - 웹 사이트 화면 구성 담당, 매번 바뀌는 동적 화면 구성(Template Language)
django 구조 빨리 보기
- 클라이언트인 웹 브라우저의 요청이 들어오면 서버에서 동작하는 django는 URL을 보고 알맞은 로직을 처리한다
