async
// async
function hello() {
return "hello";
}
async function helloAsync() {
return "Hello Async!";
}
console.log(hello());
console.log(helloAsync());
helloAsync()함수는 promise 객체가 그대로 출력됨!
=> 리턴값이 promise임!
async를 함수 앞에 붙이게 되면, 그 함수는 자동적으로 프로미스를 반환하는 비동기 처리 함수임!
helloAsync함수가 promise를 반환하고 있다면...
then을 써서 결과를 출력가능하다는 얘기!

async라는 키워드를 붙인 함수의 리턴값 === 비동기작업 객체 Promise의 resolve의 결과값
async는 함수 앞에 옵션을 붙이듯 붙여서 함수가 promise를 반환하도록!
await

setTimeout 콜백함수 안에 resolve로 호출하는 것 말고 없으면!
콜백함수 자체를 resolve로 전달가능
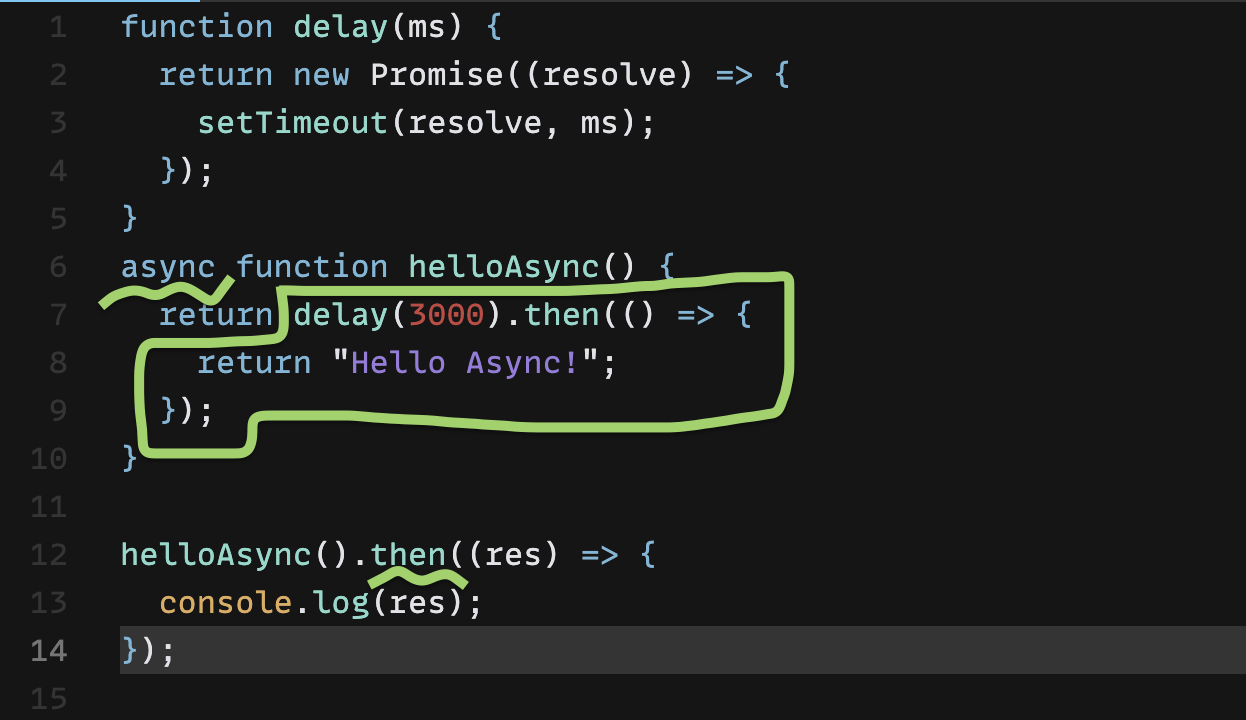
function delay(ms) {
return new Promise((resolve) => {
setTimeout(resolve, ms);
});
}
async function helloAsync() {
return "Hello Async!";
}
helloAsync().then((res) => {
console.log(res);
});그 후 몇초 기다린 후 실행할 코드 작성
delay 3초를 한 후 시간이 다 되면(=리졸브가 되면) 값 리턴!

3초 기다렸다가 실행하면 되는 간단한 코드임에도 코드가 살짝 긴것 같음!
이럴때 await를 이용한다!

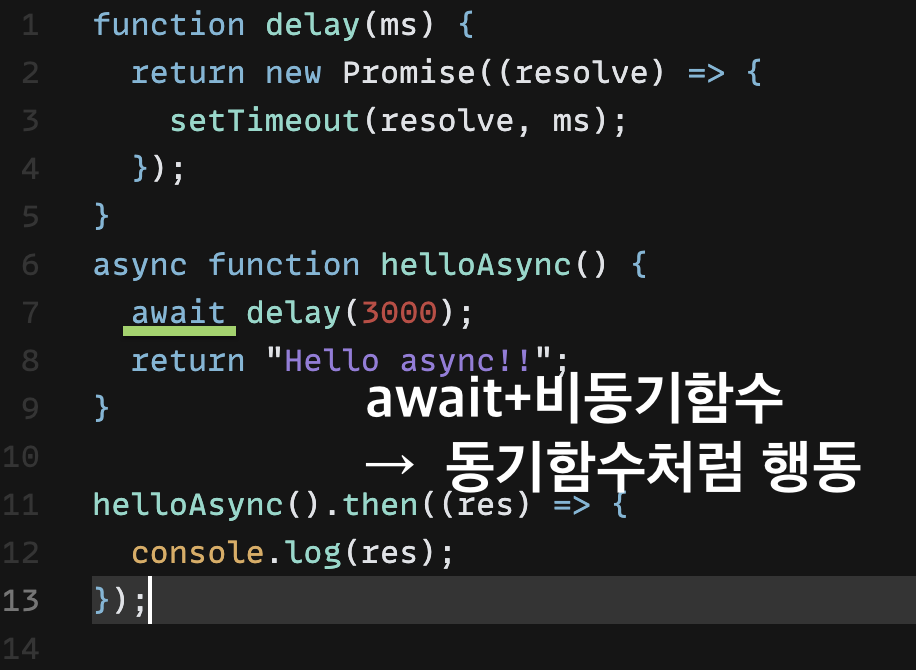
await 키워드가 붙은 함수는 뒤에 있는 함수가 끝나기 전까지, 그 아래의 코드를 수행하지 않음.
또한 await 키워드는 async라는 키워드가 붙은 함수 내에서만 사용 가능
function delay(ms) {
return new Promise((resolve) => {
setTimeout(resolve, ms);
});
}
async function helloAsync() {
await delay(3000);
return "Hello async!!";
}
function main(){
}
main();
helloAsync().then((res) => {
console.log(res);
});main()함수 내에서 helloAsync()의 결과값도 await를 사용해서 호출해보자!
1. await을 사용할 거라서 main() 함수 앞 async 키워드를 써준다.
2. res 상수를 선언한 후 await helloAsync()함수를 대입한다
function delay(ms) {
return new Promise((resolve) => {
setTimeout(resolve, ms);
});
}
async function helloAsync() {
await delay(3000);
return "Hello async!!";
}
async function main(){
const res = await helloAsync()
console.log(res);
}
main();
3초후 Hello async 출력
await&async를 활용해 비동기함수를 동기함수를 실행한 것 처럼 사용 가능!
