쿠키 객체를 만들어보자
const cookie = {
base: "cookie",
madeIn: "korea"
};
const chocochipCookie = {
base: "cookie",
madeIn: "korea",
toping: "chocochip"
};
const blueberryCookie = {
base: "cookie",
madeIn: "korea",
toping: "blueberry"
};
const strawberryCookie = {
base: "cookie",
madeIn: "korea",
toping: "strawberry"
};
이때 base, madeIn 코드가 계속 겹치는 걸 확인
매번 똑같은 프로퍼티에 객체에 모두 포함됨!
이에, 가장 근본인 녀석은 cookie라는 객체인데 이렇게 중복된 프로퍼티를 계속 작성해야 되는 상황에는 spread 연산자를 사용하면 된다!
쿠키 객체를 만든 후, 중복되는 부분은 지운 후 ...로 작성해주자.
const cookie = {
base: "cookie",
madeIn: "korea"
};
const chocochipCookie = {
...cookie,
toping: "chocochip"
};
const blueberryCookie = {
toping: "blueberry"
};
const strawberryCookie = {
toping: "strawberry"
};
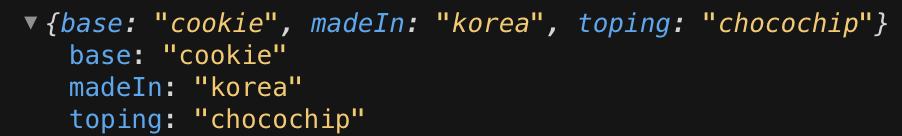
console.log(chocochipCookie);
... 는 spread 연산자라고 부른다.
펼치는 연산자로, 한마디로 객체의 값을 새로운 객체에 펼쳐주는 역할을 수행한다!
const noTopingCookies = ["촉촉한 쿠키", "안촉촉한 쿠키"];
const topingCookies = [
"바나나 쿠키",
"블루베리 쿠키",
"딸기쿠키",
"초코칩 쿠키"
];
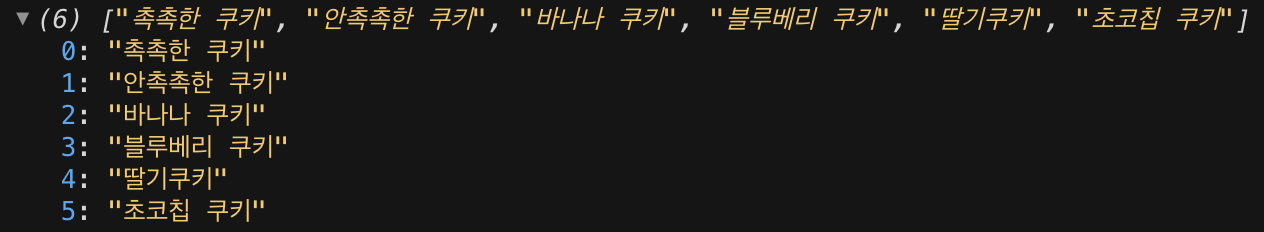
const allCookies = [...noTopingCookies, ...topingCookies];
console.log(allCookies);
spread 연산자를 활용해서 객체의 프로퍼티를 펼치는 것처럼 배열의 원소를 순서대로 펼칠 수 있음
spread 연산자는 concat과 달리, 중간에 값을 넣을 수 있는 유연함이 있다
const noTopingCookies = ["촉촉한 쿠키", "안촉촉한 쿠키"];
const topingCookies = [
"바나나 쿠키",
"블루베리 쿠키",
"딸기쿠키",
"초코칩 쿠키"
];
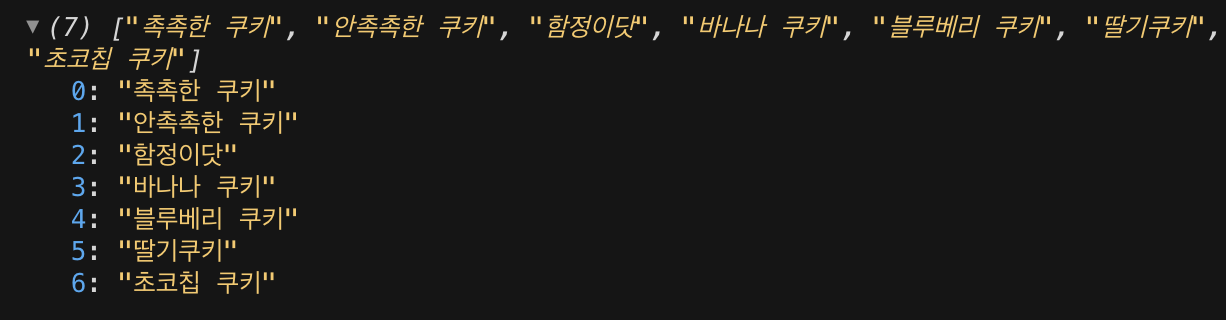
const allCookies = [...noTopingCookies, "함정이닷", ...topingCookies];
console.log(allCookies);