어떤 함수의 매개변수로 함수를 넘겨준 것을 의미!
function checkMood(mood) {
if (mood == "good") {
// 기분 좋을 때 하는 동작
sing();
} else {
// 기분이 안좋을 때 하는 동작
cry();
}
}
function cry() {
console.log("ACTION: CRY");
}
function sing() {
console.log("ACTION: SING");
}
function dancec() {
console.log("ACTION: DANCE");
}
checkMood("good"); // ACTION: SING 이 출력될 것!
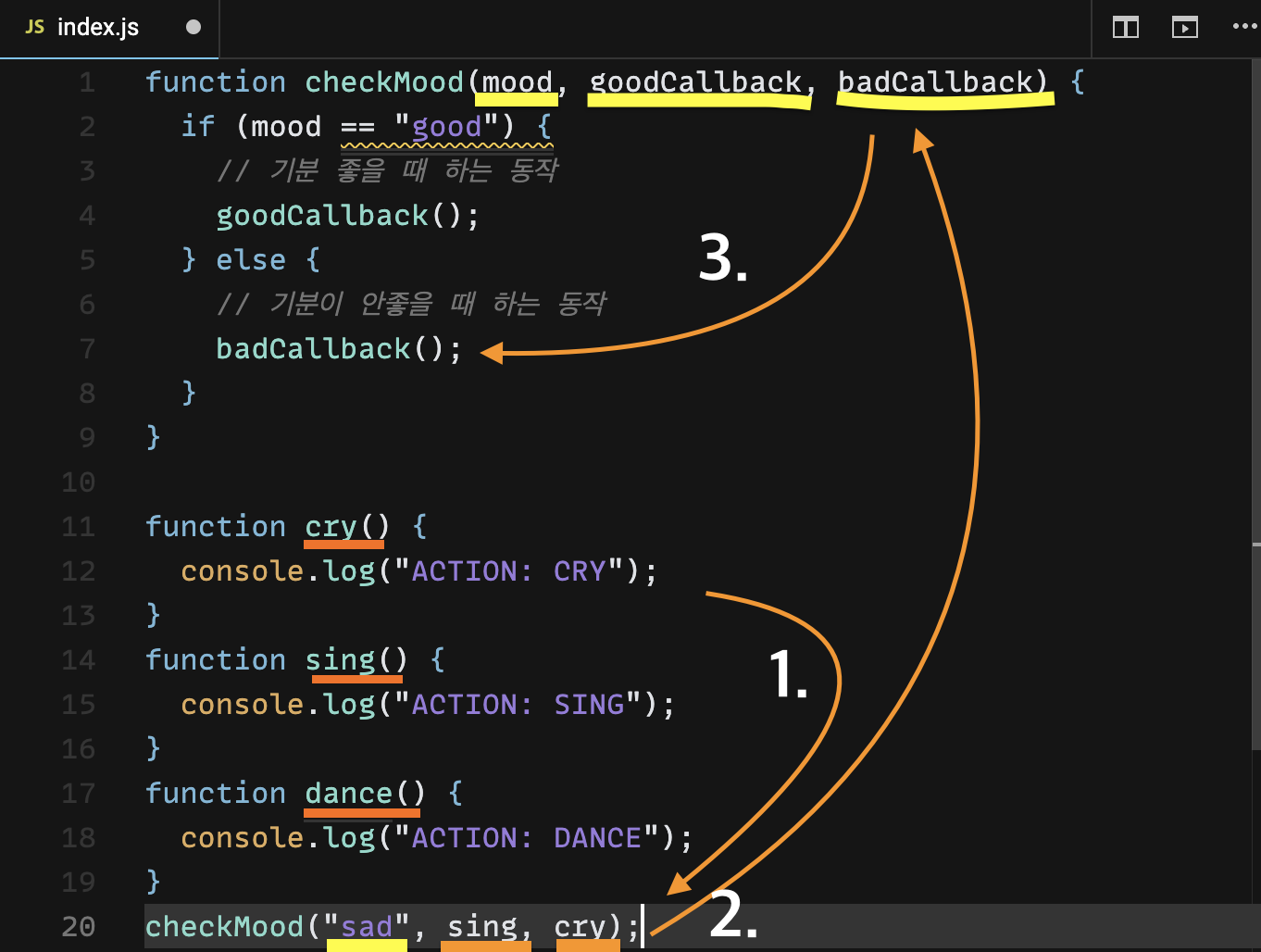
function checkMood(mood, goodCallback, badCallback) {
if (mood == "good") {
// 기분 좋을 때 하는 동작
goodCallback();
} else {
// 기분이 안좋을 때 하는 동작
badCallback();
}
}
function cry() {
console.log("ACTION: CRY");
}
function sing() {
console.log("ACTION: SING");
}
function dance() {
console.log("ACTION: DANCE");
}
checkMood("sad", sing, cry);

- cry, sing 함수를 checkMood의 매개변수로 전달
- 이때, sing 함수는 checkMood 매개변수의 goodCallback으로, cry 함수는 badCallback으로 매핑
- mood가 sad이므로, badCallback 함수인 cry() 실행.
