
🐶 기업프로젝트 - Smartcover Isurance (8/18 ~ 9/8)
💭 Overview
반려동물 관련 사업을 하고 있는 FitPet사와 연계하여, 반려동물의 보험료를 비교해주는 서비스 '스마트커버인슈어런스'의 UXUI 개선과 견적서 자동화 개발을 주제로 프로젝트를 진행했다.
✅ R&R
- 디자인 리드, UX설계, UI디자인
- 디자이너는 총 2명이 배정되었고, 다른 디자이너는 그래픽과 브랜딩을 맡았다.
- 이번에도 PM을 맡았다.
👍🏻 Liked - 좋았던 점
1. 분위기 메이커
- 이번에는 분위기를 잘 이끌어보자는 마음에 PM을 하게 되었다. 그래서 처음부터 엄청 적극적으로 이야기 나누고 진행하고, 밈 짤을 만들고 사용하면서 분위기를 좋게 만드려고 노력했다. 또 힘들어하는 개발자들 독려하기도 했다. 사람이 잠도 못자고 힘들면 외부요인을 탓하기 쉽상인데, 독려하는 말을 많이 해준 덕분에 스트레스를 덜어준 것 같았다. (하지만 정말로 해소되었는지는 모른다..) 적어도 분위기는 좋게 이어갔던 것 같다.
2. 빠른 소통
- 이전에 연락을 잘 안본다는 주변의 평이 있었는데, 이번에는 정말 회사에서 근무하면서도 연락을 보려고 했고 새벽까지 할 일이 많지도 않은데 프론트와의 소통을 위해 깨어있었다. 안그래도 부족했던 일정을 그나마 차질없게 진행할 수 있지 않았나 싶다.
👎🏻 Lacked - 아쉬웠던 점, 부족한 점
과연 좋은 PM이었는가? 하면 절대 그렇다고 할 수 없을 것 같다.
1. 미숙했던 프로젝트 스케줄링
PM이었지만, 디자인 업무를 혼자 담당하다보니 뒤로 갈수록 PM 역할을 제대로 하지 못한 것 같아 아쉬웠다.
29기 기업프로젝트 회고
고 했는데 이번에도 PM맡아놓고 스케줄링을 제대로 못해서 프론트엔드가 힘들어 했다..
2. 꼼꼼함과 센스의 부족
- 디자인을 넘겨드리는 과정에서 꼼꼼함과 센스가 부족했던 것 같다. 특히 늦게 넘겨드리기도 했고, 피그마 정리도 깔끔하지 못했다.
- 에러케이스나 기타 모달이 등장하는 부분과 모달의 모바일뷰까지 꼼꼼하게 드리지 못해서 프론트분이 계속 요청을 해주셔야 했다.
✍🏻 Learned - 배운 점
이번에 프론트엔드 실력자분과의 소통 과정에서 굉장히 많은 것을 배웠다.

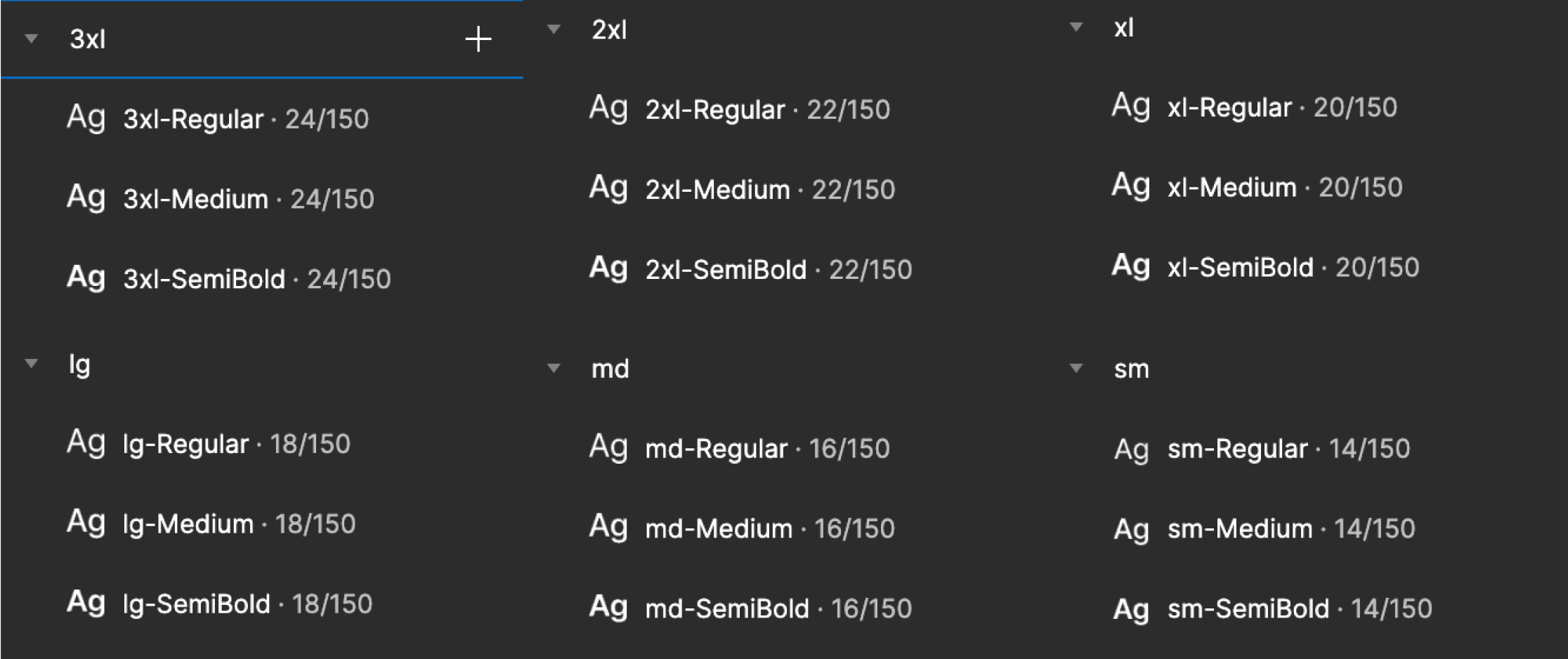
✅ 폰트 시스템은 16px 기준 medium으로 설정하기
- 프론트분이 폰트 시스템 디자인토큰명을 친절하게 알려주셨다. 개발자와 협업을 한 두번 해본 것도 아닌데 생각보다 많은 피드백이 있었다. 디자인 시스템은 많이 찾아봤지만 정보가 잘 알려져있지도 않고, 학문이 아닌 실무 중심이라 내용도 기업마다 상이하다. 최대한 그 정보들을 융합해서 나름대로 폰트 시스템을 구축했으나, 구식의 방식이라는 것을 알게 되었다. 이쪽 분야는 변화가 빨라서 빠르게 따라가는 것이 확실하게 중요하다는 것도 느끼게 되었다. 또 정답은 어디에도 없으며, 토큰명은 특히 개발자에게 맞춰야한다는 사실도 알게 되었다.
✅ 최소 바디 컨테이너 사이즈는 1080px(padding 별개)
- 양옆 마진 값을 설정해서 작없을 했었는데, 최소 바디 컨테이너 사이즈를 기준으로 작업해야한다는 것을 알게 되었다. 처음부터 반응형 뷰가 아닌 이상 마진을 설정하기보다 최소 디바이스 화면을 기준으로 바디 컨테이너 사이즈를 지정하는 것이 더 많은 화면에 대응할 수 있다.
- 지금까지 1920px으로 작업을 했었는데, 어차피 최소 바디 컨테이너 사이즈가 정해져 있으므로 노트북에서 가장 정확하게 확인할 수 있는 1440으로 작업해야겠다고 생각했다.
✅ 반응형 규칙을 세우고 브레이크 포인트를 확실하게 하기
- 태블릿 뷰를 만들지 않기 위해 PC뷰 header를 사용하려다보니 최소 컨테이너 크기보다 줄어들었을 때 문제가 발생했다. 헤더가 고정되어 좌우가 핏하게 줄어들지 않는 문제였다.(1080 이상에서는 마진값만 줄어듦)
- 반응형 규칙을 세우지 않고 디자인을 하다 보니 화면별 변수에 각각 대응해야해서 수정 작업과 추가 소통이 엄청나게 많았다.
✅ 이미지는 프레임을 씌워 일정한 크기로 맞추기
- 다양한 바리에이션으로 이미지 소스가 대체되거나, 반응형에 대응하다보니 소수점이 나오는 이미지들은 프레임을 씌워 소수점을 없애고, 일정한 크기로 작업해두어야 개발 시 오류가 적어진다.
✅ 디바이스 해상도에 따라 보여지는 크기도 달라진다.
- 한 프론트엔드 개발자의 화면에서는 비율이 굉장히 크게 나와서 혹시 디자인의 문제인가 싶었다. 하지만 다른 프론트엔드 개발자에게 물어보니, 큰 화면에서는 잘 보인다고 줄이면 오히려 안보일 것 같다고 말씀해주셨다. 결론은 지금 하던대로 Keep going 하면 된다.
🙏🏻 Longed for - 앞으로 바라는 것
🔥 디자이너 실력차 극복 및 팀원 리드에 대한 지속적인 고민 필요
- UXUI를 혼자 맡아서 타 부서와 소통이 잦고 작업량도 있어서 조금 정신없고 힘들었던 것 같다. 나름대로 나머지 디자이너를 UXUI 작업을 시키면서 피드백하고 상호성장하는 그림을 원했는데.. 일단 당장 시간이 없기도 하고 다른 디자이너분도 아예 한 가지 업무에 집중하기를 바라는 것 같았다. 디자인 실력차 극복은 정말 .. 많은 시간과 노력이 필요한 것 같다.
🔥 개발 업무 스케줄링을 위한 진행상황 숙지 필요
- 기간이 짧다보니 개발자들은 개발하느라 진행상황을 잘 공유해주지 못했다. 하지만 스케줄링에 문제가 있었던 것도, 진행상황을 잘 공유받지 못해서인 것 같다. 계속 물어보고 확인해서 조율을 했어야한다고 생각한다.
💭 review
길다면 길고 짧다면 짧은 시간이었지만 우리 팀원들이 다 너무 좋은 사람들이고, 한 명도 빠짐없이 다음에 함께하고 싶고 그렇다. 특히 백엔드 프론트엔드🫣
큐시즘 2회차로서 느끼는 점은 좋은 과정을 위해 노력하다보면 자연스럽게 결과물이 좋게 나오고, 설령 미흡한 결과가 나왔더라도 그것은 속도의 차이일 뿐 결코 나쁜 결과가 아니라는 것이다.
큐시즘은 하면 할수록 더 애정이 깊어지는 것 같다. 힘들어하는 학회원을 보면 괜히 미안하고 죄책감이 들기도 한다. 이 부분은 소프트 스킬적으로 아는 사람이 잘 이끌고 독려하는 것이 최선책이 아닐까 싶다.


회고록 깔꼼하다잉