폰트 세팅
원하는 폰트를 선택 - select this style을 클릭 - 오른쪽 박스 use on the web에 @import 클릭 - import 구문을 스타일 태그 빼고 복사해서 App.css에 import - CSS rules to specify families의 font-family도 복사해서 App.css에 붙여넣기
레이아웃 세팅
react app은 index.js 파일에서 App 컴포넌트가 렌더링 되는 html jsx 요소들을 id가 root를 갖는 요소의 자식으로 추가를 하게 되면서 화면에 나타난다
이미지 에셋 세팅
public directory - assets 폴더를 만들어서 emotion 넣어줌
import "./App.css";
import { BrowserRouter, Route, Routes } from "react-router-dom";
import Home from "./pages/Home";
import New from "./pages/New";
import Edit from "./pages/Edit";
import Diary from "./pages/Diary";
function App() {
const env = process.env;
env.PUBLIC_URL = env.PUBLIC_URL || "";
return (
<BrowserRouter>
<div className="App">
<h2>App.js</h2>
{/* process.env.PUBLIC_URL => public 디렉토리에 대한 경로를 바로 사용 할 수 있는 명령어 */}
<img src={process.env.PUBLIC_URL + `/assets/best.png`} />
<img src={process.env.PUBLIC_URL + `/assets/good.png`} />
<img src={process.env.PUBLIC_URL + `/assets/soso.png`} />
<img src={process.env.PUBLIC_URL + `/assets/bad.png`} />
<img src={process.env.PUBLIC_URL + `/assets/worst.png`} />
<Routes>
<Route path="/" element={<Home />} />
<Route path="/new" element={<New />} />
<Route path="/edit" element={<Edit />} />
<Route path="/diary/:id" element={<Diary />} />
</Routes>
</div>
</BrowserRouter>
);
}
export default App;공통 컴포넌트 세팅
<버튼>
components 디렉토리 - MyButton.js 생성
MyButton.js
const MyButton = ({ text, type, onClick }) => {
const btnType = ["positive", "negative"].includes(type) ? type : "default";
return (
<button
// className은 문자열로 전달해야 해서 배열로 전달하면 안된다 => join 메서드를 통해서 띄어쓰기를 separate로 해서 합쳐줌
className={["MyButton", `MyButton_${btnType}`].join(" ")}
onClick={onClick}
>
{text}
</button>
);
};
MyButton.defaultProps = {
type: "default",
};
export default MyButton;App.js
import "./App.css";
import { BrowserRouter, Route, Routes } from "react-router-dom";
import Home from "./pages/Home";
import New from "./pages/New";
import Edit from "./pages/Edit";
import Diary from "./pages/Diary";
// components
import MyButton from "./components/MyButton";
function App() {
const env = process.env;
env.PUBLIC_URL = env.PUBLIC_URL || "";
return (
<BrowserRouter>
<div className="App">
<h2>App.js</h2>
<MyButton
text={"버튼"}
onClick={() => alert("버튼 클릭")}
type={"positive"}
/>
<MyButton
text={"버튼"}
onClick={() => alert("버튼 클릭")}
type={"negative"}
/>
<MyButton text={"버튼"} onClick={() => alert("버튼 클릭")} />
<Routes>
<Route path="/" element={<Home />} />
<Route path="/new" element={<New />} />
<Route path="/edit" element={<Edit />} />
<Route path="/diary/:id" element={<Diary />} />
</Routes>
</div>
</BrowserRouter>
);
}
export default App;
<헤더>
MyHeader.js
const MyHeader = ({ headText, leftChild, rightChild }) => {
return (
<header>
<div className="head_btn_left">{leftChild}</div>
<div className="head_text">{headText}</div>
<div className="head_btn_right">{rightChild}</div>
</header>
);
};
export default MyHeader;
App.js
import "./App.css";
import { BrowserRouter, Route, Routes } from "react-router-dom";
import Home from "./pages/Home";
import New from "./pages/New";
import Edit from "./pages/Edit";
import Diary from "./pages/Diary";
// components
import MyButton from "./components/MyButton";
import MyHeader from "./components/MyHeader";
function App() {
const env = process.env;
env.PUBLIC_URL = env.PUBLIC_URL || "";
return (
<BrowserRouter>
<div className="App">
<MyHeader
headText={"App"}
leftChild={
<MyButton text={"왼쪽 버튼"} onClick={() => alert("왼쪽 클릭")} />
}
rightChild={
<MyButton
text={"오른쪽 버튼"}
onClick={() => alert("오른쪽 클릭")}
/>
}
/>
<h2>App.js</h2>
<MyButton
text={"버튼"}
onClick={() => alert("버튼 클릭")}
type={"positive"}
/>
<MyButton
text={"버튼"}
onClick={() => alert("버튼 클릭")}
type={"negative"}
/>
<MyButton text={"버튼"} onClick={() => alert("버튼 클릭")} />
<Routes>
<Route path="/" element={<Home />} />
<Route path="/new" element={<New />} />
<Route path="/edit" element={<Edit />} />
<Route path="/diary/:id" element={<Diary />} />
</Routes>
</div>
</BrowserRouter>
);
}
export default App;App.css
@import url("https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&family=Yeon+Sung&display=swap");
body {
background-color: #f0ffff;
display: flex;
/*body태그 아래에 있는 요소들을 body 태그를 기준으로 가운데 위치 */
justify-content: center;
/*display가 flex 속성으로 있을때 세로축을 기준으로 가운데 두겠다 */
align-items: center;
/*실제 웹 스크린의 100%를 최소 높이로 갖겠다로 선언 */
font-family: "Nanum Pen Script";
margin: 0px;
min-height: 100vh;
}
/*min-width => 괄호 안에 있는 모든 css 규칙들을 웹 브라우저의 화면이 650px 이상일때만 적용*/
/* 반응형 웹을 도와주는 css 도구 */
@media (min-width: 650px) {
.App {
width: 640px;
}
}
/* 웹 브라우저의 화면이 650px 이하일 경우에 App이라는 컴포넌트는 90%를 차지하게 하겠음 */
@media (max-width: 650px) {
.App {
width: 90vw;
}
}
#root {
background-color: white;
box-shadow: rgba(100, 100, 111, 0.2) 0px 7px 29px 0px;
}
/* 기본적으로 100%를 차지하는 높이를 갖게 됨 */
.App {
min-height: 100vh;
padding-left: 20px;
padding-right: 20px;
}
/* MyButton */
.MyButton {
cursor: pointer;
border: none;
border-radius: 5px;
padding-top: 10px;
padding-bottom: 10px;
padding-left: 20px;
padding-right: 20px;
font-size: 18px;
/* 글자가 잘려서 두줄이 되지 않게 하는 속성 */
white-space: nowrap;
font-family: "Nanum Pen Script";
}
.MyButton_default {
background-color: #ececec;
color: black;
}
.MyButton_positive {
background-color: #ffccff;
}
.MyButton_negative {
background-color: #ffe4c0;
}
/* Header */
header {
padding-top: 20px;
padding-bottom: 20px;
/* flex 속성을 주게 되면 <div> 가로로 바뀐다 */
display: flex;
align-items: center;
border-bottom: 1px solid #e2e2e2;
}
header > div {
display: flex;
}
/* justify-center:center head 텍스트 중앙에 위치 시킨다 */
header .head_text {
width: 50%;
font-size: 25px;
justify-content: center;
}
header .head_btn_left {
width: 25%;
justify-content: start;
}
header .head_btn_right {
width: 25%;
justify-content: end;
}
header button {
font-family: "Nanum Pen Script", cursive;
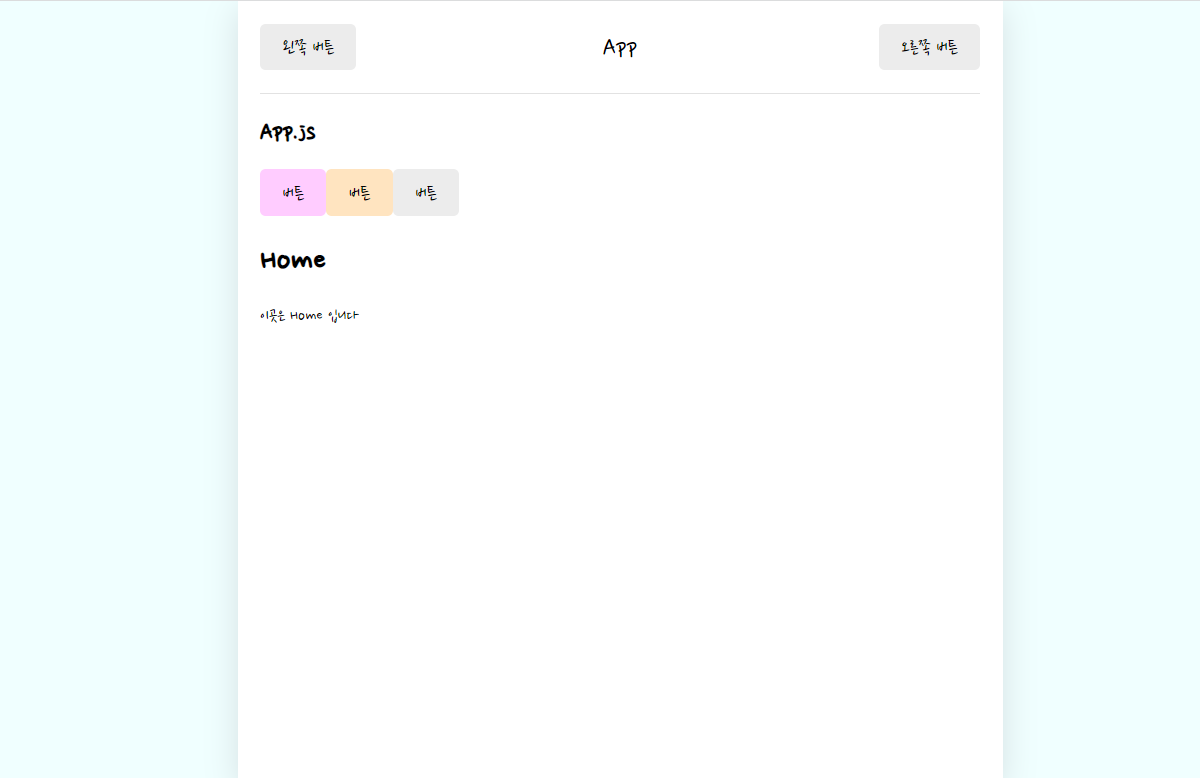
}실행 화면