npm i vue-router을 설치 해야 router을 사용할 수 있다
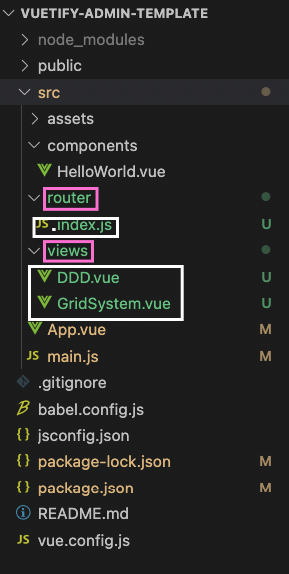
src 하위에 views 폴더를 만든 후 DDD.vue / GridSystem.vue 두개의 파일을 만들어 주고,
src 하위에 router 폴더를 만든 후 index.js 파일을 만들어 준다
package.json에 dependencies가 잘 들어가 있는지 확인은 필수!

index.js
import Vue from "vue"
import VueRouter from "vue-router"
import DDD from '@/views/DDD'
import GridSystem from '@/views/GridSystem'
Vue.use(VueRouter)
const routes = [
{
// root page를 요청하면 DDD component를 렌더링
path:'/',
name:'DDD',
component: DDD
},
{
// grid-system을 요청하면 GridSystem component를 렌더링
path:'/grid-system',
name:'GridSystem',
component: GridSystem
},
]
const router = new VueRouter({
mode: 'history',
routes
})
export default routermain.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App),
}).$mount('#app')
APP.vue
<template>
<div id="app">
<div>
<router-link to="/">DDD</router-link> |
<router-link to="/grid-system">GridSystem
</router-link>
</div>
<router-view />
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
디폴트 / 화면은 DDD이고 GridSystem을 누르면 해당 컴포넌트로 이동

