<template>
<div>
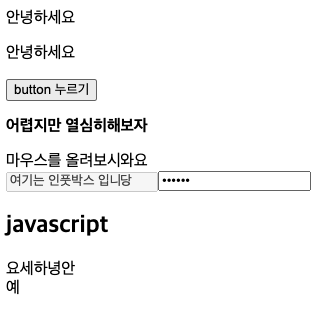
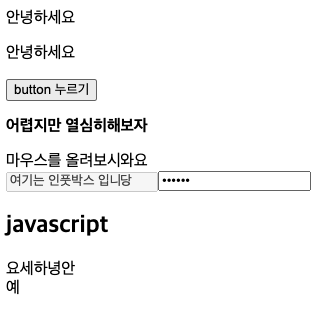
<p>{{ message }}</p>
<p v-once>{{ message }}</p>
<button v-on:click="message = message + '!'">button 누르기</button>
<p v-html="rawhtml"></p>
<div v-bind:title="dynamicTitle">마우스를 올려보시와요</div>
<input
type="text"
value="여기는 인풋박스 입니당"
v-bind:disabled="isInputDisabled"
/>
<input v-bind="attrs" />
<h2>javascript</h2>
{{ message.split("").reverse().join("") }}<br />
{{ isInputDisabled ? "예" : "아니요" }}
</div>
</template>
<script>
import { ref } from "vue";
export default {
setup() {
const message = ref("안녕하세요");
const rawhtml = ref("<strong>어렵지만 열심히해보자</strong>");
const dynamicTitle = ref("hello");
const isInputDisabled = ref(true);
const attrs = ref({
type: "password",
value: "123456",
disabled: false,
});
return {
message,
rawhtml,
dynamicTitle,
isInputDisabled,
attrs,
};
},
};
</script>
<style lang="scss" scoped></style>