
(1) 내장 톰켓을 가진다
톰켓을 따로 설치할 필요 없이 바로 실행이 가능

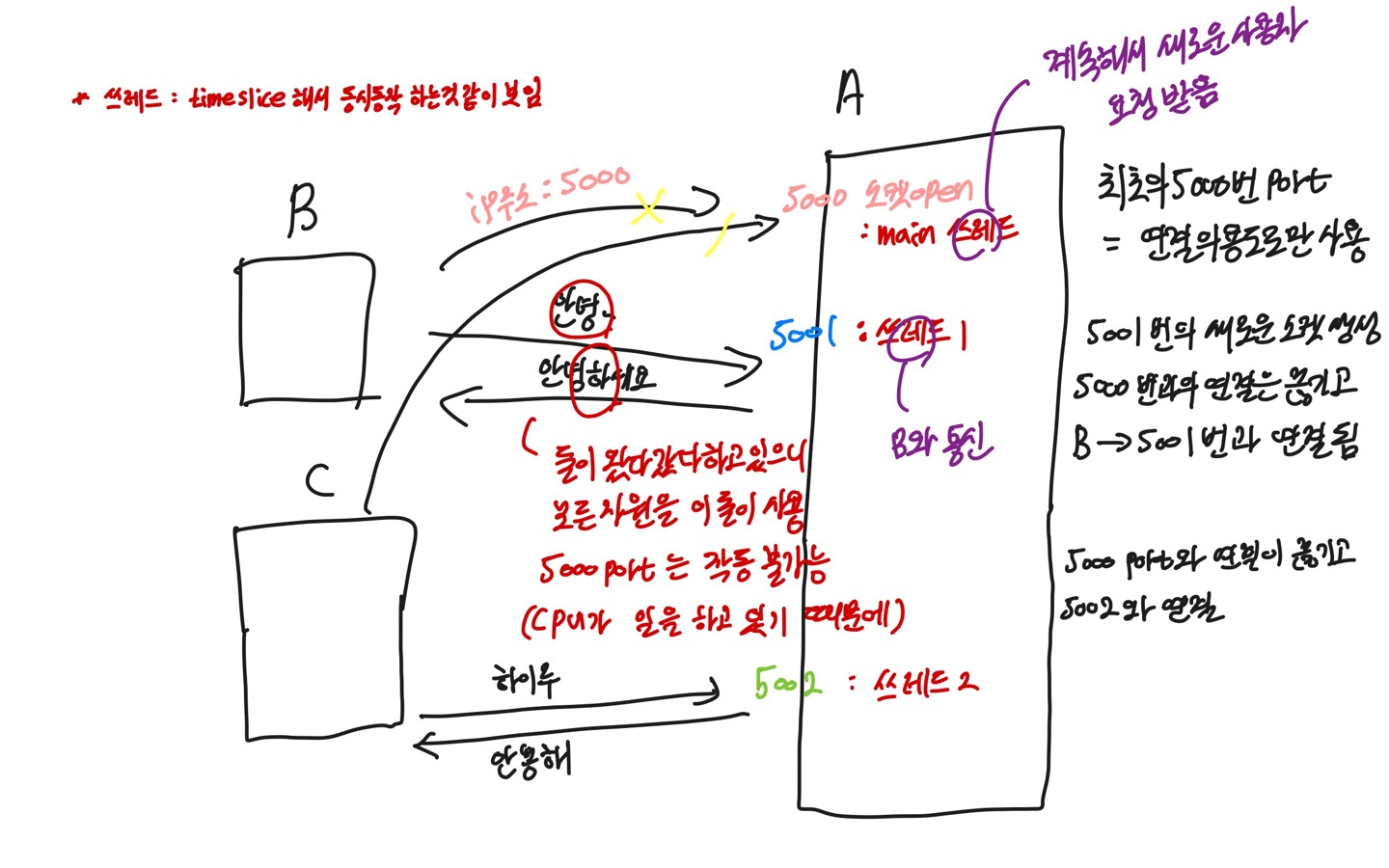
socket : 운영체제가 가지고 있는 것
장점 : 한번연결되면 대상이 누구인지 알 수 있다
단점 : 부하 ↑ = 느려질 수 있다

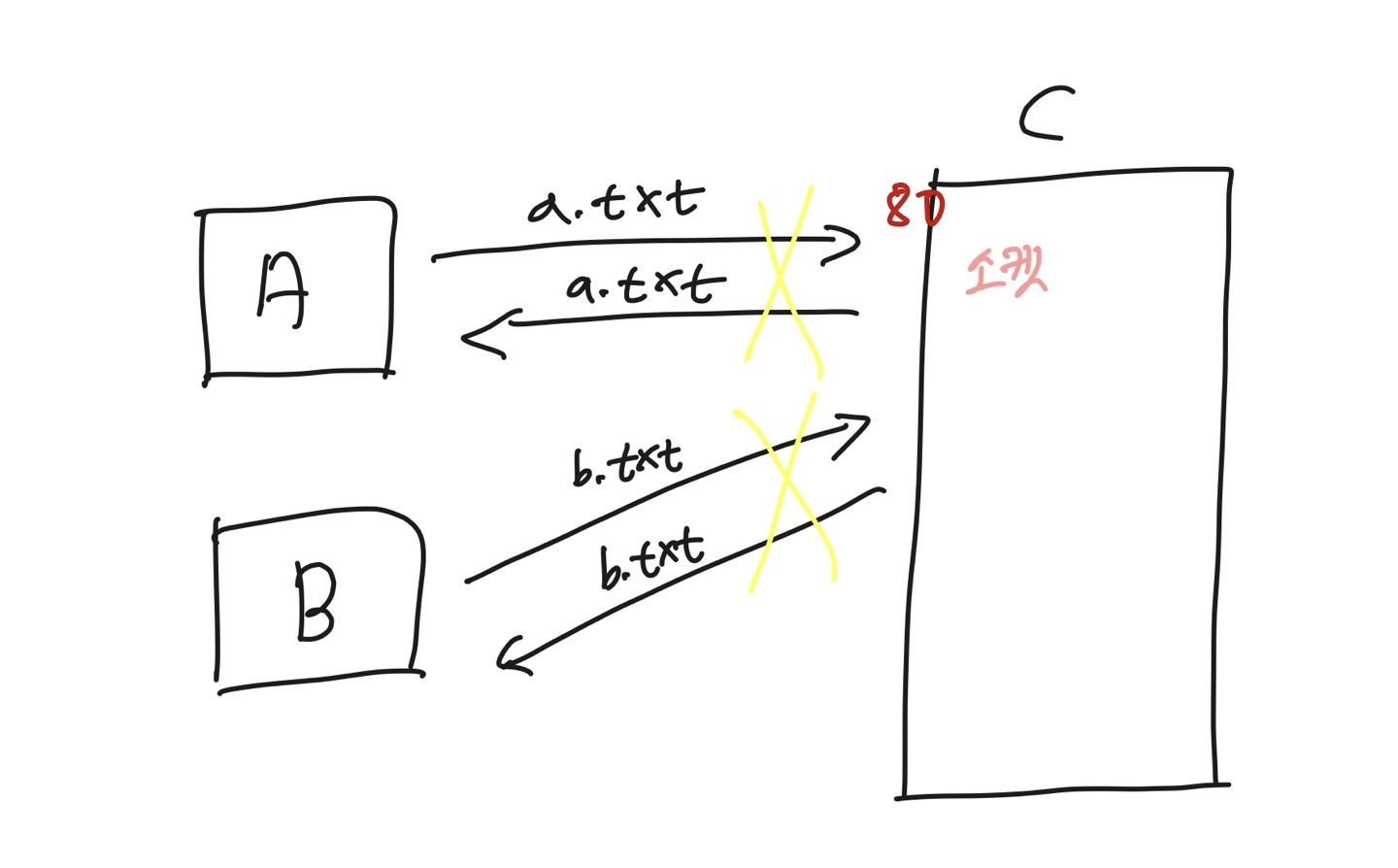
http 통신(문서를 전달하는 통신) : 연결을 끊어버리는 stateless 방식을 이용
장점 : 부하 ↓
단점 : 연결될때마다 새로운 대상으로 인식

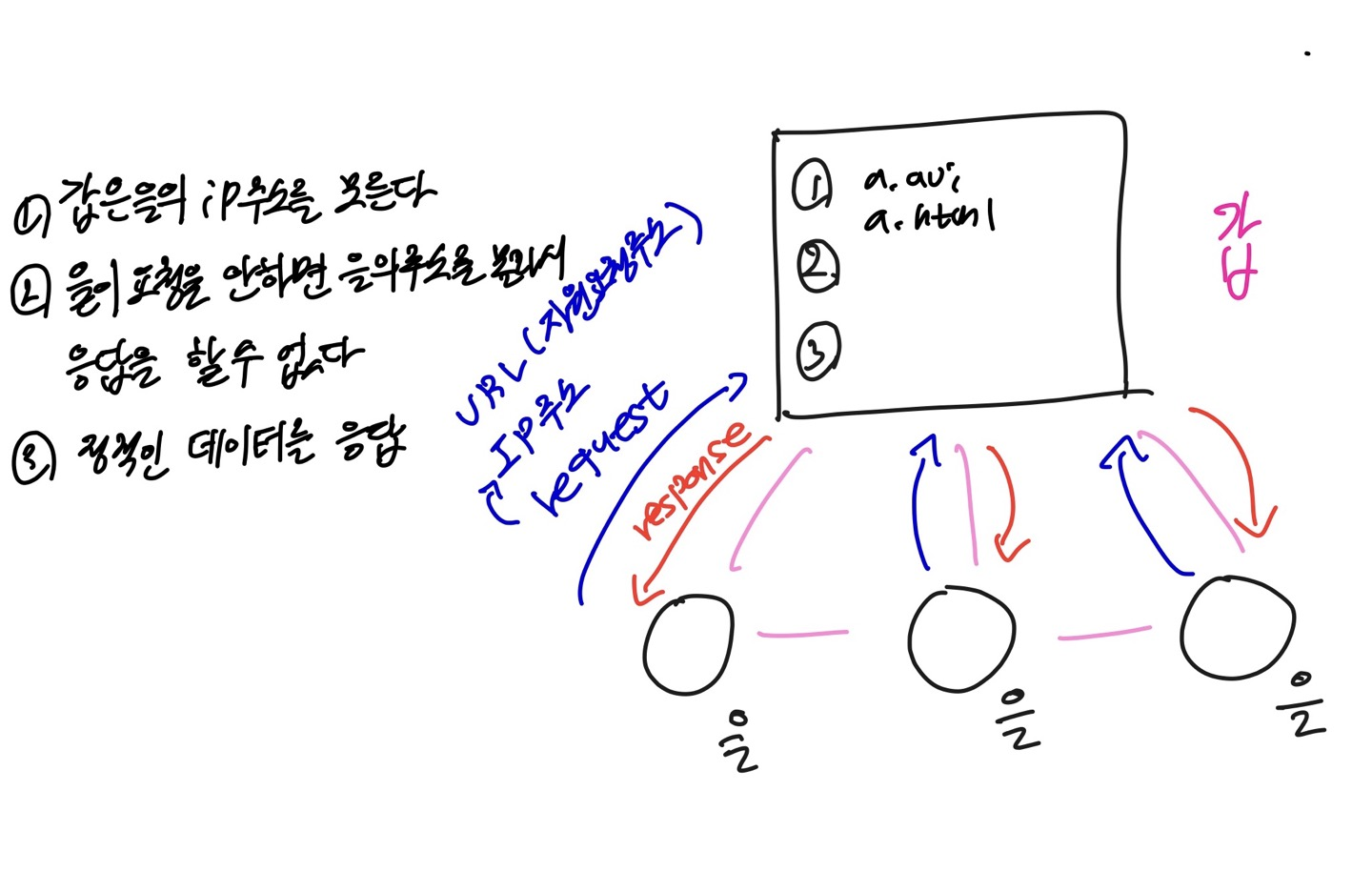
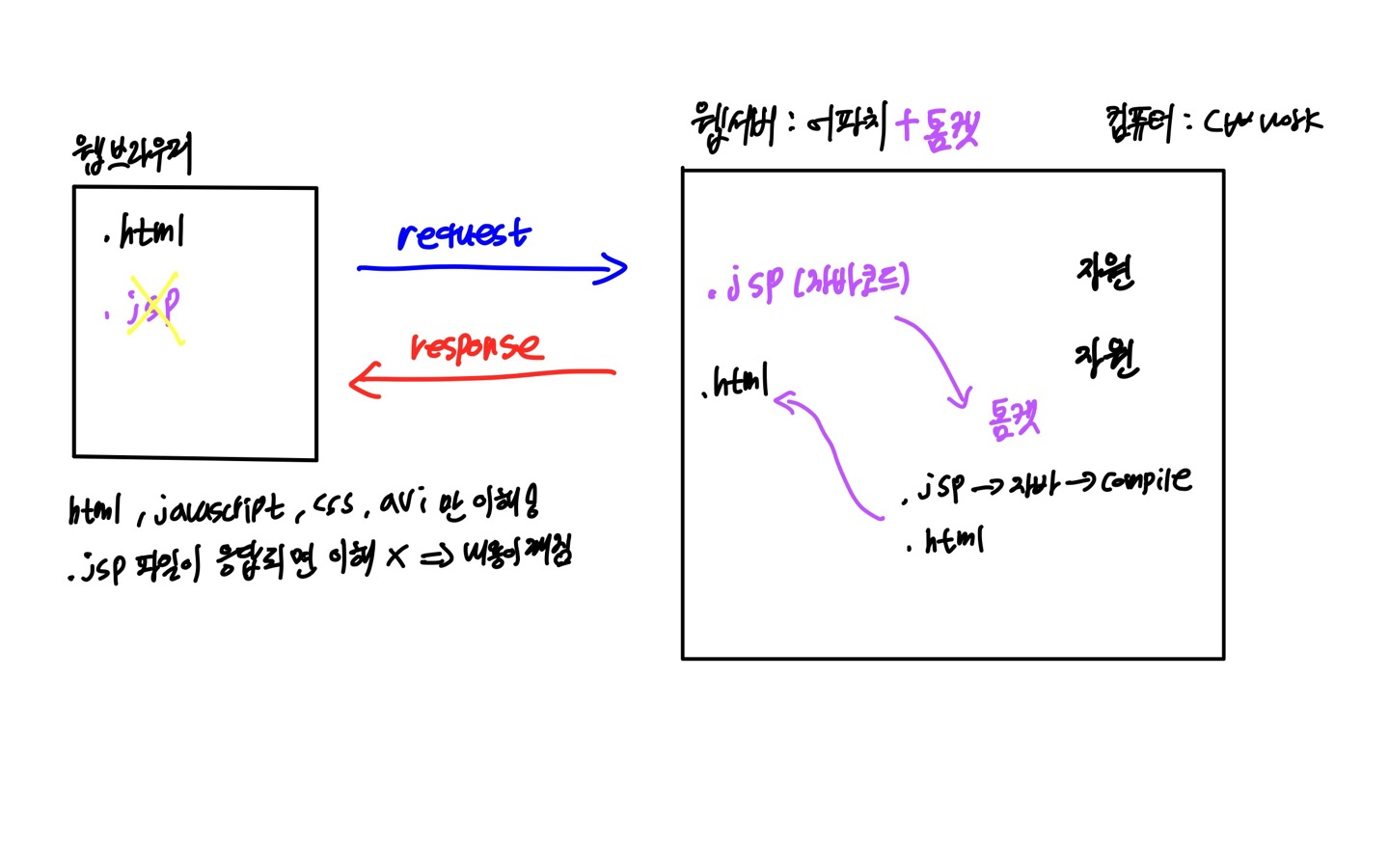
웹서버

아파치 : 요청한 파일을 응답
.jsp,자바코드 이해 x => +톰켓 추가 = 이해하지 못하는 요청이 오면 제어건을 톰켓에 양도
톰켓 : 요청한 파일중 자바코드가 요청이 되면 컴파일해서 html 파일로 번역해서 돌려주는 것
모든 자바 코드를 컴파일하고 html문서로 만들어준 후 아파치에게 돌려주고 .html 파일을 응답
웹 브라우저
html,javascript,css 파일을 통신을 통해 읽어주는 프로그램
(2) 서블릿 컨테이너

request 요청 -> 최초요청시 servlet 객체 -> 필요한 메서드 호출 -> 호출시 쓰레드 생성 -> response -> 사용한 쓰레드 제거 x -> 재사용
클라이언트 동시 접근(최대 20이라고 가정) -> 쓰레드 늘어남 -> 동시접근 25-> 5명 대기 -> response 끝난 사용자 나오면 쓰레드 재사용
서블릿객체의 갯수는 무조건 1개
쓰레드의 갯수는 컴퓨터 성능마다 상이
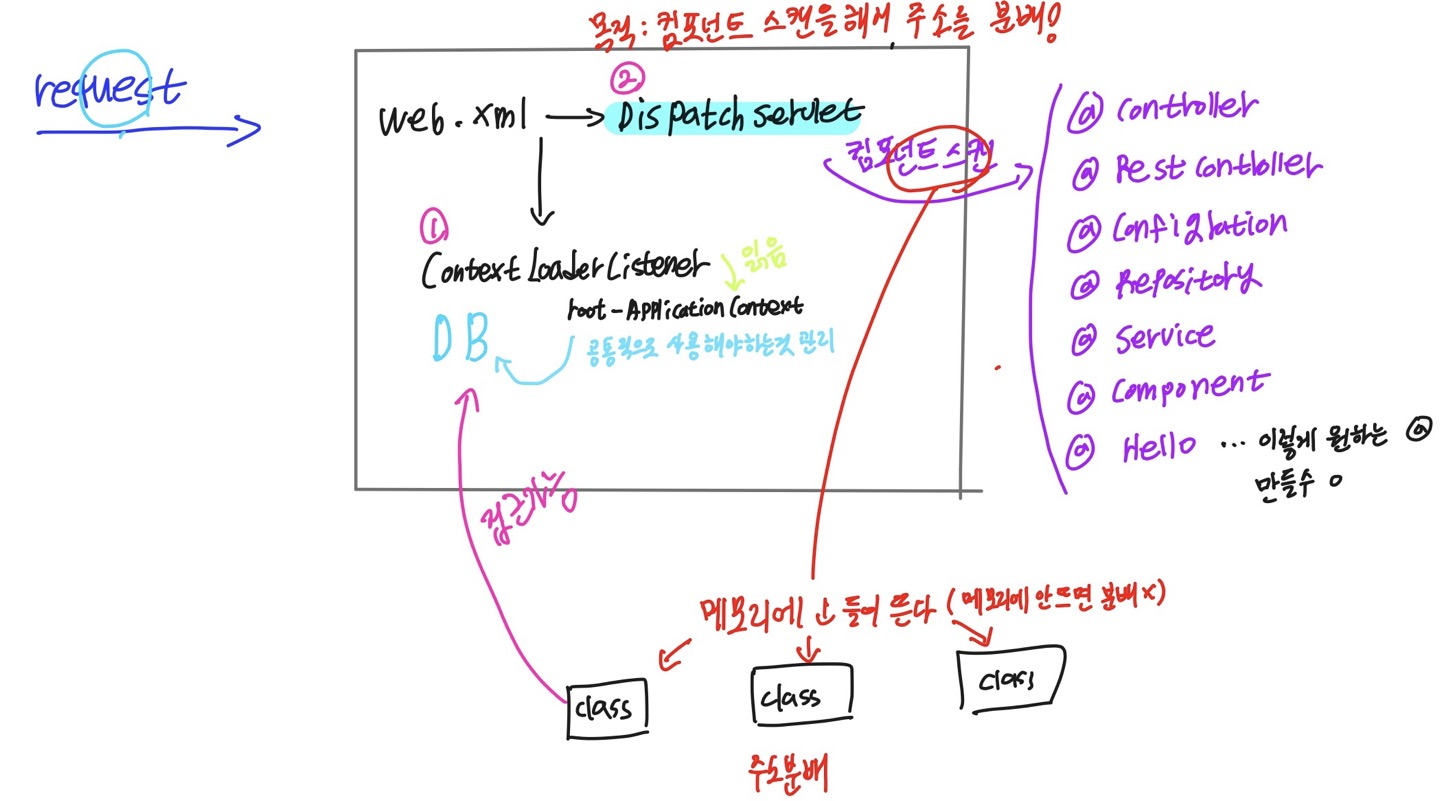
(3) web.xml
-ServletContext의 초기 파라미터
-Session의 유효시간 설정
-Servlet/JSP에 대한 정의
-Servlet/JSP 매핑
-Mime Type 매핑
-Welcome File list
-Error Pages 처리
-listener/filter 설정
-보안
여기에서 Servlet/JSP mapping(web.xml에 직접 mapping or @WebServlet annotation 사용)에 모든 클래스에
매핑을 적용시키기에는 코드가 너무 복잡해지기 때문에 FrontController 패턴 이용
(4)FrontController 패턴
최초 앞단에서 request 요청을 받아서 필요한 클래스에 넘겨준다 => web.xml에 다 정의하기가 너무 힘들기 때문에
이때 새로운 요청이 생기기 때문에 request와 response가 새롭게 new될 수 있다. 그래서 아래의 RequestDispatcher가 필요하다
(5)RequestDispatcher
필요한 클래스 요청이 도달했을 때 FrontController에 도착한 request와 response를 그대로 유지시켜준다
페이지간 데이터 이동이 가능(데이터를 들고 페이지를 이동)
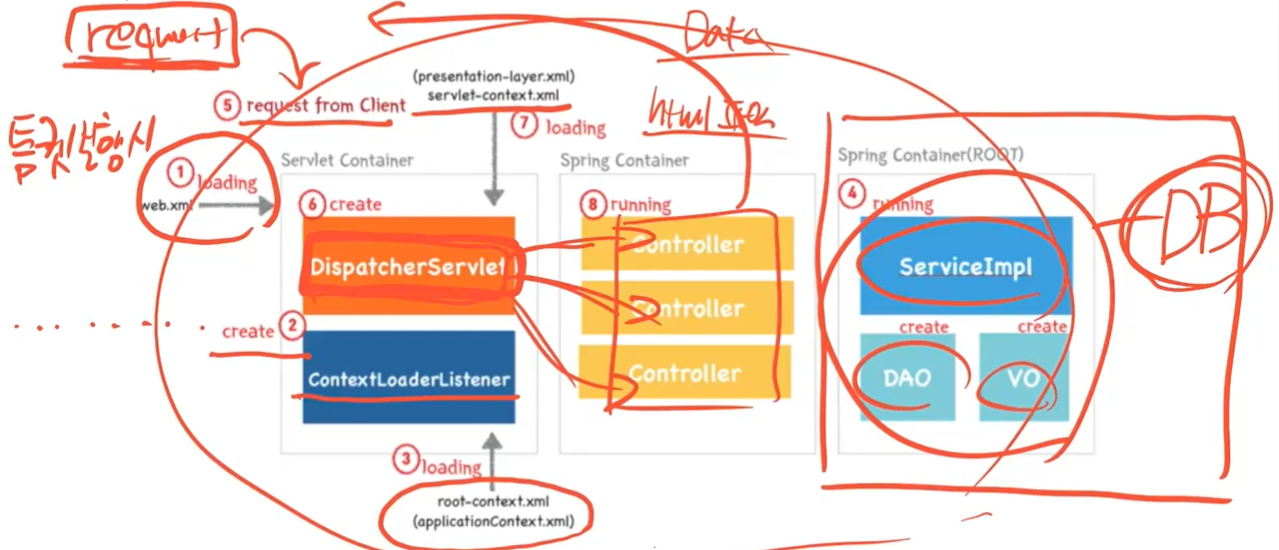
(6)DispatcherServlet(FrontController + RequestDispatcher)
(7) 스프링 컨테이너

(8) 요청 주소에 따른 적절한 컨트롤러 요청(Handler Mapping)
Get요청 => http://localhost:8080/post/1
해당 주소 요청이 오면 적절한 컨트롤러의 함수를 찾아서 실행
(9) 응답
html 파일을 응답할지 Data를 응답할지 결정해야 하는데
html 파일을 응답하게 되면 ViewResolver가 관여하게된다 => subfix/prefix
Data를 응답하게 되면 MessageConverter 작동 => 기본전략은 json

톰켓이 실행되면 문지기가 web.xml 파일을 쫙 읽고 자기가 해야할 일을 하고 이때 db관련 애들은 메모리에 띄어놓는다
request(주민들)이 성 안으로 들어오면 dispatcherservlet이 문지기가 해야 하는 역할을 frontcontroller 패턴으로 분배해서 자기가 대신일을 한다 web과 관련된 애들 메모리에 띄우고 주소 분배를 한다. 그리고 모든 request가 끝나면 Data로 리턴할지 html 파일로 리턴할지 결정후 response한다
