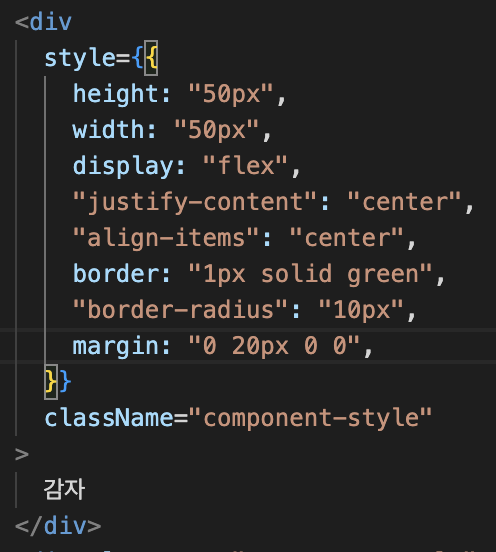
HTML태그처럼 React로 만든 태그에도 인라인으로 style속성을 부여할 수 있다. 하지만 어디까지나 JSX문법이 허용되는 형태로 부여해야 하기 때문에 HTML태그에 CSS 적용하는 것과는 유사하지만 다른 형태로 작성해야 한다.

보는 것처럼 JSX에서 key나 value에 띄어쓰기나 "-"같은 것이 포함되는 것을 허용하지 않기 때문에 그러한 부분에 있어서는 문자데이터처럼 표기해준다. 또한 CSS표기법에서는 한 줄의 스타일 적용이 끝나면 ";"으로 마쳤다는 표기를 해주어야 하지만 JSX에서는 객체데이터를 속성으로 적용하는 것이기 때문에 key-value가 끝날 때마다 ","로 구분을 해준다.

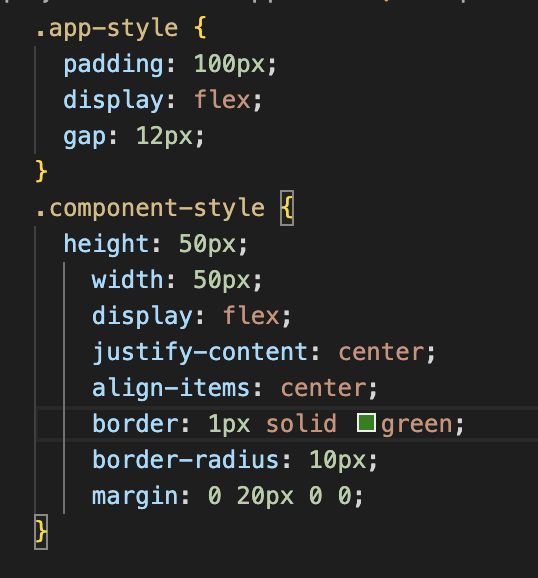
이처럼 외부 CSS파일에서 External CSS 적용하듯이 적용하게 될 경우, 그대로 CSS표기법에 준수하여 표기하여야 한다.
