알고리즘 문제를 풀다가 매우 쉬운 문제인데 계속 답이 다르게 나오는 것을 보았다.
<script>
function solution(arr, divisor) {
var answer = [];
answer = arr.filter(value=>{value % divisor === 0})
answer.length === 0 ? answer=[-1] : answer.sort((a,b) => a-b)
return answer;
}
</script>그 과정에서 answer를 console.log로 전혀 잡아내지 못 한다는 사실을 알게 되고, filter함수 정의로 들어가보았다.

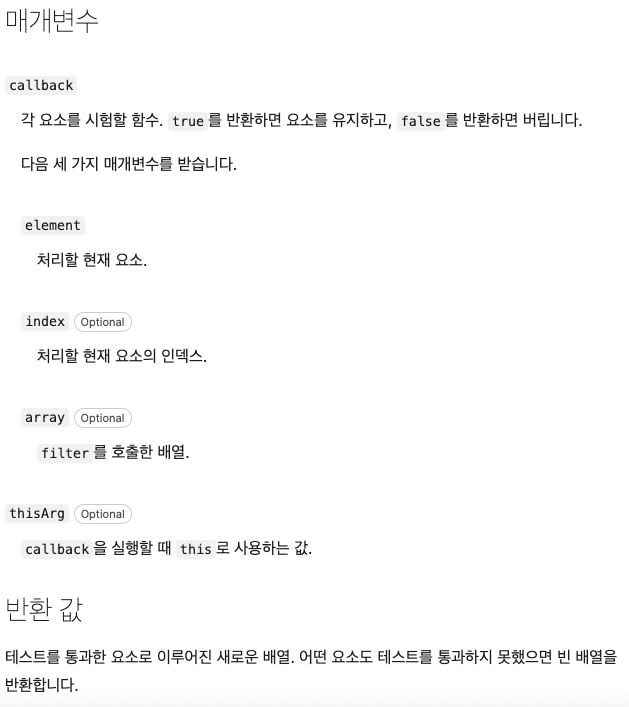
forEach함수처럼 콜백함수를 실행시키는 것으로 끝나는것이 아니라 콜백함수를 시험하여 true를 반환하면 요소를 유지하고, false를 반환하면 요소를 버려 유지된 요소로 이루어진 새로운 배열을 반환하는 함수였다.
따라서 return값이 필요한데 return이 명시되지 않은 함수는 결과값이 undefined이기 때문에 콜백함수를 시험해본 모든 요소가 버려지는 것이 문제였다.
역시나 정의와 기본이 가장 중요하다.
